2. Inicializar o projeto e seu primeiro aplicativo
No primeiro tutorial, você começará com um projeto do Unreal e habilitará o plug-in do HoloLens, criará e iluminará um nível e adicionará peças de xadrez. Você usará nossos ativos predefinidos para todos os objetos e materiais 3D. Portanto, não se preocupe em modelar nada por conta própria. No final deste tutorial, você terá uma tela em branco que está pronta para a realidade misturada.
Importante
Verifique se você atende a todos os pré-requisitos da página Introdução.
Objetivos
- Como configurar um projeto do Unreal para desenvolvimento no HoloLens
- Como importar ativos e configurar um cenário
- Como criar Atores e eventos em nível de script com blueprints
Como criar um projeto do Unreal
A primeira coisa que você precisa é de um projeto com o qual trabalhar. Se você é um desenvolvedor novo do Unreal, baixe os arquivos de suporte do Epic Launcher.
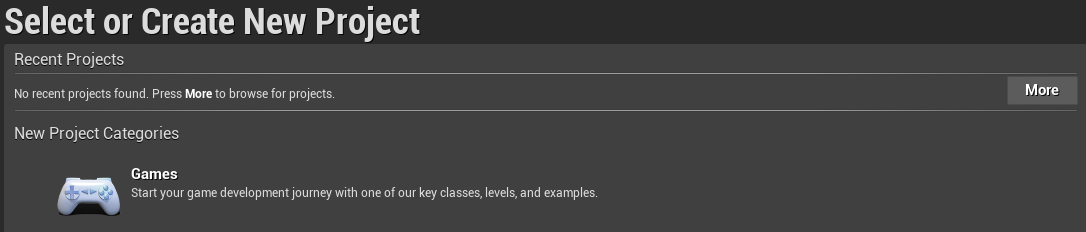
Iniciar Unreal Engine
Selecione Jogos em Novas Categorias de Projeto e clique em Avançar.

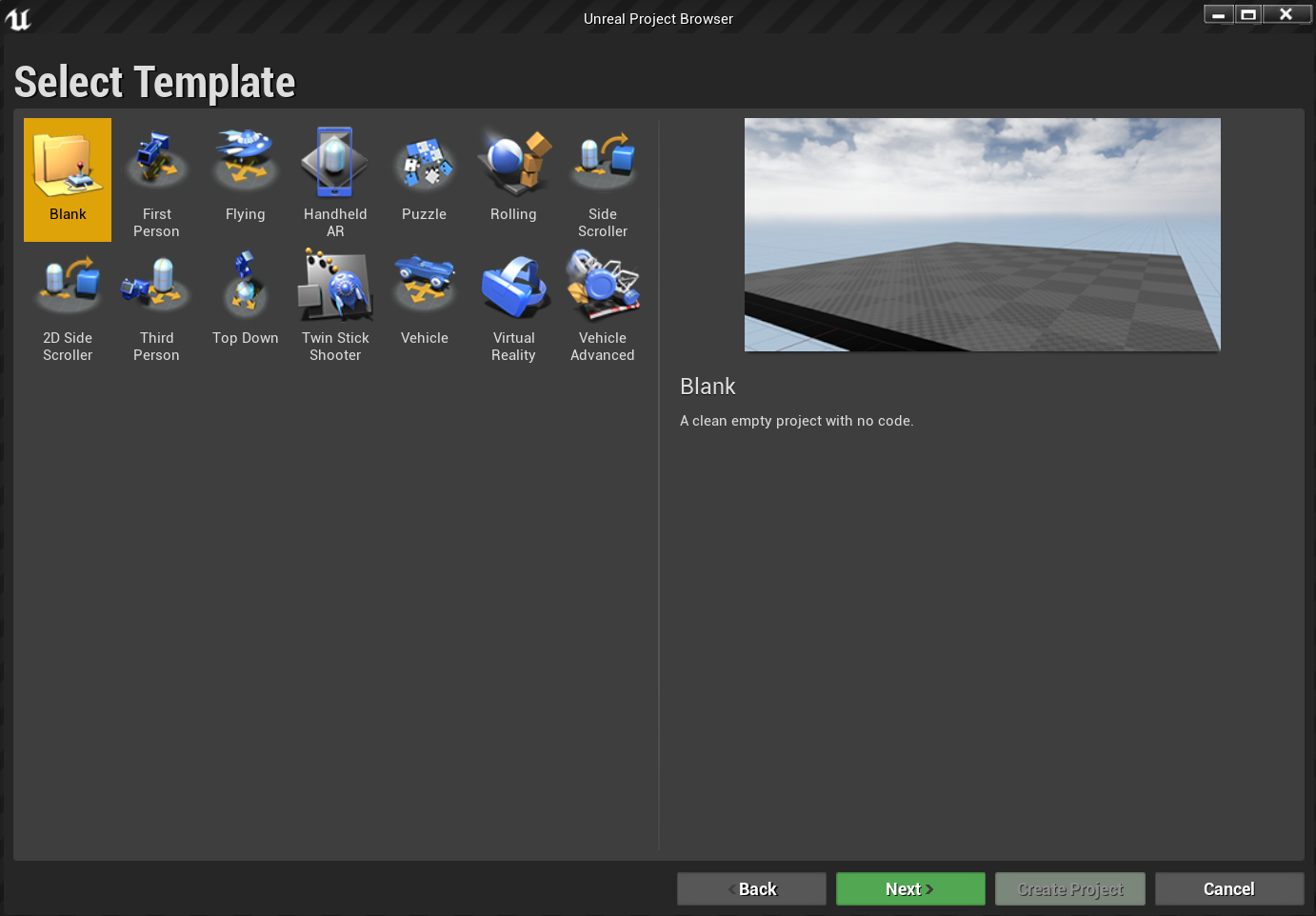
- Selecione o modelo Em Branco e clique em Avançar.

