Botões — MRTK2

Um botão dá ao usuário uma forma de acionar uma ação imediata. Trata-se de um dos componentes mais importantes na realidade misturada. O MRTK fornece vários tipos de pré-fabricados de botão.
Pré-fabricados de botão no MRTK
Exemplos dos pré-fabricados do botão na MRTK/SDK/Features/UX/Interactable/Prefabs pasta
Botões baseados em imagem/elemento gráfico da interface do usuário do Unity
UnityUIInteractableButton.prefabPressableButtonUnityUI.prefabPressableButtonUnityUICircular.prefabPressableButtonHoloLens2UnityUI.prefab
Botões baseados em colisor
 PressableButtonHoloLens2
PressableButtonHoloLens2
 PressableButtonHoloLens2Unplated
PressableButtonHoloLens2Unplated
 PressableButtonHoloLens2Circular
PressableButtonHoloLens2Circular
HoloLens 2 botão estilo shell com placa de fundo que dá suporte a vários comentários visuais, como luz de borda, luz de proximidade e placa frontal compactada
botão de estilo shell do HoloLens 2 sem placa de fundo
botão de estilo shell do HoloLens 2 com forma circular
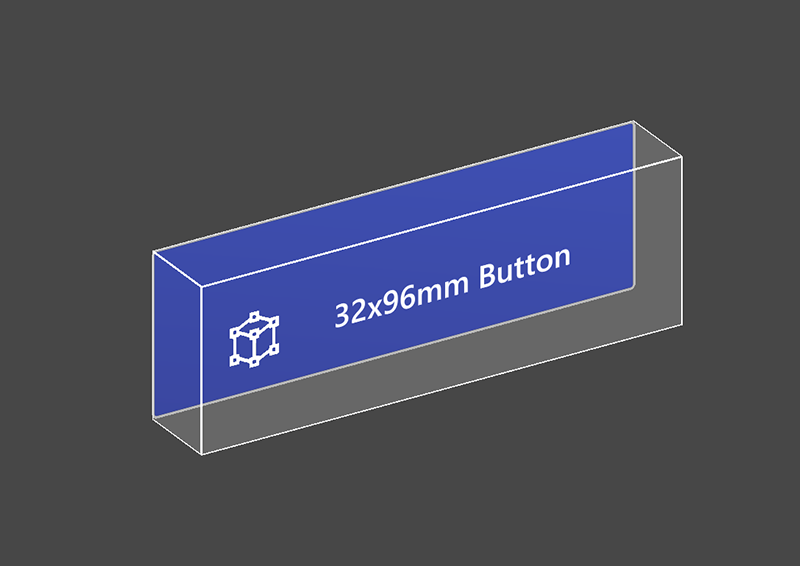
 PressableButtonHoloLens2_32x96
PressableButtonHoloLens2_32x96
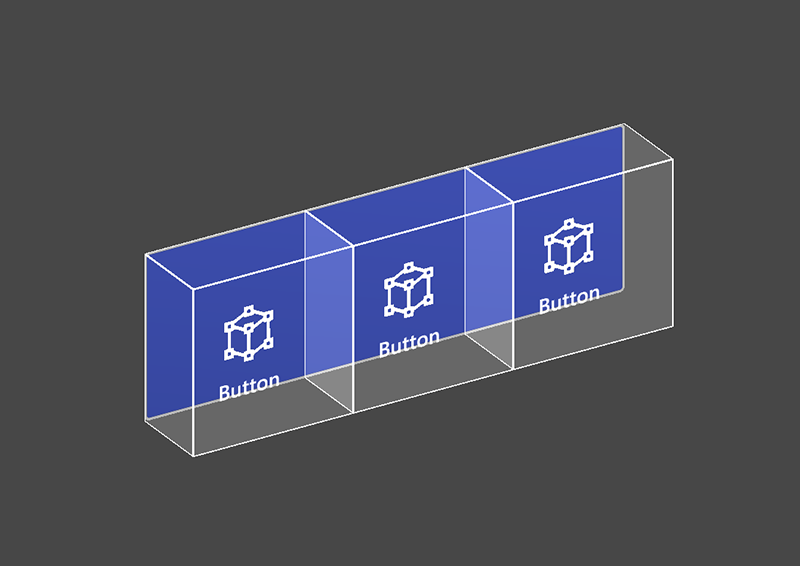
 PressableButtonHoloLens2Bar3H
PressableButtonHoloLens2Bar3H
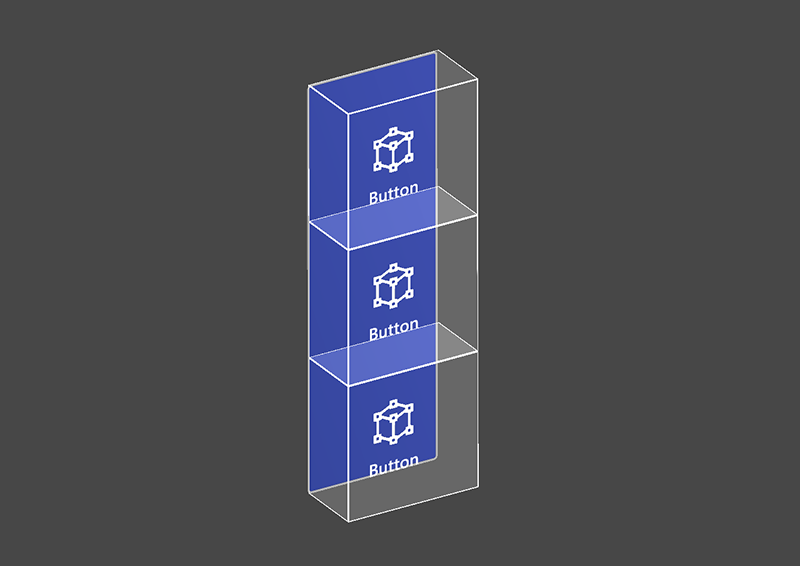
 PressableButtonHoloLens2Bar3V
PressableButtonHoloLens2Bar3V
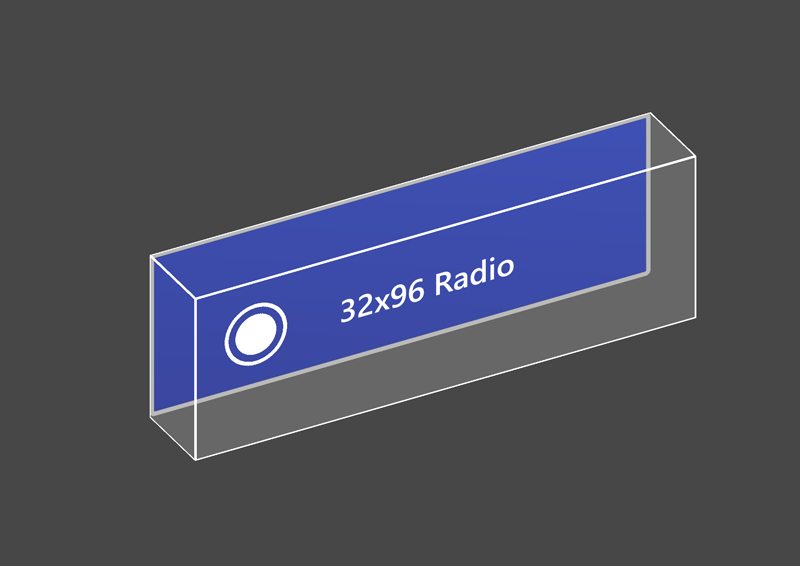
Botão estilo shell do wide HoloLens 2 32x96mm
Barra de botões de HoloLens 2 horizontal com backplate compartilhado
Barra de botões de HoloLens 2 vertical com backplate compartilhado
 PressableButtonHoloLens2ToggleCheckBox_32x32
PressableButtonHoloLens2ToggleCheckBox_32x32
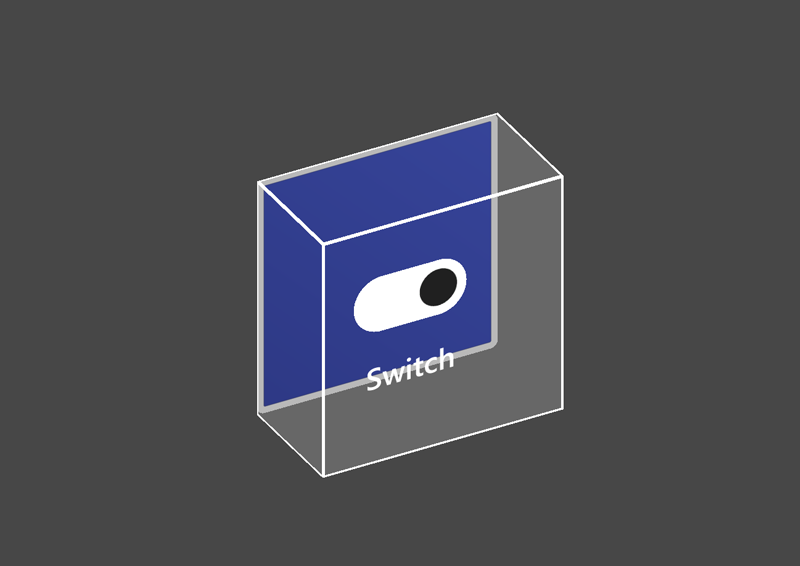
 PressableButtonHoloLens2ToggleSwitch_32x32
PressableButtonHoloLens2ToggleSwitch_32x32
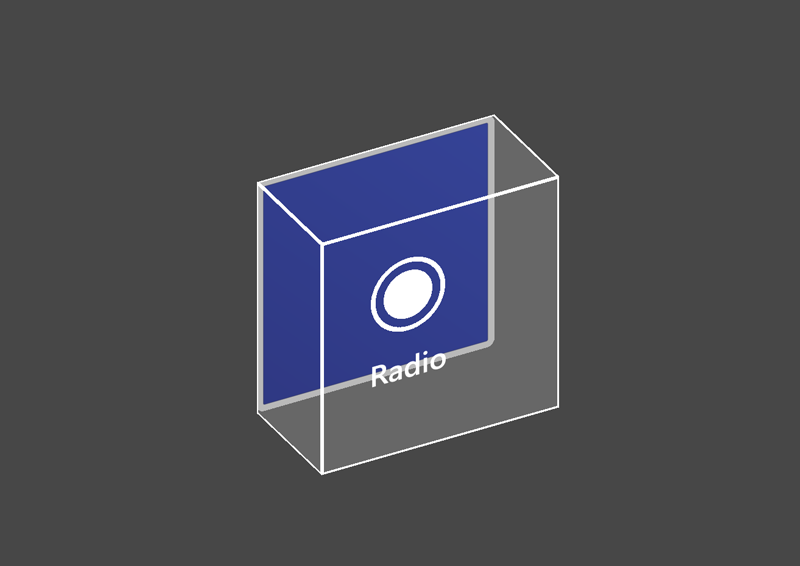
 PressableButtonHoloLens2ToggleRadio_32x32
PressableButtonHoloLens2ToggleRadio_32x32
Caixa de seleção estilo shell do HoloLens 2 32x32mm
O comutador no estilo shell do HoloLens 2 32x32mm
O rádio no estilo shell do HoloLens 2 32x32mm
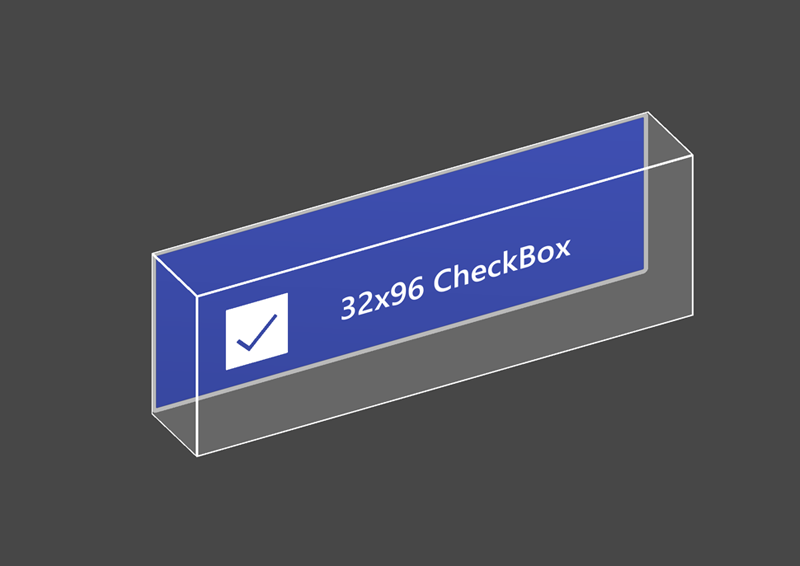
 PressableButtonHoloLens2ToggleCheckBox_32x96
PressableButtonHoloLens2ToggleCheckBox_32x96
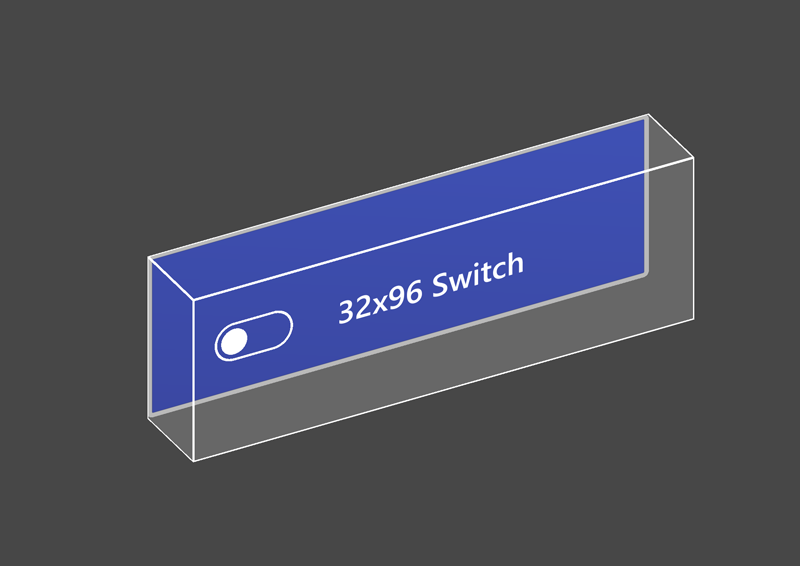
 PressableButtonHoloLens2ToggleSwitch_32x96
PressableButtonHoloLens2ToggleSwitch_32x96
 PressableButtonHoloLens2ToggleRadio_32x96
PressableButtonHoloLens2ToggleRadio_32x96
caixa de seleção estilo shell do HoloLens 2 32x96mm
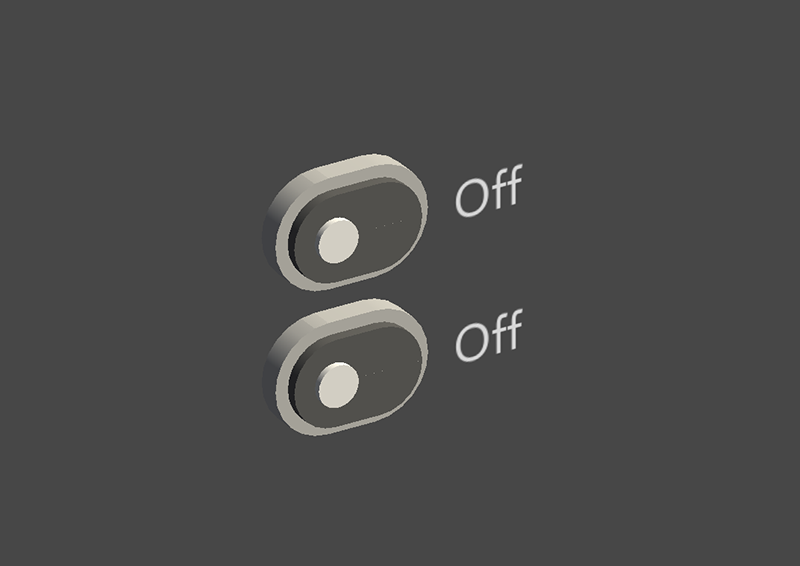
O comutador no estilo shell do HoloLens 2 32x96mm
O rádio no estilo shell do HoloLens 2 32x96mm
 Radial
Radial

