Carregar uma imagem para um blob de Armazenamento do Azure com JavaScript
Use um aplicativo Web estático para carregar um arquivo em um blob de Armazenamento do Azure usando um pacote npm de @azure /blob de armazenamento do Azure com um token SAS de Armazenamento do Azure.
Pré-requisitos
- Uma subscrição do Azure. Se ainda não tiver uma, pode inscrever-se numa conta gratuita do Azure.
- Conta do GitHub para bifurcar e empurrar para um repo.
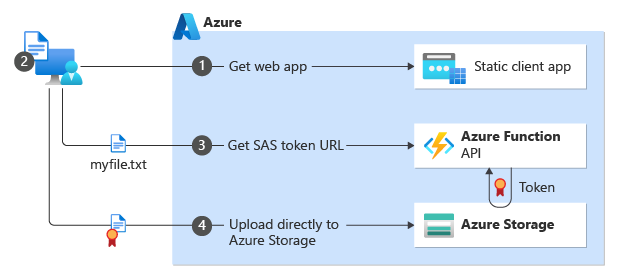
Arquitetura da aplicação
Esta arquitetura de aplicativo inclui dois recursos do Azure:
- Aplicativos Web Estáticos do Azure para o aplicativo cliente gerado estaticamente. O recurso também fornece a API gerenciada do Azure Functions. Gerenciado significa que o recurso Static Web Apps gerencia o recurso de API para seu próprio uso.
- Armazenamento do Azure para o armazenamento de blob.

| Passo | Description |
|---|---|
| 5 | O cliente se conecta ao site gerado estaticamente. O site está hospedado em Aplicativos Web Estáticos do Azure. |
| 2 | O cliente usa esse site para selecionar um arquivo para carregar. Para este tutorial, a estrutura de front-end é Vite React e o arquivo carregado é um arquivo de imagem. |
| 3 | O site chama a API sas do Azure Functions para obter um token SAS com base no nome do arquivo exato a ser carregado. A API sem servidor usa o SDK de Armazenamento de Blob do Azure para criar o token SAS. A API retorna a URL completa a ser usada para carregar o arquivo, que inclui o token SAS como a cadeia de caracteres de consulta.https://YOUR-STORAGE-NAME.blob.core.windows.net/YOUR-CONTAINER/YOUR-FILE-NAME?YOUR-SAS-TOKEN |
| 4 | O site front-end usa a URL do token SAS para carregar o arquivo diretamente no Armazenamento de Blobs do Azure. |
Ambientes locais e de construção
Este tutorial usa os seguintes ambientes:
- Desenvolvimento local com GitHub Codespaces ou Visual Studio Code.
- Crie e implante com o GitHub Actions.
1. Repositório de aplicativos de exemplo fork com GitHub
Este tutorial usa ações do GitHub para implantar o aplicativo de exemplo no Azure. Você precisa de uma conta do GitHub e uma bifurcação do repositório de aplicativos de exemplo para concluir essa implantação.
- Em um navegador da Web, use o link a seguir para iniciar a bifurcação para sua própria conta do repositório de exemplo: Azure-Samples/azure-typescript-e2e-apps.
- Conclua as etapas para bifurcar a amostra apenas com o ramo principal .
2. Configurar o ambiente de desenvolvimento
Um ambiente de contêiner de desenvolvimento está disponível com todas as dependências necessárias para concluir cada exercício neste projeto. Você pode executar o contêiner de desenvolvimento no GitHub Codespaces ou localmente usando o Visual Studio Code.
O GitHub Codespaces executa um contêiner de desenvolvimento gerenciado pelo GitHub com o Visual Studio Code for the Web como interface do usuário. Para o ambiente de desenvolvimento mais simples, use o GitHub Codespaces para que você tenha as ferramentas e dependências de desenvolvedor corretas pré-instaladas para concluir este módulo de treinamento.
