HoloLens (1ª geração) Entrada 210: Foco
Importante
Os tutoriais do Realidade Misturada Academy foram projetados com o HoloLens (1ª geração), o Unity 2017 e Realidade Misturada headsets imersivos em mente. Dessa forma, achamos que é importante continuar disponibilizando esses tutoriais para os desenvolvedores que ainda buscam obter diretrizes para o desenvolvimento visando esses dispositivos. Esses tutoriais não serão atualizados com os conjuntos de ferramentas ou interações mais recentes sendo usados para HoloLens 2 e podem não ser compatíveis com versões mais recentes do Unity. Eles serão mantidos para continuar funcionando nos dispositivos compatíveis. Uma nova série de tutoriais foi postada para o HoloLens 2.
O foco é a primeira forma de entrada e revela a intenção e a conscientização do usuário. O MR Input 210 (também conhecido como Project Explorer) é um aprofundamento nos conceitos relacionados ao foco para Windows Mixed Reality. Adicionaremos reconhecimento contextual ao cursor e hologramas, aproveitando ao máximo o que seu aplicativo sabe sobre o foco do usuário.
Temos um astronauta amigável aqui para ajudá-lo a aprender conceitos de foco. No MR Basics 101, tínhamos um cursor simples que apenas seguia seu olhar. Hoje estamos movendo um passo além do cursor simples:
- Estamos tornando o cursor e nossos hologramas com reconhecimento de foco: ambos serão alterados com base em onde o usuário está procurando - ou onde o usuário não está olhando. Isso os torna com reconhecimento de contexto.
- Adicionaremos comentários ao cursor e aos hologramas para dar ao usuário mais contexto sobre o que está sendo direcionado. Esses comentários podem ser áudio e visual.
- Mostraremos técnicas de direcionamento para ajudar os usuários a atingir destinos menores.
- Mostraremos como chamar a atenção do usuário para seus hologramas com um indicador direcional.
- Ensinaremos técnicas para levar seus hologramas com o usuário enquanto ela se move em seu mundo.
Importante
Os vídeos inseridos em cada um dos capítulos abaixo foram gravados usando uma versão mais antiga do Unity e o kit de ferramentas Realidade Misturada. Embora as instruções passo a passo sejam precisas e atuais, você poderá ver scripts e visuais nos vídeos correspondentes desatualizados. Os vídeos permanecem incluídos para a posteridade e porque os conceitos abordados ainda se aplicam.
Suporte a dispositivos
| Curso | HoloLens | Headsets imersivos |
|---|---|---|
| Entrada do MR 210: Focar | ✔️ | ✔️ |
Antes de começar
Pré-requisitos
- Um computador Windows 10 configurado com as ferramentas corretas instaladas.
- Alguma capacidade básica de programação em C#.
- Você deveria ter concluído o MR Basics 101.
- Um dispositivo HoloLens configurado para desenvolvimento.
Arquivos de projeto
- Baixe os arquivos necessários para o projeto. Requer o Unity 2017.2 ou posterior.
- Cancele o arquivamento dos arquivos na área de trabalho ou em outro local de fácil acesso.
Observação
Se você quiser examinar o código-fonte antes de baixar, ele estará disponível no GitHub.
Errata e Anotações
- No Visual Studio, "Just My Code" precisa ser desabilitado (desmarcado) em Ferramentas-Opções-Depuração>> para atingir pontos de interrupção em seu código.
Capítulo 1 – Instalação do Unity
Objetivos
- Otimizar o Unity para o desenvolvimento no HoloLens.
- Importar ativos e configurar a cena.
- Veja o astronauta no HoloLens.
Instruções
- Inicie o Unity.
- Selecione Novo Projeto.
- Nomeie o projeto ModelExplorer.
- Insira o local como a pasta Gaze que você não arquivou anteriormente.
- Verifique se o projeto está definido como 3D.
- Clique em Criar projeto.