 ToggleSwitch
ToggleSwitch
Botão radial
Caixa de seleção
Switch de alternância
 ButtonHoloLens1
ButtonHoloLens1
 PressableRoundButton
PressableRoundButton

Botão de estilo de shell do HoloLens 1ª geração
Botão de ação de forma redonda
Botão Básico
O Button (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Button.prefab) baseia-se no conceito Interativo para fornecer controles de interface do usuário fáceis para botões ou outros tipos de superfícies interativas. O botão de linha de base dá suporte a todos os métodos de entrada disponíveis, incluindo entrada de mão articulada para as interações próximas, bem como foco + toque de ar para as interações distantes. Você também pode usar o comando de voz para disparar o botão.
PressableButtonHoloLens2(Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) é HoloLens 2 botão de estilo de shell que dá suporte ao movimento preciso do botão para a entrada de acompanhamento direto da mão. Ele combina Interactable script com PressableButton script.
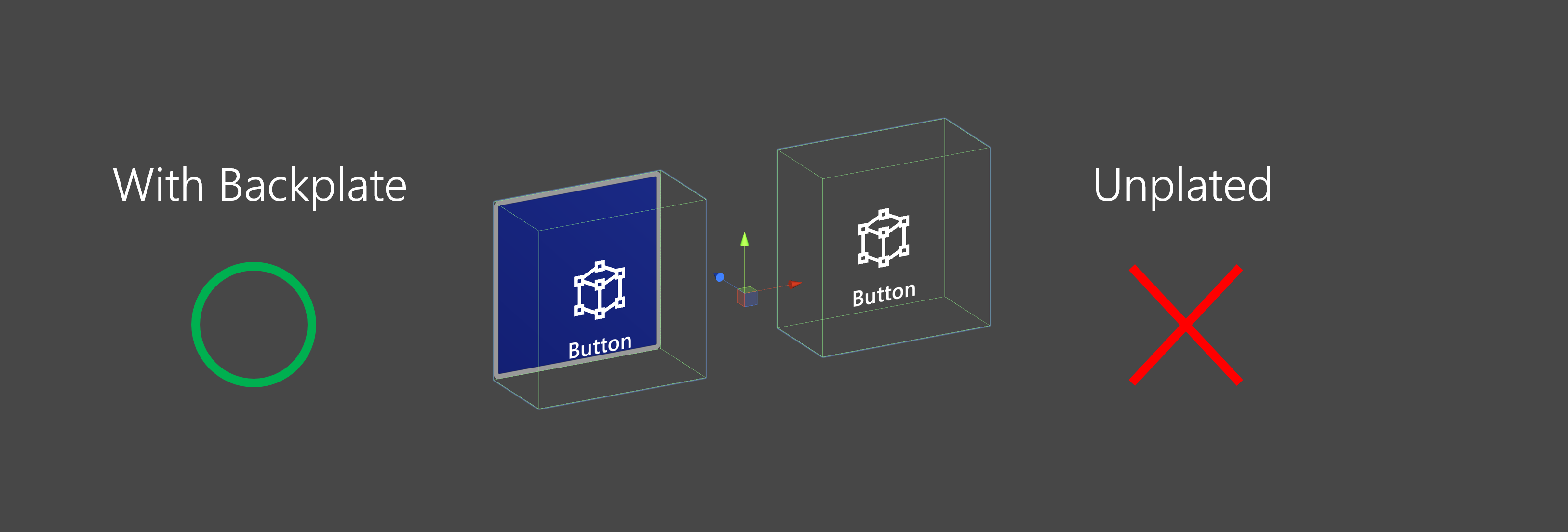
Para HoloLens 2, é recomendável usar botões com uma placa de fundo opaca. Botões transparentes não são recomendados devido a esses problemas de usabilidade e estabilidade:
- Ícone e texto são difíceis de ler com o ambiente físico
- É difícil entender quando o evento é disparado
- Os hologramas exibidos por meio de um plano transparente podem ser instáveis com a estabilização LSR de Profundidade do HoloLens 2

Como usar botões pressionáveis
Botões baseados na interface do usuário do Unity
Crie uma Tela em sua cena (GameObject –> interface do usuário –> Tela). No painel Inspetor do Canvas:
- Clique em "Converter em Tela do MRTK"
- Clique em "Adicionar NearInteractionTouchableUnityUI"
- Defina a escala X, Y e Z do componente Rect Transform como 0,001
Em seguida, arraste PressableButtonUnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUI.prefab) PressableButtonUnityUICircular (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUICircular.prefab) ou PressableButtonHoloLens2UnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2UnityUI.prefab) no Canvas.
Botões baseados em colisor
Basta arrastar PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) ou PressableButtonHoloLens2Unplated (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2Unplated.prefab) para a cena. Esses pré-fabricados de botão já estão configurados para ter comentários audiovisuais para os vários tipos de entradas, incluindo entrada articulada à mão e foco.
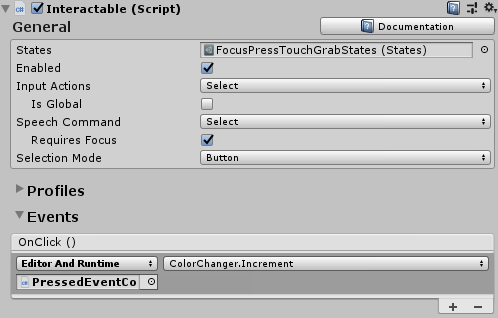
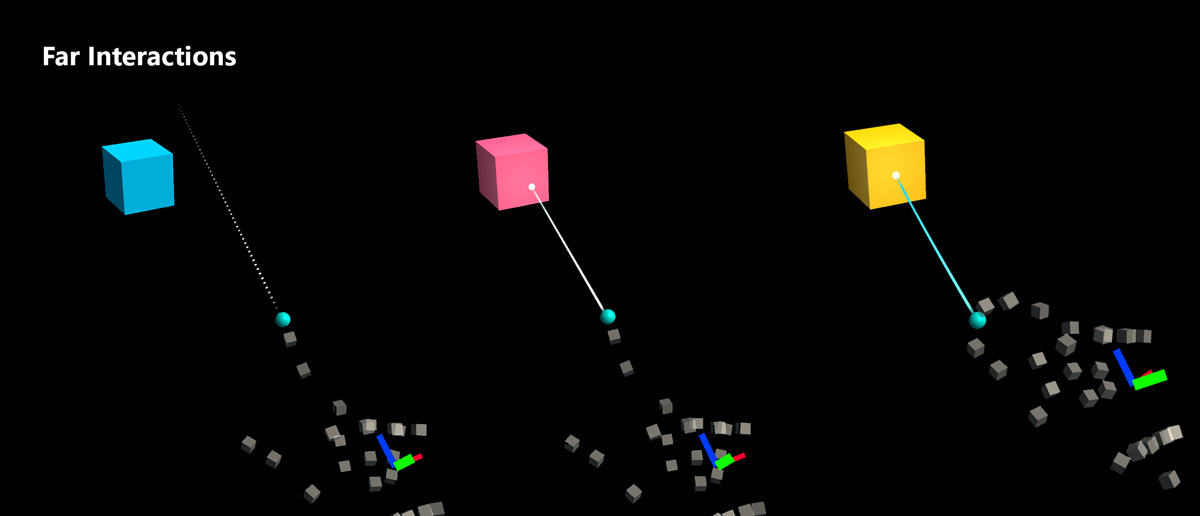
Os eventos expostos no próprio pré-fabricado, bem como o componente Interativo , podem ser usados para disparar ações adicionais. Os botões pressionáveis na cena HandInteractionExample usam o evento OnClick do Interactable para disparar uma alteração na cor de um cubo. Esse evento é disparado para diferentes tipos de métodos de entrada, como foco, toque de ar, raio de mão, bem como pressionamentos de botão físico por meio do script de botão pressionável.

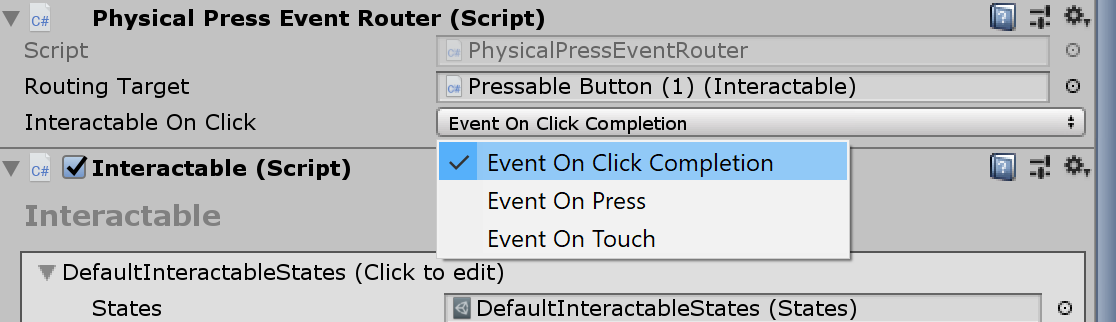
Você pode configurar quando o botão pressionável dispara o evento OnClick por meio do PhysicalPressEventRouter botão . Por exemplo, você pode definir OnClick como acionado quando o botão é pressionado pela primeira vez, em vez de ser pressionado e liberado, definindo Interactable On Click to Event On Press.

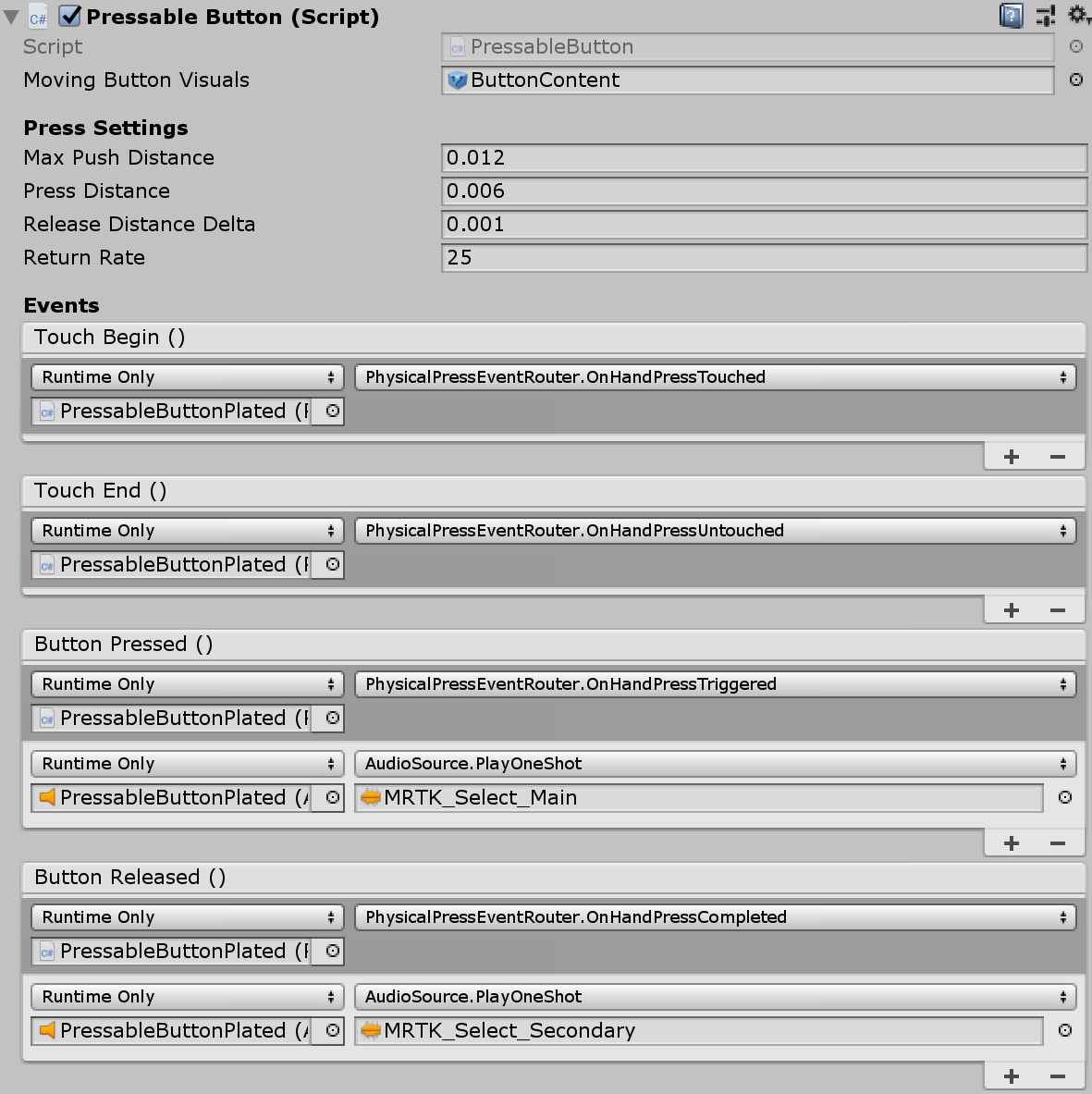
Para aproveitar informações específicas do estado de entrada da mão articulada, você pode usar eventos de botões pressionáveis – Touch Begin, Touch End, Button Pressed, Button Released. No entanto, esses eventos não serão acionados em resposta a toque de ar, raio de mão ou entradas oculares. Para dar suporte a interações próximas e distantes, é recomendável usar o evento OnClick do Interactable.

