Xamarin.Forms Rolagem collectionView
CollectionView define dois ScrollTo métodos, que rolam itens para a exibição. Uma das sobrecargas rola o item no índice especificado para exibição, enquanto a outra rola o item especificado para a exibição. Ambas as sobrecargas têm argumentos adicionais que podem ser especificados para indicar o grupo ao qual o item pertence, a posição exata do item após a conclusão da rolagem e se deseja animar a rolagem.
CollectionView define um ScrollToRequested evento que é acionado quando um dos ScrollTo métodos é invocado. O ScrollToRequestedEventArgs objeto que acompanha o ScrollToRequested evento tem muitas propriedades, incluindo IsAnimated, Index, Iteme ScrollToPosition. Essas propriedades são definidas a partir dos argumentos especificados nas chamadas de ScrollTo método.
Além disso, CollectionView define um Scrolled evento que é disparado para indicar que a rolagem ocorreu. O ItemsViewScrolledEventArgs objeto que acompanha o Scrolled evento tem muitas propriedades. Para obter mais informações, consulte Detectar rolagem.
CollectionView também define uma ItemsUpdatingScrollMode propriedade que representa o comportamento de rolagem do CollectionView quando novos itens são adicionados a ele. Para obter mais informações sobre essa propriedade, consulte Controlar posição de rolagem quando novos itens são adicionados.
Quando um usuário passa o dedo para iniciar uma rolagem, a posição final da rolagem pode ser controlada para que os itens sejam totalmente exibidos. Esse recurso é conhecido como ajuste, pois os itens se ajustam à posição quando a rolagem é interrompida. Para obter mais informações, consulte Pontos de ajuste.
CollectionView também pode carregar dados incrementalmente à medida que o usuário rola. Para obter mais informações, consulte Carregar dados incrementalmente.
Detectar rolagem
CollectionView define um Scrolled evento que é acionado para indicar que a rolagem ocorreu. A ItemsViewScrolledEventArgs classe , que representa o objeto que acompanha o Scrolled evento, define as seguintes propriedades:
HorizontalDelta, do tipodouble, representa a alteração na quantidade de rolagem horizontal. Esse é um valor negativo ao rolar para a esquerda e um valor positivo ao rolar para a direita.VerticalDelta, do tipodouble, representa a alteração na quantidade de rolagem vertical. Esse é um valor negativo ao rolar para cima e um valor positivo ao rolar para baixo.HorizontalOffset, do tipodouble, define a quantidade pela qual a lista é deslocada horizontalmente de sua origem.VerticalOffset, do tipodouble, define o valor pelo qual a lista é deslocada verticalmente de sua origem.FirstVisibleItemIndex, do tipoint, é o índice do primeiro item visível na lista.CenterItemIndex, do tipoint, é o índice do item central que está visível na lista.LastVisibleItemIndex, do tipoint, é o índice do último item que está visível na lista.
O exemplo XAML a seguir mostra um CollectionView que define um manipulador de eventos para o Scrolled evento:
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
Este é o código C# equivalente:
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
Neste exemplo de código, o OnCollectionViewScrolled manipulador de eventos é executado quando o Scrolled evento é acionado:
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
Importante
O Scrolled evento é acionado para rolagens iniciadas pelo usuário e para rolagens programáticas.
Rolar um item em um índice para exibição
A primeira ScrollTo sobrecarga de método rola o item no índice especificado para a exibição. Dado um CollectionView objeto chamado collectionView, o exemplo a seguir mostra como rolar o item no índice 12 para a exibição:
collectionView.ScrollTo(12);
Como alternativa, um item em dados agrupados pode ser rolado para exibição especificando os índices de item e grupo. O exemplo a seguir mostra como rolar o terceiro item no segundo grupo para exibição:
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
Observação
O ScrollToRequested evento é acionado quando o ScrollTo método é invocado.
Rolar um item para a exibição
A segunda ScrollTo sobrecarga de método rola o item especificado para a exibição. Dado um CollectionView objeto chamado collectionView, o exemplo a seguir mostra como rolar o item Proboscis Monkey para a exibição:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
Como alternativa, um item em dados agrupados pode ser rolado para exibição especificando o item e o grupo. O exemplo a seguir mostra como rolar o item Proboscis Monkey no grupo Monkeys para exibição:
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
Observação
O ScrollToRequested evento é acionado quando o ScrollTo método é invocado.
