Movimento para aplicativos do Windows
O movimento fluente tem um propósito em seu aplicativo. Ele fornece comentários inteligentes com base no comportamento do usuário, mantém a interface do usuário ativa e guia a navegação do usuário no aplicativo. O movimento fluente gera uma conexão emocional entre um usuário e sua experiência digital. Aproveitamos uma base de movimento natural que o usuário já entende do mundo físico e ampliamos nosso sistema com base nisso.
Exemplos
|
Se você tiver o aplicativo WinUI 2 Gallery instalado, clique aqui para abrir o aplicativo e ver o Movimento em ação. |
Princípios de movimento fluente
Físico
Os objetos em movimento exibem comportamentos de objetos no mundo real. O movimento fluido e responsivo faz com que a experiência fique natural, criando conexões emocionais e personalidade.

Quando você interage com a interface do usuário por meio de toque, o movimento da interface do usuário está diretamente relacionado à velocidade da interação. Como o toque é a manipulação direta, o objeto com o qual você interage afeta os objetos ao redor.
Funcional
O movimento tem um propósito e uma convicção. Ele orienta o usuário pela complexidade e ajuda a estabelece a hierarquia. O movimento oferece a impressão de desempenho aprimorado e otimiza a experiência do usuário, ocultando a latência percebida.

As transições de página têm finalidade específica. Elas fornecem dicas sobre como as páginas são relacionadas entre si. Elas se movem de forma considerada rápida até mesmo quando o desempenho não é ideal.
Contínuo
A movimentação fluida de um ponto ao outro atrai naturalmente o olho e orienta o usuário. Ela compõe de modo elegante a tarefa de um usuário, tornando-a mais consumível e amigável.

Objetos podem deslocar de cena em cena ou se transformar dentro de uma cena para fornecer continuidade e ajudar o usuário a manter o contexto.
Contextual
O movimento inteligente fornece comentários ao usuário de forma alinhada com a manipulação da interface do usuário. A interação é centrada no usuário. A movimentação é apropriada ao fator forma e projetada em relação ao cenário. Ela deve ser confortável para cada usuário.

A animação deve se relacionar à interação do usuário. Um menu de contexto é implantado de um o ponto em que o usuário o ativa.
Artigos sobre movimento
Tempo e suavização
O tempo e a suavização são elementos importantes que tornam o movimento natural para objetos que entram, saem ou se movem na interface do usuário.
Direcionalidade e gravidade
Os sinais de direção ajudam a fornecer um modelo mental sólido da jornada do usuário nas experiências. O movimento direcional está sujeito a forças como gravidade, o que reforça a naturalidade da movimentação.
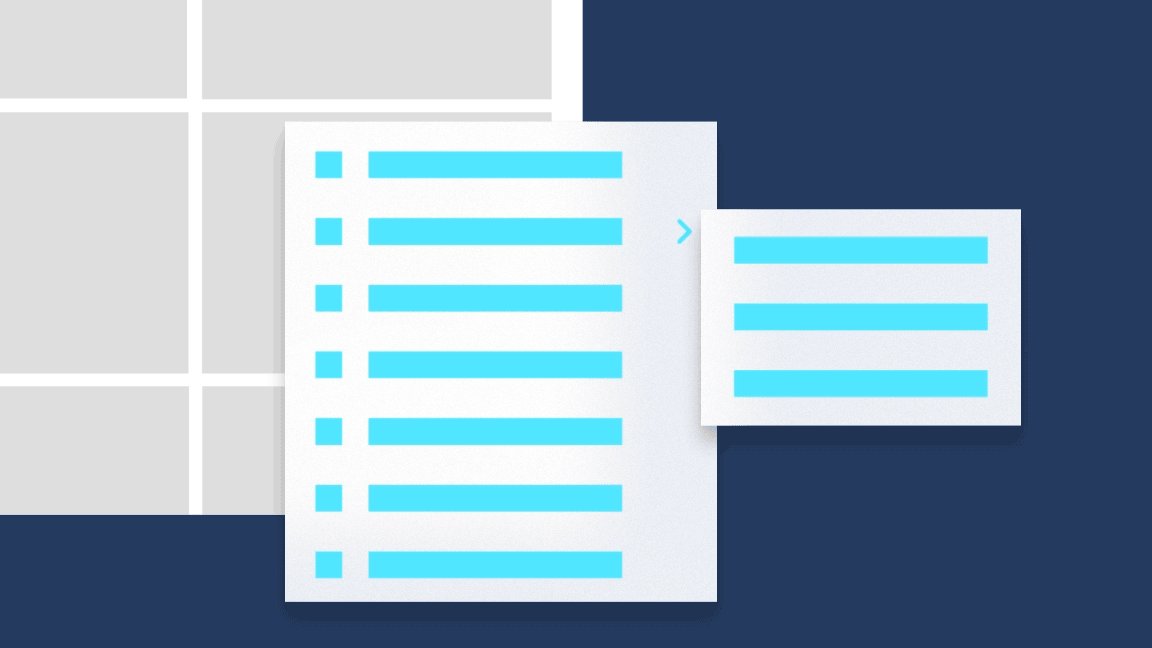
Transições de página
As transições de página navegam os usuários entre as páginas de um aplicativo, fornecendo comentários sobre o relacionamento entre as páginas. Elas ajudam os usuários a entender onde estão na hierarquia de navegação.
Animação conectada
As animações conectadas permitem que você crie uma experiência de navegação dinâmica e convincente por meio da animação da transição de um elemento entre duas exibições diferentes.
Windows developer
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