Estados de interação
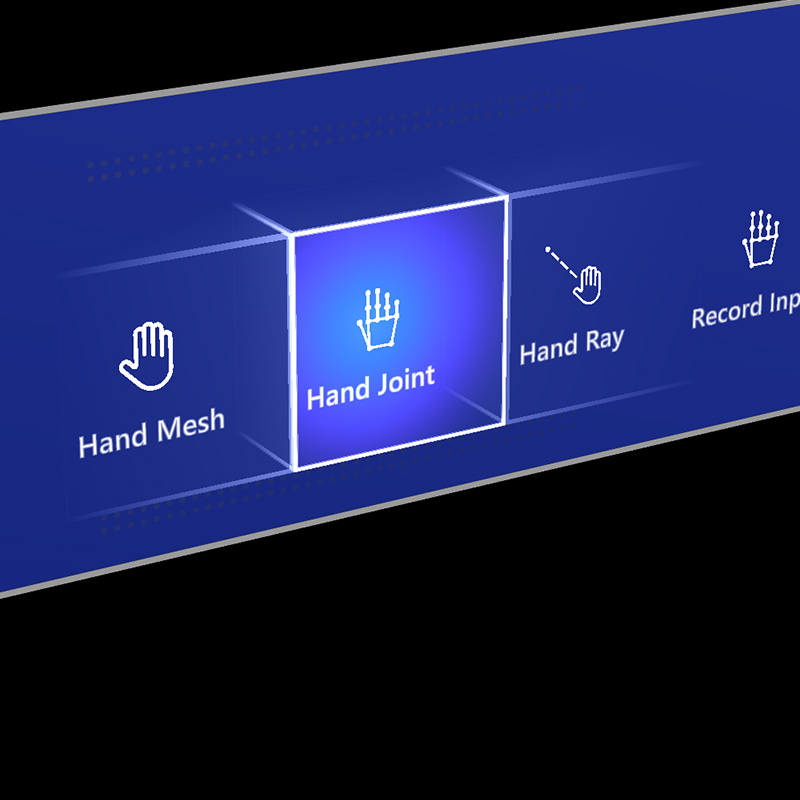
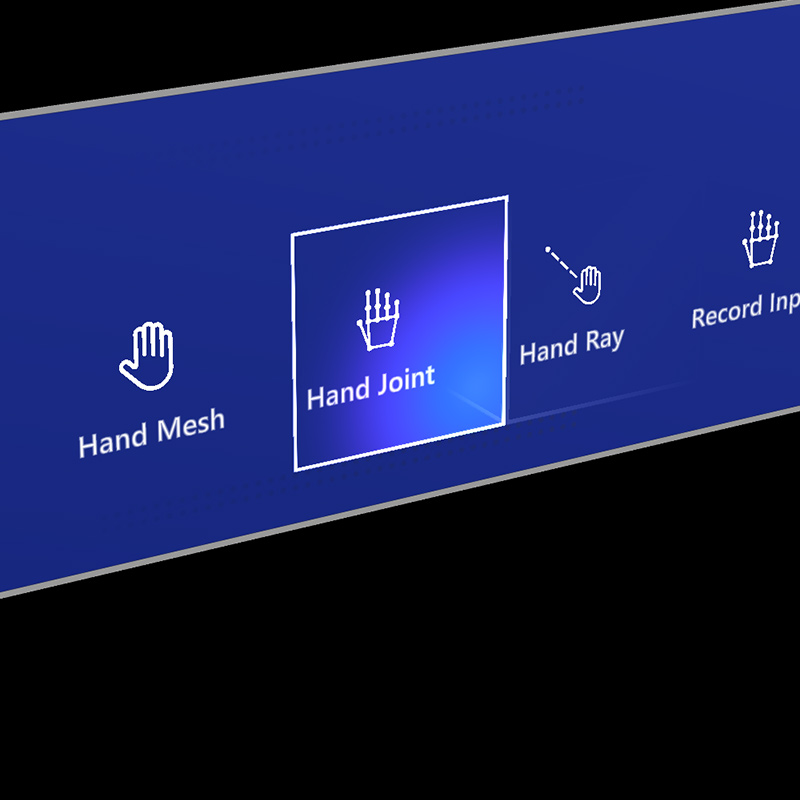
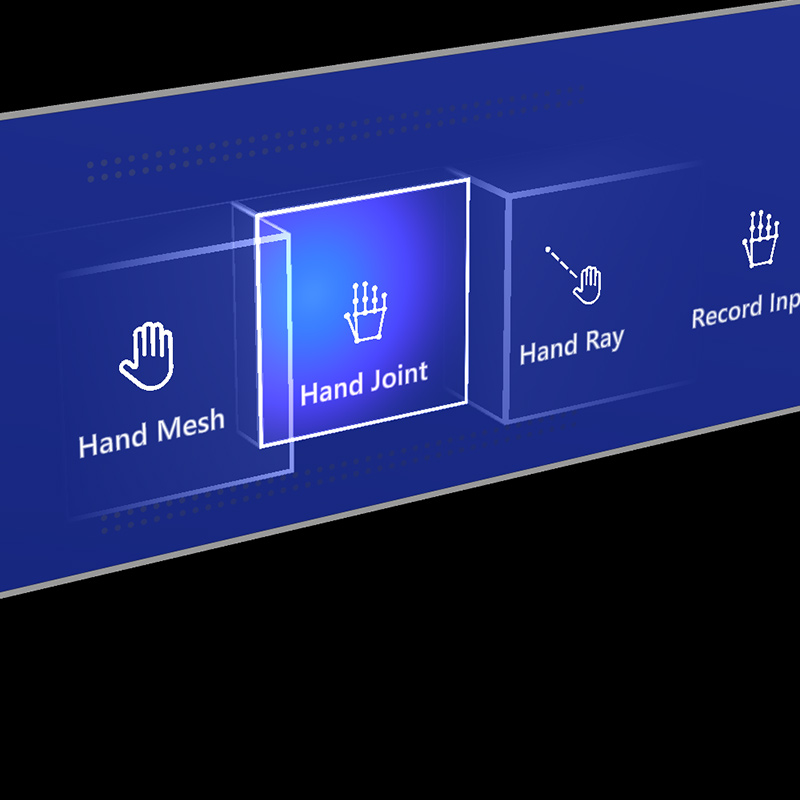
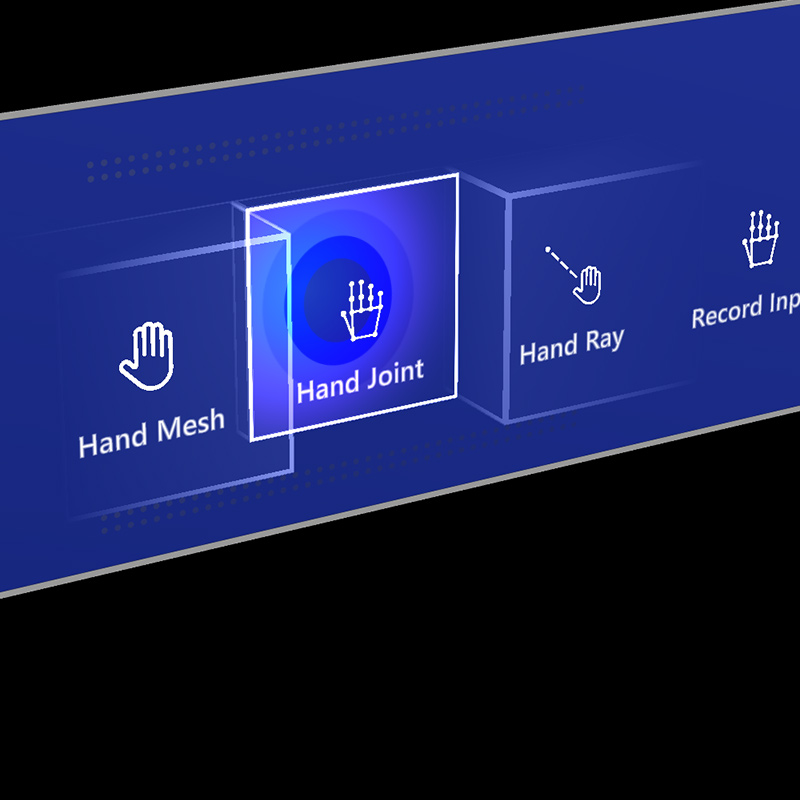
No estado ocioso, a placa frontal do botão não está visível. À medida que um dedo se aproxima ou um cursor da entrada de foco tem como alvo a superfície, a borda brilhante da placa frontal torna-se visível. Há realce adicional da posição da ponta do dedo na superfície da placa frontal. Quando empurrado com um dedo, a placa frontal se move com a ponta do dedo. Quando a ponta do dedo toca a superfície da placa frontal, ela mostra um efeito sutil de pulso para dar comentários visuais sobre o ponto de toque.
Em HoloLens 2 botão no estilo shell, há muitas indicações visuais e funcionalidades para aumentar a confiança do usuário na interação.
 |
 |
 |
 |
|---|---|---|---|
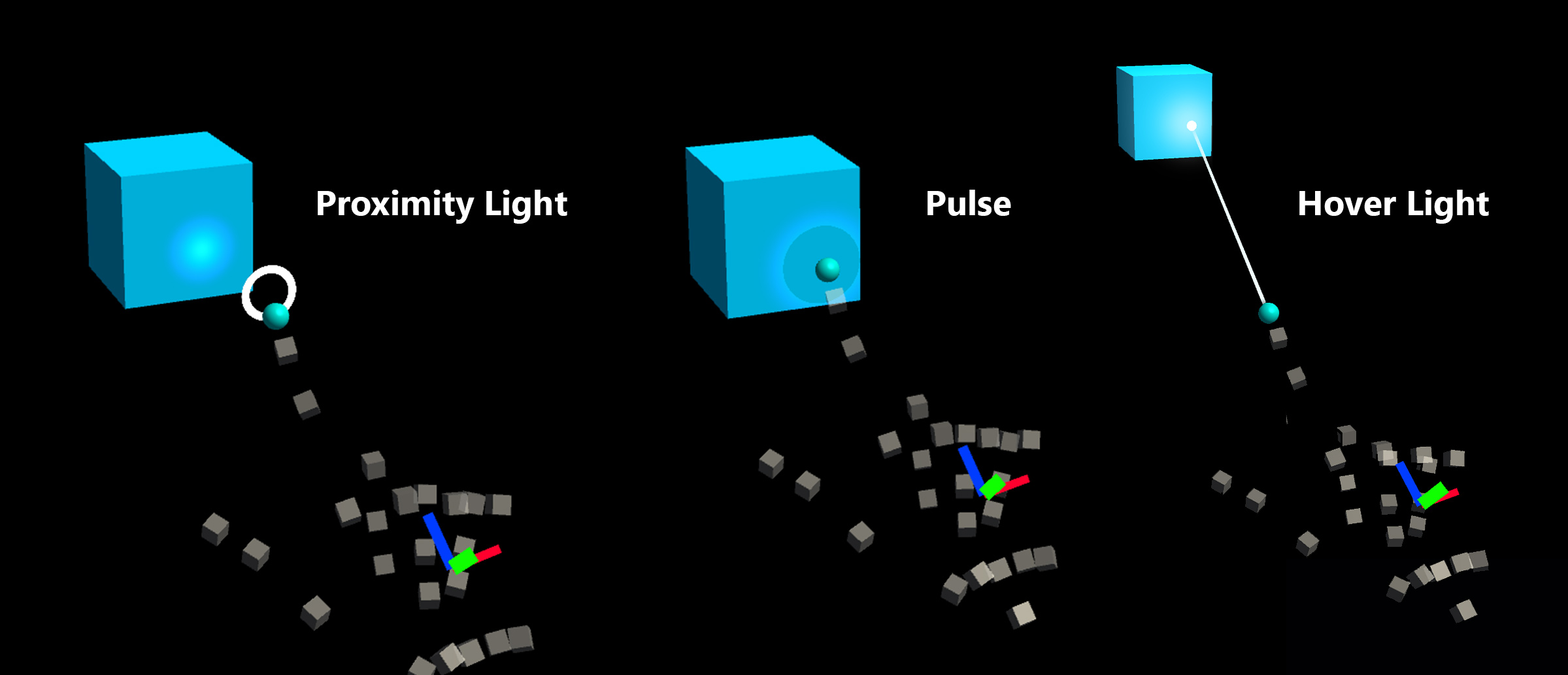
| Luz de proximidade | Realce de foco | Compactando gaiola | Pulso no gatilho |
O efeito de pulso sutil é disparado pelo botão pressionável, que procura ProximityLight(s) que residem no ponteiro que está interagindo no momento. Se alguma luz de proximidade for encontrada, o ProximityLight.Pulse método será chamado, o que anima automaticamente os parâmetros do sombreador para exibir um pulso.
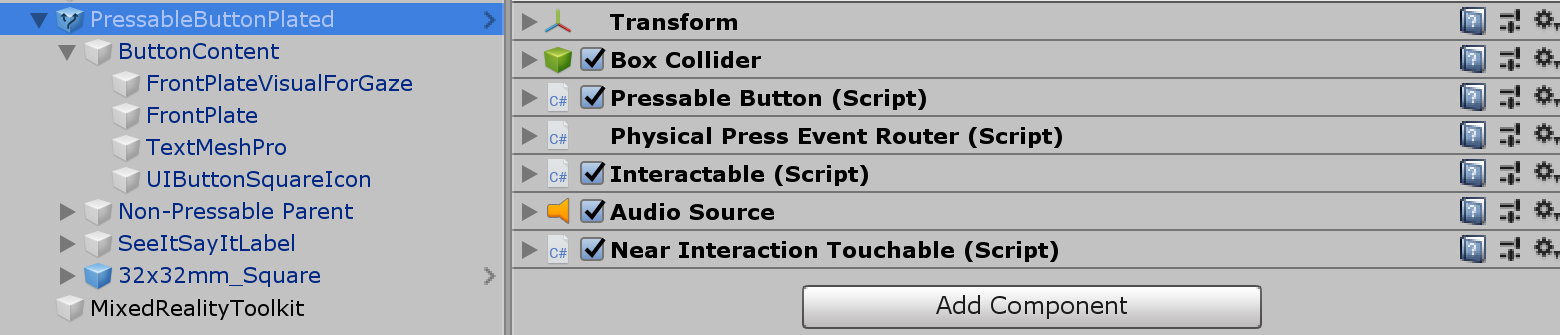
Propriedades do inspetor