Importante
Todas as contas do GitHub podem usar o Codespaces por até 60 horas gratuitas por mês com 2 instâncias principais. Para obter mais informações, consulte GitHub Codespaces mensalmente incluído armazenamento e horas principais.
Em um navegador da Web, na bifurcação do GitHub do repositório de exemplo, inicie o processo para criar um novo espaço de código GitHub na
mainramificação da bifurcação selecionando o botão CÓDIGO .
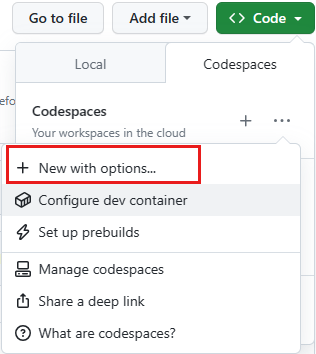
Na guia Codespaces, selecione as reticências,
....
Selecione + Novo com opções para selecionar um contêiner de desenvolvimento Codespaces específico.

Selecione as seguintes opções e, em seguida, selecione Criar espaço de código.
- Filial:
main - Configuração do contêiner de desenvolvimento:
Tutorial: Upload file to storage with SAS Token - Região: aceitar padrão
- Tipo de máquina: aceitar padrão

- Filial:
Aguarde até que o espaço de código inicie. Este processo de arranque pode demorar alguns minutos.
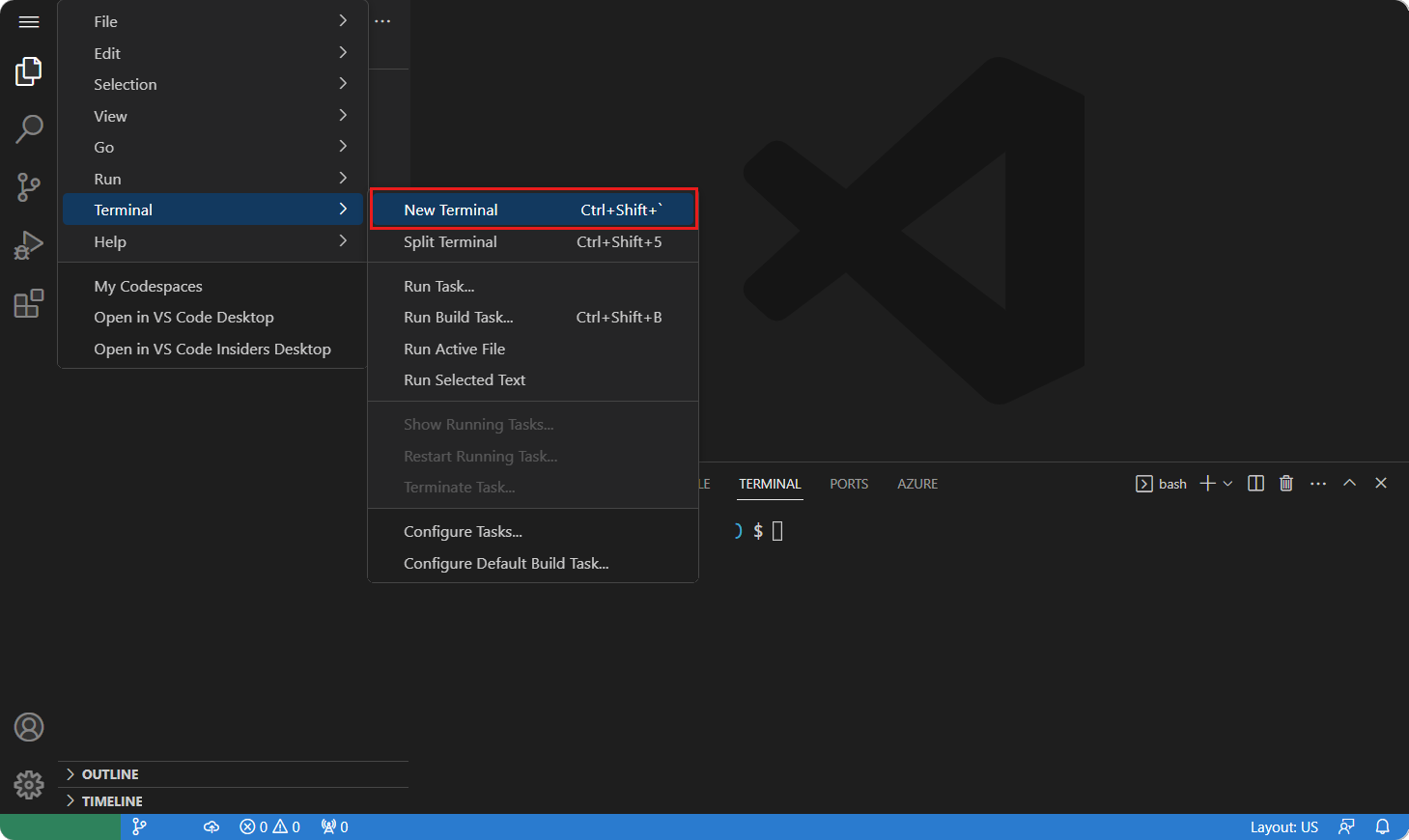
Abra um novo terminal no codespace.
Verifique as versões das ferramentas que você usa neste tutorial.
node --version npm --version func --versionEste tutorial requer as seguintes versões de cada ferramenta, que são pré-instaladas em seu ambiente:
Ferramenta Versão Node.js ≥ 18 npm ≥ 9.5 Ferramentas principais do Azure Functions ≥ 4.5098 Feche o terminal.
As etapas restantes neste tutorial ocorrem no contexto desse contêiner de desenvolvimento.