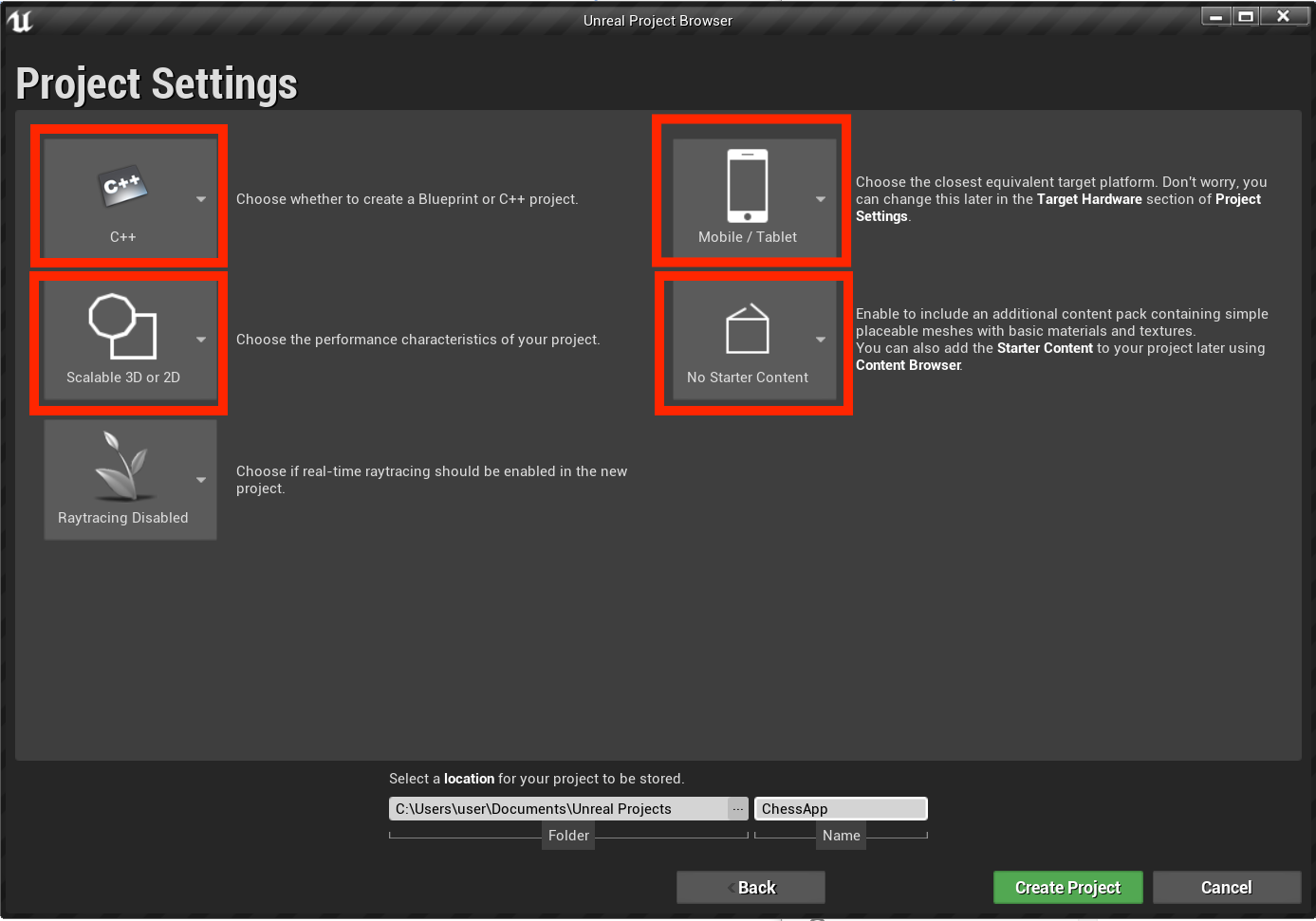
- Defina C++ , 3D ou 2D Escalonável, Celular/Tablet e Nenhum Conteúdo Inicial como as Configurações de Projeto e escolha uma localização de salvamento e clique em Criar Projeto.
Observação
Você precisará selecionar um projeto C++ em vez de um projeto Blueprint para criar o plug-in das Ferramentas de UX, que você vai configurar mais adiante na seção 4.

O projeto deve ser aberto automaticamente no editor Unreal, o que significa que você está pronto para a próxima seção.
Como habilitar os plugins necessários
Para usar os recursos disponíveis por meio da plataforma de realidade misturada da Microsoft, primeiro você precisa instalar e habilitar o plug-in OpenXR da Microsoft. Para saber mais sobre o plug-in, confira o projeto no GitHub.
- Abra o Epic Games Launcher. Navegue até o Marketplace do Unreal Engine e pesquise "Microsoft OpenXR". Instale o plug-in em seu mecanismo.

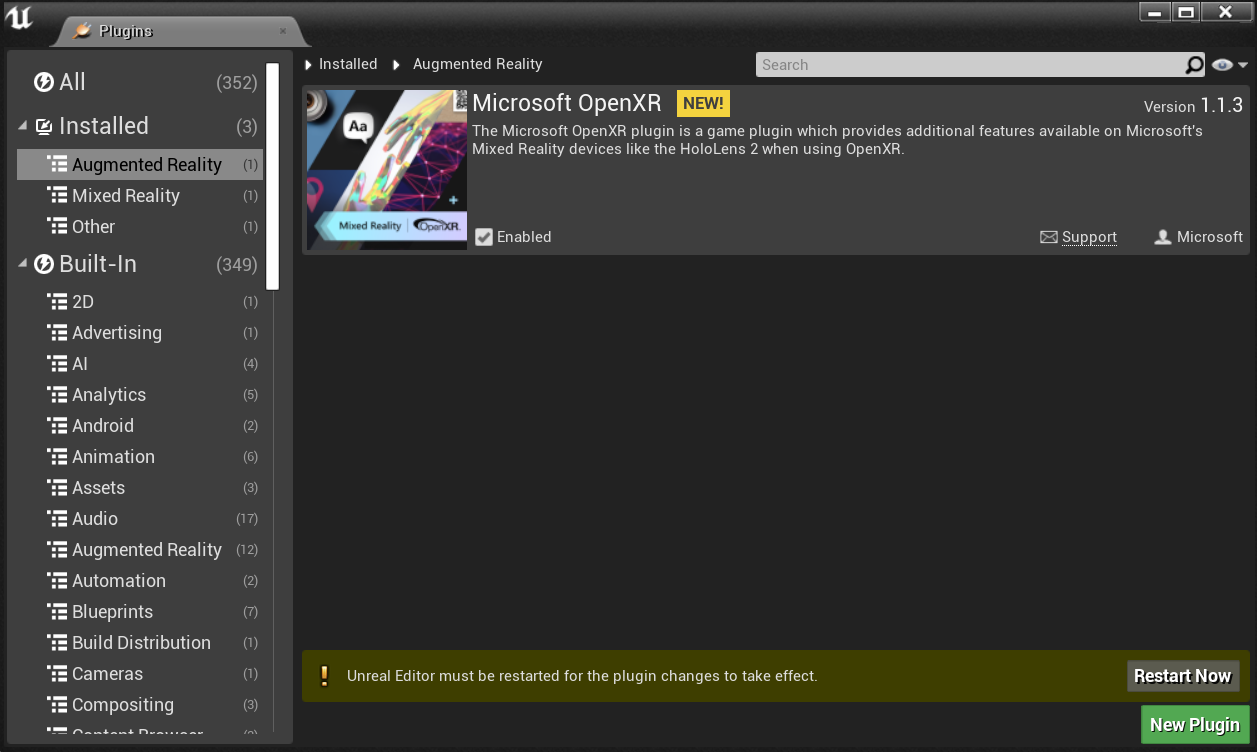
- Retorne ao editor do Unreal, acesse as Configurações de projeto>Plug-ins e pesquise "Microsoft OpenXR". Verifique se o plug-in está ativado e reinicie o editor, se solicitado.