Colisor deBox Collider Caixa para a placa frontal do botão.
Botão pressionável A lógica para o movimento do botão com a interação de pressionar a mão.
Roteador de Eventos de Imprensa Física Esse script envia eventos da interação de pressionamento manual para Interativo.
InteracionávelInteracionável lida com vários tipos de estados e eventos de interação. O foco, o gesto e a entrada de voz do HoloLens e a entrada imersiva do controlador de movimento do headset são tratados diretamente por esse script.
Fonte de áudio Fonte de áudio do Unity para os clipes de comentários de áudio.
NearInteractionTouchable.cs Necessário para tornar qualquer objeto tocável com entrada de mão articulada.
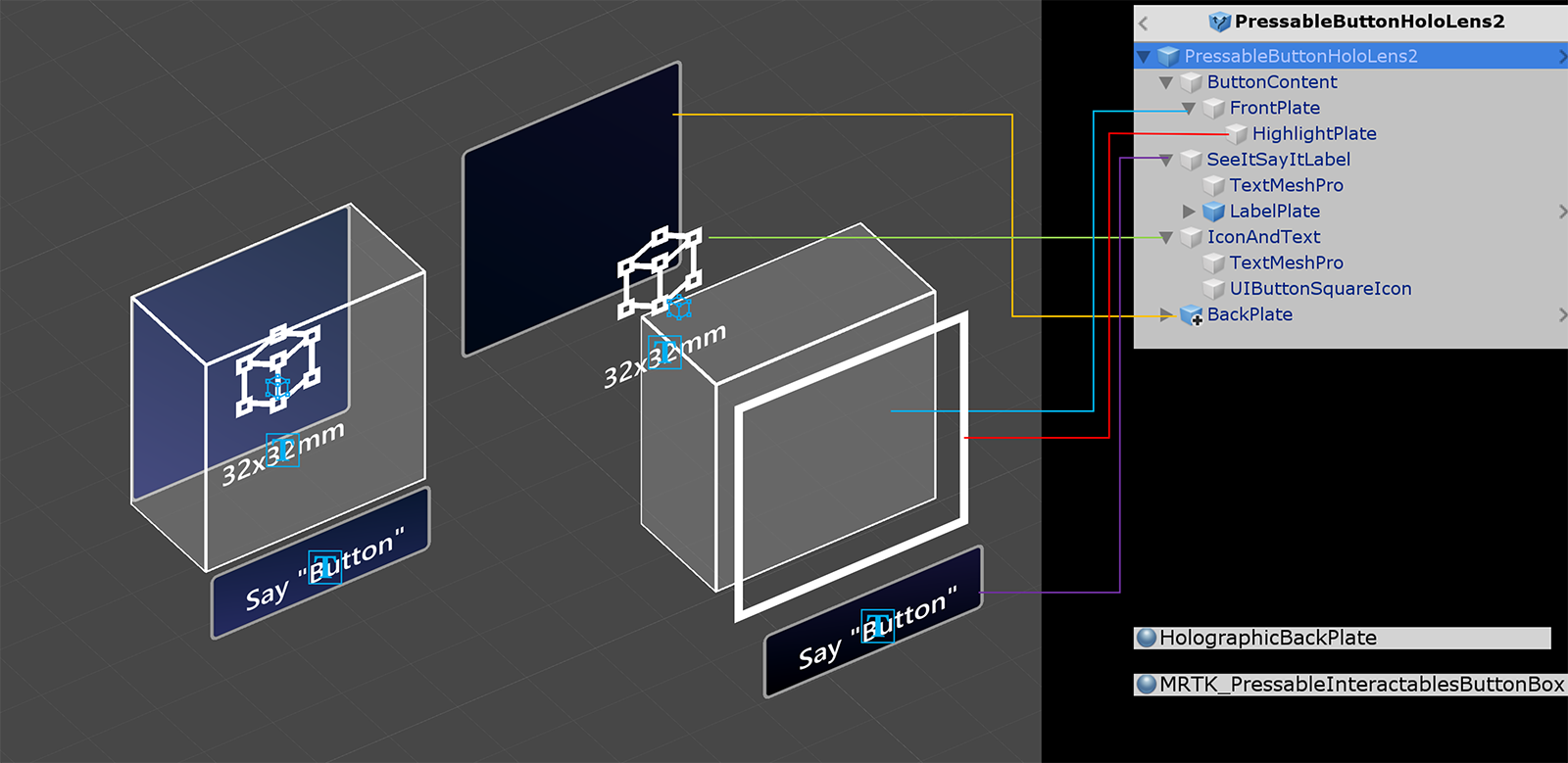
Layout de pré-fabricado
O objeto ButtonContent contém placa frontal, rótulo de texto e ícone. O FrontPlate responde à proximidade da ponta do dedo indicador usando o sombreador Button_Box . Mostra bordas brilhantes, luz de proximidade e um efeito de pulso no toque. O rótulo de texto é feito com TextMesh Pro. A visibilidade de SeeItSayItLabel é controlada pelo tema Interativo.

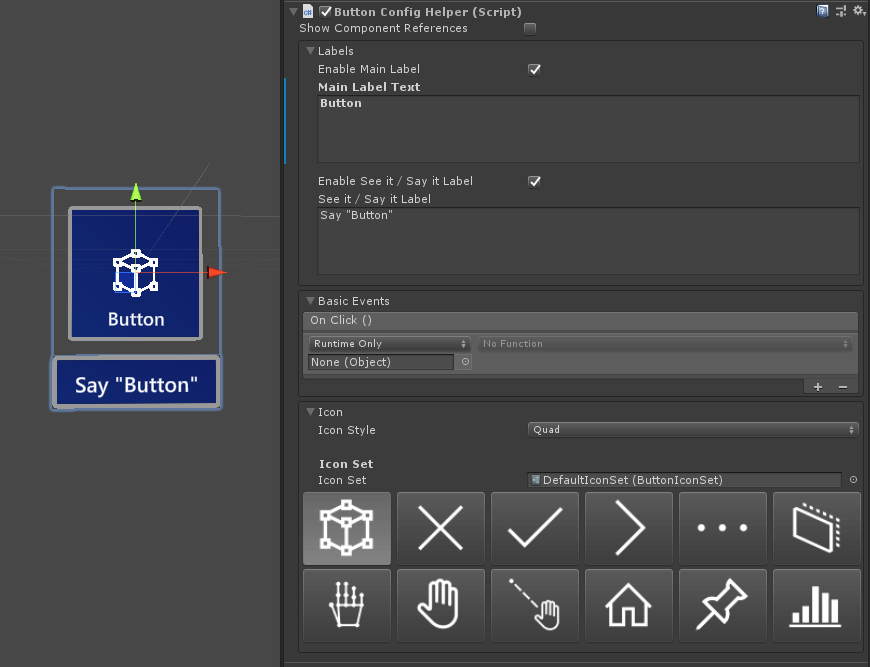
Como alterar o ícone e o texto
Os botões do MRTK usam um ButtonConfigHelper componente para ajudá-lo a alterar o ícone, o texto e o rótulo do botão. (Observe que alguns campos poderão estar ausentes se os elementos não estiverem presentes no botão selecionado.)

Criando e modificando conjuntos de ícones
Um Conjunto de Ícones é um conjunto compartilhado de ativos de ícone usados pelo ButtonConfigHelper componente. Há suporte para três estilos de ícone.
- Os ícones quad são renderizados em um quad usando um
MeshRenderer. Esse é o estilo de ícone padrão. - Ícones de sprite são renderizados usando um
SpriteRenderer. Isso será útil se você preferir importar seus ícones como uma planilha de sprite ou se quiser que seus ativos de ícone sejam compartilhados com componentes da interface do usuário do Unity. Para usar esse estilo, você precisará instalar o pacote Sprite Editor (Windows –> Gerenciador de Pacotes –> Sprite 2D) - Os ícones char são renderizados usando um
TextMeshProcomponente . Isso será útil se você preferir usar uma fonte de ícone. Para usar a fonte do ícone do HoloLens, você precisará criar umTextMeshProativo de fonte.
Para alterar o estilo que o botão usa, expanda a lista suspensa Ícones no ButtonConfigHelper e selecione na lista suspensa Estilo do Ícone .
Para criar um ícone de botão:
Na janela Projeto , clique com o botão direito do mouse em Ativos para abrir o menu de contexto. (Você também pode clicar com o botão direito do mouse em qualquer espaço em branco dentro da pasta Ativos ou de uma de suas subpastas .)
Selecione Criar > Realidade Misturada > Conjunto de Ícones do Kit de Ferramentas>.

Para adicionar ícones quad e sprite, basta arrastá-los para suas respectivas matrizes. Para adicionar ícones char, primeiro você deve criar e atribuir um ativo de fonte.
No MRTK 2.4 e posterior, recomendamos que texturas de ícone personalizadas sejam movidas para um IconSet. Para atualizar os ativos em todos os botões de um projeto para o novo formato recomendado, use ButtonConfigHelperMigrationHandler. (Realidade Misturada Toolkit -> Utilitários -> Janela de Migração -> Seleção do Manipulador de Migração -> Microsoft.MixedReality.Toolkit.Utilities.ButtonConfigHelperMigrationHandler)
Importar o pacote Microsoft.MixedRealityToolkit.Unity.Tools necessário para atualizar os botões.

Se um ícone não for encontrado no conjunto de ícones padrão durante a migração, um conjunto de ícones personalizado será criado em MixedRealityToolkit.Generated/CustomIconSets. Uma caixa de diálogo indicará que isso ocorreu.
Criando um ativo de fonte de ícone do HoloLens
Primeiro, importe a fonte do ícone para o Unity. Em computadores Windows, você pode encontrar a fonte padrão do HoloLens em Windows/Fonts/holomdl2.ttf. Copie e cole esse arquivo na pasta Ativos.
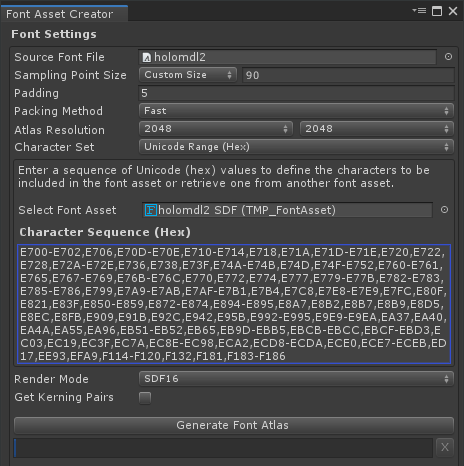
Em seguida, abra o Criador de Ativos de Fonte TextMeshPro por meio de Texto da JanelaMeshPro >> Criador de Ativos de Fonte. Aqui estão as configurações recomendadas para gerar um atlas de fonte do HoloLens. Para incluir todos os ícones, cole o seguinte intervalo Unicode no campo Sequência de Caracteres :
E700-E702,E706,E70D-E70E,E710-E714,E718,E71A,E71D-E71E,E720,E722,E728,E72A-E72E,E736,E738,E73F,E74A-E74B,E74D,E74F-E752,E760-E761,E765,E767-E769,E76B-E76C,E770,E772,E774,E777,E779-E77B,E782-E783,E785-E786,E799,E7A9-E7AB,E7AF-E7B1,E7B4,E7C8,E7E8-E7E9,E7FC,E80F,E821,E83F,E850-E859,E872-E874,E894-E895,E8A7,E8B2,E8B7,E8B9,E8D5,E8EC,E8FB,E909,E91B,E92C,E942,E95B,E992-E995,E9E9-E9EA,EA37,EA40,EA4A,EA55,EA96,EB51-EB52,EB65,EB9D-EBB5,EBCB-EBCC,EBCF-EBD3,EC03,EC19,EC3F,EC7A,EC8E-EC98,ECA2,ECD8-ECDA,ECE0,ECE7-ECEB,ED17,EE93,EFA9,F114-F120,F132,F181,F183-F186

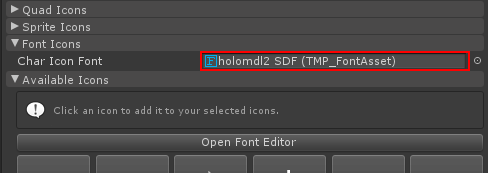
Depois que o ativo de fonte for gerado, salve-o em seu projeto e atribua-o ao campo Fonte de Ícone de Ícone do Conjunto de Ícones. A lista suspensa Ícones Disponíveis agora será preenchida. Para disponibilizar um ícone para uso por um botão, clique nele. Ele será adicionado à lista suspensa Ícones Selecionados e agora aparecerá no ButtonConfigHelper. ícone Você pode, opcionalmente, dar uma marca ao ícone. Isso habilita a configuração do ícone em runtime.


