Abrir arquivos e pastas com um seletor
APIs importantes
Acesse arquivos e pastas permitindo que o usuário interaja com um seletor. É possível usar as classes FileOpenPicker e FileSavePicker para obter acesso a arquivos e FolderPicker para obter acesso a uma pasta.
Observação
Para obter um exemplo completo, veja o Exemplo de seletor de arquivos.
Observação
Observação: em um aplicativo de área de trabalho (que inclui aplicativos WinUI 3), você pode usar seletores de arquivos e pastas a partir de Windows.Storage.Pickers. No entanto, se o aplicativo da área de trabalho exigir elevação para ser executado, você precisará de uma abordagem diferente porque essas APIs não foram projetadas para serem usadas em um aplicativo elevado. Para obter um exemplo, consulte FileSavePicker.
Pré-requisitos
Entender a programação assíncrona para aplicativos UWP (Plataforma Universal do Windows)
Você pode aprender a escrever aplicativos assíncronos em C# ou Visual Basic, consulte Chamar APIs assíncronas em C# ou Visual Basic. Para saber como escrever aplicativos assíncronos em C++, consulte Programação assíncrona em C++.
Permissões de acesso ao local
Consulte Permissões de acesso a arquivo.
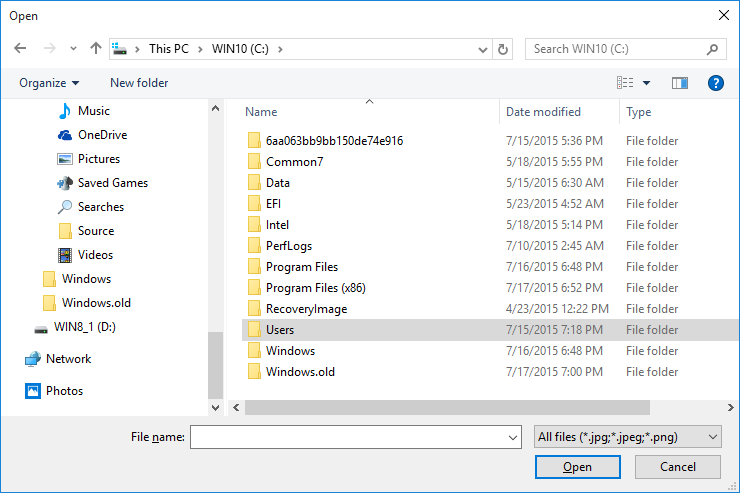
Interface do usuário do seletor de arquivos
Um seletor de arquivos exibe informações para orientar os usuários e proporcionar uma experiência consistente durante a abertura ou a gravação de arquivos.
Essas informações incluem:
- A localização atual
- O item ou itens que o usuário selecionou
- Uma árvore de locais em que o usuário pode navegar. Esses locais incluem os locais do sistema de arquivos — como a pasta Músicas ou Transferências — e aplicativos que implementam o contrato do seletor de arquivos (como Câmera, Fotos e Microsoft OneDrive).
Um aplicativo de email pode exibir um seletor de arquivos para que o usuário selecione anexos.

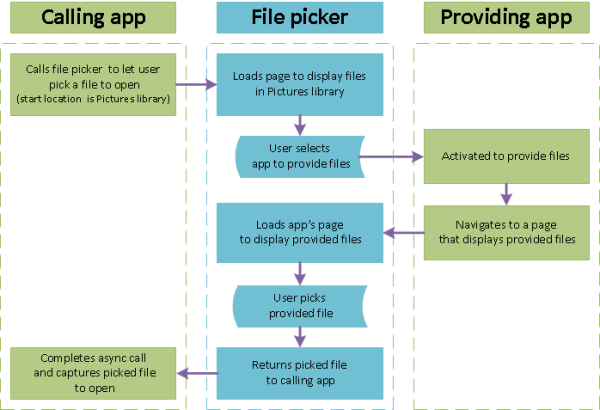
Como os seletores funcionam
Usando um seletor, o aplicativo pode acessar, procurar e salvar arquivos e pastas no sistema do usuário. Seu aplicativo recebe essas seleções como objetos StorageFile e StorageFolder, nos quais você pode operar em seguida.
O seletor usa uma única interface unificada para permitir que o usuário selecione arquivos e pastas no sistema de arquivos ou em outros aplicativos. Os arquivos selecionados a partir de outros aplicativos são como arquivos do sistema de arquivos: eles são retornados como objetos StorageFile. Em geral, o aplicativo pode operar neles da mesma maneira que em outros objetos. Outros aplicativos tornam arquivos disponíveis ao participar de contratos do seletor de arquivos. Se quiser que o aplicativo forneça arquivos, um local de salvamento ou atualizações de arquivos para outros aplicativos, consulte Integrando contratos de seletor de arquivos.
Por exemplo, você pode chamar o seletor de arquivos em seu aplicativo, dessa forma seu usuário poderá abrir um arquivo. Isso torna seu aplicativo o aplicativo de chamada. O seletor de arquivos interage com o sistema e/ou com outros aplicativos para permitir que o usuário navegue e selecione o arquivo. Quando o usuário escolhe um arquivo, o seletor de arquivos retorna esse arquivo para o seu aplicativo. Aqui está o processo caso em o usuário escolha um arquivo de um aplicativo fornecedor, como OneDrive.

Selecionar um arquivo: preencher a listagem de códigos
var picker = new Windows.Storage.Pickers.FileOpenPicker();
picker.ViewMode = Windows.Storage.Pickers.PickerViewMode.Thumbnail;
picker.SuggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.PicturesLibrary;
picker.FileTypeFilter.Add(".jpg");
picker.FileTypeFilter.Add(".jpeg");
picker.FileTypeFilter.Add(".png");
Windows.Storage.StorageFile file = await picker.PickSingleFileAsync();
if (file != null)
{
// Application now has read/write access to the picked file
this.textBlock.Text = "Picked photo: " + file.Name;
}
else
{
this.textBlock.Text = "Operation cancelled.";
}
Selecionar um único arquivo: passo a passo
Usar um seletor de arquivos envolve criar e personalizar um objeto de seletor de arquivos e mostrar o seletor de arquivos para que o usuário possa selecionar um item ou mais itens.
Criar e personalizar um FileOpenPicker
var picker = new Windows.Storage.Pickers.FileOpenPicker(); picker.ViewMode = Windows.Storage.Pickers.PickerViewMode.Thumbnail; picker.SuggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.PicturesLibrary; picker.FileTypeFilter.Add(".jpg"); picker.FileTypeFilter.Add(".jpeg"); picker.FileTypeFilter.Add(".png");Defina propriedades no objeto do seletor de arquivos relevantes para os usuários e o aplicativo.
Este exemplo cria uma exibição visual de qualidade de imagens em um local conveniente que o usuário pode escolher configurando três propriedades: ViewMode, SuggestedStartLocation e FileTypeFilter.
A configuração de ViewMode como o valor de enumeração PickerViewModeThumbnail cria uma exibição visual de qualidade usando miniaturas de imagem para representar arquivos no seletor de arquivos. Faça isso para selecionar arquivos visuais, como imagens ou vídeos. Caso contrário, use PickerViewMode.List. Um aplicativo de email hipotético com os recursos Anexar Foto ou Vídeo e Anexar Documento configuraria o ViewMode apropriado para o recurso antes de mostrar o seletor de arquivos.
Configurar SuggestedStartLocation para Imagens usando PickerLocationId.PicturesLibrary permite que o usuário inicie em um local onde provavelmente encontrará imagens. Configure SuggestedStartLocation para um local apropriado para o tipo de arquivo selecionado, como Música, Imagens, Vídeos ou Documentos. A partir do local inicial, o usuário pode navegar para outros locais.
Usar FileTypeFilter para especificar tipos de arquivos mantém o usuário focado na seleção dos arquivos relevantes. Para substituir os tipos de arquivos anteriores no FileTypeFilter por novas entradas, use ReplaceAll em vez de Add.
Mostrar o FileOpenPicker
Para selecionar um único arquivo
Windows.Storage.StorageFile file = await picker.PickSingleFileAsync(); if (file != null) { // Application now has read/write access to the picked file this.textBlock.Text = "Picked photo: " + file.Name; } else { this.textBlock.Text = "Operation cancelled."; }Para selecionar vários arquivos
var files = await picker.PickMultipleFilesAsync(); if (files.Count > 0) { StringBuilder output = new StringBuilder("Picked files:\n"); // Application now has read/write access to the picked file(s) foreach (Windows.Storage.StorageFile file in files) { output.Append(file.Name + "\n"); } this.textBlock.Text = output.ToString(); } else { this.textBlock.Text = "Operation cancelled."; }
Selecionar uma pasta: preencher a listagem de códigos
var folderPicker = new Windows.Storage.Pickers.FolderPicker();
folderPicker.SuggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.Desktop;
folderPicker.FileTypeFilter.Add("*");
Windows.Storage.StorageFolder folder = await folderPicker.PickSingleFolderAsync();
if (folder != null)
{
// Application now has read/write access to all contents in the picked folder
// (including other sub-folder contents)
Windows.Storage.AccessCache.StorageApplicationPermissions.
FutureAccessList.AddOrReplace("PickedFolderToken", folder);
this.textBlock.Text = "Picked folder: " + folder.Name;
}
else
{
this.textBlock.Text = "Operation cancelled.";
}
Dica
Sempre que o aplicativo acessar um arquivo ou uma pasta por meio de um seletor, adicione-o a FutureAccessList ou MostRecentlyUsedList do seu aplicativo para rastreá-lo. Você pode saber mais sobre o uso dessas listas em Como rastrear arquivos e pastas usados recentemente.
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de