A ativação do plug-in OpenXR da Microsoft habilitará automaticamente todos os outros plug-ins necessários para o desenvolvimento de realidade misturada. Observe que o plug-in "Windows Mixed Reality da Microsoft" deve ser desabilitado para usar o OpenXR.
Criar um nível
Sua próxima tarefa será criar uma configuração de jogador com um ponto de partida e um cubo para referência e escala.
Selecione Arquivo > Novo Nível e escolha Nível Vazio. A cena padrão no visor agora deve estar vazia.
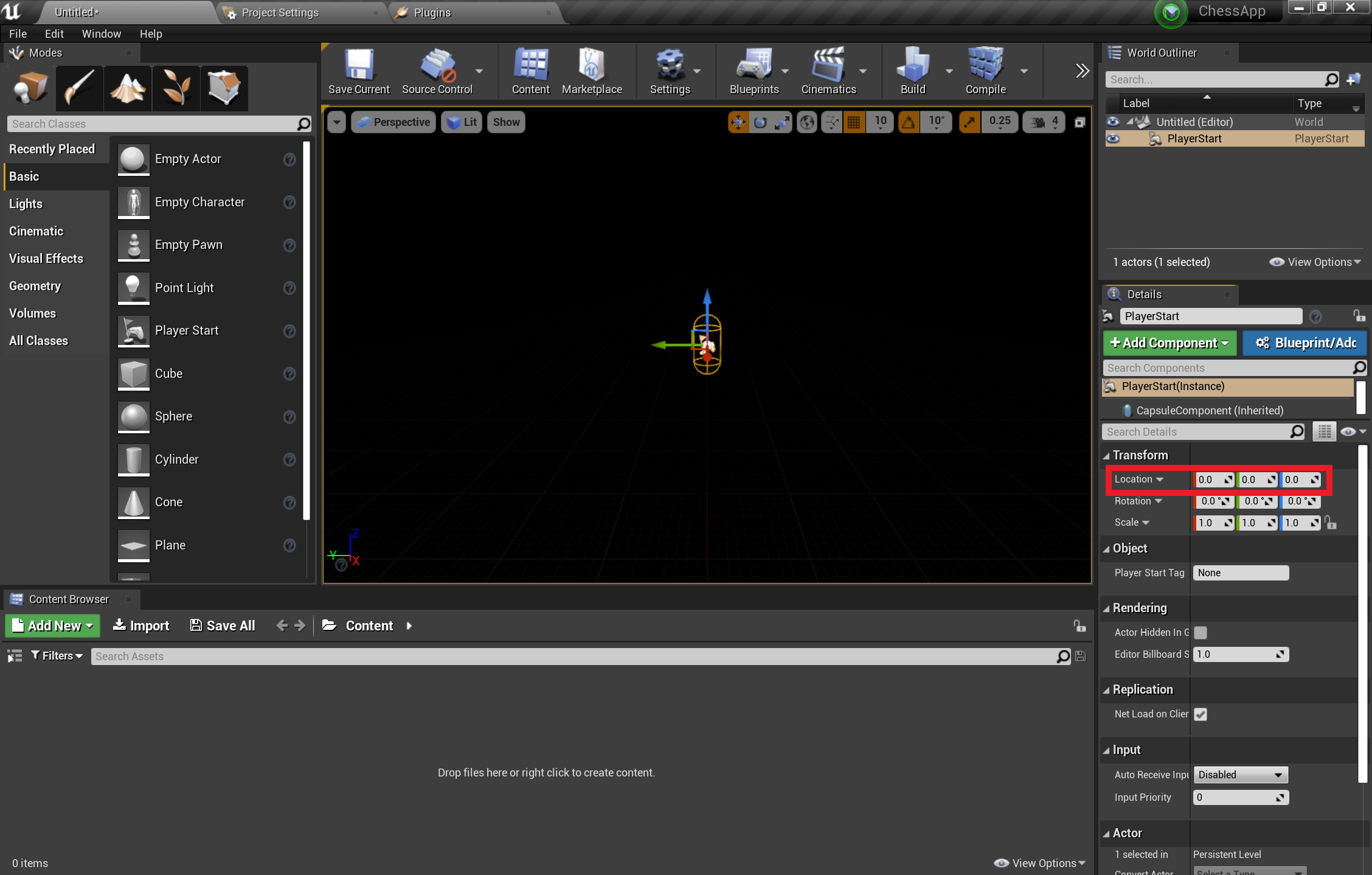
Selecione Básico na guia Modos e arraste PlayerStart para a cena.
- Defina Localização como X = 0, Y = 0 e Z = 0 na guia Detalhes para definir o usuário no centro da cena quando o aplicativo for iniciado.