public void SetButtonToAdjust()
{
ButtonConfigHelper buttonConfigHelper = gameObject.GetComponent<ButtonConfigHelper>();
buttonConfigHelper.SetCharIconByName("AppBarAdjust");
}
Para usar o Conjunto de Ícones, selecione um botão, expanda a lista suspensa Ícones no ButtonConfigHelper e atribua-o ao campo Conjunto de Ícones .
![]()
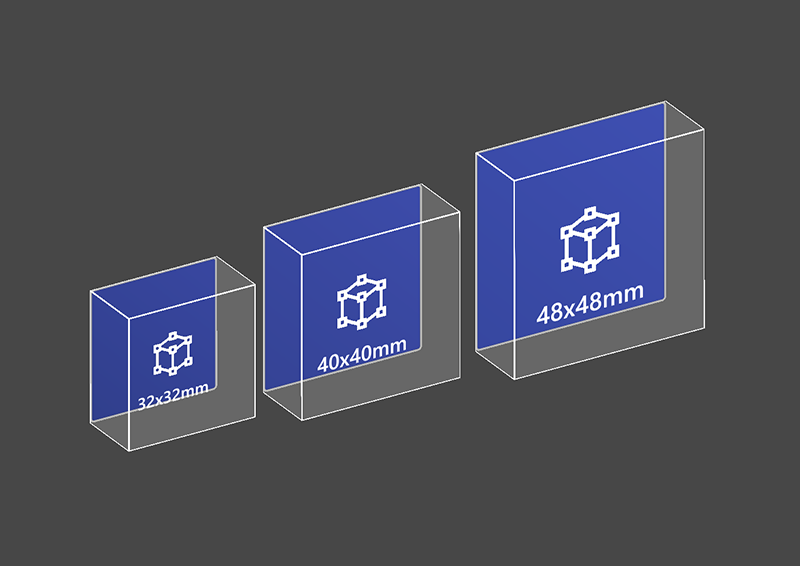
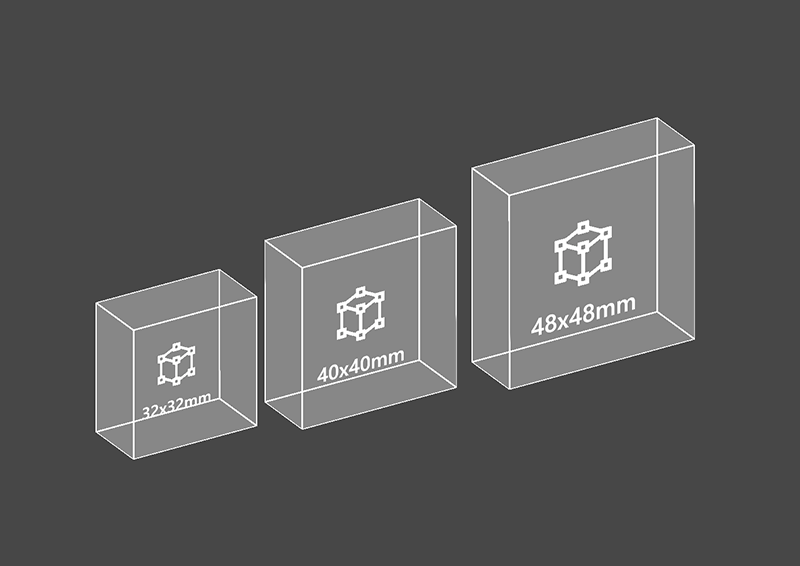
Como alterar o tamanho de um botão
HoloLens 2 tamanho do botão no estilo shell é 32x32mm. Para personalizar a dimensão, altere o tamanho desses objetos no pré-fabricado do botão:
- FrontPlate
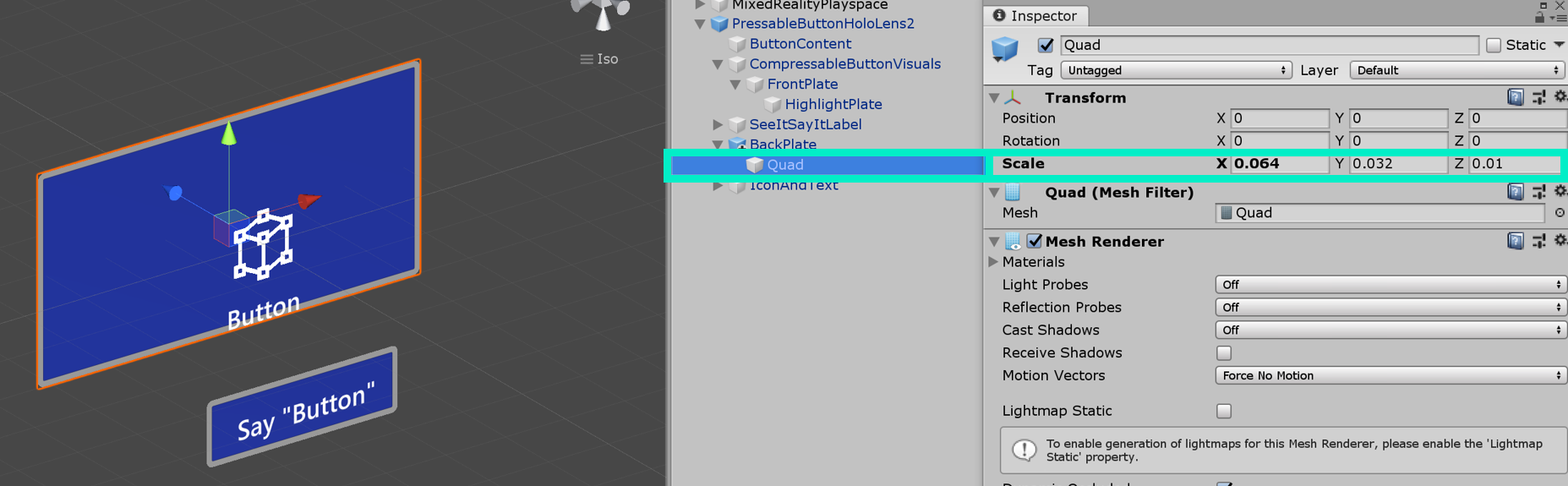
- Quad em BackPlate
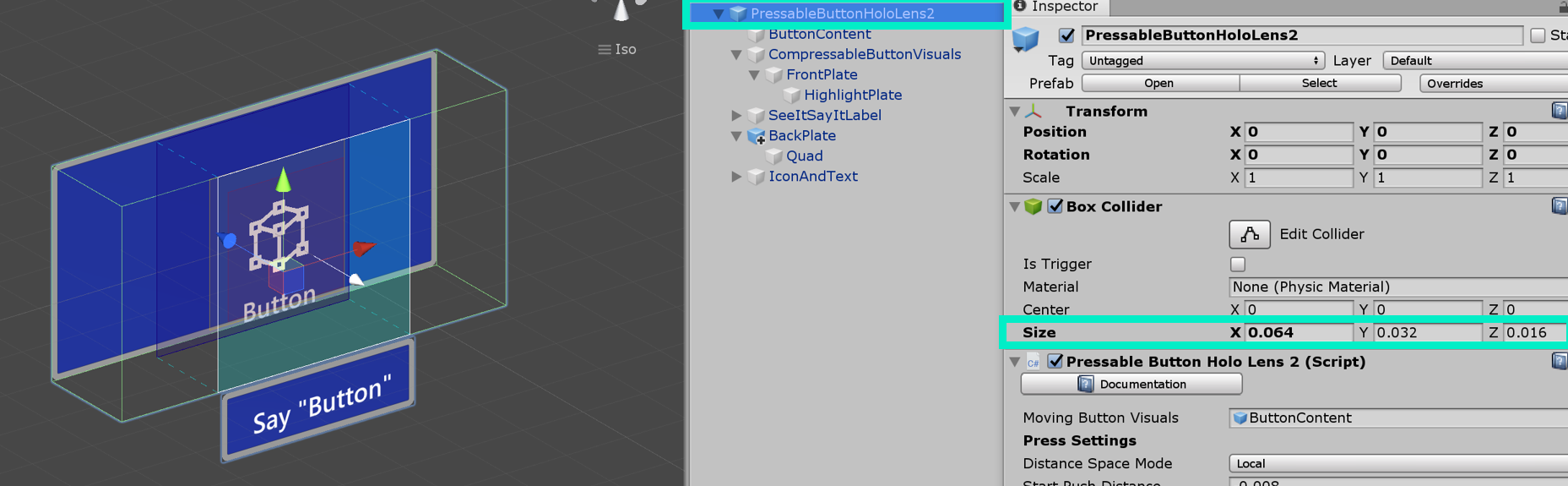
- Colisor de caixa na raiz
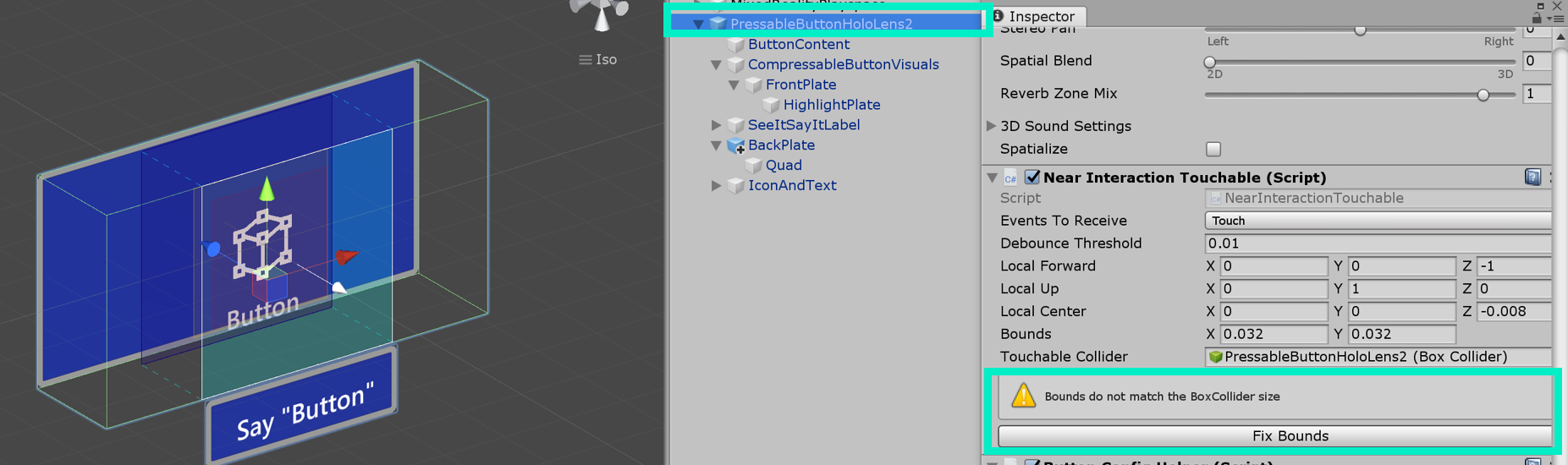
Em seguida, clique no botão Corrigir Limites no script NearInteractionTouchable que está na raiz do botão.
Atualizar o tamanho da  FrontPlate 1
FrontPlate 1
Atualizar o tamanho da 
Atualizar o tamanho da  do Colisor de Caixa 3
do Colisor de Caixa 3
Clique em 'Corrigir Limites' 
Comando de voz ('see-it, say-it')
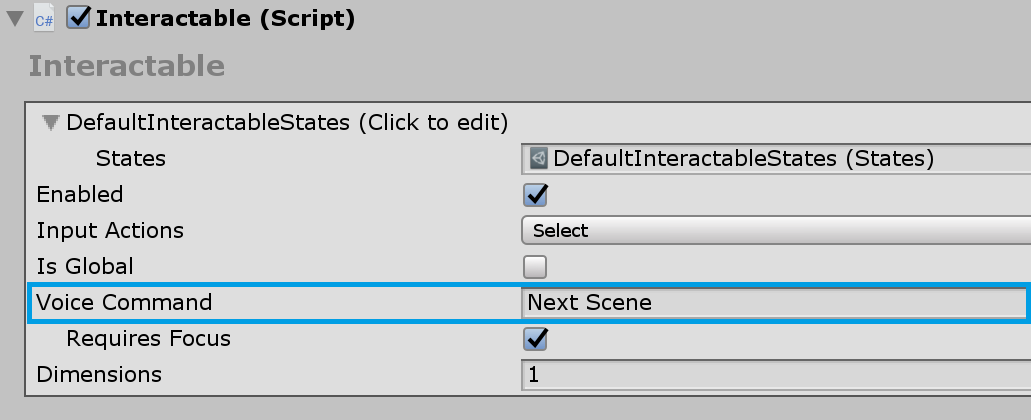
Manipulador de Entrada de Fala O script interativo no Botão Pressível já implementa IMixedRealitySpeechHandler. Um comando de voz palavra-chave pode ser definido aqui.

