Guia de início rápido: criar um aplicativo mostrando a contagem de estrelas do GitHub com o Azure Functions e o Serviço SignalR via C#
Neste artigo, você aprenderá a usar o Serviço SignalR e o Azure Functions para criar um aplicativo sem servidor com C# para transmitir mensagens para clientes.
Nota
Você pode obter o código mencionado neste artigo do GitHub.
Pré-requisitos
Os seguintes pré-requisitos são necessários para este início rápido:
- Visual Studio Code ou outro editor de código. Se você ainda não tiver o Visual Studio Code instalado, baixe o Visual Studio Code aqui.
- Uma subscrição do Azure. Se você não tiver uma assinatura do Azure, crie uma gratuitamente antes de começar.
- Azure Functions Core Tools
- SDK .NET Core
Criar uma instância do Azure SignalR Service
Nesta seção, você cria uma instância básica do Azure SignalR para usar em seu aplicativo. As etapas a seguir usam o portal do Azure para criar uma nova instância, mas você também pode usar a CLI do Azure. Para obter mais informações, consulte o comando az signalr create na Referência da CLI do Serviço Azure SignalR.
- Inicie sessão no portal do Azure.
- No canto superior esquerdo da página, selecione + Criar um recurso.
- Na página Criar um recurso, na caixa de texto Serviços de pesquisa e marketplace, digite signalr e selecione Serviço SignalR na lista.
- Na página Serviço SignalR, selecione Criar.
- Na guia Noções básicas, você insere as informações essenciais para sua nova instância do Serviço SignalR. Introduza os seguintes valores:
| Campo | Valor sugerido | Description |
|---|---|---|
| Subscrição | Selecione a sua subscrição | Selecione a assinatura que você deseja usar para criar uma nova instância do Serviço SignalR. |
| Grupo de recursos | Criar um grupo de recursos chamado SignalRTestResources | Selecione ou crie um grupo de recursos para o seu recurso SignalR. É útil criar um novo grupo de recursos para este tutorial em vez de usar um grupo de recursos existente. Para liberar recursos depois de concluir o tutorial, exclua o grupo de recursos. A exclusão de um grupo de recursos também exclui todos os recursos que pertencem ao grupo. Esta ação não pode ser anulada. Antes de excluir um grupo de recursos, verifique se ele não contém recursos que você deseja manter. Para obter mais informações, veja Utilizar grupos de recursos para gerir os recursos do Azure. |
| Nome do recurso | testsignalr | Introduza um nome de recurso exclusivo para utilizar no recurso do SignalR. Se o testsignalr já estiver em sua região, adicione um dígito ou caractere até que o nome seja exclusivo. O nome deve ser uma cadeia de 1 a 63 caracteres e conter apenas números, letras e o caractere hífen ( -). O nome não pode começar ou terminar com o caractere de hífen e os caracteres de hífen consecutivos não são válidos. |
| Região | Escolha a sua região | Selecione a região apropriada para sua nova instância do Serviço SignalR. O Serviço Azure SignalR não está atualmente disponível em todas as regiões. Para obter mais informações, consulte Disponibilidade da região do Serviço Azure SignalR |
| Escalão de preço | Selecione Alterar e, em seguida, escolha Gratuito (Somente desenvolvimento/teste). Escolha Selecionar para confirmar sua escolha de nível de preço. | O Serviço Azure SignalR tem três níveis de preço: Gratuito, Standard e Premium. Os tutoriais usam o nível Gratuito , salvo indicação em contrário nos pré-requisitos. Para obter mais informações sobre as diferenças de funcionalidade entre camadas e preços, consulte Preços do Serviço Azure SignalR |
| Modo de serviço | Escolha o modo de serviço apropriado | Use Padrão quando hospedar a lógica do hub SignalR em seus aplicativos Web e usar o serviço SignalR como proxy. Use Serverless quando usar tecnologias Serverless , como o Azure Functions, para hospedar a lógica do hub SignalR. O modo clássico é apenas para compatibilidade com versões anteriores e não é recomendado o uso. Para obter mais informações, consulte Modo de serviço no Serviço Azure SignalR. |
Não é necessário alterar as configurações nas guias Rede e Tags para os tutoriais do SignalR.
- Selecione o botão Rever + criar na parte inferior do separador Noções básicas .
- No separador Rever + criar, reveja os valores e, em seguida, selecione Criar. Leva alguns momentos para que a implantação seja concluída.
- Quando a implantação estiver concluída, selecione o botão Ir para recurso.