- Arraste um Cubo da guia Básico para a cena.
- Defina Localização como X = 50, Y = 0 e Z = 0. para posicionar o cubo a 50 cm do jogador na hora de início.
- Altere Escala para X = 0,2, Y = 0,2 e Z = 0,2 para diminuir o cubo.
Você não poderá ver o cubo, a menos que adicione uma luz à cena, que será a sua última tarefa antes de testar a cena em questão.
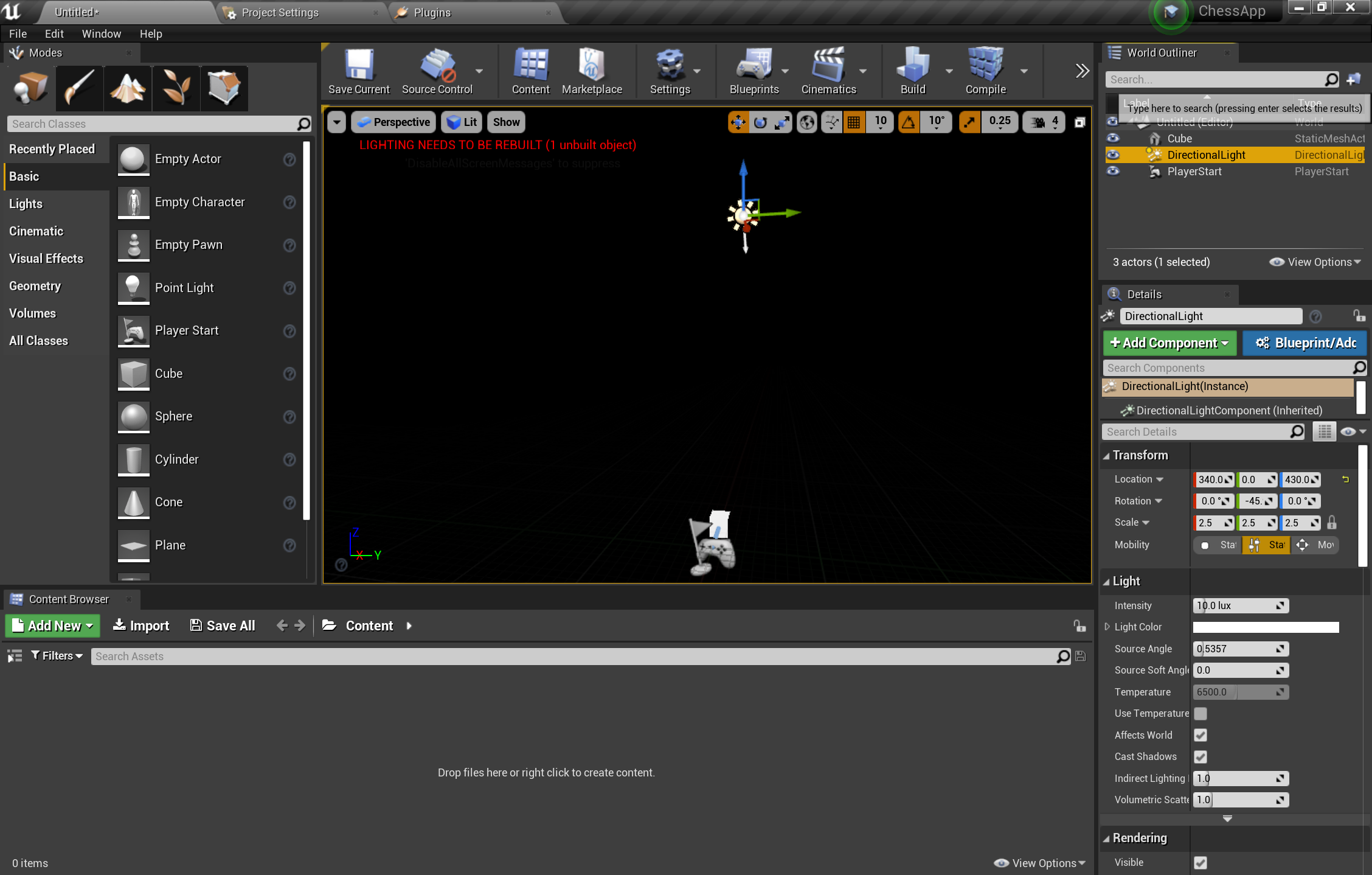
- Alterne para a guia Luzes no painel Modos e arraste uma Luz Direcional até a cena. Posicione a luz acima PlayerStart para que você possa vê-la.

- Vá para Arquivo > Salvar Atual, nomeie seu nível como Principal e selecione Salvar.
Com a cena preparada, pressione Jogar na barra de ferramentas para ver o cubo em ação! Quando tiver terminado de admirar seu trabalho, pressione Esc para interromper o aplicativo.

Agora que a cena está configurada, você pode começar a adicionar o tabuleiro de xadrez e a peça para completar o ambiente do aplicativo.
Como importar ativos
A cena está parecendo um tanto vazia no momento, mas você corrigirá isso importando os ativos prontos para o projeto.
Baixe e descompacte a pasta de ativos do GitHub usando o 7-zip.
Selecione Adicionar Novo > Nova Pasta no Navegador de Conteúdo e nomeie-a como ChessAssets.
- Clique duas vezes na nova pasta, em que você importará os ativos 3D.

Selecione Importar no Navegador de Conteúdo, escolha todos os itens da pasta de ativos descompactados e clique em Abrir.
- Os ativos incluem as malhas de objetos 3D para o tabuleiro de xadrez e as peças no formato FBX, bem como os mapas de textura no formato TGA que você usará para os materiais.
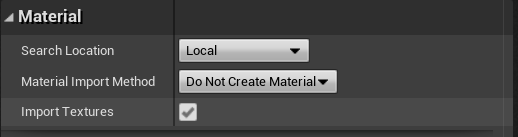
Quando a janela Opções de Importação do FBX for exibida, expanda a seção Material e altere Método de Importação de Material para Não Criar o Material.
- Selecione Importar Tudo.

Isso é tudo o que você precisa fazer com relação aos ativos. Seu próximo conjunto de tarefas é criar os blocos de construção do aplicativo com blueprints.
Como adicionar blueprints
- Selecione Adicionar Novo > Nova Pasta no Navegador de Conteúdo e nomeie-a como Blueprints.
Observação
Se você não está familiarizado com blueprints, saiba que eles são ativos especiais que fornecem uma interface baseada em nó para criação de tipos de Atores e eventos de nível de script.
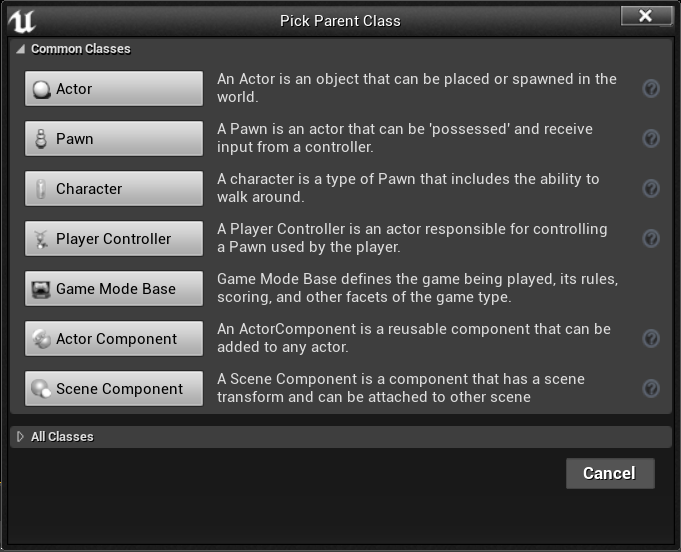
- Clique duas vezes na pasta Blueprints, depois clique com o botão direito do mouse e selecione Classe de Blueprint.
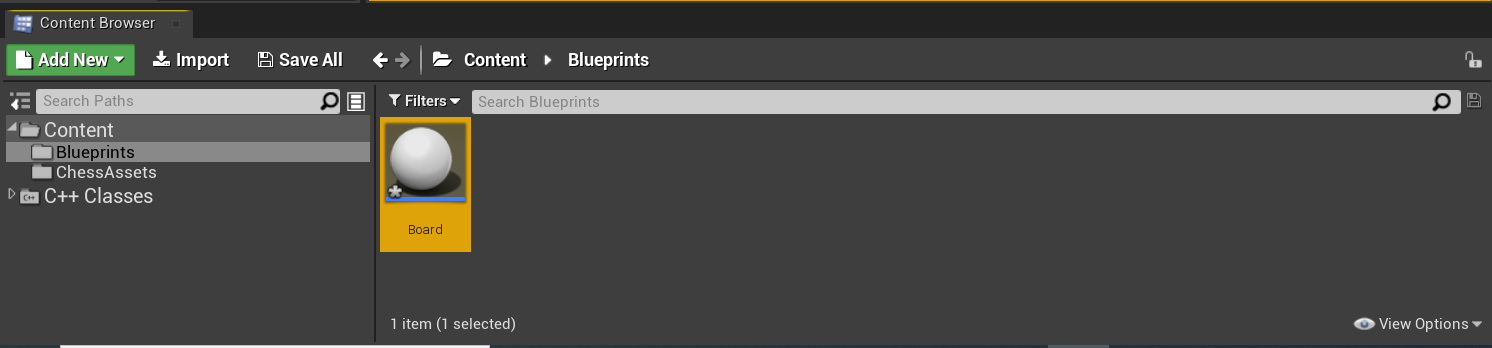
- Selecione Ator e nomeie o novo blueprint como Tabuleiro.