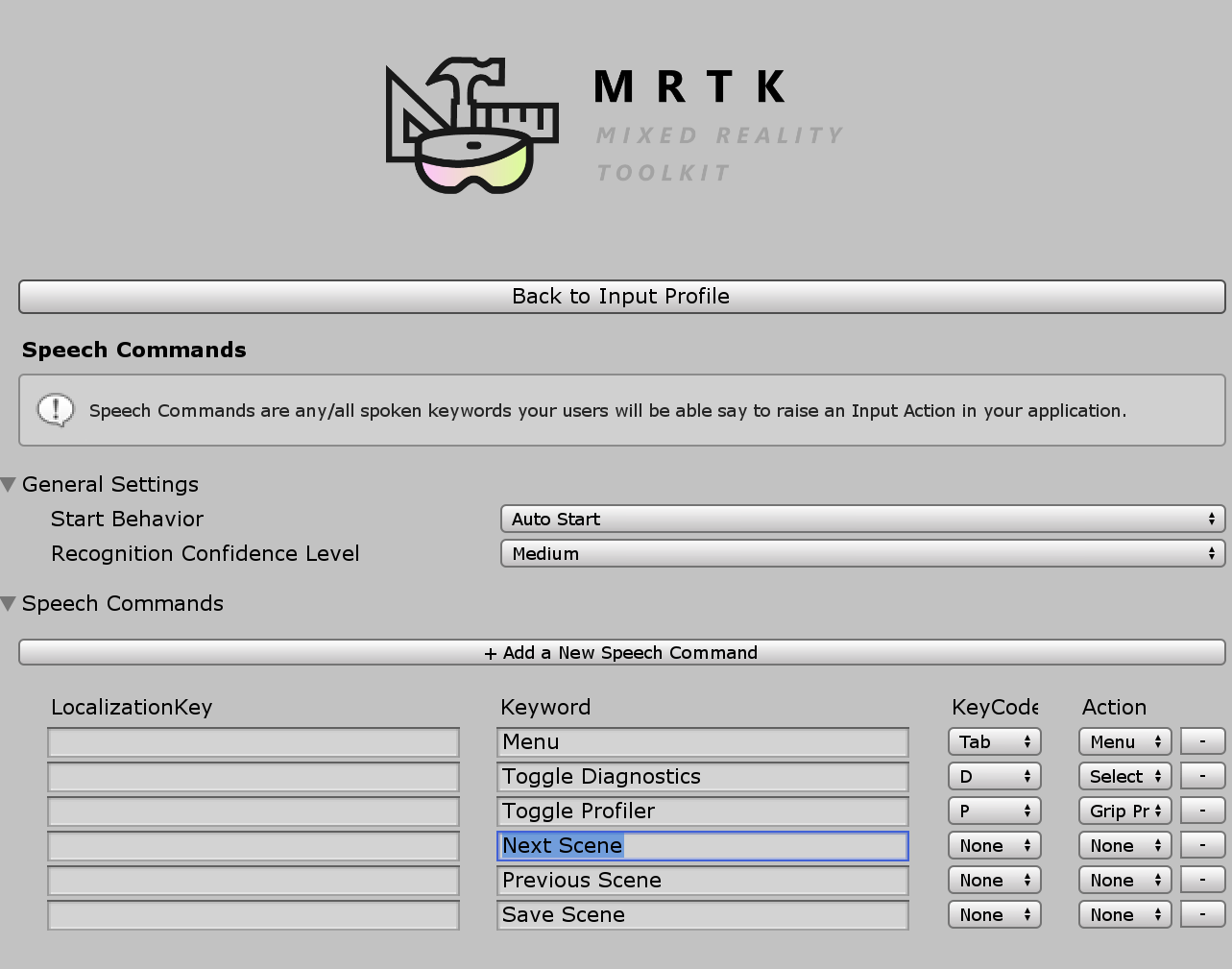
Perfil de Entrada de Fala Além disso, você precisa registrar o comando de voz palavra-chave no Perfil de Comandos de Fala global.

See-it, Say-it label O pré-fabricado do botão pressionável tem um rótulo TextMesh Pro de espaço reservado sob o objeto SeeItSayItLabel . Você pode usar esse rótulo para comunicar o comando de voz palavra-chave para o botão para o usuário.

Como criar um botão do zero
Você pode encontrar os exemplos desses botões na cena PressableButtonExample .

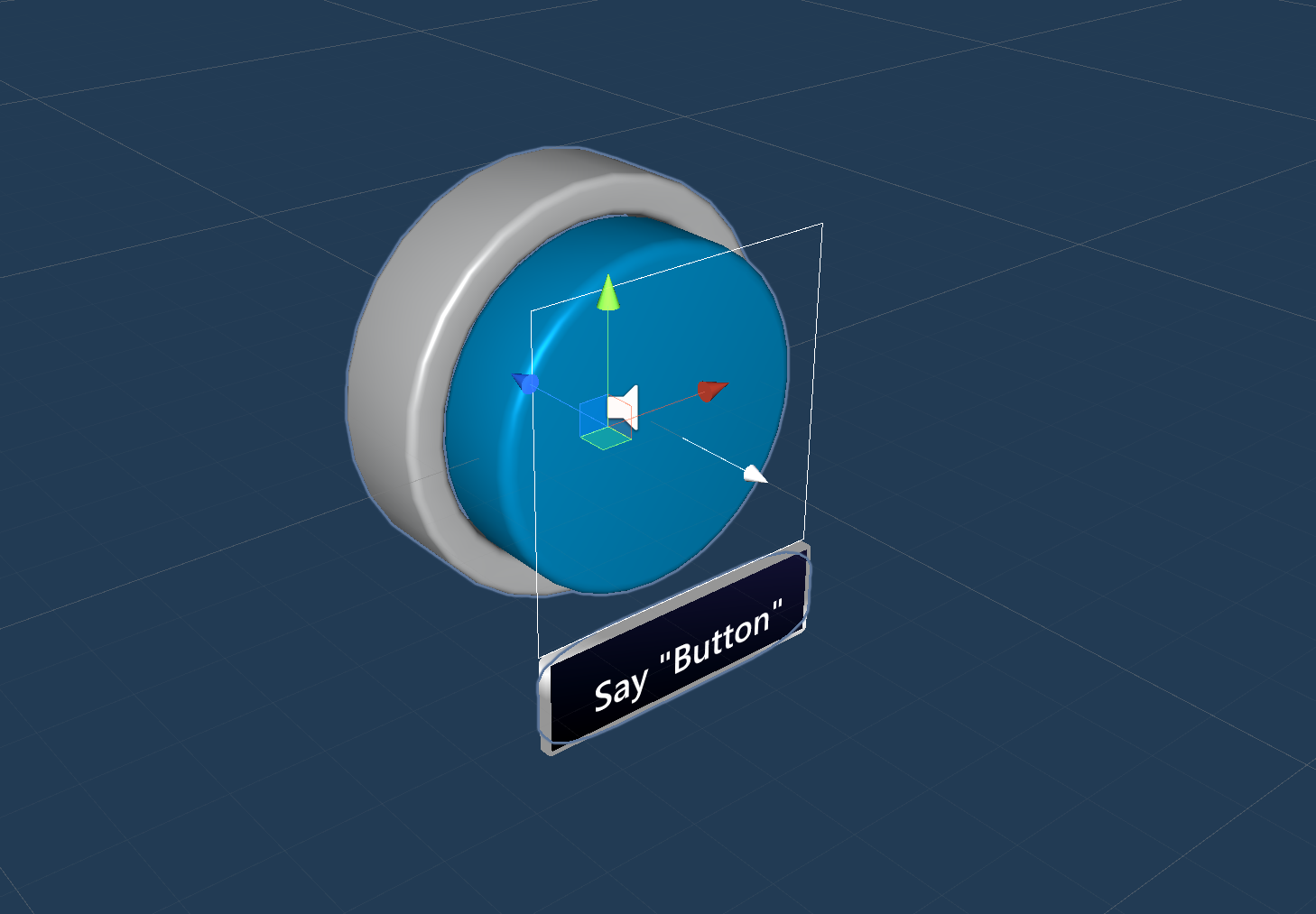
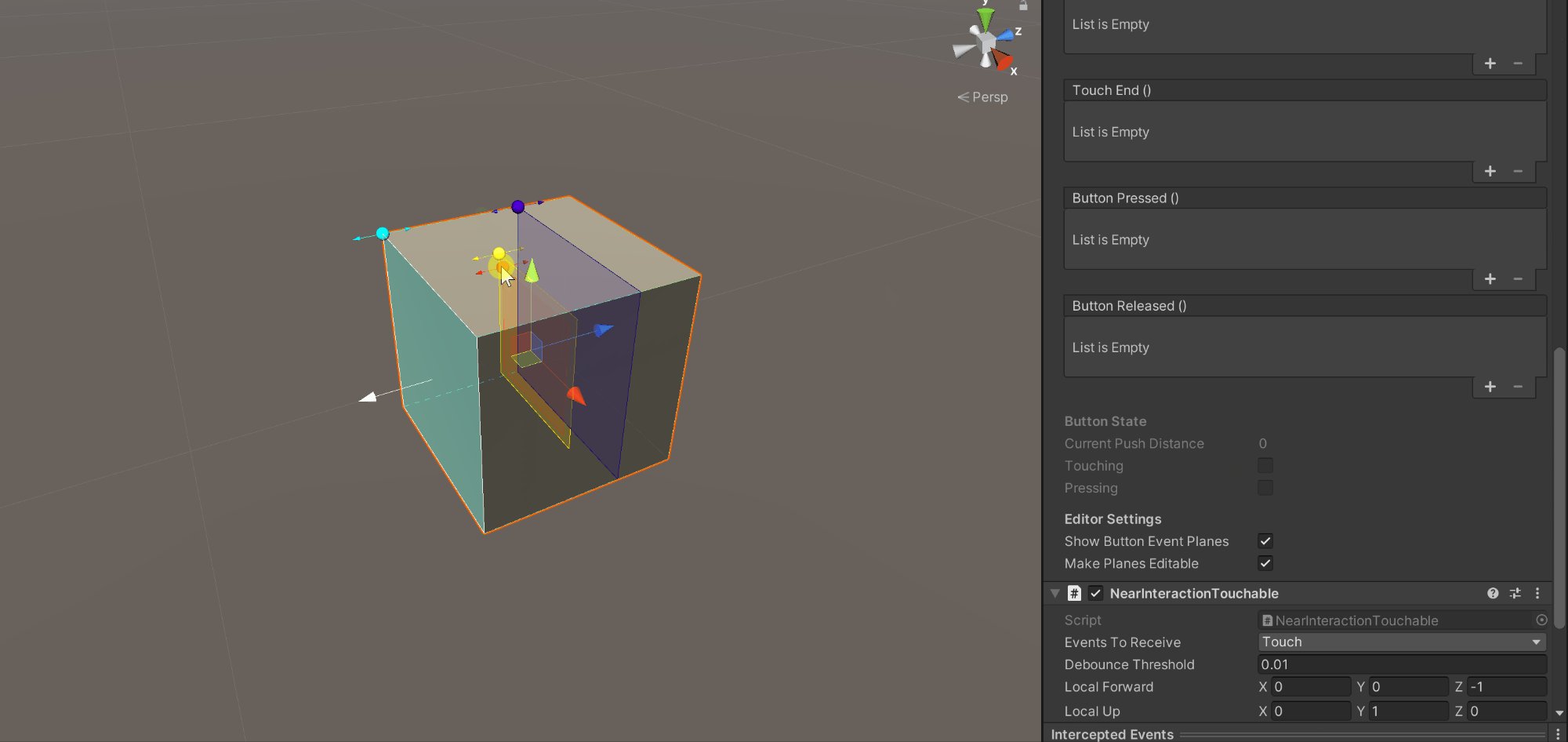
1. Criando um botão pressionável com cubo (somente interação próxima)
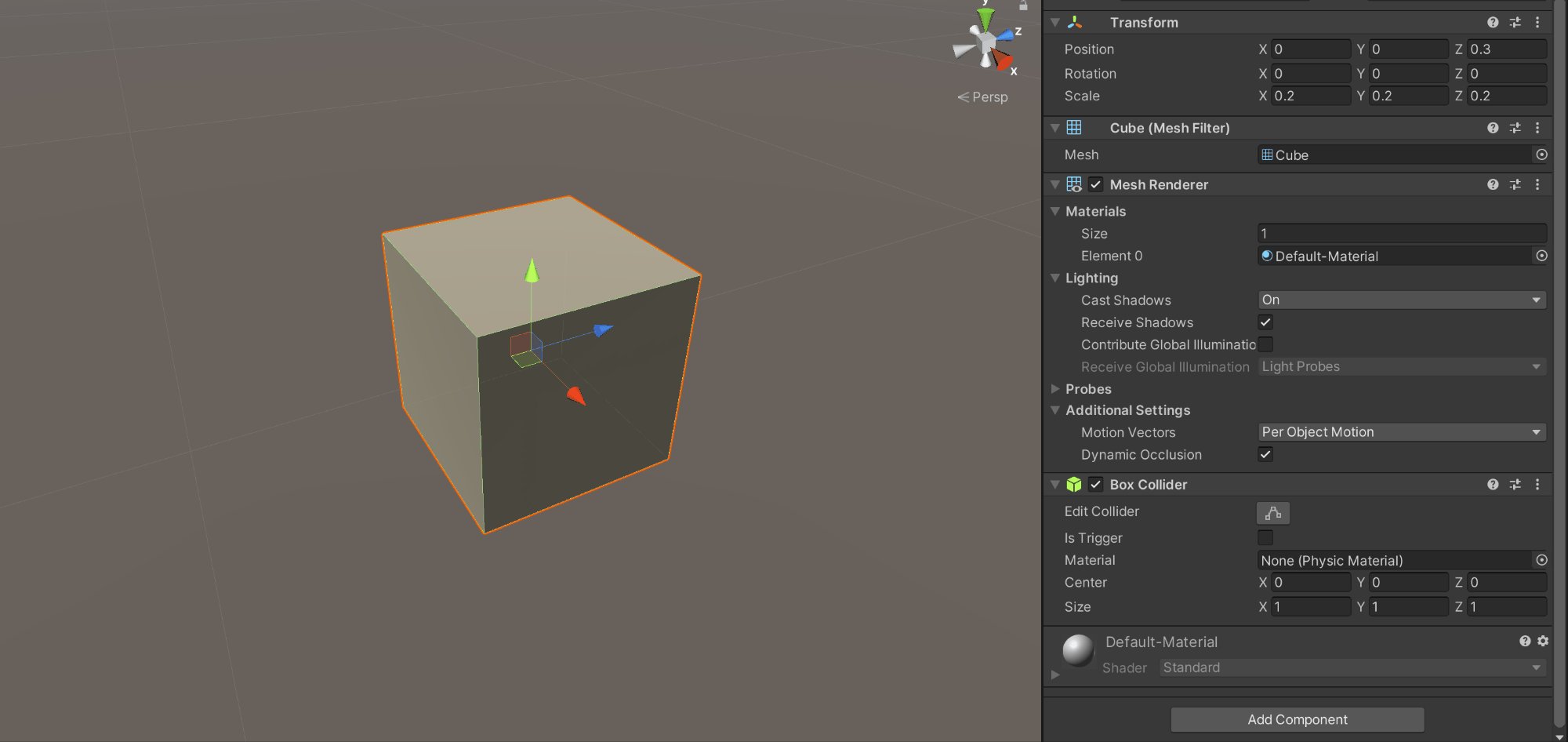
- Criar um cubo do Unity (cubo de objeto > 3D GameObject>)
- Adicionar
PressableButton.csscript - Adicionar
NearInteractionTouchable.csscript
No painel Inspetor do , atribua PressableButtono objeto de cubo aos Visuais de Botão Móvel.