3. Instalar dependências
O aplicativo de exemplo para este tutorial está na azure-upload-file-to-storage pasta. Você não precisará usar nenhuma outra pasta no projeto.
No Visual Studio Code, abra um terminal e mova para a pasta do projeto.
cd azure-upload-file-to-storageDivida o terminal para que você tenha dois terminais, um para o aplicativo cliente e outro para o aplicativo API.
Em um dos terminais, execute o seguinte comando para instalar as dependências do aplicativo de API e executar o aplicativo.
cd api && npm installNo outro terminal, execute o comando para instalar o aplicativo cliente.
cd app && npm install
4. Criar recurso de armazenamento com a extensão do Visual Studio
Crie o recurso de armazenamento para usar com o aplicativo de exemplo. O armazenamento é utilizado para:
- Gatilhos no aplicativo Azure Functions
- Armazenamento de Blob (arquivo)
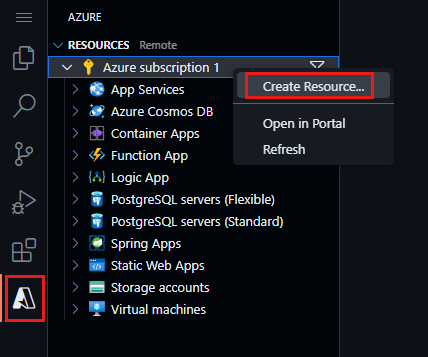
Navegue até a extensão de Armazenamento do Azure.
Entre no Azure, se necessário.
Clique com o botão direito do rato na subscrição e, em seguida, selecione
Create Resource....
Selecione Criar conta de armazenamento na lista.
Siga as instruções usando a tabela a seguir para entender como criar seu recurso de armazenamento.
Property valor Insira um nome globalmente exclusivo para o novo aplicativo Web. Insira um valor exclusivo, como fileuploadstor, para o nome do recurso de armazenamento.
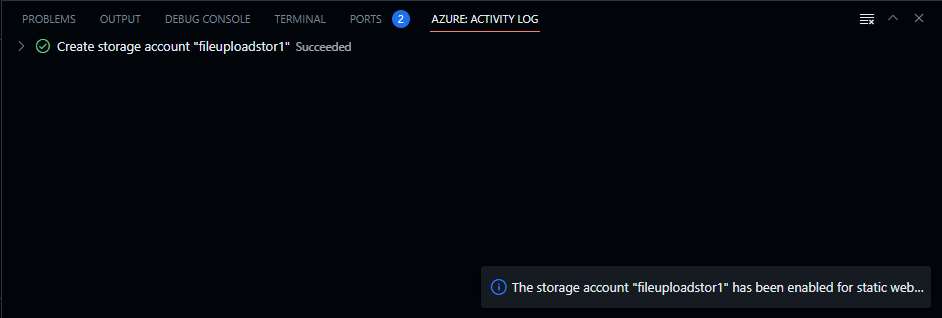
Esse nome exclusivo é o nome do recurso usado na próxima seção. Use apenas caracteres e números, até 24 de comprimento. Você precisa desse nome de conta para usar mais tarde.Selecione um local para novos recursos. Use o local recomendado. Quando o processo de criação do aplicativo estiver concluído, uma notificação será exibida com informações sobre o novo recurso.
5. Configurar CORS de armazenamento
Como o navegador é usado para carregar o arquivo, a conta de Armazenamento do Azure precisa configurar o CORS para permitir solicitações entre origens.
Navegue até a extensão de Armazenamento do Azure. Clique com o botão direito do mouse no recurso de armazenamento e selecione Abrir no Portal.
Na seção Configurações da conta de armazenamento do portal do Azure, selecione Compartilhamento de recursos (CORS).
Use as propriedades a seguir para definir CORS para este tutorial.
- Origens permitidas:
* - Métodos permitidos: Todos exceto patch
- Cabeçalhos permitidos:
* - Cabeçalhos expostos:
* - Idade máxima: 86400
Essas configurações são usadas para este tutorial para simplificar as etapas e não se destinam a indicar práticas recomendadas ou segurança. Saiba mais sobre o CORS para Armazenamento do Azure.
- Origens permitidas:
Selecione Guardar.
6. Conceder acesso anônimo ao armazenamento
O carregamento do arquivo é protegido do cliente quando você cria um token SAS com tempo limitado e permissão limitada. No entanto, uma vez que o arquivo é carregado, neste cenário tutorial, você deseja que qualquer pessoa o veja. Para fazer isso, você precisa alterar a permissão de armazenamento para ser acessível publicamente.
Mesmo que a conta seja acessível publicamente, cada contêiner e cada blob pode ter acesso privado. Um método mais seguro, mas muito complicado para este tutorial, é carregar para uma conta de armazenamento com o token SAS e, em seguida, mover o blob para outra conta de armazenamento com acesso público.
- Para habilitar o acesso público no portal do Azure, selecione a página Visão geral da sua conta de armazenamento, na seção Propriedades, selecione Acesso anônimo de Blob e selecione Desabilitado.
- Na página Configuração, habilite Permitir acesso anônimo ao Blob.
7. Criar contêiner de upload
Ainda na conta de armazenamento do portal do Azure, na seção Armazenamento de dados, selecione Contêineres.
Selecione + Container para criar seu
uploadcontêiner com as seguintes configurações:- Nome:
upload - Nível de acesso público:
Blob
- Nome:
Selecione Criar.
8. Conceda a si mesmo acesso aos Dados de Blob
Ao criar o recurso, você não tem permissão para exibir o conteúdo do contêiner. Isso é reservado para funções específicas do IAM. Adicione sua conta para que você possa visualizar os blobs nos contêineres.
- Ainda na conta de armazenamento do portal do Azure, selecione Controle de Acesso (IAM).
- Selecione Adicionar atribuições de função.
- Pesquise e selecione Storage Blob Data Contributor. Selecione Seguinte.
- Selecione + Selecionar membros.
- Pesquise e selecione a sua conta.
- Selecione Rever + atribuir.