O novo blueprint Tabuleiro agora aparece na pasta Blueprints, conforme mostrado na captura de tela a seguir.

Você está pronto para começar a adicionar materiais aos objetos criados.
Como trabalhar com materiais
Os objetos que você criou são no padrão cinza, o que não os deixa com uma aparência muito divertida. Adicionar materiais e malhas a seus objetos é o último conjunto de tarefas neste tutorial.
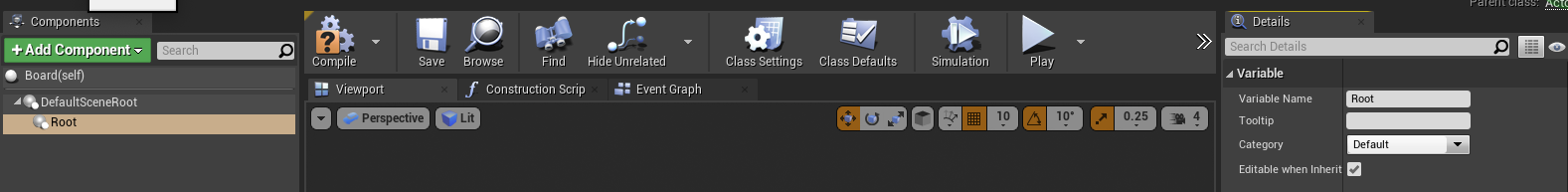
Clique duas vezes em Painel para abrir o editor de blueprints.
Selecione Adicionar Componente > Cena no painel Componentes e nomeie-o como Root. Observe que Root aparece como um filho de DefaultSceneRoot na captura de tela abaixo:

- Clique e arraste Root para DefaultSceneRoot para substituí-lo e livrar-se da esfera no visor.

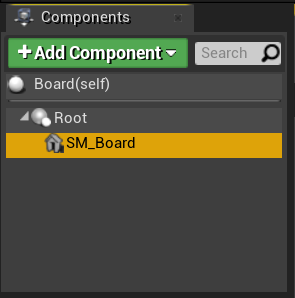
- Selecione Adicionar Componente > Malha Estática no painel Componentes e nomeie-o como SM_Board. Ele será exibido como um objeto filho em Root.

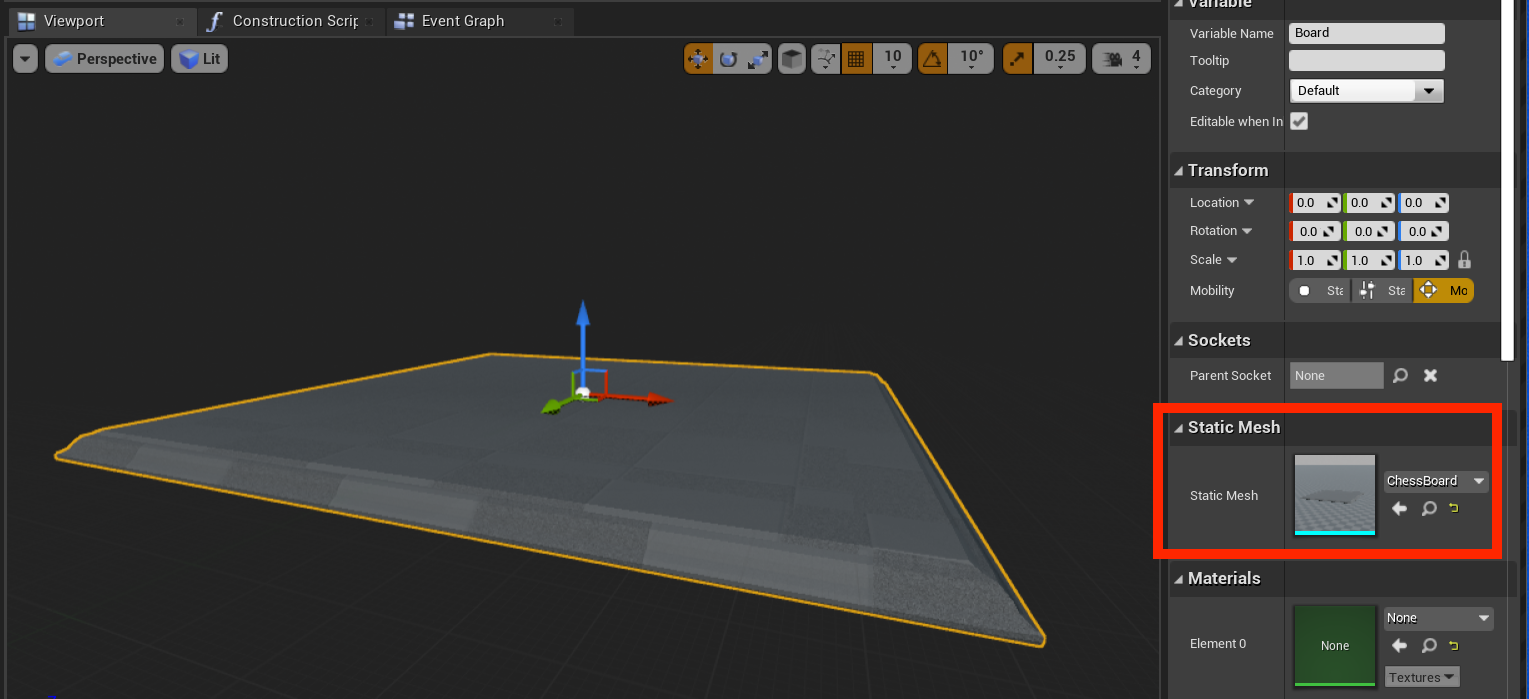
- Selecione SM_Board, role o painel para baixo até a seção Malha Estática do painel Detalhes e selecione ChessBoard na lista suspensa.