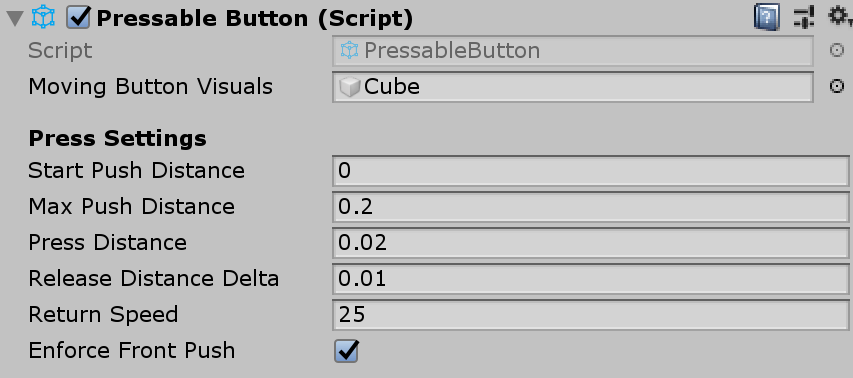
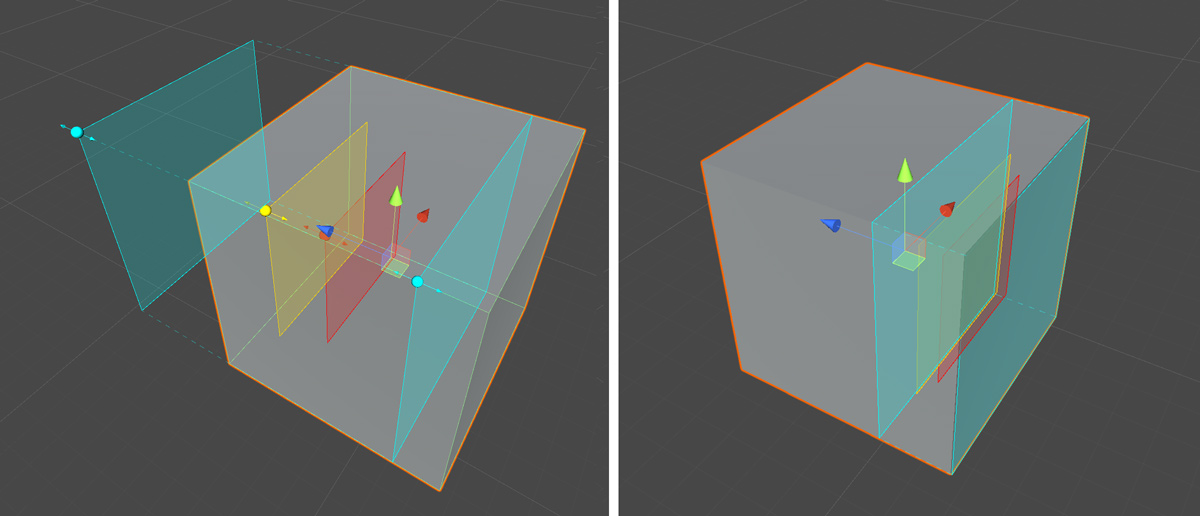
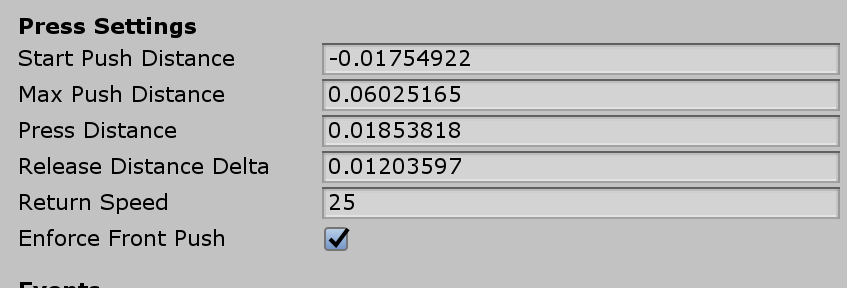
Ao selecionar o cubo, você verá várias camadas coloridas no objeto . Isso visualiza os valores de distância em Pressionar Configurações. Usando os identificadores, você pode configurar quando começar a pressionar (mover o objeto) e quando disparar o evento.


Quando você pressionar o botão, ele se moverá e gerará eventos adequados expostos no PressableButton.cs script, como TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased().

Solução de problemas
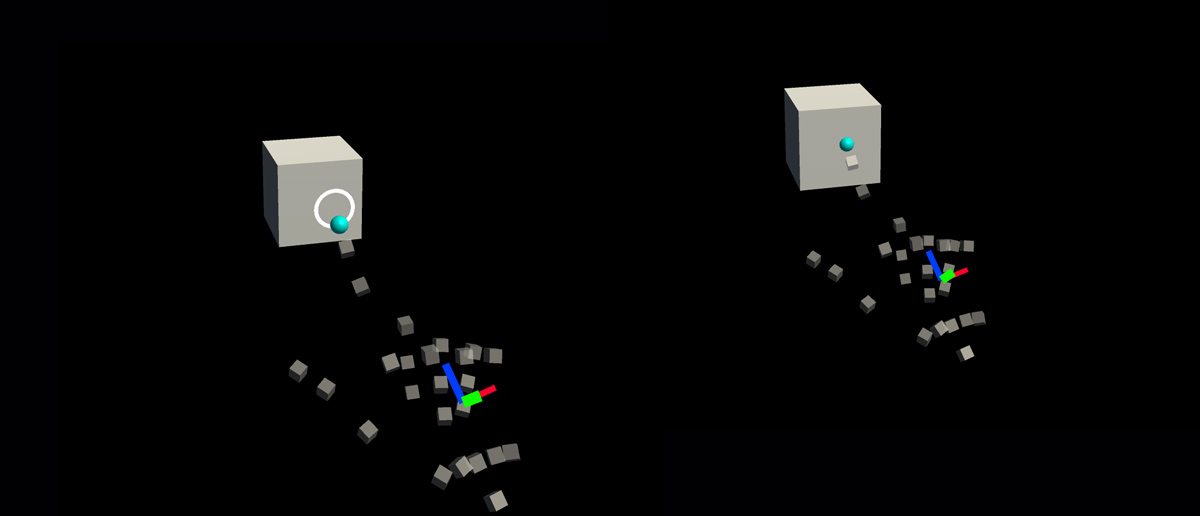
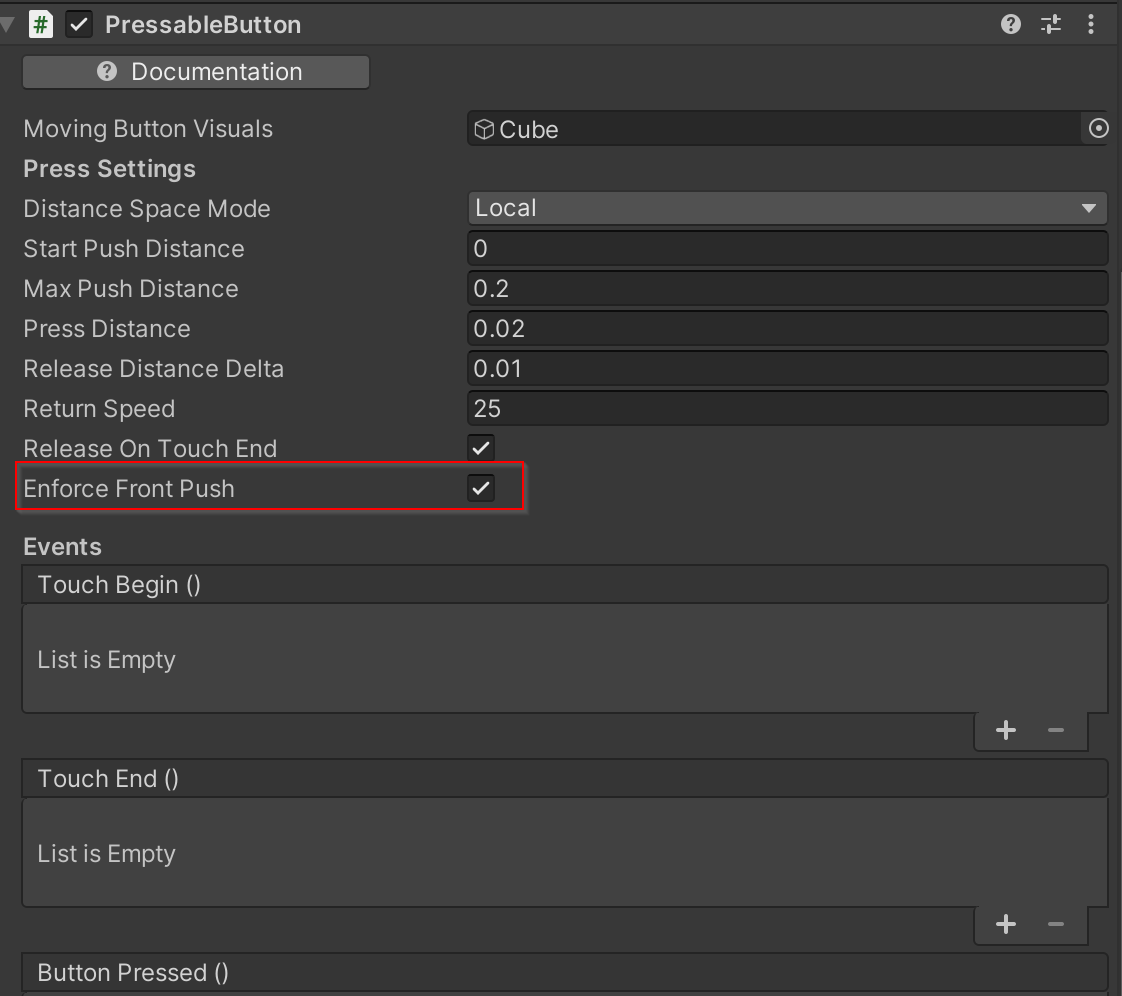
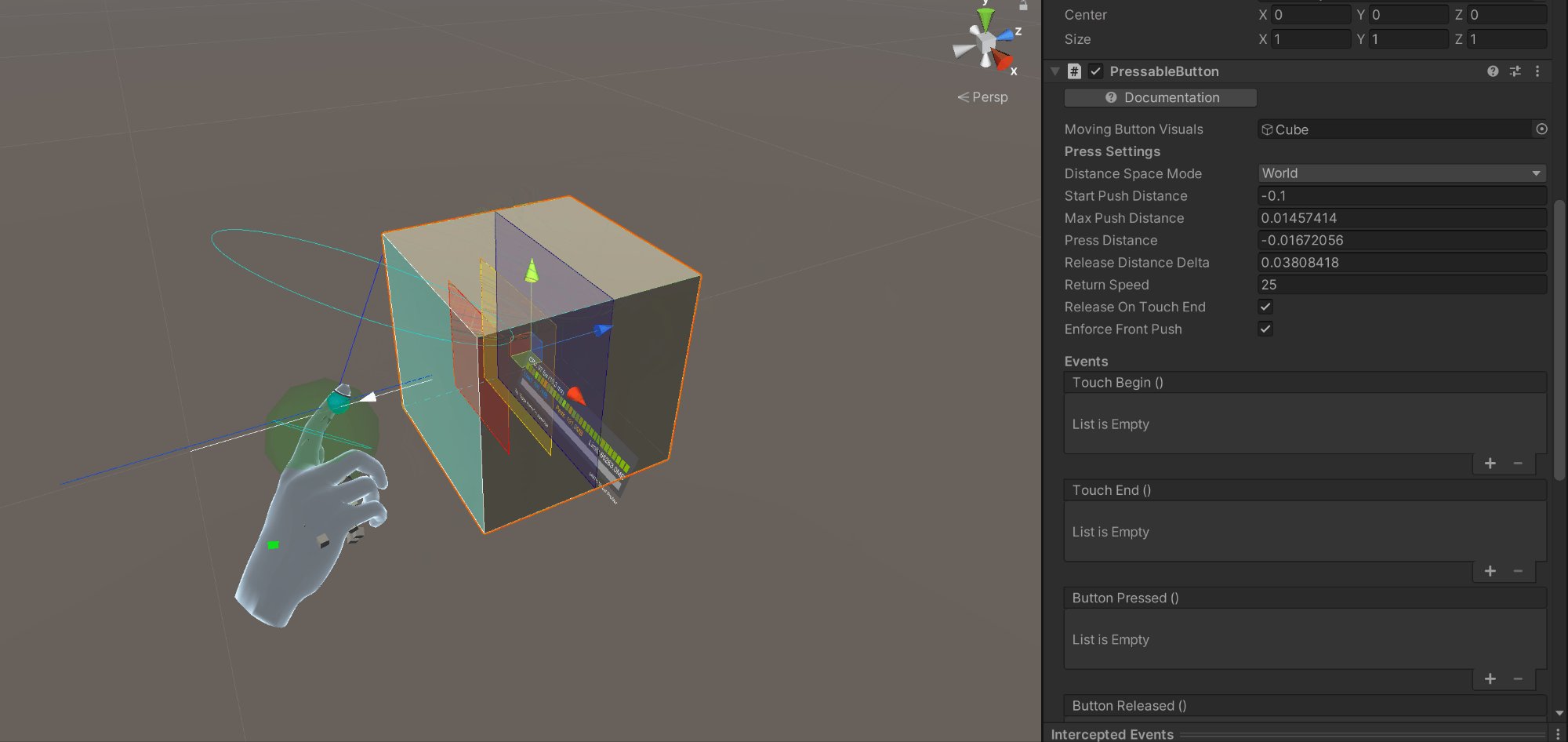
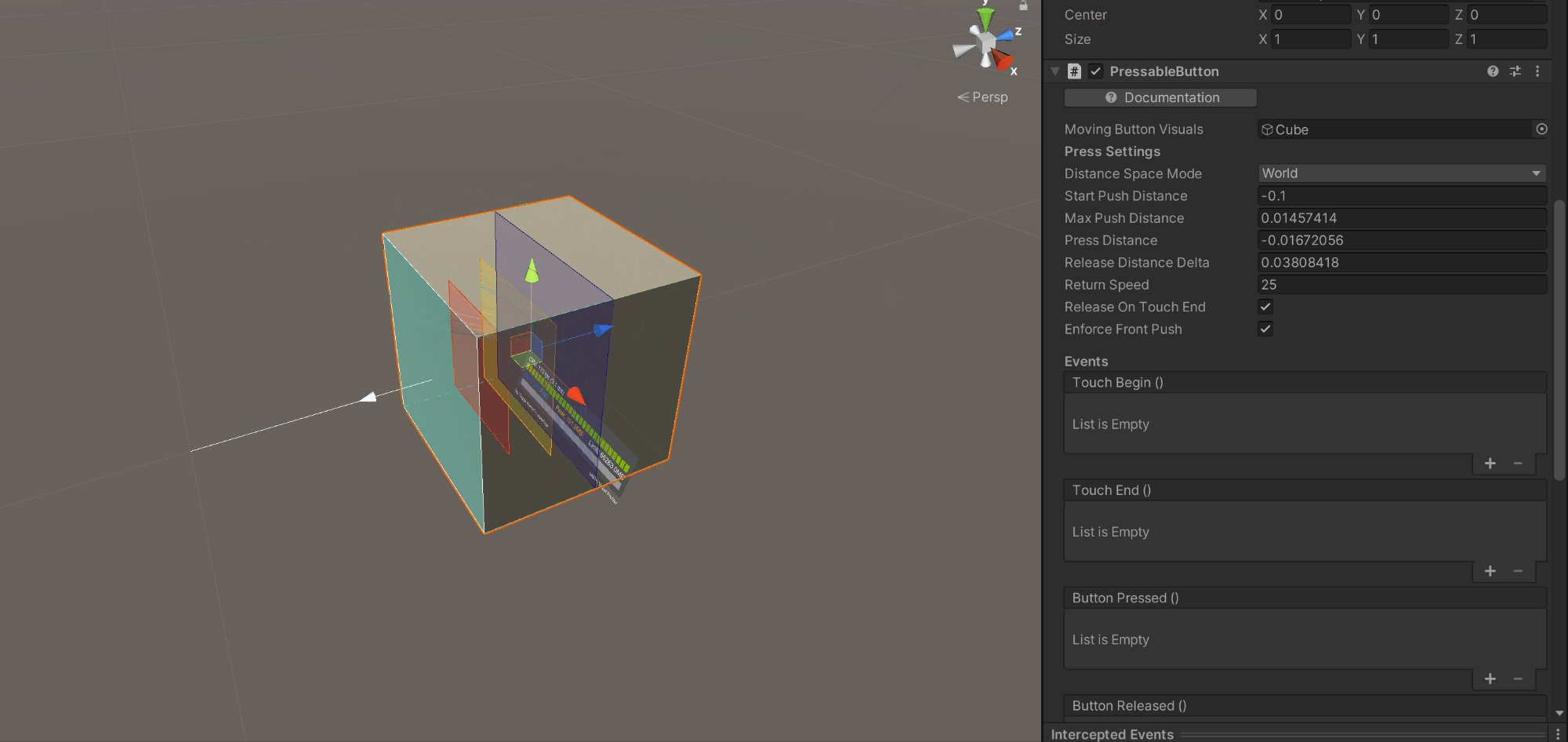
Se o botão estiver executando um pressionamento duplo, verifique se a propriedade Impor Push Frontal está ativa e se o plano Iniciar Distância por Push é colocado na frente do plano Tocável de Interação Próxima . O plano Tocável de Interação Próxima é indicado pelo plano azul colocado na frente da origem da seta branca no gif abaixo:


