Desenvolvendo para realidade misturada
Projete seu aplicativo para ter uma boa aparência na Realidade misturada e aproveite os novos métodos de entrada.
Visão geral
Realidade Misturada é o resultado da combinação do mundo físico com o mundo digital. O espectro de experiências de realidade misturada inclui em um extremo dispositivos como o HoloLens (um dispositivo que mistura conteúdo gerado por computador com o mundo real), e no outro uma visão completamente imersiva da Realidade Virtual (como visto com um fone de ouvido Windows Mixed Reality). Consulte Tipos de aplicativos de realidade misturada para obter exemplos de como as experiências variam.
Quase todos os aplicativos UWP existentes serão executados no ambiente do Mixed Reality como aplicativos 2D sem alterações, embora a experiência para o usuário possa ser melhorada seguindo algumas das orientações deste tópico.

Os headsets do HoloLens e do Windows Mixed Reality oferecem suporte a aplicativos executados na plataforma UWP, e ambos oferecem suporte a dois tipos distintos de experiência.
2D vs. Experiência imersiva
Um aplicativo imersivo assume toda a exibição visível para o usuário, colocando-o no centro de uma exibição criada pelo aplicativo. Por exemplo, um jogo imersivo pode colocar o usuário na superfície de um planeta alienígena, ou um aplicativo de guia turístico pode colocar o usuário em um vilarejo na América do Sul. A criação de um aplicativo imersivo requer gráficos 3D ou vídeo estereográfico capturado. Aplicativos imersivos geralmente são desenvolvidos usando um mecanismo de jogo de terceiros, como o Unity, ou com o DirectX.
Se estiver criando aplicativos imersivos, acesse o Centro de Desenvolvimento do Windows Mixed Reality para obter mais informações.
Um aplicativo 2D é executado como uma janela plana tradicional dentro do modo de exibição do usuário. No HoloLens, isso significa um modo de exibição afixado no mural ou um ponto no espaço na própria sala de estar ou escritório do mundo real dos usuários. Em um headset do Windows Mixed Reality, o aplicativo é afixado em um mural no Mixed reality home (às vezes chamado de Casa no Penhasco).

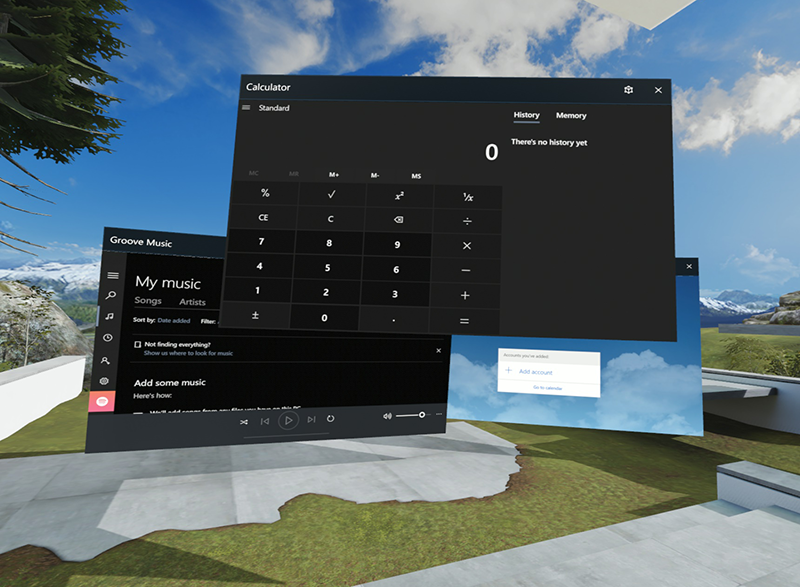
Esses aplicativos 2D não assumem todo o modo de exibição: eles são colocados dentro dele. Vários aplicativos 2D podem existir no ambiente ao mesmo tempo.
O restante deste tópico discute considerações de design para a experiência 2D.
Inicialização de aplicativos 2D

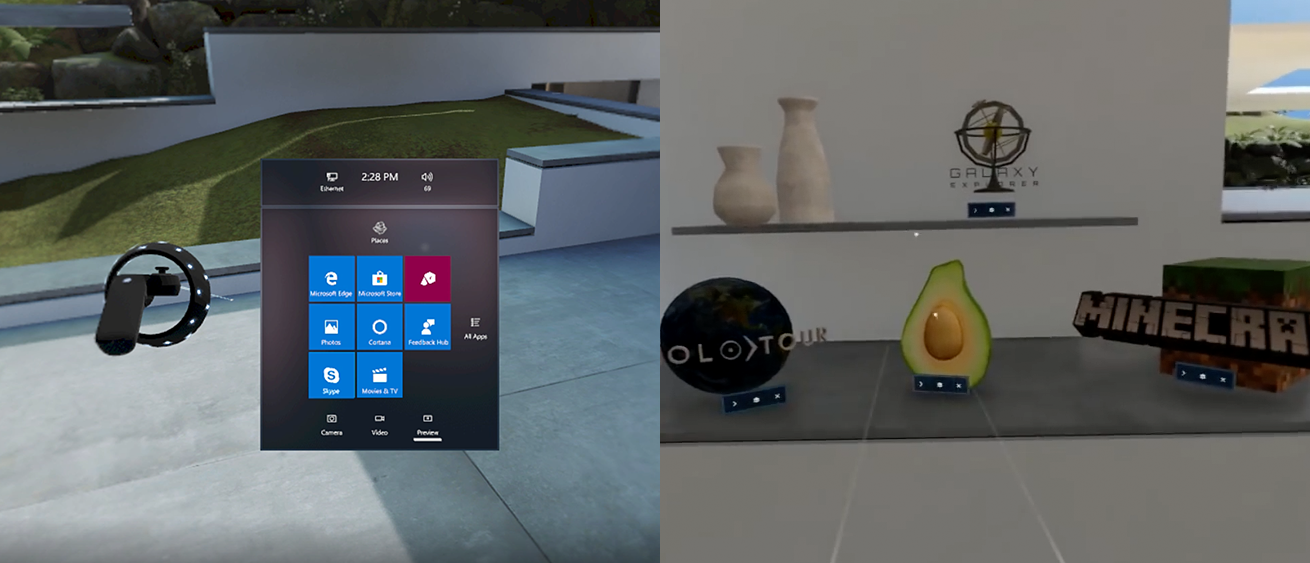
Todos os aplicativos são iniciados a partir do Menu Iniciar, mas também é possível criar um objeto 3D para atuar como um inicializador de aplicativos. Consulte o vídeo Criando inicializadores de aplicativos 3D para Windows Mixed Reality para obter detalhes.
Visão geral de entradas de aplicativos 2D
Teclados e mouses são compatíveis com as plataformas HoloLens e Mixed Reality. É possível emparelhar um teclado e mouse diretamente com o HoloLens via Bluetooth. Aplicativos de realidade misturada oferecem suporte a mouse e teclado conectados ao computador host. Ambos podem ser úteis em situações em que um nível granular de controle é necessário.
Outros métodos de entrada mais naturais também são compatíveis e podem ser particularmente úteis quando o usuário não está sentado em uma mesa com um teclado real na frente ou quando o controle fino é necessário.
Sem qualquer hardware ou codificação extra, os aplicativos utilizarão o foco (o vetor que seu usuário está olhando) - um ponteiro do mouse ao trabalhar com aplicativos 2D. Ele é implementado como se um ponteiro do mouse estivesse pairando sobre algo na cena virtual.
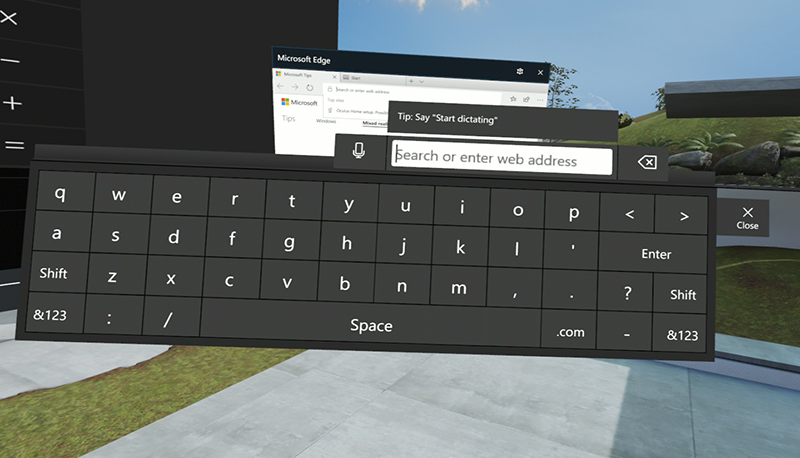
Em uma interação típica, o usuário examinará um controle no aplicativo, fazendo com que ele seja realçado. O usuário acionará uma ação, usando um gesto (no HoloLens), ou um controlador ou dando um comando de voz. Se o usuário selecionar um campo de entrada de texto, o teclado do software será exibido.

