Xamarin.Forms Rolagem carouselView
CarouselView define as seguintes propriedades relacionadas à rolagem:
HorizontalScrollBarVisibility, do tipoScrollBarVisibility, que especifica quando a barra de rolagem horizontal está visível.IsDragging, do tipobool, que indica se oCarouselViewestá rolando. Essa é uma propriedade somente leitura, cujo valor padrão éfalse.IsScrollAnimated, do tipobool, que especifica se uma animação ocorrerá ao rolar oCarouselView. O valor padrão étrue.ItemsUpdatingScrollMode, do tipoItemsUpdatingScrollMode, que representa o comportamento de rolagem doCarouselViewquando novos itens são adicionados a ele.VerticalScrollBarVisibility, do tipoScrollBarVisibility, que especifica quando a barra de rolagem vertical está visível.
Todas essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser alvos de associações de dados.
CarouselView também define dois ScrollTo métodos, que rolam itens para exibição. Uma das sobrecargas rola o item no índice especificado para exibição, enquanto a outra rola o item especificado para exibição. Ambas as sobrecargas têm argumentos adicionais que podem ser especificados para indicar a posição exata do item após a conclusão da rolagem e se deseja animar a rolagem.
CarouselView define um ScrollToRequested evento que é disparado quando um dos ScrollTo métodos é invocado. O ScrollToRequestedEventArgs objeto que acompanha o ScrollToRequested evento tem muitas propriedades, incluindo IsAnimated, Index, Iteme ScrollToPosition. Essas propriedades são definidas a partir dos argumentos especificados nas chamadas de ScrollTo método.
Além disso, CarouselView define um Scrolled evento que é disparado para indicar que a rolagem ocorreu. O ItemsViewScrolledEventArgs objeto que acompanha o Scrolled evento tem muitas propriedades. Para obter mais informações, consulte Detectar rolagem.
Quando um usuário desliza o dedo para iniciar uma rolagem, a posição final da rolagem pode ser controlada para que os itens sejam totalmente exibidos. Esse recurso é conhecido como encaixe, pois os itens se ajustam à posição quando a rolagem é interrompida. Para obter mais informações, consulte Pontos de ajuste.
CarouselView também pode carregar dados incrementalmente conforme o usuário rola. Para obter mais informações, consulte Carregar dados incrementalmente.
Detectar rolagem
A IsDragging propriedade pode ser examinada para determinar se o CarouselView está rolando por itens no momento.
Além disso, CarouselView define um Scrolled evento que é disparado para indicar que a rolagem ocorreu. Esse evento deve ser consumido quando os dados sobre a rolagem são necessários.
O exemplo XAML a seguir mostra um CarouselView que define um manipulador de eventos para o Scrolled evento:
<CarouselView Scrolled="OnCollectionViewScrolled">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView();
carouselView.Scrolled += OnCarouselViewScrolled;
Neste exemplo de código, o OnCarouselViewScrolled manipulador de eventos é executado quando o Scrolled evento é acionado:
void OnCarouselViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
Debug.WriteLine("HorizontalDelta: " + e.HorizontalDelta);
Debug.WriteLine("VerticalDelta: " + e.VerticalDelta);
Debug.WriteLine("HorizontalOffset: " + e.HorizontalOffset);
Debug.WriteLine("VerticalOffset: " + e.VerticalOffset);
Debug.WriteLine("FirstVisibleItemIndex: " + e.FirstVisibleItemIndex);
Debug.WriteLine("CenterItemIndex: " + e.CenterItemIndex);
Debug.WriteLine("LastVisibleItemIndex: " + e.LastVisibleItemIndex);
}
Neste exemplo, o OnCarouselViewScrolled manipulador de eventos gera os valores do ItemsViewScrolledEventArgs objeto que acompanha o evento.
Importante
O Scrolled evento é acionado para rolagens iniciadas pelo usuário e para rolagens programáticas.
Rolar um item em um índice para a exibição
A primeira ScrollTo sobrecarga de método rola o item no índice especificado para exibição. Dado um CarouselView objeto chamado carouselView, o exemplo a seguir mostra como rolar o item no índice 6 para a exibição:
carouselView.ScrollTo(6);
Observação
O ScrollToRequested evento é acionado quando o ScrollTo método é invocado.