2. Adicionar comentários visuais ao botão de cubo básico
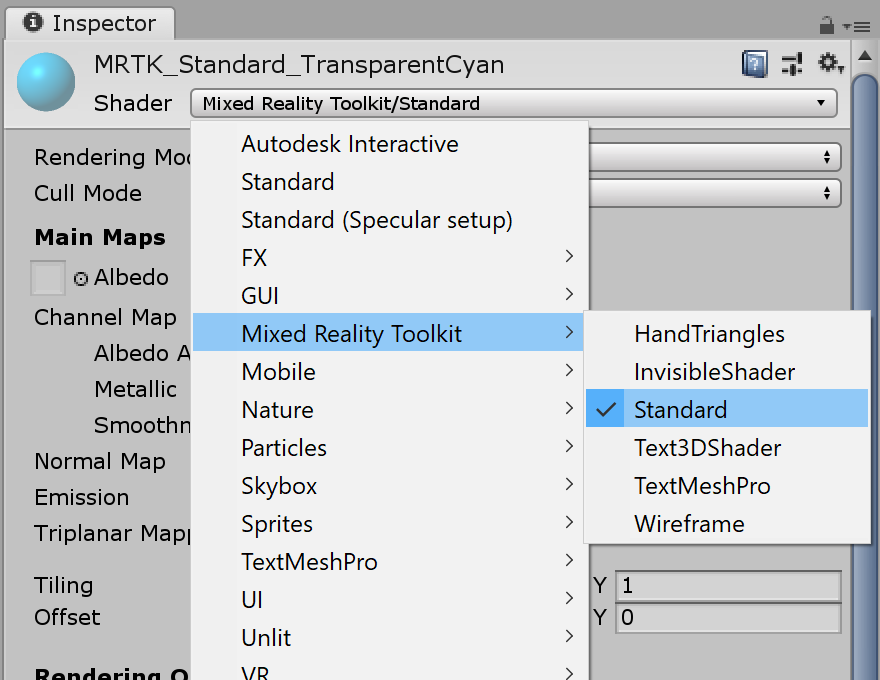
O Sombreador Padrão do MRTK fornece vários recursos que facilitam a adição de comentários visuais. Crie um material e selecione sombreador Mixed Reality Toolkit/Standard. Ou você pode usar ou duplicar um dos materiais existentes em /SDK/StandardAssets/Materials/ que usa o Sombreador Padrão do MRTK.

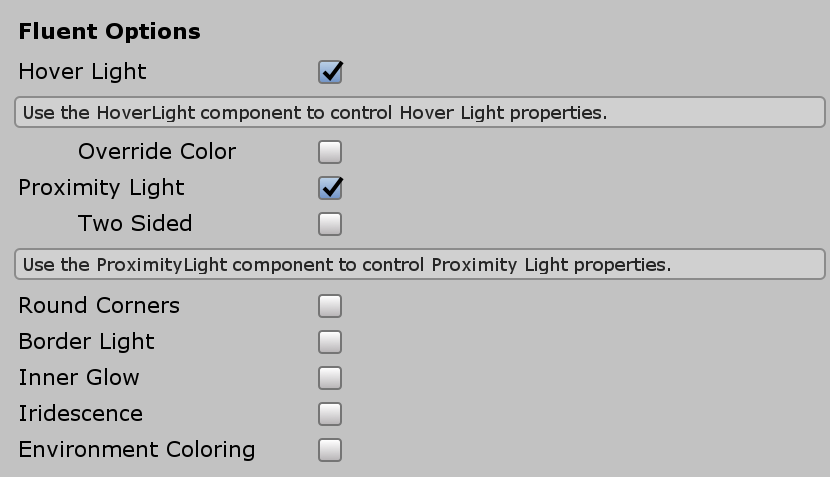
Verifique Hover Light e Proximity Light em Opções fluentes. Isso permite comentários visuais para interações de ponteiro próximo (Luz de Proximidade) e ponteiro distante (Hover Light).


3. Adicionar comentários de áudio ao botão básico do cubo
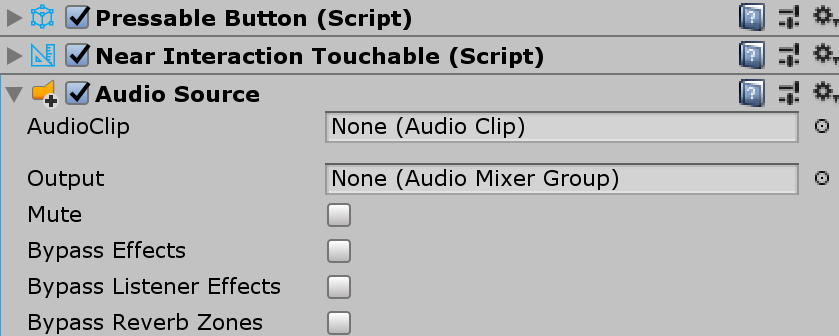
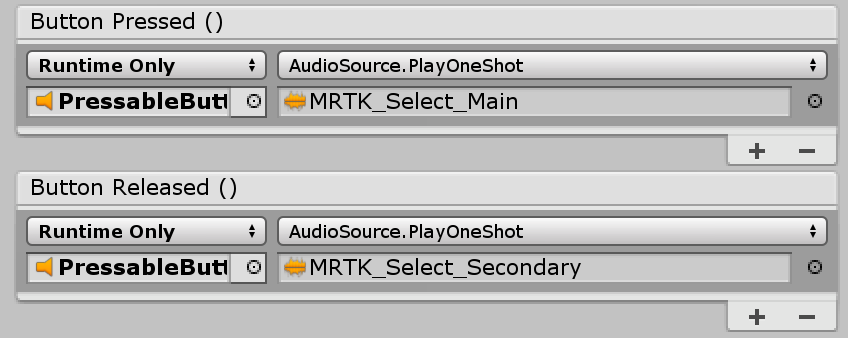
Como PressableButton.cs o script expõe eventos como TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased(), podemos atribuir facilmente comentários de áudio. Basta adicionar Unity ao Audio Source objeto de cubo e atribuir clipes de áudio selecionando AudioSource.PlayOneShot(). Você pode usar MRTK_Select_Main e MRTK_Select_Secondary clipes de áudio na /SDK/StandardAssets/Audio/ pasta.


4. Adicionar estados visuais e lidar com eventos de interação distante
Interativo é um script que facilita a criação de um estado visual para os vários tipos de interações de entrada. Ele também lida com eventos de interação distantes. Adicione Interactable.cs e arraste e solte o objeto de cubo no campo Destino em Perfis. Em seguida, crie um novo Tema com um tipo ScaleOffsetColorTheme. Sob este tema, você pode especificar a cor do objeto para os estados de interação específicos, como Foco e Pressionado. Você também pode controlar Escala e Deslocamento. Verifique Easing e defina a duração para tornar a transição visual suave.

Você verá o objeto responder a interações distantes (cursores de raios muários ou de foco) e próximas(mãos).
 Botão
Botão 
Exemplos de botão personalizado
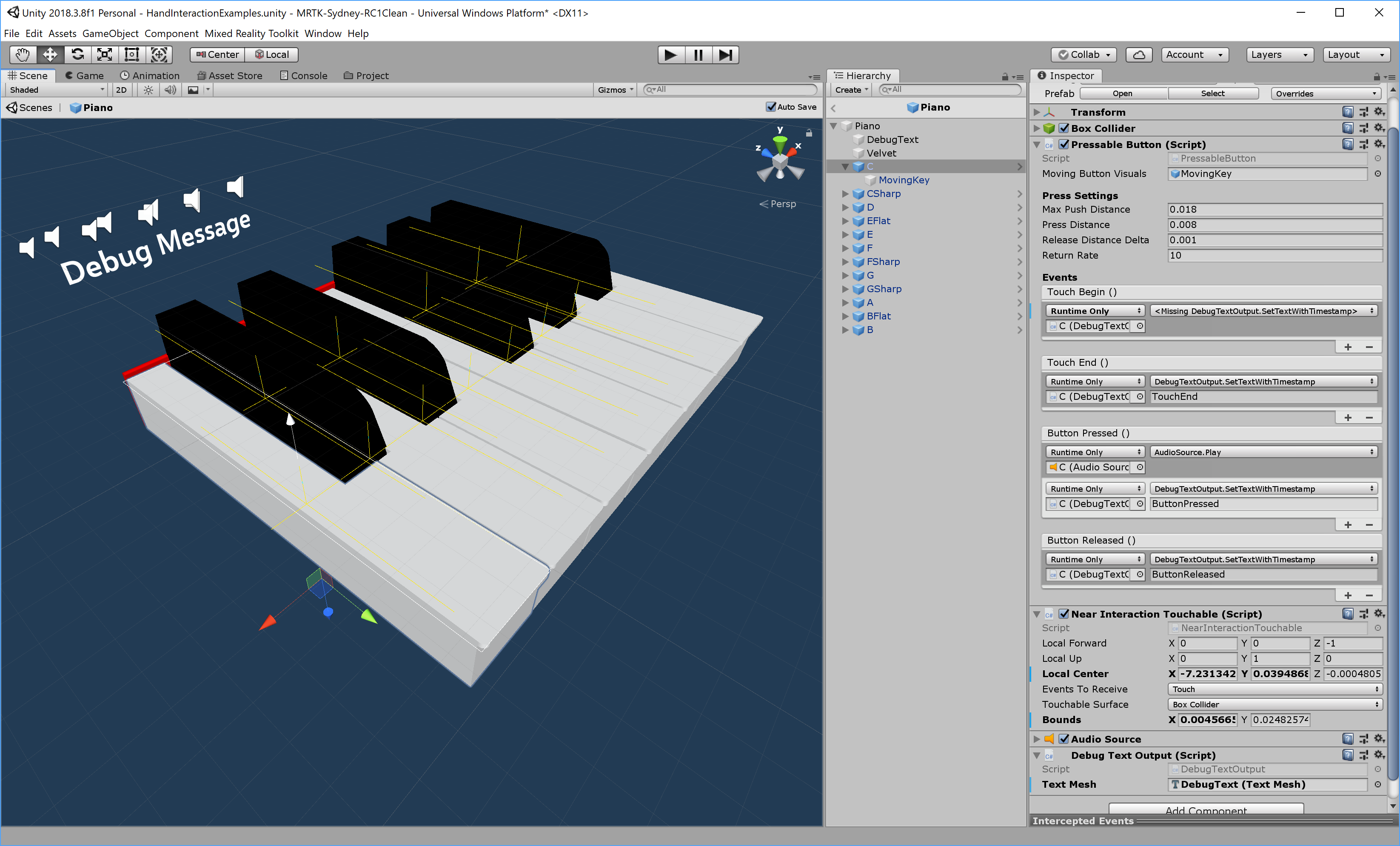
Na cena HandInteractionExample, consulte os exemplos de botão de piano e redondo que estão usando PressableButton.


Cada tecla de piano tem um PressableButton script e NearInteractionTouchable atribuído. É importante verificar se a direção de Encaminhamento Local de NearInteractionTouchable está correta. Ele é representado por uma seta branca no editor. Verifique se a seta aponta para longe da face frontal do botão: