Rotação
Este artigo descreve a nova interface do usuário do Windows para rotação e fornece diretrizes de experiência do usuário que devem ser consideradas ao usar esse novo mecanismo de interação em seu aplicativo windows.
APIs importantes: Windows.UI.Input, Windows.UI.Xaml.Input
O que fazer e o que não fazer
- Use a rotação para ajudar os usuários a girarem os elementos da interface diretamente.
Diretriz de uso adicional
Visão geral da rotação
Rotação é a técnica com otimização de toque usada pelos aplicativos do Windows para permitir que os usuários transformem um objeto em uma direção circular (no sentido horário ou no sentido anti-horário).
Dependendo do dispositivo de entrada, a interação de rotação é realizada com:
- Um mouse ou uma caneta ativa para mover a garra de rotação de um objeto selecionado.
- Uma caneta de toque ou passiva para girar o objeto na direção desejada usando o gesto de girar.
Quando usar a rotação
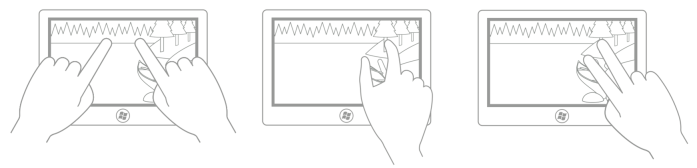
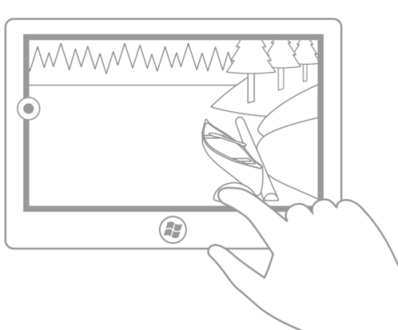
Use a rotação para ajudar os usuários a girarem os elementos da interface diretamente. Os diagramas a seguir mostram algumas das posições de dedos com suporte para a interação de rotação.

Nota Intuitivamente e, na maioria dos casos, o ponto de rotação é um dos dois pontos de toque, a menos que o usuário possa especificar um ponto de rotação não relacionado aos pontos de contato (por exemplo, em um aplicativo de desenho ou layout). As imagens a seguir demonstram como a experiência do usuário pode ser reduzida se o ponto de rotação não for restringida dessa forma.
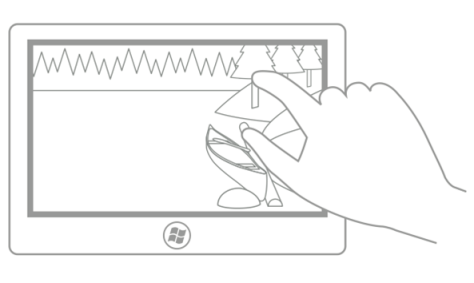
A primeira foto mostra os pontos inicial (polegar) e secundário (dedo indicador): o dedo indicador está tocando uma árvore e o polegar está tocando uma tora.
 Nesta segunda imagem, a rotação é executada em torno do ponto de toque inicial (polegar). Após a rotação, o dedo indicador permanece tocando o tronco da árvore e o polegar a tora (o ponto de rotação).
Nesta segunda imagem, a rotação é executada em torno do ponto de toque inicial (polegar). Após a rotação, o dedo indicador permanece tocando o tronco da árvore e o polegar a tora (o ponto de rotação).
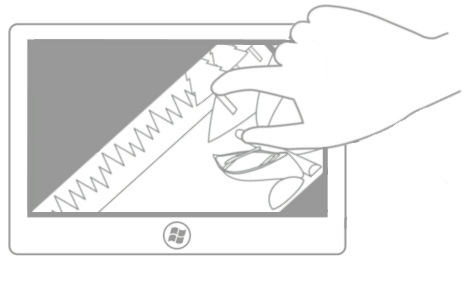
 Nesta terceira imagem, o centro de rotação foi definido pelo aplicativo (ou definido pelo usuário) como o ponto central da imagem. Após a rotação, como a foto não foi girada por um dos dedos, a ilusão de uma manipulação direta é quebrada (a menos que o usuário tenha escolhido essa configuração).