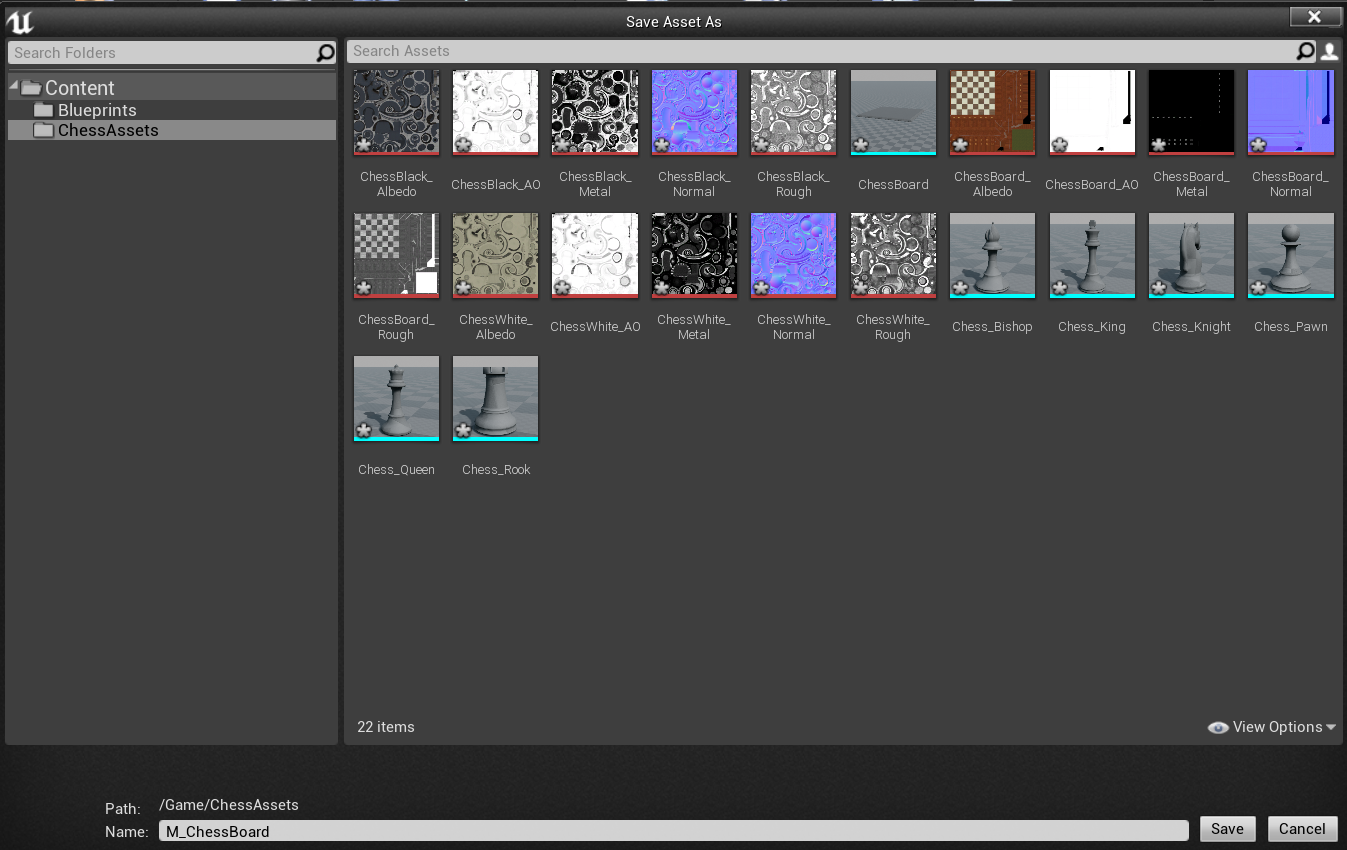
- Ainda no painel Detalhes, expanda a seção Materiais e selecione Criar Ativo > Material na lista suspensa.
- Nomeie o material M_ChessBoard e salve-o na pasta ChessAssets.

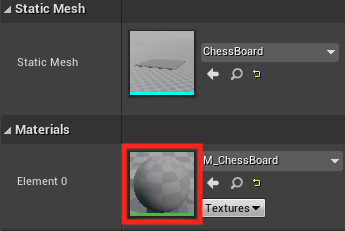
- Clique duas vezes na imagem do material M_ChessBoard para abrir o editor de material.

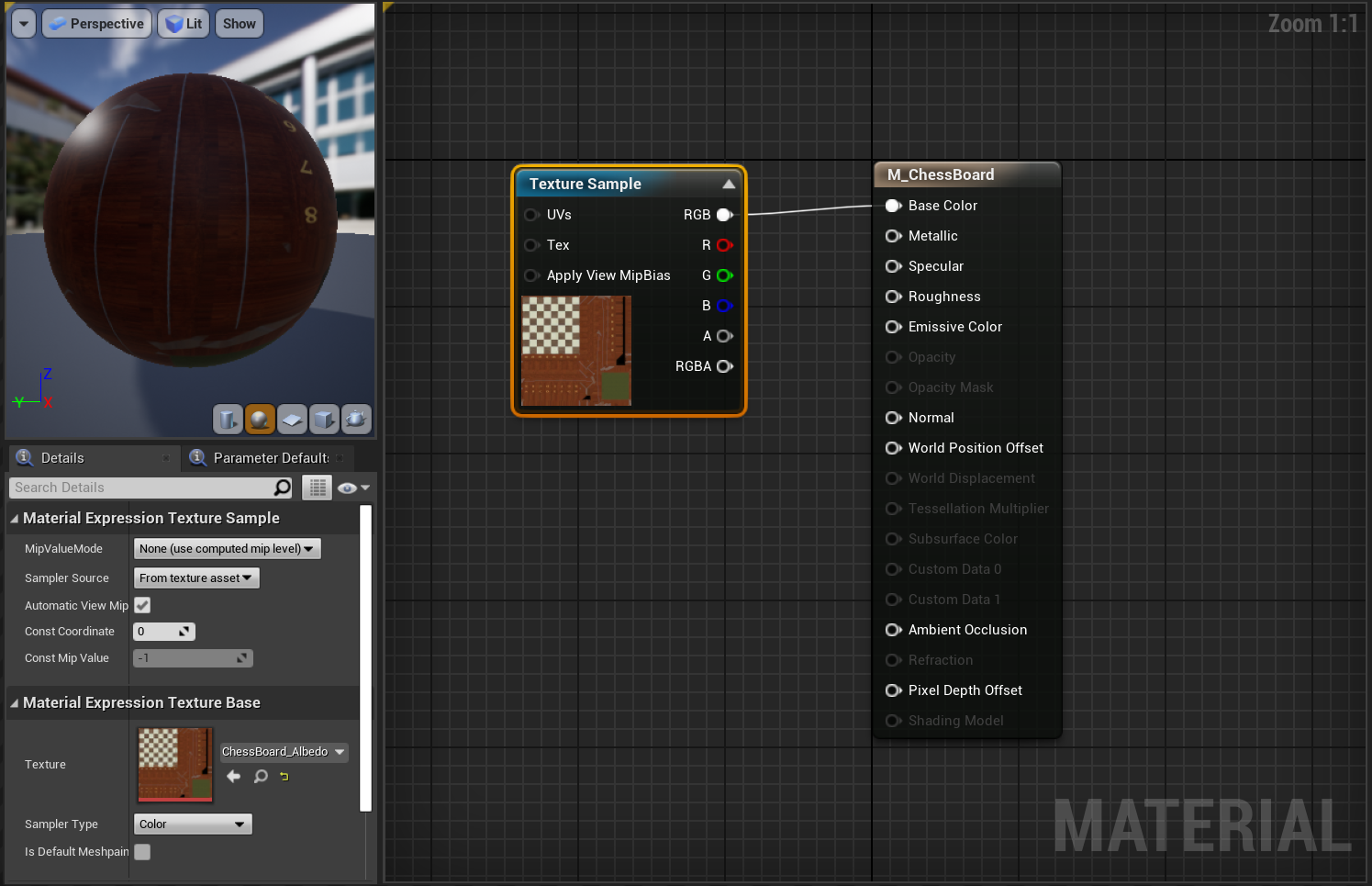
- No Editor de Material, clique com o botão direito do mouse e procure Exemplo de Textura.
- Expanda a seção Base de Textura de Expressão do Material no painel Detalhes e defina Textura para ChessBoard_Albedo.
- Arraste o marcador de saída RGB para o marcador de Cor Base de M_ChessBoard.