Desabilitar animação de rolagem
Uma animação de rolagem é exibida ao rolar um item para a exibição. No entanto, essa animação pode ser desabilitada definindo o animate argumento do ScrollTo método como false:
collectionView.ScrollTo(monkey, animate: false);
Posição de rolagem do controle
Ao rolar um item para a exibição, a posição exata do item após a conclusão da rolagem pode ser especificada com o position argumento dos ScrollTo métodos. Esse argumento aceita um ScrollToPosition membro de enumeração.
MakeVisible
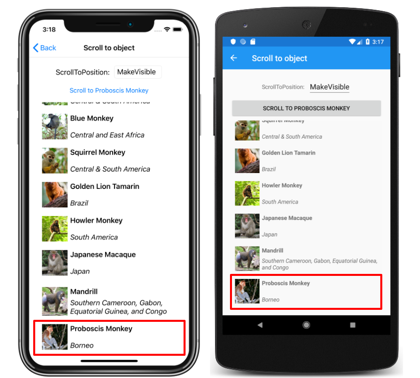
O ScrollToPosition.MakeVisible membro indica que o item deve ser rolado até ficar visível na exibição:
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Este código de exemplo resulta na rolagem mínima necessária para rolar o item para a exibição:
Observação
O ScrollToPosition.MakeVisible membro será usado por padrão, se o position argumento não for especificado ao chamar o ScrollTo método .
Iniciar
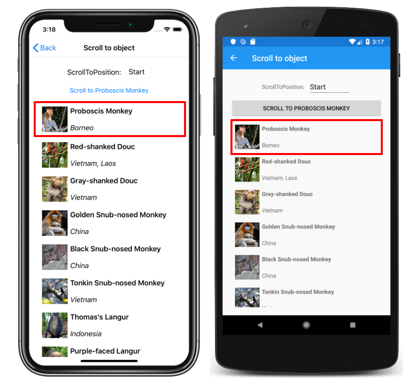
O ScrollToPosition.Start membro indica que o item deve ser rolado até o início da exibição:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
Este código de exemplo faz com que o item seja rolado até o início da exibição:
Centro
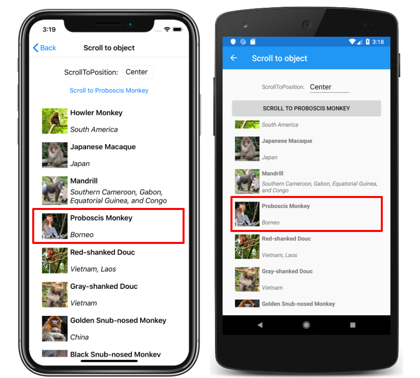
O ScrollToPosition.Center membro indica que o item deve ser rolado para o centro da exibição:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
Este código de exemplo faz com que o item seja rolado para o centro da exibição:
End
O ScrollToPosition.End membro indica que o item deve ser rolado até o final da exibição:
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
Este código de exemplo resulta na rolagem do item até o final da exibição:
Controlar a posição de rolagem quando novos itens são adicionados
CollectionView define uma ItemsUpdatingScrollMode propriedade , que é apoiada por uma propriedade associável. Essa propriedade obtém ou define um ItemsUpdatingScrollMode valor de enumeração que representa o comportamento de rolagem do CollectionView quando novos itens são adicionados a ela. A enumeração ItemsUpdatingScrollMode define os seguintes membros:
KeepItemsInViewmantém o primeiro item na lista exibido quando novos itens são adicionados.KeepScrollOffsetgarante que a posição de rolagem atual seja mantida quando novos itens forem adicionados.KeepLastItemInViewajusta o deslocamento de rolagem para manter o último item na lista exibido quando novos itens são adicionados.
O valor padrão da ItemsUpdatingScrollMode propriedade é KeepItemsInView. Portanto, quando novos itens forem adicionados a um CollectionView primeiro item na lista permanecerão exibidos. Para garantir que o último item na lista seja exibido quando novos itens forem adicionados, defina a ItemsUpdatingScrollMode propriedade como KeepLastItemInView:
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
Este é o código C# equivalente:
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Visibilidade da barra de rolagem
CollectionViewdefine e VerticalScrollBarVisibility propriedades, que são apoiadas por propriedades associáveisHorizontalScrollBarVisibility. Essas propriedades obtêm ou definem um ScrollBarVisibility valor de enumeração que representa quando a barra de rolagem horizontal ou vertical está visível. A enumeração ScrollBarVisibility define os seguintes membros:
Defaultindica o comportamento da barra de rolagem padrão para a plataforma e é o valor padrão para asHorizontalScrollBarVisibilitypropriedades eVerticalScrollBarVisibility.Alwaysindica que as barras de rolagem ficarão visíveis, mesmo quando o conteúdo se ajustar à exibição.Neverindica que as barras de rolagem não estarão visíveis, mesmo que o conteúdo não se ajuste à exibição.