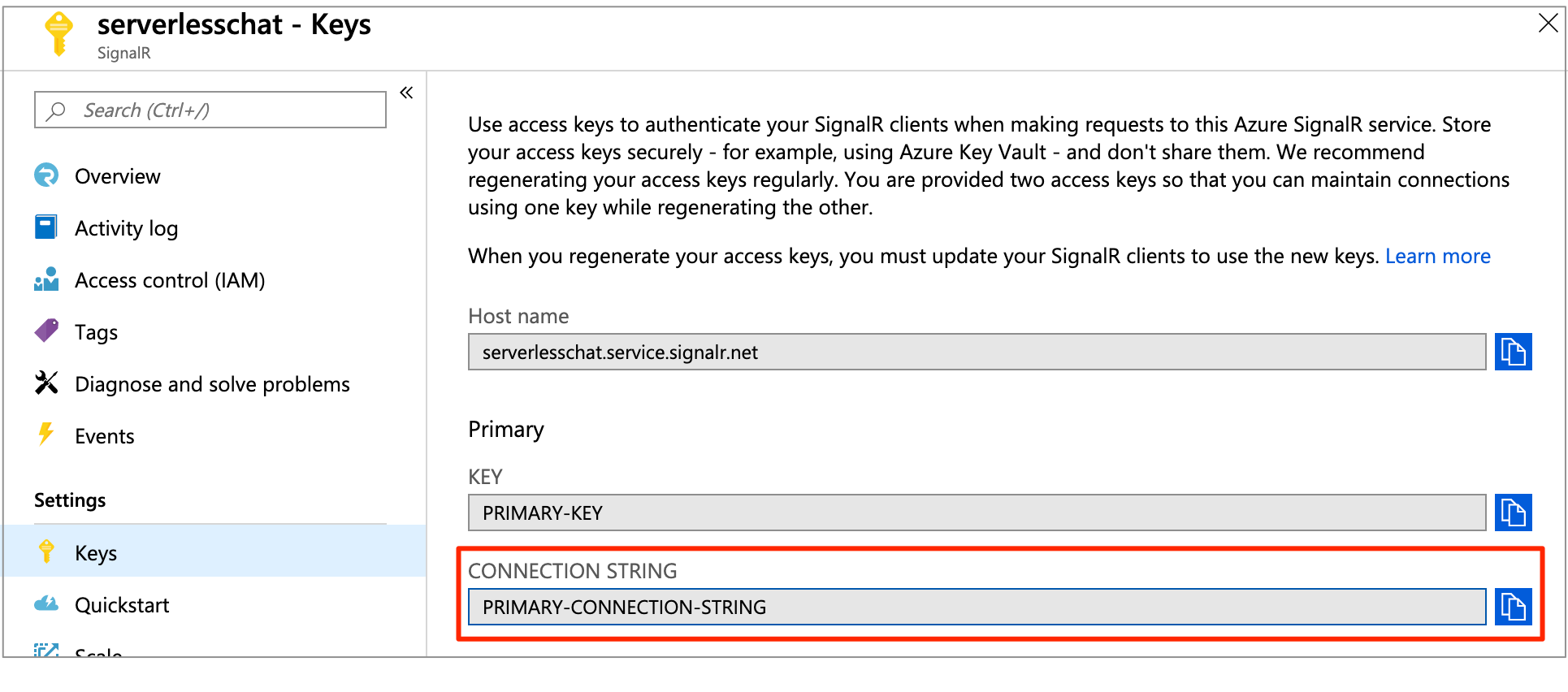
- Na página de recursos do SignalR, selecione Teclas no menu à esquerda, em Configurações.
- Copie a cadeia de conexão para a chave primária. Você precisa dessa cadeia de conexão para configurar seu aplicativo posteriormente neste tutorial.
Configurar e executar a Função do Azure localmente
Você precisará das Ferramentas Principais do Azure Functions para esta etapa.
Crie um diretório vazio e mude para o diretório com a linha de comando.
Inicialize um novo projeto.
