Xamarin.Forms Formas: Polilinha
A Polyline classe deriva da Shape classe e pode ser usada para desenhar uma série de linhas retas conectadas. Uma polilinha é semelhante a um polígono, exceto que o último ponto em uma polilinha não está conectado ao primeiro ponto. Para obter informações sobre as propriedades que a Polyline classe herda da Shape classe , consulte Xamarin.Forms Formas.
Polyline define as propriedades a seguir:
Points, do tipoPointCollection, que é uma coleção dePointestruturas que descrevem os pontos de vértice da polilinha.FillRule, do tipoFillRule, que especifica como as áreas de interseção na polilinha são combinadas. O valor padrão dessa propriedade éFillRule.EvenOdd.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser destinos de associações de dados e estilizadas.
O PointsCollection tipo é um ObservableCollection dos Point objetos . A Point estrutura define e Y propriedades, do tipo double, que representam um par de coordenadas X x e y no espaço 2D. Portanto, a Points propriedade deve ser definida como uma lista de pares de coordenadas x e coordenadas y que descrevem os pontos de vértice polilinha, delimitados por uma única vírgula e/ou um ou mais espaços. Por exemplo, "40,10 70,80" e "40 10, 70 80" são válidos.
Para obter mais informações sobre a FillRule enumeração, consulte Xamarin.Forms Formas: regras de preenchimento.
Criar uma polilinha
Para desenhar uma polilinha, crie um Polyline objeto e defina sua Points propriedade para os vértices de uma forma. Para dar uma estrutura de tópicos à polilinha, defina sua Stroke propriedade como um Brushobjeto derivado de . A StrokeThickness propriedade especifica a espessura da estrutura de tópicos polilinha. Para obter mais informações sobre Brush objetos, consulte Xamarin.Forms Brushes.
Importante
Se você definir a Fill propriedade de um Polyline como um Brushobjeto derivado de , o espaço interno da polilinha será pintado, mesmo que o ponto inicial e o ponto de extremidade não se cruzem.
O exemplo XAML a seguir mostra como desenhar uma polilinha:
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red" />
Neste exemplo, uma polilinha vermelha é desenhada:

O exemplo XAML a seguir mostra como desenhar uma polilinha tracejada:
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red"
StrokeThickness="2"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
Neste exemplo, a polilinha é tracejada:

Para obter mais informações sobre como desenhar uma polilinha tracejada, consulte Desenhar formas tracejadas.
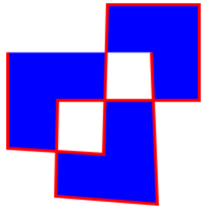
O exemplo XAML a seguir mostra uma polilinha que usa a regra de preenchimento padrão:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
Neste exemplo, o comportamento de preenchimento da polilinha é determinado usando a EvenOdd regra de preenchimento.

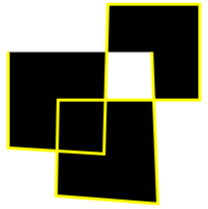
O exemplo XAML a seguir mostra uma polilinha que usa a Nonzero regra de preenchimento:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

Neste exemplo, o comportamento de preenchimento da polilinha é determinado usando a Nonzero regra de preenchimento.
 Baixar o exemplo
Baixar o exemplo