Visualizador XAML para Xamarin.Forms
Ver os Xamarin.Forms layouts renderizados conforme você digita
Aviso
O Visualizador XAML foi preterido no Visual Studio 2019 versão 16.8 e Visual Studio para Mac versão 8.8 e substituído pelo recurso XAML Recarga Dinâmica no Visual Studio 2019 versão 16.9 e Visual Studio para Mac versão 8.9. Saiba mais sobre Recarga Dinâmica XAML na documentação.
Visão geral
O Visualizador XAML mostra como Xamarin.Forms sua página XAML ficará no iOS e no Android. Ao fazer alterações em seu XAML, você as verá visualizadas imediatamente junto com seu código. O Visualizador XAML está disponível no Visual Studio e Visual Studio para Mac.
Introdução
Visual Studio 2019
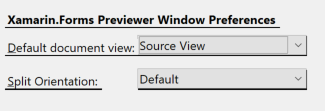
Você pode abrir o Visualizador XAML clicando nas setas no painel de modo de exibição dividido. Se você quiser alterar o comportamento do modo de exibição de divisão padrão, use a caixa de diálogo Ferramentas > Opções > Xamarin >Xamarin.Forms XAML Previewer . Nesta caixa de diálogo, você pode selecionar a exibição de documento padrão e a orientação dividida.
Quando você abre um arquivo XAML, o editor abre em tamanho completo ou ao lado do visualizador, com base nas configurações selecionadas na caixa de diálogo Visualizador XAML das Opções > de Ferramentas > do Xamarin>Xamarin.Forms. No entanto, a divisão pode ser alterada para cada arquivo na janela do editor.
Controles de visualização XAML
Escolha se deseja ver seu código, o Visualizador XAML ou ambos selecionando esses botões no painel de modo de exibição dividido. O botão do meio troca em que lado o Visualizador e seu código estão:
Você pode alterar se a tela é dividida vertical ou horizontalmente ou recolher um painel completamente:
Habilitar ou desabilitar o Visualizador XAML
Você pode desativar o Visualizador XAML na caixa de diálogo Visualizador XAML >Xamarin.Forms de Opções > de Ferramentas > selecionando Editor XML Padrão como Editor XAML Padrão. Isso também desativa a Estrutura de Tópicos do Documento, o Painel de Propriedades e a Caixa de Ferramentas XAML. Para ativar novamente o Visualizador XAML e essas ferramentas, altere o Editor XAML Padrão para Xamarin.Forms Visualizador.
Visual Studio para Mac
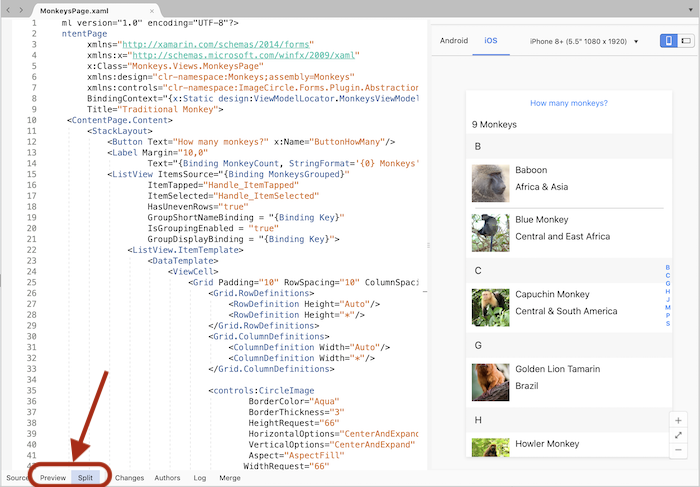
O botão Visualizar é exibido no editor quando você abre uma página XAML. Mostre ou oculte o Visualizador pressionando os botões Visualizar ou Dividir na parte inferior esquerda de qualquer janela de documento XAML:
Observação
Em versões mais antigas do Visual Studio para Mac, o botão Visualizar estava localizado no canto superior direito da janela.
Habilitar ou desabilitar o visualizador XAML
Você pode desativar o Visualizador XAML na caixa de diálogo XAML do Editor > de Texto de Preferências > do Visual Studio > selecionando Editor XML Padrão como o Editor XAML Padrão. Isso também desativa a Estrutura de Tópicos do Documento, o Painel de Propriedades e a Caixa de Ferramentas XAML. Para ativar novamente o Visualizador XAML e essas ferramentas, altere o Editor XAML Padrão para Xamarin.Forms Visualizador.
Opções do visualizador XAML
As opções na parte superior do painel de visualização são:
- Android – mostrar a versão do Android da tela
- iOS – mostrar a versão do iOS da tela (Observação: se você estiver usando o Visual Studio no Windows, deverá estar emparelhado com um Mac para usar esse modo)
- Dispositivo – Lista suspensa de dispositivos Android ou iOS, incluindo resolução e tamanho da tela
- Retrato (ícone) – usa a orientação retrato para a versão prévia
- Paisagem (ícone) – usa a orientação paisagem para a versão prévia
Detectar modo de design
A propriedade estática DesignMode.IsDesignModeEnabled informa se o aplicativo está em execução no visualizador. Usando-o, você pode especificar o código que só será executado quando o aplicativo estiver ou não estiver em execução no visualizador:
if (DesignMode.IsDesignModeEnabled)
{
// Previewer only code
}
if (!DesignMode.IsDesignModeEnabled)
{
// Don't run in the Previewer
}
Essa propriedade será útil se você inicializar uma biblioteca no construtor de página que não é executada em tempo de design.
Solução de problemas
Verifique os problemas abaixo e os Fóruns do Xamarin, se o Visualizador não estiver funcionando.
O Visualizador XAML não está mostrando ou mostra um erro
- Pode levar algum tempo para que o Previewer seja iniciado– você verá "Inicializando Renderização" até que ele esteja pronto.
- Tente fechar e reabrir o arquivo XAML.
- Verifique se a
Appclasse tem um construtor sem parâmetros. - Verifique sua Xamarin.Forms versão – ela precisa ser pelo menos Xamarin.Forms 3.6. Você pode atualizar para a versão mais recente Xamarin.Forms por meio do NuGet.
- Verifique a instalação do JDK – a versão prévia do Android requer pelo menos o JDK 8.
- Tente encapsular as classes inicializadas no código C# da página em
if (!DesignMode.IsDesignModeEnabled).
Controles personalizados não estão renderizando
Tente criar seu projeto. O visualizador mostra a classe base do controle se ele não renderizar o controle ou se o criador do controle optou por não renderizar o tempo de design. Para obter mais informações, consulte Renderizar controles personalizados no visualizador XAML.