Configurações do Unity para HoloLens
Precisamos informar ao Unity que o aplicativo que estamos tentando exportar deve criar uma exibição imersiva em vez de uma exibição 2D. Fazemos isso adicionando o HoloLens como um dispositivo de realidade virtual.
- Vá para Editar > Player de Configurações do > Projeto.
- No Painel inspetor para Configurações do Player, selecione o ícone da Windows Store .
- Expanda o grupo Configurações de XR.
- Na seção Renderização, marque a caixa de seleção Realidade Virtual Compatível para adicionar uma nova lista de SDKs de Realidade Virtual.
- Verifique se Windows Mixed Reality aparece na lista. Caso contrário, selecione o + botão na parte inferior da lista e escolha Windows Holographic.
Em seguida, precisamos definir nosso back-end de script como .NET.
- Vá para Editar > Player de Configurações > do Projeto (você ainda pode ter isso acima da etapa anterior).
- No Painel inspetor para Configurações do Player, selecione o ícone da Windows Store .
- Na seção Configuração de Outras Configurações , verifique se o back-end de script está definido como .NET
Por fim, atualizaremos nossas configurações de qualidade para obter um desempenho rápido no HoloLens.
- Vá para Editar > Qualidade das Configurações do > Projeto.
- Clique na seta para baixo apontando na linha Padrão no ícone da Windows Store.
- Selecione Muito Baixo para Aplicativos da Windows Store.
Importar ativos do projeto
- Clique com o botão direito do mouse na pasta Ativos no painel Projeto .
- Clique em Importar Pacote Personalizado do Pacote>.
- Navegue até os arquivos de projeto baixados e clique em ModelExplorer.unitypackage.
- Clique em Abrir.
- Depois que o pacote for carregado, clique no botão Importar .
Configurar a cena
- Na Hierarquia, exclua a Câmera Principal.
- Na pasta HoloToolkit , abra a pasta Entrada e abra a pasta Prefabs .
- Arraste e solte o prefab MixedRealityCameraParent da pasta Prefabs para a Hierarquia.
- Clique com o botão direito do mouse na Luz Direcional na Hierarquia e selecione Excluir.
- Na pasta Hologramas , arraste e solte os seguintes ativos na raiz da Hierarquia:
- AstroMan
- Luzes
- SpaceAudioSource
- SpaceBackground
- Inicie o Modo ▶ de Reprodução para exibir o astronauta.
- Clique em Modo ▶ de Reprodução novamente para Parar.
- Na pasta Hologramas , localize o ativo Fitbox e arraste-o para a raiz da Hierarquia.
- Selecione a Caixa de Ajuste no painel Hierarquia .
- Arraste a coleção AstroMan da Hierarquia até a propriedade Hologram Collection da Fitbox no painel Inspetor .
Salvar o projeto
- Salve a nova cena: Arquivo > Salvar Cena Como.
- Clique em Nova Pasta e nomeie a pasta Cenas.
- Nomeie o arquivo como "ModelExplorer" e salve-o na pasta Cenas .
Compilar o projeto
- No Unity, selecione Configurações de Build de Arquivo>.
- Clique em Adicionar Cenas Abertas para adicionar a cena.
- Selecione Plataforma Universal do Windows na lista Plataforma e clique em Alternar Plataforma.
- Se você estiver desenvolvendo especificamente para o HoloLens, defina Dispositivo de destino como HoloLens. Caso contrário, deixe-o em Qualquer dispositivo.
- Verifique se o Tipo de Build está definido como D3D e se o SDK está definido como Mais recente instalado (que deve ser o SDK 16299 ou mais recente).
- Clique em Compilar.
- Crie uma nova pasta chamada "App".
- Clique com um único clique na pasta Aplicativo .
- Pressione Selecionar Pasta.
Quando o Unity for concluído, uma janela Explorador de Arquivos será exibida.
- Abra a pasta Aplicativo .
- Abra a Solução ModelExplorer do Visual Studio.