# Initialize a function project func init --worker-runtime dotnet # Add SignalR Service package reference to the project dotnet add package Microsoft.Azure.WebJobs.Extensions.SignalRServiceUsando seu editor de código, crie um novo arquivo com o nome Function.cs. Adicione o seguinte código ao Function.cs:
using System; using System.IO; using System.Linq; using System.Net.Http; using System.Threading.Tasks; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using Microsoft.Azure.WebJobs.Extensions.SignalRService; using Newtonsoft.Json; namespace CSharp { public static class Function { private static HttpClient httpClient = new HttpClient(); private static string Etag = string.Empty; private static string StarCount = "0"; [FunctionName("index")] public static IActionResult GetHomePage([HttpTrigger(AuthorizationLevel.Anonymous)]HttpRequest req, ExecutionContext context) { var path = Path.Combine(context.FunctionAppDirectory, "content", "index.html"); return new ContentResult { Content = File.ReadAllText(path), ContentType = "text/html", }; } [FunctionName("negotiate")] public static SignalRConnectionInfo Negotiate( [HttpTrigger(AuthorizationLevel.Anonymous)] HttpRequest req, [SignalRConnectionInfo(HubName = "serverless")] SignalRConnectionInfo connectionInfo) { return connectionInfo; } [FunctionName("broadcast")] public static async Task Broadcast([TimerTrigger("*/5 * * * * *")] TimerInfo myTimer, [SignalR(HubName = "serverless")] IAsyncCollector<SignalRMessage> signalRMessages) { var request = new HttpRequestMessage(HttpMethod.Get, "https://api.github.com/repos/azure/azure-signalr"); request.Headers.UserAgent.ParseAdd("Serverless"); request.Headers.Add("If-None-Match", Etag); var response = await httpClient.SendAsync(request); if (response.Headers.Contains("Etag")) { Etag = response.Headers.GetValues("Etag").First(); } if (response.StatusCode == System.Net.HttpStatusCode.OK) { var result = JsonConvert.DeserializeObject<GitResult>(await response.Content.ReadAsStringAsync()); StarCount = result.StarCount; } await signalRMessages.AddAsync( new SignalRMessage { Target = "newMessage", Arguments = new[] { $"Current star count of https://github.com/Azure/azure-signalr is: {StarCount}" } }); } private class GitResult { [JsonRequired] [JsonProperty("stargazers_count")] public string StarCount { get; set; } } } }O código em Function.cs tem três funções:
GetHomePageé usado para obter um site como cliente.Negotiateé usado pelo cliente para obter um token de acesso.Broadcasté periodicamente chamado para obter a contagem de estrelas do GitHub e, em seguida, transmitir mensagens para todos os clientes.
A interface do cliente para este exemplo é uma página da Web. Nós renderizamos a página da web usando a
GetHomePagefunção lendo o conteúdo HTML do arquivo content/index.html. Agora vamos criar este índice.html sob o subdiretório com ocontentseguinte conteúdo:<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div id="messages"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/3.1.7/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>Atualize o seu
*.csprojpara criar a página de conteúdo na pasta de saída de compilação.<ItemGroup> <None Update="content/index.html"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </None> </ItemGroup>O Azure Functions requer uma conta de armazenamento para funcionar. Você pode instalar e executar o Emulador de Armazenamento do Azure. Ou você pode atualizar a configuração para usar sua conta de armazenamento real com o seguinte comando:
func settings add AzureWebJobsStorage "<storage-connection-string>"Está quase pronto. A última etapa é definir uma cadeia de conexão do Serviço SignalR para as configurações da Função do Azure.
Confirme se a instância do Serviço SignalR foi criada com êxito pesquisando seu nome na caixa de pesquisa na parte superior do portal. Selecione a instância para abri-la.

Selecione Chaves para ver as cadeias de ligação para a instância do Serviço SignalR.

Copie a cadeia de conexão primária e execute o seguinte comando:
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Execute a função do Azure localmente:
func startDepois que a função do Azure estiver sendo executada localmente, abra
http://localhost:7071/api/indexe você poderá ver a contagem de estrelas atual. Se você estrela ou desestrela no GitHub, você terá uma contagem de estrelas atualizando a cada poucos segundos.
Clean up resources (Limpar recursos)
Se não pretender continuar a utilizar esta aplicação, elimine todos os recursos criados com este início rápido com os seguintes passos, para não lhe serem cobrados custos:
No portal do Azure, selecione Grupos de recursos à esquerda e, em seguida, selecione o grupo de recursos que criou. Em alternativa, pode utilizar a caixa de pesquisa para pesquisar o grupo de recursos pelo seu nome.
Na janela que abre, selecione o grupo de recursos e clique em Eliminar grupo de recursos.
Na nova janela, escreva o nome do grupo de recursos a eliminar e, em seguida, clique em Eliminar.
Tem problemas? Experimente o guia de resolução de problemas ou informe-nos.
Próximos passos
Neste início rápido, você criou e executou um aplicativo sem servidor em tempo real localmente. Em seguida, saiba mais sobre a comunicação bidirecional entre clientes e o Azure Functions com o Serviço Azure SignalR.