Rolar um item para a exibição
A segunda ScrollTo sobrecarga de método rola o item especificado para exibição. Dado um CarouselView objeto chamado carouselView, o exemplo a seguir mostra como rolar o item Proboscis Monkey para exibição:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
carouselView.ScrollTo(monkey);
Observação
O ScrollToRequested evento é acionado quando o ScrollTo método é invocado.
Desabilitar animação de rolagem
Uma animação de rolagem é exibida ao mover entre itens em um CarouselView. Essa animação ocorre tanto para rolagens iniciadas pelo usuário quanto para rolagens programáticas. Definir a IsScrollAnimated propriedade como false desabilitará a animação para ambas as categorias de rolagem.
Como alternativa, o animate argumento do ScrollTo método pode ser definido como false para desabilitar a animação de rolagem em rolagens programáticas:
carouselView.ScrollTo(monkey, animate: false);
Posição de rolagem de controle
Ao rolar um item para a exibição, a posição exata do item após a conclusão da rolagem pode ser especificada com o position argumento dos ScrollTo métodos. Esse argumento aceita um ScrollToPosition membro de enumeração.
MakeVisible
O ScrollToPosition.MakeVisible membro indica que o item deve ser rolado até ficar visível na exibição:
carouselView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Este código de exemplo resulta na rolagem mínima necessária para rolar o item para a exibição.
Observação
O ScrollToPosition.MakeVisible membro será usado por padrão, se o position argumento não for especificado ao chamar o ScrollTo método .
Iniciar
O ScrollToPosition.Start membro indica que o item deve ser rolado até o início da exibição:
carouselView.ScrollTo(monkey, position: ScrollToPosition.Start);
Este código de exemplo faz com que o item seja rolado até o início da exibição.
Centro
O ScrollToPosition.Center membro indica que o item deve ser rolado para o centro da exibição:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.Center);
Este código de exemplo faz com que o item seja rolado para o centro da exibição.
End
O ScrollToPosition.End membro indica que o item deve ser rolado até o final da exibição:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.End);
Este código de exemplo faz com que o item seja rolado até o final da exibição.
Controlar a posição de rolagem quando novos itens forem adicionados
CarouselView define uma ItemsUpdatingScrollMode propriedade , que é apoiada por uma propriedade associável. Essa propriedade obtém ou define um ItemsUpdatingScrollMode valor de enumeração que representa o comportamento de rolagem do CarouselView quando novos itens são adicionados a ela. A enumeração ItemsUpdatingScrollMode define os seguintes membros:
KeepItemsInViewmantém o primeiro item na lista exibido quando novos itens são adicionados.KeepScrollOffsetgarante que a posição de rolagem atual seja mantida quando novos itens forem adicionados.KeepLastItemInViewajusta o deslocamento de rolagem para manter o último item na lista exibido quando novos itens são adicionados.
O valor padrão da ItemsUpdatingScrollMode propriedade é KeepItemsInView. Portanto, quando novos itens forem adicionados a um CarouselView primeiro item da lista permanecerão exibidos. Para garantir que o último item na lista seja exibido quando novos itens forem adicionados, defina a ItemsUpdatingScrollMode propriedade como KeepLastItemInView:
<CarouselView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Visibilidade da barra de rolagem
CarouselViewdefine e VerticalScrollBarVisibility propriedades, que são apoiadas por propriedades associáveisHorizontalScrollBarVisibility. Essas propriedades obtêm ou definem um ScrollBarVisibility valor de enumeração que representa quando a barra de rolagem horizontal ou vertical está visível. A enumeração ScrollBarVisibility define os seguintes membros:
Defaultindica o comportamento da barra de rolagem padrão para a plataforma e é o valor padrão para asHorizontalScrollBarVisibilitypropriedades eVerticalScrollBarVisibility.Alwaysindica que as barras de rolagem ficarão visíveis, mesmo quando o conteúdo se ajustar à exibição.Neverindica que as barras de rolagem não estarão visíveis, mesmo que o conteúdo não se encaixe no modo de exibição.