Pontos de ajuste
Quando um usuário passa o dedo para iniciar uma rolagem, a posição final da rolagem pode ser controlada para que os itens sejam totalmente exibidos. Esse recurso é conhecido como ajuste, pois os itens se ajustam à posição quando a rolagem é interrompida e é controlado pelas seguintes propriedades da ItemsLayout classe :
SnapPointsType, do tipoSnapPointsType, especifica o comportamento dos pontos de ajuste ao rolar.SnapPointsAlignment, do tipoSnapPointsAlignment, especifica como os pontos de ajuste são alinhados com os itens.
Essas propriedades são apoiadas por BindableProperty objetos , o que significa que as propriedades podem ser destinos de associações de dados.
Observação
Quando ocorrer a captura, ela ocorrerá na direção que produz a menor quantidade de movimento.
Tipo de pontos de ajuste
A enumeração SnapPointsType define os seguintes membros:
Noneindica que a rolagem não é ajustada aos itens.Mandatoryindica que o conteúdo sempre se ajusta ao ponto de ajuste mais próximo de onde a rolagem naturalmente pararia, ao longo da direção da inércia.MandatorySingleindica o mesmo comportamento queMandatory, mas rola apenas um item por vez.
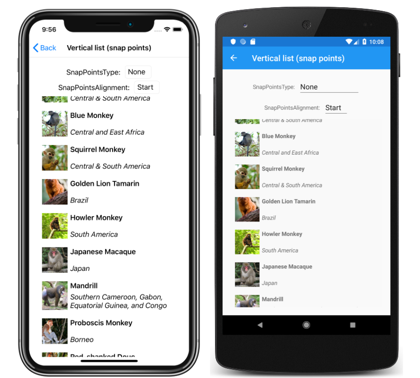
Por padrão, a SnapPointsType propriedade é definida como SnapPointsType.None, o que garante que a rolagem não ajuste os itens, conforme mostrado nas seguintes capturas de tela:
Alinhamento de pontos de ajuste
A SnapPointsAlignment enumeração define os membros Start, Centere End .
Importante
O valor da SnapPointsAlignment propriedade só é respeitado quando a SnapPointsType propriedade é definida Mandatorycomo ou MandatorySingle.
Iniciar
O SnapPointsAlignment.Start membro indica que os pontos de ajuste estão alinhados com a borda superior dos itens.
Por padrão, a SnapPointsAlignment propriedade é definida como SnapPointsAlignment.Start. No entanto, para integridade, o exemplo XAML a seguir mostra como definir esse membro de enumeração:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Este é o código C# equivalente:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
Quando um usuário desliza o dedo para iniciar uma rolagem, o item superior será alinhado com a parte superior do modo de exibição:
Centro
O SnapPointsAlignment.Center membro indica que os pontos de ajuste estão alinhados com o centro dos itens. O exemplo XAML a seguir mostra como definir esse membro de enumeração:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Este é o código C# equivalente:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
Quando um usuário desliza o dedo para iniciar uma rolagem, o item superior será alinhado centralizado na parte superior da exibição:
End
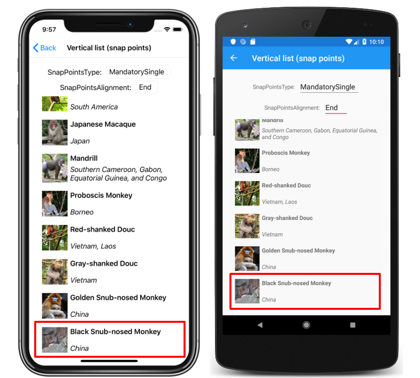
O SnapPointsAlignment.End membro indica que os pontos de ajuste estão alinhados com a borda à direita dos itens. O exemplo XAML a seguir mostra como definir esse membro de enumeração:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Este é o código C# equivalente:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
Quando um usuário passar o dedo para iniciar uma rolagem, o item inferior será alinhado com a parte inferior do modo de exibição:
 Baixar o exemplo
Baixar o exemplo