É importante notar que todas essas interações acontecerão automaticamente sem codificação extra da sua parte, como consequência da execução na plataforma UWP. A entrada do fone de ouvido do HoloLens e do Mixed Reality aparecerá como entrada por toque no aplicativo 2D. Isso significa que muitos aplicativos UWP serão executados e utilizáveis no Mixed Reality, por padrão.
Dito isso, com um certo trabalho extra, a experiência pode ser significativamente melhorada. Por exemplo, o controle de voz pode ser especialmente eficaz. Ambos os ambientes HoloLens e Mixed Reality aceitam comandos de voz para iniciar aplicativos e interagir com eles, e a inclusão do suporte para voz aparecerá como uma extensão natural dessa abordagem. Consulte Interações de fala para obter mais informações sobre como adicionar suporte de voz ao seu aplicativo UWP.
Selecionando o controlador certo

Vários novos métodos de entrada foram projetados especialmente para uso com o Mixed Reality, especificamente:
- Gestos com as mãos (somente no HoloLens, mas usado apenas para iniciar aplicativos 2D)
- Suporte para Gamepad (ambos os ambientes)
- Dispositivo clicador (somente no HoloLens)
- Controladores de movimento (somente em dispositivos do Mixed Reality, mostrados acima.)
Esses controladores fazem com que a interação com objetos virtuais pareça natural e precisa. Algumas das interações são fornecidas gratuitamente. Por exemplo, o gesto de seleção do HoloLens ou o clique no gatilho ou tecla Windows do Controlador de Movimentos gerará a resposta de entrada esperada, novamente, sem codificação da sua parte.
Em outras ocasiões, você desejará adicionar código para aproveitar as informações e entradas extras disponibilizadas. Por exemplo, os Controladores de Movimento podem ser usados para manipular objetos com um nível granular de controle se você escreve código que leva em conta a posição desses objetos e pressionamentos de botões.
Observação
Em resumo: o princípio orientador deve ser sempre fornecer ao usuário um método de entrada que seja o mais natural e com o mínimo de atrito possível.
Considerações sobre design de aplicativos 2D: funcionalidade
Ao criar um aplicativo UWP que potencialmente será usado em uma plataforma do Mixed Reality, há várias coisas a se ter em mente.
A ação de arrastar e soltar pode não funcionar bem quando usada com Controladores de Movimento, gamepads ou gestos. Se o aplicativo depender muito desse tipo de ação, você precisará fornecer um método alternativo de dar suporte a essa ação, como apresentar uma caixa de diálogo confirmando se os objetos devem ser movidos para um novo local.
Esteja ciente de como o som muda. Se o aplicativo gerar efeitos sonoros, a fonte do som parecerá ser o local afixado do aplicativo no mundo virtual. À medida que o usuário se afasta do aplicativor, o som diminuirá. Consulte Som espacial para obter mais informações.
Considere o campo de visão e forneça funcionalidades. Nem todos os dispositivos fornecerão um campo de visão tão grande quanto um monitor de computador. Consulte Quadro holográfico para obter detalhes completos. Além disso, o usuário pode estar a uma certa distância de um aplicativo em execução. Ou seja, o aplicativo pode aparecer afixado no mural em um local diferente do mundo (real ou virtual). O aplicativo pode precisar chamar a atenção dos usuários ou levar em conta que a exibição inteira não está visível o tempo todo. Notificações do sistema estão disponíveis, mas outra maneira de chamar a atenção do usuário pode ser gerar um alerta de som ou fala.
Um aplicativo 2D recebe automaticamente uma barra de aplicativos para permitir que o usuário os mova e dimensione no ambiente virtual. As exibições podem ser redimensionadas verticalmente ou redimensionadas mantendo a mesma taxa de proporção.
Considerações sobre o design de aplicativos 2D: UI/UX
Os controles XAML que implementam o Sistema Fluent Design, como o modo de exibição de Navegação, e efeitos como Acrílico funcionam especialmente bem em aplicativos 2D do Mixed Reality.