Pontos de ajuste
Quando um usuário desliza o dedo para iniciar uma rolagem, a posição final da rolagem pode ser controlada para que os itens sejam totalmente exibidos. Esse recurso é conhecido como encaixe, pois os itens se ajustam à posição quando a rolagem é interrompida e é controlado pelas seguintes propriedades da ItemsLayout classe:
SnapPointsType, do tipoSnapPointsType, especifica o comportamento dos pontos de ajuste ao rolar.SnapPointsAlignment, do tipoSnapPointsAlignment, especifica como os pontos de ajuste são alinhados com os itens.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que as propriedades podem ser destinos de associações de dados.
Observação
Quando ocorrer a captura, ela ocorrerá na direção que produz a menor quantidade de movimento.
Tipo de pontos de ajuste
A enumeração SnapPointsType define os seguintes membros:
Noneindica que a rolagem não é ajustada aos itens.Mandatoryindica que o conteúdo sempre se ajusta ao ponto de ajuste mais próximo de onde a rolagem naturalmente pararia, ao longo da direção da inércia.MandatorySingleindica o mesmo comportamento queMandatory, mas rola apenas um item por vez.
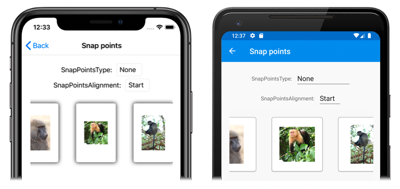
Por padrão, em um CarouselView, a SnapPointsType propriedade é definida como SnapPointsType.MandatorySingle, o que garante que a rolagem role apenas um item de cada vez.
As capturas de tela a seguir mostram um CarouselView com a captura de tela desativada:
Alinhamento de pontos de ajuste
A SnapPointsAlignment enumeração define os membros Start, Centere End .
Importante
O valor da SnapPointsAlignment propriedade só é respeitado quando a SnapPointsType propriedade é definida Mandatorycomo ou MandatorySingle.
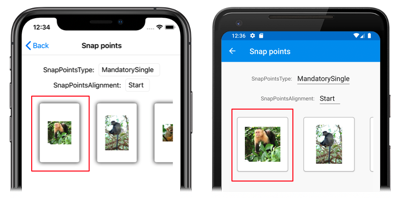
Iniciar
O SnapPointsAlignment.Start membro indica que os pontos de ajuste estão alinhados com a borda superior dos itens. O exemplo XAML a seguir mostra como definir esse membro de enumeração:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
Quando um usuário desliza o dedo para iniciar uma rolagem em uma rolagem CarouselViewhorizontal, o item à esquerda será alinhado à esquerda da exibição:
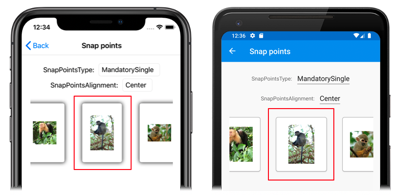
Centro
O SnapPointsAlignment.Center membro indica que os pontos de ajuste estão alinhados com o centro dos itens.
Por padrão, em um CarouselView, a SnapPointsAlignment propriedade é definida como Center. No entanto, para integridade, o exemplo XAML a seguir mostra como definir esse membro de enumeração:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
Quando um usuário desliza o dedo para iniciar uma rolagem em uma rolagem CarouselViewhorizontal, o item central será alinhado com o centro da exibição:
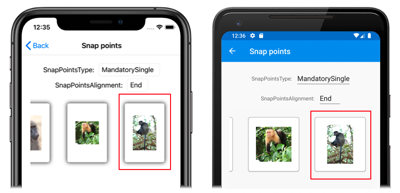
End
O SnapPointsAlignment.End membro indica que os pontos de ajuste estão alinhados com a borda à direita dos itens. O exemplo XAML a seguir mostra como definir esse membro de enumeração:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
Quando um usuário desliza o dedo para iniciar uma rolagem em uma rolagem CarouselViewhorizontal, o item à direita será alinhado à direita do modo de exibição.
 Baixar o exemplo
Baixar o exemplo