Nesta terceira imagem, o centro de rotação foi definido pelo aplicativo (ou definido pelo usuário) como o ponto central da imagem. Após a rotação, como a foto não foi girada por um dos dedos, a ilusão de uma manipulação direta é quebrada (a menos que o usuário tenha escolhido essa configuração).
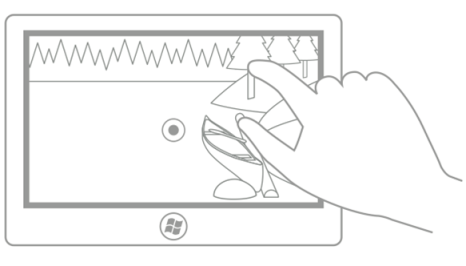
 Nesta última imagem, o centro de rotação foi definido pelo aplicativo (ou definido pelo usuário) como um ponto no meio da borda esquerda da imagem. Novamente, a menos que o usuário tenha escolhido essa configuração, nesse caso, a ilusão de uma manipulação direta é quebrada.
Nesta última imagem, o centro de rotação foi definido pelo aplicativo (ou definido pelo usuário) como um ponto no meio da borda esquerda da imagem. Novamente, a menos que o usuário tenha escolhido essa configuração, nesse caso, a ilusão de uma manipulação direta é quebrada.

O Windows 10 dá suporte a três tipos de rotação: livre, restrito e combinado.
| Type | Descrição |
|---|---|
| Rotação livre | A rotação livre permite ao usuário girar conteúdos livremente onde desejar em um arco de 360 graus. Quando o usuário solta o objeto, este permanece na posição escolhida. A rotação livre é útil para aplicativos de desenho e layout como: Microsoft PowerPoint, Word, Visio, e Paint, e Adobe Photoshop, Illustrator, e Flash. |
| Rotação restringida | A rotação restringida suporta a rotação livre durante a manipulação, mas aplica pontos de alinhamento em bases de 90 graus (0, 90, 180 e 270) ao soltar. Quando o usuário solta o objeto, o mesmo rotaciona automaticamente para o ponto de alinhamento mais próximo. A rotação restringida é o método de rotação mais comum e funciona de forma semelhante à rolagem de conteúdo. Pontos de alinhamento permitem que um usuário seja impreciso e ainda assim alcance seu objetivo. A rotação restringida é útil para aplicativos como navegadores da web ou álbuns de fotos. |
| Rotação combinada | A rotação combinada suporta a rotação livre com zonas (parecidas com trilhos em Diretrizes para movimento panorâmico) em cada ponto de alinhamento de 90 graus imposta pela rotação restringida. Se o usuário soltar o objeto fora de uma das zonas de 90 graus, o objeto permanecerá naquela posição. Caso contrário, o objeto girará automaticamente para um ponto de alinhamento.
Nota Um trilho de interface do usuário é um recurso no qual uma área em torno de um destino restringe a movimentação em direção a algum valor ou local específico para influenciar sua seleção.
|
Tópicos relacionados
Exemplos
- Amostra de entrada básica
- Amostra de entrada de baixa latência
- Amostra do modo de interação do usuário
- Amostra de visuais de foco
Exemplos de arquivo-morto
- Entrada: amostra de eventos de entrada do usuário XAML
- Entrada: amostra de funcionalidades do dispositivo
- Entrada: amostra de teste de hit de toque
- Exemplo de rolagem, movimento panorâmico e zoom de XAML
- Entrada: amostra de tinta simplificada
- Entrada: gestos e manipulações com o GestureRecognizer
- Entrada: exemplo de manipulações e gestos
- Amostra de entrada por toque do DirectX
Windows developer
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