- Selecione Containers e, em seguida, o contêiner de upload . Você deve ser capaz de ver que não há blobs no contêiner sem erros de autorização.
9. Obtenha credenciais de recursos de armazenamento
As credenciais do recurso de Armazenamento são usadas no aplicativo da API do Azure Functions para se conectar ao recurso de Armazenamento.
Ainda no portal do Azure, na seção Segurança + rede , selecione Chaves de acesso.
Lembre-se de que os arquivos da API são encontrados em
./workspaces/azure-typescript-e2e-apps/azure-upload-file-to-storage/api.Na pasta API, renomeie o arquivo de
local.settings.json.sampleparalocal.settings.json. O arquivo é ignorado pelo Git para que não seja verificado no controle do código-fonte.Atualize as configurações para
local.settings.jsonusar a tabela a seguir.Property valor Description Azure_Storage_AccountName Nome da conta do Armazenamento do Azure, por exemplo: fileuploadstor.Usado no código-fonte para se conectar ao recurso de armazenamento. Azure_Storage_AccountKey Chave da conta do Armazenamento do Azure Usado no código-fonte para se conectar ao recurso de armazenamento. AzureWebJobsStorage Cadeia de conexão da conta de Armazenamento do Azure Use pelo tempo de execução do Azure Functions para armazenar o estado e os logs.
Pode parecer que você inseriu as mesmas credenciais de conta duas vezes, uma como chave e outra como cadeia de conexão. Você fez, mas especificamente para este tutorial simples. De um modo geral, os aplicativos do Azure Functions devem ter um recurso de armazenamento separado que não seja reutilizado para outra finalidade. Ao criar o recurso Função do Azure posteriormente no tutorial, não será necessário definir o valor AzureWebJobsStorage para o recurso de nuvem. Você só precisará definir os valores de Azure_Storage_AccountName e Azure_Storage_AccountKey que são usados no código-fonte.
10. Execute o aplicativo de API
Execute o aplicativo Functions para garantir que ele funcione corretamente antes de implantá-lo no Azure.
No terminal do aplicativo de API, execute o seguinte comando para iniciar o aplicativo de API.
npm run startAguarde até que o aplicativo Azure Functions seja iniciado. Você receberá um aviso de que a porta do aplicativo Azure Functions, 7071, já está disponível. Você também deve ver as APIs listadas no terminal do aplicativo de API.
Functions: list: [POST,GET] http://localhost:7071/api/list sas: [POST,GET] http://localhost:7071/api/sas status: [GET] http://localhost:7071/api/statusSelecione a guia Portas no painel inferior, clique com o botão direito do mouse na porta 7071 e selecione Visibilidade da porta e, em seguida, selecione Público.
Se você não expor este aplicativo como público, receberá um erro ao usar a API do aplicativo cliente.
Para testar se a API funciona e se conecta ao armazenamento, na guia Portas no painel inferior, selecione o ícone de globo na área Endereço Local da porta 7071. Isso abre um navegador da Web para o aplicativo de funções.
Adicione a rota da API à barra de endereço URL:
/api/sas?container=upload&file=test.png. Tudo bem que o arquivo ainda não está no contêiner. A API cria o token SAS com base em onde você deseja que ele seja carregado.A resposta JSON deve ter a seguinte aparência:
{ "url":"https://YOUR-STORAGE-RESOURCE.blob.core.windows.net/upload/test.png?sv=2023-01-03&spr=https&st=2023-07-26T22%3A15%3A59Z&se=2023-07-26T22%3A25%3A59Z&sr=b&sp=w&sig=j3Yc..." }Copie a base da URL da API na barra de endereço do navegador (não a URL do token SAS no objeto JSON) para usar na próxima etapa. O URL base é tudo antes de
/api/sas.