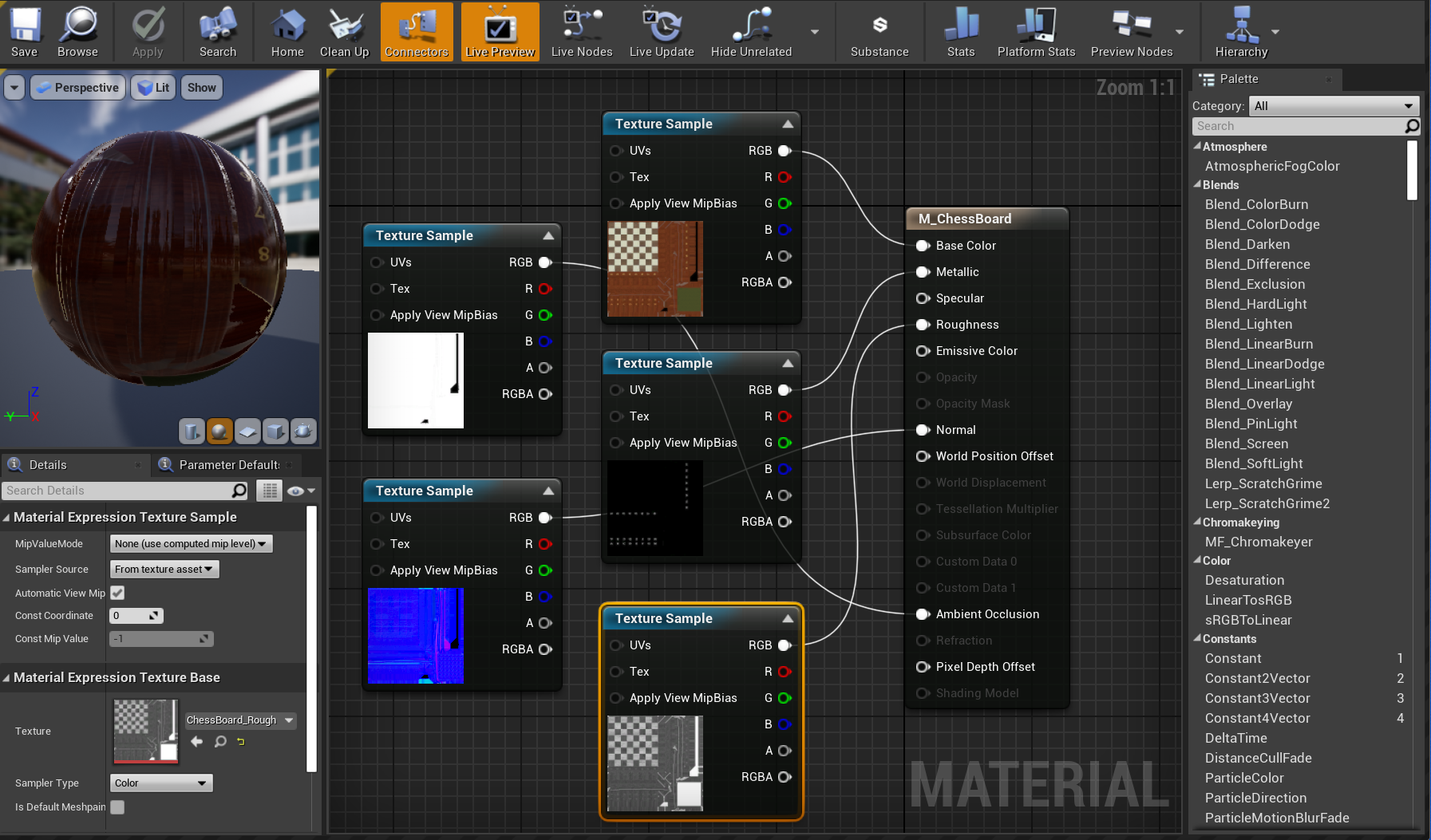
- Repita a etapa anterior mais quatro vezes para criar mais quatro nós Exemplo de Textura com as seguintes configurações:
- Defina Textura como ChessBoard_AO e vincule o RGB ao marcador Oclusão Ambiente.
- Defina Textura como ChessBoard_Metal e vincule o RGB ao marcador Metálico.
- Defina Textura como ChessBoard_Normal e vincule o RGB ao marcador Normal.
- Defina Textura como ChessBoard_Rough e vincule o RGB ao marcador Aspereza.
- Clique em Salvar.

Verifique se a configuração do material está parecida com a captura de tela acima antes de continuar.
Como popular a cena
Se você retornar ao blueprint Tabuleiro, verá que o material que acabou de criar foi aplicado. Tudo o que falta fazer é configurar a cena! Primeiro, altere as propriedades a seguir para assegurar que o tabuleiro seja de um tamanho razoável e esteja inclinado corretamente quando posicionado na cena:
- Defina Escala como (0,05, 0,05, 0,05) e Rotação Z como 90.
- Clique em Compilar na barra de ferramentas superior e depois em Salvar, então volte para a Janela principal.

