Alterar o estilo do mapa
O controlo de mapa suporta várias opções de estilo de mapa diferentes e estilos de mapa base. Todos os estilos podem ser definidos quando o controlo de mapa está a ser inicializado. Em alternativa, pode definir estilos com a função do controlo de setStyle mapa. Este artigo mostra-lhe como utilizar estas opções de estilo para personalizar o aspeto do mapa e como implementar o controlo de seletor de estilos no seu mapa. O controlo de seletor de estilos permite ao utilizador alternar entre diferentes estilos de base.
Definir opções de estilo de mapa
As opções de estilo podem ser definidas durante a inicialização do controlo Web. Em alternativa, pode atualizar as opções de estilo ao chamar a função do controlo de setStyle mapa. Para ver todas as opções de estilo disponíveis, veja opções de estilo.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
Para obter um exemplo totalmente funcional que mostre como os diferentes estilos afetam a forma como o mapa é composto, veja Opções de estilo de mapa no Azure Maps Exemplos. Para obter o código fonte deste exemplo, veja Código fonte de opções de estilo de mapa.
Definir um estilo de mapa base
Também pode inicializar o controlo de mapa com um dos estilos de mapa base disponíveis no SDK Web. Em seguida, pode utilizar a setStyle função para atualizar o estilo base com um estilo de mapa diferente.
Definir um estilo de mapa base na inicialização
Os estilos base do controlo de mapa podem ser definidos durante a inicialização. No código seguinte, a opção style do controlo de mapa está definida para o grayscale_dark estilo de mapa base.
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

Atualizar o estilo do mapa base
O estilo do mapa base pode ser atualizado utilizando a setStyle função e definindo a opção style para alterar para um estilo de mapa base diferente ou adicionar mais opções de estilo.
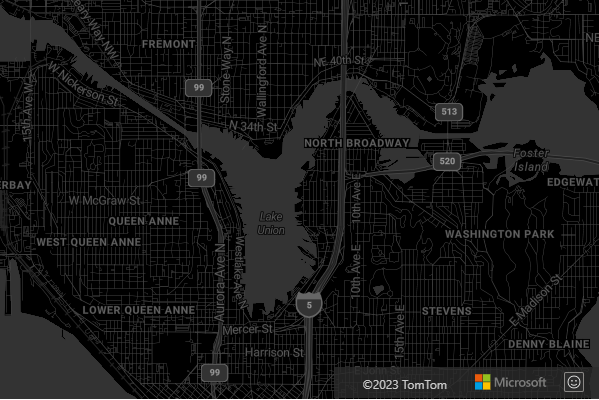
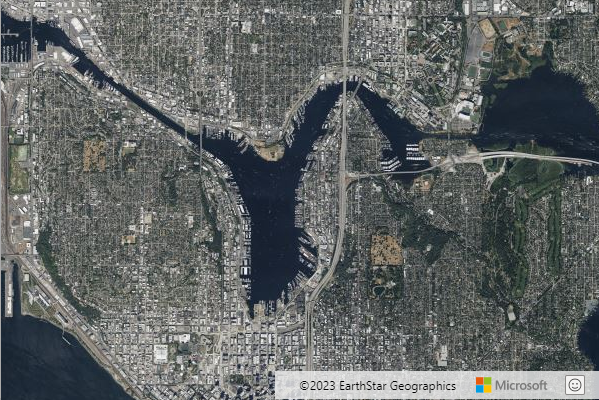
No código seguinte, depois de uma instância de mapa ser carregada, o estilo de mapa é atualizado de grayscale_dark para a satellite função setStyle .
map.setStyle({ style: 'satellite' });

Adicionar o controlo do seletor de estilos
O controlo seletor de estilos fornece um botão fácil de utilizar com o painel de opções que pode ser utilizado pelo utilizador final para alternar entre estilos de base.
O seletor de estilos tem duas opções de esquema diferentes: icon e list. Além disso, o seletor de estilos permite-lhe escolher duas opções de controlo style de seletor de estilos diferentes: light e dark. Neste exemplo, o seletor de estilos utiliza o icon esquema e apresenta uma lista selecionada de estilos de mapa base na forma de ícones. O seletor de controlo de estilos inclui o seguinte conjunto base de estilos: ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. Para obter mais informações sobre as opções de controlo do seletor de estilos, veja Opções de Controlo de Estilos.
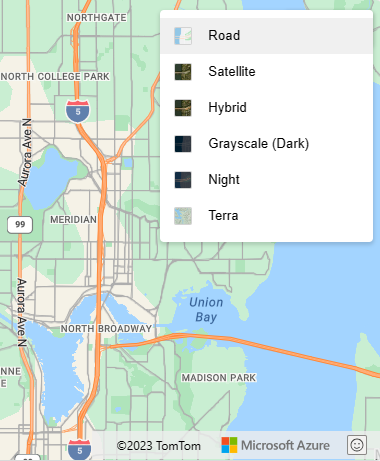
A imagem seguinte mostra o controlo do seletor de estilos apresentado no icon esquema.
![]()
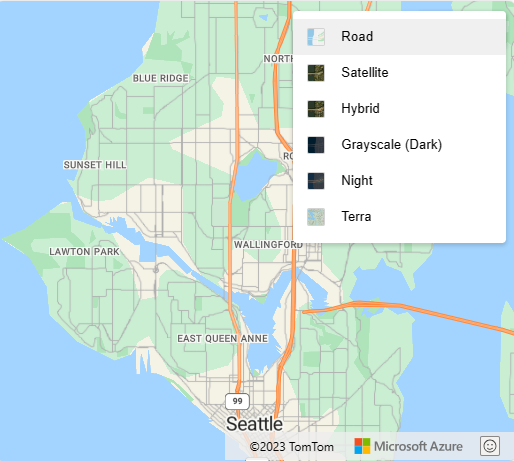
A imagem seguinte mostra o controlo do seletor de estilos apresentado no list esquema.

Importante
Por predefinição, o controlo seletor de estilos lista todos os estilos disponíveis no escalão de preço Gen1 (S0) de Azure Maps. Se quiser reduzir o número de estilos nesta lista, transmita uma matriz dos estilos que pretende que apareçam na lista para a opção mapStyle do seletor de estilos. Se estiver a utilizar o escalão de preço Gen1 (S1) ou Gen2 e quiser mostrar todos os estilos disponíveis, defina a opção mapStyles do seletor de estilos como "all".
descontinuação do escalão de preço do Azure Maps Gen1
O escalão de preço gen1 foi preterido e será descontinuado a 15/09/26. O escalão de preço Gen2 substitui o escalão de preço Gen1 (S0 e S1). Se a sua conta Azure Maps tiver o escalão de preço Gen1 selecionado, pode mudar para o escalão de preço Gen2 antes de ser descontinuado, caso contrário, será atualizado automaticamente. Para obter mais informações, veja Gerir o escalão de preço da sua conta Azure Maps.
O código seguinte mostra-lhe como substituir a lista de estilos de base predefinida mapStyles . Neste exemplo, estamos a definir a opção mapStyles para listar os estilos base a apresentar no controlo do seletor de estilos.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

Passos seguintes
Para saber mais sobre as classes e métodos utilizados neste artigo:
Veja os seguintes artigos para obter mais exemplos de código para adicionar aos mapas: