Estudo de caso – 3 aprendizados de design de interface do usuário e interação do HoloStudio
O HoloStudio foi um dos primeiros aplicativos da Microsoft para HoloLens. Por isso, tivemos que criar novas práticas recomendadas para interface do usuário 3D e design de interação. Fizemos isso por meio de muitos testes de usuário, protótipos e avaliação e erro.
Sabemos que nem todos têm os recursos à sua disposição para fazer esse tipo de pesquisa, então tivemos nosso Sr. Holographic Designer, Marcus Ghaly, compartilhando três coisas que aprendemos durante o desenvolvimento do HoloStudio sobre interface do usuário e design de interação para aplicativos HoloLens.
Assista ao vídeo
Problema nº 1: Pessoas não queria se mover em torno de suas criações
Nós originalmente projetamos o workbench no HoloStudio como um retângulo, assim como você encontraria no mundo real. O problema é que as pessoas têm um tempo de vida de experiência que lhes diz para ficar parada quando estão sentadas em uma mesa ou trabalhando na frente de um computador, então elas não estavam se movendo ao redor do workbench e explorando sua criação 3D de todos os lados.

Tivemos a percepção de fazer a rodada do workbench, para que não houvesse "frente" ou lugar claro que você deveria ficar. Quando testamos isso, de repente as pessoas começaram a se mover e explorar suas criações por conta própria.

O que aprendemos
Sempre pense no que é confortável para o usuário. Aproveitar seu espaço físico é um recurso legal do HoloLens e algo que você não pode fazer com outros dispositivos.
Problema nº 2: as caixas de diálogo modais às vezes estão fora do quadro holográfico
Às vezes, seu usuário pode estar olhando em uma direção diferente de algo que precisa de sua atenção em seu aplicativo. Em um computador, você pode simplesmente aparecer uma caixa de diálogo, mas se você fizer isso na cara de alguém em um ambiente 3D, pode parecer que a caixa de diálogo está ficando no caminho deles. Você precisa que eles leiam a mensagem, mas seu instinto é tentar fugir dela. Essa reação é ótima se você estiver jogando um jogo, mas em uma ferramenta projetada para o trabalho, é menos do que o ideal.
Depois de tentar algumas coisas diferentes, finalmente resolvemos usar um sistema de "bolha de pensamento" para nossos diálogos e adicionamos tendões que os usuários podem seguir até onde sua atenção é necessária em nosso aplicativo. Também fizemos o pulso tendrils, o que implicava uma sensação de direcionalidade para que os usuários soubessem para onde ir.

O que aprendemos
É muito mais difícil no 3D alertar os usuários sobre coisas às quais eles precisam prestar atenção. Usar diretores de atenção, como som espacial, raios de luz ou bolhas de pensamento, pode levar os usuários a onde precisam estar.
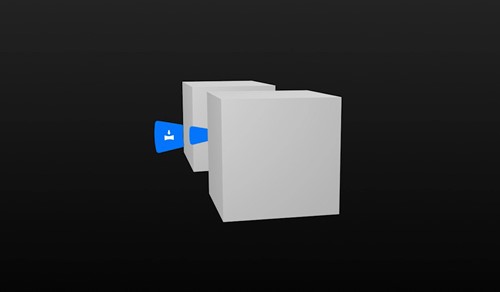
Problema nº 3: às vezes, a interface do usuário pode ser bloqueada por outros hologramas
Há momentos em que um usuário deseja interagir com um holograma e seus controles de interface do usuário associados, mas eles são bloqueados de exibição porque outro holograma está na frente deles. Enquanto desenvolvemos o HoloStudio, usamos tentativa e erro para chegar a uma solução para isso.

Tentamos mover o controle de interface do usuário para mais perto do usuário para que ele não pudesse ser bloqueado, mas descobrimos que não era confortável para o usuário olhar para um controle que estava perto de você enquanto examinava simultaneamente um holograma que estava longe. Se, no entanto, movemos o controle na frente do holograma mais próximo para o usuário, eles sentiram que ele foi desanexado do holograma que deveria estar afetando.
Finalmente, acabamos fantasmas do controle de interface do usuário e o colocamos à mesma distância do usuário que o holograma ao qual ele está associado, para que ambos se sintam conectados. Isso permite que o usuário interaja com o controle, mesmo que ele tenha sido obscurecido.

O que aprendemos
Os usuários precisam ser capazes de acessar facilmente os controles de interface do usuário mesmo que tenham sido bloqueados, portanto, descubra os métodos para garantir que os usuários possam concluir suas tarefas independentemente de onde seus hologramas estejam no mundo real.
Sobre o autor
 |
Marcus Ghaly Sr. Holographic Designer @Microsoft |