Se estiver implantando no HoloLens:
- Usando a barra de ferramentas superior no Visual Studio, altere o destino de Depurar para Versão e de ARM para x86.
- Clique na seta suspensa ao lado do botão Computador Local e selecione Computador Remoto.
- Insira o endereço IP do dispositivo HoloLens e defina Modo de Autenticação como Universal (Protocolo Não Criptografado). Clique em Selecionar. Se você não souber o endereço IP do dispositivo, procure Configurações Rede & Opções Avançadas > da Internet>.
- Na barra de menus superior, clique em Depurar –> Iniciar Sem depuração ou pressione Ctrl + F5. Se esta for a primeira vez que você implantar em seu dispositivo, será necessário emparelhá-lo com o Visual Studio.
- Quando o aplicativo tiver sido implantado, ignore o Fitbox com um gesto de seleção.
Se estiver implantando em um headset imersivo:
- Usando a barra de ferramentas superior no Visual Studio, altere o destino de Depurar para Versão e de ARM para x64.
- Verifique se o destino de implantação está definido como Computador Local.
- Na barra de menus superior, clique em Depurar –> Iniciar Sem depuração ou pressione Ctrl + F5.
- Quando o aplicativo tiver sido implantado, ignore o Fitbox puxando o gatilho em um controlador de movimento.
Capítulo 2 – Cursor e comentários de destino
Objetivos
- Design visual e comportamento do cursor.
- Comentários sobre cursores baseados em foco.
- Comentários sobre hologramas baseados em foco.
Vamos basear nosso trabalho em alguns princípios de design de cursor, ou seja:
- O cursor está sempre presente.
- Não deixe o cursor ficar muito pequeno ou grande.
- Evite obstruir o conteúdo.
Instruções
- Na pasta HoloToolkit\Input\Prefabs , localize o ativo InputManager .
- Arraste e solte o InputManager na Hierarquia.
- Na pasta HoloToolkit\Input\Prefabs , localize o ativo Cursor .
- Arraste e solte o Cursor na Hierarquia.
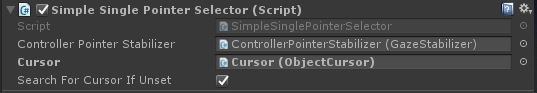
- Selecione o objeto InputManager na Hierarquia.
- Arraste o objeto Cursor da Hierarquia para o campo CursorSimpleSinglePointerSelector do InputManager, na parte inferior do Inspetor.

Compilar e implantar
- Recompile o aplicativo a partir das Configurações de Build de Arquivo>.
- Abra a pasta Aplicativo.
- Abra a Solução ModelExplorer do Visual Studio.
- Clique em Depurar –> Iniciar Sem depuração ou pressione Ctrl + F5.
- Observe como o cursor é desenhado e como ele altera a aparência se estiver tocando em um holograma.
Instruções
- No painel Hierarquia, expanda o objeto AstroMan-GEO_G-Back_Center.>>
- Clique duas vezes em Interactible.cs para abri-lo no Visual Studio.
- Remova a marca de comentário das linhas nos retornos de chamada IFocusable.OnFocusEnter() e IFocusable.OnFocusExit() em Interactible.cs. Eles são chamados pelo InputManager do Realidade Misturada Toolkit quando o foco (por foco ou por controlador apontando) entra e sai do colisor específico do GameObject.
/* TODO: DEVELOPER CODING EXERCISE 2.d */
void IFocusable.OnFocusEnter()
{
for (int i = 0; i < defaultMaterials.Length; i++)
{
// 2.d: Uncomment the below line to highlight the material when gaze enters.
defaultMaterials[i].EnableKeyword("_ENVIRONMENT_COLORING");
}
}
void IFocusable.OnFocusExit()
{
for (int i = 0; i < defaultMaterials.Length; i++)
{
// 2.d: Uncomment the below line to remove highlight on material when gaze exits.
defaultMaterials[i].DisableKeyword("_ENVIRONMENT_COLORING");
}
}
Observação
EnableKeyword Usamos e DisableKeyword acima. Para fazer uso deles em seu próprio aplicativo com o sombreador Standard do Kit de Ferramentas, você precisará seguir as diretrizes do Unity para acessar materiais por meio de script. Nesse caso, já incluímos as três variantes de material realçado necessárias na pasta Recursos (procure os três materiais com realce no nome).
Compilar e implantar
- Como antes, compile o projeto e implante-o no HoloLens.
- Observe o que acontece quando o foco é direcionado a um objeto e quando não está.
Capítulo 3 – Técnicas de direcionamento
Objetivos
- Facilite o direcionamento de hologramas.
- Estabilizar movimentos naturais da cabeça.
Instruções
- No painel Hierarquia , selecione o objeto InputManager .
- No painel Inspetor , localize o script do Estabilizador de Foco . Clique nele para abrir no Visual Studio, se quiser dar uma olhada.
- Esse script itera em amostras de dados raycast e ajuda a estabilizar o foco do usuário para direcionamento de precisão.
- No Inspetor, você pode editar o valor Exemplos de Estabilidade Armazenada . Esse valor representa o número de amostras em que o estabilizador itera para calcular o valor estabilizado.
Capítulo 4 – Indicador direcional
Objetivos
- Adicione um indicador direcional ao cursor para ajudar a localizar hologramas.
Instruções
Vamos usar o arquivo DirectionIndicator.cs que:
- Mostre o indicador direcional se o usuário não estiver olhando para os hologramas.
- Oculte o indicador direcional se o usuário estiver olhando para os hologramas.
- Atualize o indicador direcional para apontar para os hologramas.
Vamos começar.
- Clique no objeto AstroMan no painel Hierarquia e clique na seta para expandi-lo.
- No painel Hierarquia , selecione o objeto DirectionalIndicator em AstroMan.
- No painel Inspetor , clique no botão Adicionar Componente .
- No menu, digite na caixa de pesquisa Indicador de Direção. Selecione o resultado da pesquisa.
- No painel Hierarquia , arraste e solte o objeto Cursor na propriedade Cursor no Inspetor.
- No painel Projeto , na pasta Hologramas , arraste e solte o ativo DirectionalIndicator na propriedade Indicador Direcional no Inspetor.
- Compile e implante o aplicativo.
- Observe como o objeto indicador direcional ajuda você a encontrar o astronauta.
Capítulo 5 - Outdooring
Objetivos
- Use outdooring para ter hologramas sempre voltados para você.
Usaremos o arquivo Billboard.cs para manter um GameObject orientado de modo que ele esteja voltado para o usuário o tempo todo.
- No painel Hierarquia , selecione o objeto AstroMan .
- No painel Inspetor , clique no botão Adicionar Componente .
- No menu, digite na caixa de pesquisa Billboard. Selecione o resultado da pesquisa.
- No Inspetor , defina o Eixo Dinâmico como Y.
- Experimente! Compile e implante o aplicativo como antes.
- Veja como o objeto Billboard enfrenta você, independentemente de como você muda o ponto de vista.
- Exclua o script do AstroMan por enquanto.
Capítulo 6 – Tag-Along
Objetivos
- Use Tag-Along para que nossos hologramas nos sigam pela sala.
À medida que trabalharmos nesse problema, seremos guiados pelas seguintes restrições de design:
- O conteúdo sempre deve ser um olhar para longe.
- O conteúdo não deve estar no caminho.
- O conteúdo de bloqueio de cabeça é desconfortável.
A solução usada aqui é usar uma abordagem "tag-along".
Um objeto de marcação nunca sai totalmente da exibição do usuário. Você pode pensar em um tag-along como sendo um objeto anexado à cabeça do usuário por elásticos. À medida que o usuário se move, o conteúdo permanecerá dentro de um olhar fácil deslizando em direção à borda do modo de exibição sem sair completamente. Quando o usuário olha para o objeto de marcação, ele fica mais totalmente à vista.