Clique com o botão direito do mouse em Cubo > Editar > Excluir e arraste Tabuleiro do Navegador de Conteúdo para o visor.
- Defina Localização como X = 80, Y = 0 e Z = -20.
Selecione o botão Jogar para ver o novo tabuleiro no nível. Pressione ESC para retornar ao editor.
Agora você seguirá as mesmas etapas para criar uma peça de xadrez, do mesmo modo que você fez com o tabuleiro:
Acesse a pasta Blueprints, clique com o botão direito do mouse, selecione Classe de Blueprint e escolha Ator. Nomeie esse ator como WhiteKing.
Clique duas vezes em WhiteKing para abri-lo no Editor do Blueprint, selecione Adicionar Componente > Cena e nomeie-o como Root.
- Arraste e solte Root em DefaultSceneRoot para substituí-lo.
Clique em Adicionar Componente > Malha Estática e nomeie-o como SM_King.
- No painel Detalhes, defina Malha Estática como Chess_King e Material como um novo material chamado M_ChessWhite.
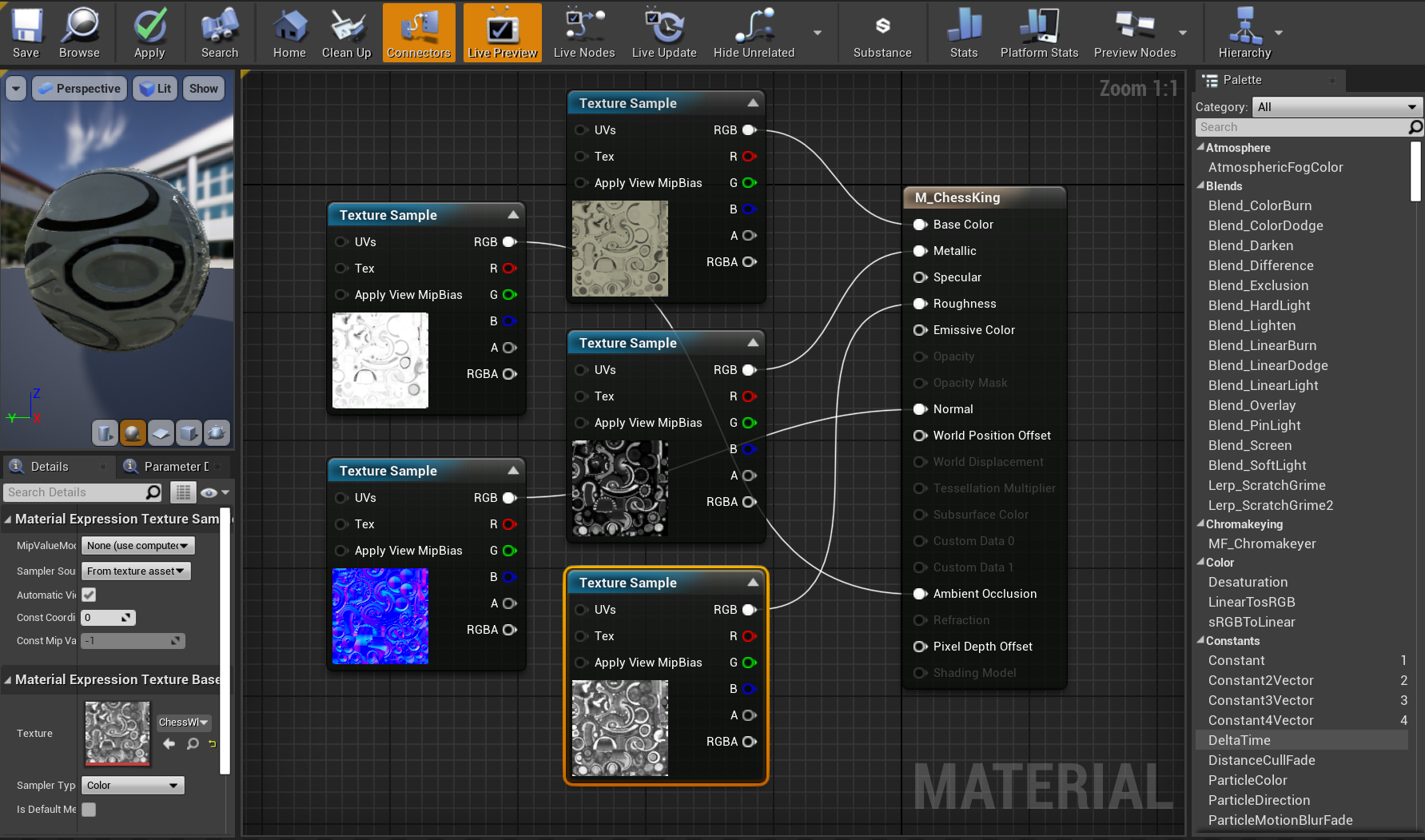
Abra M_ChessWhite no Editor de material e conecte os nós de Exemplo de Textura a seguir ao seguinte:
- Defina Textura como ChessWhite_Albedo e vincule o RGB ao marcador Cor de Base.
- Defina Textura como ChessWhite_AO e vincule o RGB ao marcador Oclusão Ambiente.
- Defina Textura como ChessWhite_Metal e vincule o RGB ao marcador Metálico.
- Defina Textura como ChessWhite_Normal e vincule o RGB ao marcador Normal.
- Defina Textura como ChessWhite_Rough e vincule o RGB ao marcador Aspereza.
- Clique em Salvar.
Verifique se o material M_ChessKing tem aparência semelhante à da imagem a seguir antes de continuar.

Você está quase lá, falta apenas adicionar a nova peça de xadrez à cena:
Abra o blueprint WhiteKing, altere a Escala para (0,05; 0,05; 0,05) e a Rotação em Z para 90.
- Compile e salve o blueprint e, em seguida, retorne para a Janela principal.
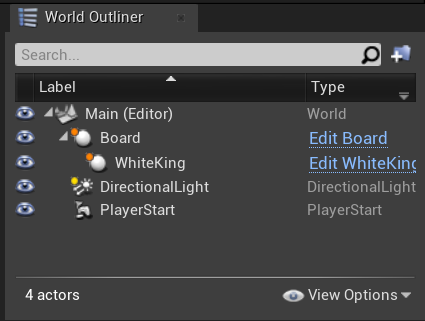
Arraste WhiteKing para o visor, alterne para o painel Esboço do Mundo e arraste WhiteKing para o Tabuleiro para torná-lo um objeto filho.

- No painel Detalhes, em Transformar, defina a Localização de WhiteKing como X = -26, Y = 4 e Z = 0.
Tudo concluído! Selecione Jogar para ver o nível preenchido em ação e clique em ESC quando estiver pronto para sair. Você viu muito conteúdo apenas criando um projeto simples, mas agora está pronto para passar para a próxima parte da série: configuração para a realidade misturada.
Próxima seção: 3. Configurar seu projeto para a realidade misturada