11. Configurar e executar o aplicativo cliente
Renomeie o
./azure-upload-file-to-storage/app/.env.samplearquivo para.env.Abra o arquivo e cole a URL base da seção anterior como o valor para o
.envVITE_API_SERVER.Um exemplo para um ambiente Codespaces pode parecer algo como
VITE_API_SERVER=https://improved-space-fishstick-pgvxvxjpqgrh6qxp-7071.app.github.devNo outro terminal dividido, inicie o aplicativo cliente com o seguinte comando:
npm run devAguarde até que o terminal retorne o seguinte aviso de que o aplicativo está disponível na porta 5173.
VITE v4.4.4 ready in 410 ms ➜ Local: https://localhost:5173/ ➜ Network: use --host to expose ➜ press h to show helpSelecione a guia Portas no painel inferior, clique com o botão direito do mouse na porta 5173 e selecione o ícone de globo.
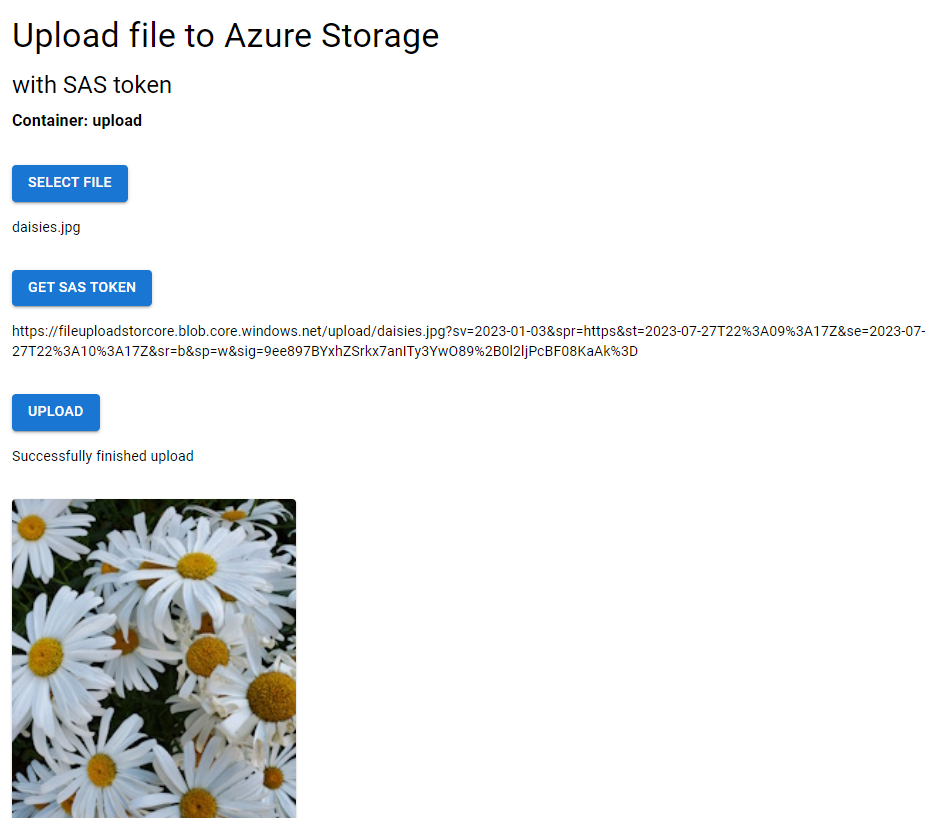
Você deve ver o aplicativo Web simples.

Interaja com o aplicativo Web:
- Selecione um arquivo de imagem (*.jpg ou *.png) do seu computador local para carregar.
- Selecione o botão Obter uma SAS para solicitar um token SAS do aplicativo API. A resposta mostra o URL completo a ser usado para carregar o arquivo no Armazenamento.
- Selecione o botão Carregar para enviar o arquivo de imagem diretamente para o armazenamento.
O aplicativo cliente e o aplicativo de API trabalharam juntos com êxito em um ambiente de desenvolvedor em contêiner.
12. Confirmar alterações de código
- No Visual Studio Code, abra a guia Controle do código-fonte.