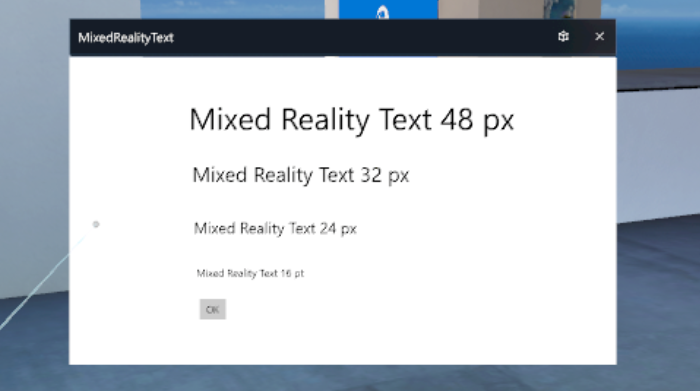
Teste o texto e o tamanho das janelas do aplicativo em um dispositivo do Mixed Reality ou, pelo menos, no Simulador do Mixed Reality. O aplicativo terá um tamanho de janela padrão de 853x480 pixels efetivos. Utilize tamanhos de fonte maiores (um tamanho de ponto de aproximadamente 32 é recomendado) e leia Atualizando aplicativos UWP 2D para o Windows Mixed Reality. O artigo Tipografia aborda esse tópico em detalhes. Ao trabalhar no Visual Studio, há uma configuração de editor de design XAML para um aplicativo HoloLens 2D de 57" que fornece uma exibição com a escala e as dimensões corretas.

Seu foo é o mouse. Quando o usuário olha para algo, isso atua como um evento de foco de toque, então simplesmente olhar para um objeto pode desencadear um pop-up inadvertido ou outra interação indesejada. Talvez seja necessário detectar se o aplicativo está sendo executado no momento no Mixed Reality e alterar esse comportamento. Consulte Suporte para runtime, abaixo.
Quando um usuário olha para algo ou aponta com um controlador de movimento, um evento de foco de toque ocorrerá. Isso consiste em um PointerPoint em que PointerType é Touch, mas IsInContact é false. Quando ocorre alguma forma de confirmação (por exemplo, o botão A do gamepad é pressionado, um dispositivo clocador é pressionado, um gatilho do controlador de movimento é pressionado ou o reconhecimento de voz indica "Select"), ocorre uma pressão de toque, com PointerPoint fazendo com que IsInContact se torne true. Consulte Interações por toque para obter mais informações sobre esses eventos de entrada.
Lembre-se, focar não é tão preciso quanto apontar o mouse. Botões ou alvos menores do mouse podem cautilizar frustração para seus usuários. Portanto, redimensione os controles de acordo. Se eles forem projetados para toque, funcionarão no Mixed Reality, mas você pode decidir ampliar alguns botões em runtime. Consulte Como atualizar aplicativos UWP 2D para o Windows Mixed Reality.
O HoloLens define a cor preta como ausência de luz. Ela simplesmente não é renderizada, permitindo que o "mundo real" apareça. Seu aplicativo não deve utilizar preto se isso for causar confusão. Em um headset do Mixed Reality, preto é preto.
O HoloLens não oferece suporte a temas de cores em aplicativos, e o padrão é azul para garantir a melhor experiência para os usuários. Para obter mais conselhos sobre como selecionar cores, você deve consultar este tópico que discute o uso de cor e material em designs do Mixed Reality.
Outros pontos que devem ser considerados
- Embora a Ponte de Desktop possa ajudar a trazer aplicativos para desktop (Win32) existentes para o Windows e a Microsoft Store, ela não pode criar aplicativos executados no HoloLens no momento. A partir do Windows 10 versão 1903, os aplicativos para desktop Win32 podem ser executados em headsets do Mixed Reality.
Suporte de runtime
É possível que seu aplicativo determine se ele está sendo executado em um dispositivo do Mixed Reality em tempo de execução e use isso como uma oportunidade para redimensionar controles ou de outras maneiras otimizar o aplicativo para uso em um headset.
Aqui está um pequeno trecho de código que redimensiona o texto dentro de um controle TextBlock XAML somente quando o aplicativo está sendo usado em um dispositivo do Mixed Reality.
bool isViewingInMR = Windows.ApplicationModel.Preview.Holographic.HolographicApplicationPreview.IsCurrentViewPresentedOnHolographicDisplay();
if (isViewingInMR)
{
// Running on headset, resize the XAML text
textBlock.Text = "I'm running in Mixed Reality!";
textBlock.FontSize = 32;
}
else
{
// Running on desktop
textBlock.Text = "I'm running on the desktop.";
textBlock.FontSize = 14;
}
Artigos relacionados
Windows developer
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