Vamos usar o arquivo SimpleTagalong.cs que:
- Determine se o objeto Tag-Along está dentro dos limites da câmera.
- Se não estiver dentro do frusto de exibição, posicione o Tag-Along para parcialmente dentro do frusto de exibição.
- Caso contrário, posicione o Tag-Along a uma distância padrão do usuário.
Para fazer isso, primeiro devemos alterar o script Interactible.cs para chamar o TagalongAction.
- Edite Interactible.cs concluindo o exercício de codificação 6.a (descompactando as linhas 84 a 87).
/* TODO: DEVELOPER CODING EXERCISE 6.a */
// 6.a: Uncomment the lines below to perform a Tagalong action.
if (interactibleAction != null)
{
interactibleAction.PerformAction();
}
O script InteractibleAction.cs , emparelhado com Interactible.cs , executa ações personalizadas quando você toca em hologramas. Nesse caso, usaremos um especificamente para o tag-along.
- Na pasta Scripts , clique no ativo TagalongAction.cs para abrir no Visual Studio.
- Conclua o exercício de codificação ou altere-o para isso:
- Na parte superior da Hierarquia, na barra de pesquisa, digite ChestButton_Center e selecione o resultado.
- No painel Inspetor , clique no botão Adicionar Componente .
- No menu, digite na caixa de pesquisa Ação do Tagalong. Selecione o resultado da pesquisa.
- Na pasta Hologramas , localize o ativo Tagalong .
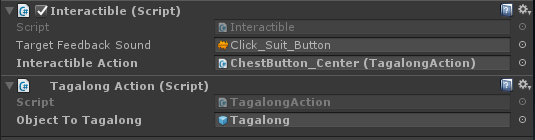
- Selecione o objeto ChestButton_Center na Hierarquia. Arraste e solte o objeto TagAlong do painel Projeto para o Inspetor na propriedade Objeto para Tagalong .
- Arraste o objeto Ação do Tagalong do Inspetor para o campo Ação Interacionável no script Interativo .
- Clique duas vezes no script TagalongAction para abri-lo no Visual Studio.

Precisamos adicionar o seguinte:
- Adicione funcionalidade à função PerformAction no script TagalongAction (herdado de InteractibleAction).
- Adicione outdooring ao objeto de foco e defina o eixo dinâmico como XY.
- Em seguida, adicione Tag-Along simples ao objeto .
Aqui está nossa solução, de TagalongAction.cs:
// Copyright (c) Microsoft Corporation. All rights reserved.
// Licensed under the MIT License. See LICENSE in the project root for license information.
using HoloToolkit.Unity;
using UnityEngine;
public class TagalongAction : InteractibleAction
{
[SerializeField]
[Tooltip("Drag the Tagalong prefab asset you want to display.")]
private GameObject objectToTagalong;
private void Awake()
{
if (objectToTagalong != null)
{
objectToTagalong = Instantiate(objectToTagalong);
objectToTagalong.SetActive(false);
/* TODO: DEVELOPER CODING EXERCISE 6.b */
// 6.b: AddComponent Billboard to objectToTagAlong,
// so it's always facing the user as they move.
Billboard billboard = objectToTagalong.AddComponent<Billboard>();
// 6.b: AddComponent SimpleTagalong to objectToTagAlong,
// so it's always following the user as they move.
objectToTagalong.AddComponent<SimpleTagalong>();
// 6.b: Set any public properties you wish to experiment with.
billboard.PivotAxis = PivotAxis.XY; // Already the default, but provided in case you want to edit
}
}
public override void PerformAction()
{
// Recommend having only one tagalong.
if (objectToTagalong == null || objectToTagalong.activeSelf)
{
return;
}
objectToTagalong.SetActive(true);
}
}
- Experimente! Compile e implante o aplicativo.
- Observe como o conteúdo segue o centro do ponto de foco, mas não continuamente e sem bloqueá-lo.