- Selecione o + ícone para preparar todas as alterações. Essas alterações devem incluir apenas novos arquivos package-lock.json para as
apppastas eapipara este tutorial.
13. Implantar aplicativo Web estático no Azure
O aplicativo Azure Functions está usando um recurso de visualização, ele deve ser implantado no West US 2 para funcionar corretamente.
No Visual Studio Code, selecione o explorador do Azure.
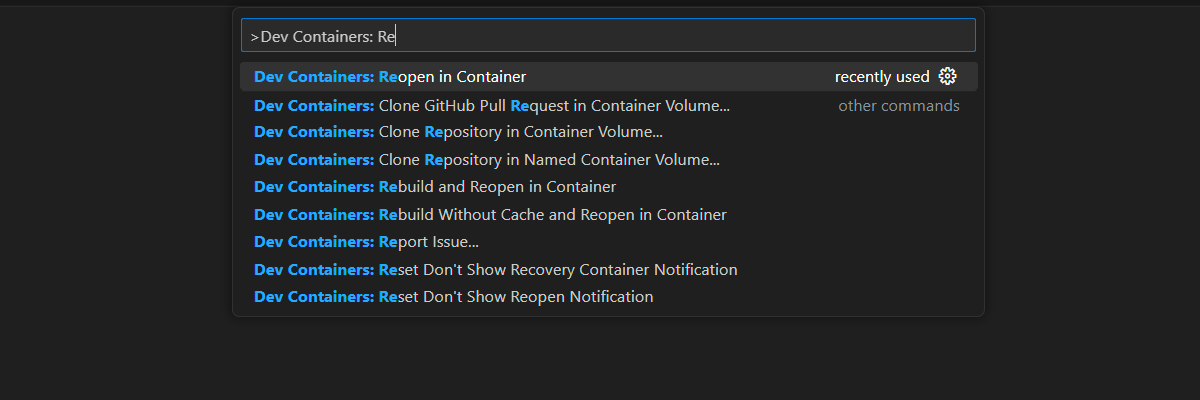
No Azure Explorer, clique com o botão direito do mouse no nome da assinatura e selecione
Create Resource....Selecione Criar aplicativo Web estático na lista.
Siga as instruções usando a tabela a seguir para entender como criar seu recurso de aplicativo Web estático.
Property valor Insira um nome globalmente exclusivo para o novo aplicativo Web. Insira um valor exclusivo, como fileuploadstor, para o nome do recurso de armazenamento.
Esse nome exclusivo é o nome do recurso usado na próxima seção. Use apenas caracteres e números, até 24 de comprimento. Você precisa desse nome de conta para usar mais tarde.Selecione um local para novos recursos. Use o local recomendado. Siga as instruções para fornecer as seguintes informações:
Prompt Enter Selecione um grupo de recursos para novos recursos. Use o grupo de recursos que você criou para o recurso de armazenamento. Insira o nome do novo aplicativo Web estático. Aceite o nome padrão. Selecione uma SKU Selecione o SKU gratuito para este tutorial. Se você já tiver um recurso gratuito do Static Web App em sua assinatura, selecione o próximo nível de preço. Escolha a predefinição de compilação para configurar a estrutura padrão do projeto. Selecione Personalizado. Selecione o local do código do seu aplicativo azure-upload-file-to-storage/appSelecione o local do seu código do Azure Functions azure-upload-file-to-storage/apiInsira o caminho da sua saída de compilação... dist
Este é o caminho do seu aplicativo para seus arquivos estáticos (gerados).Selecione um local para novos recursos. Selecione uma região perto de si. Quando o processo estiver concluído, será exibido um pop-up de notificação. Selecione Exibir/Editar fluxo de trabalho.
Sua bifurcação remota tem um novo arquivo de fluxo de trabalho para implantação em aplicativos Web estáticos. Puxe esse arquivo para baixo em seu ambiente com o seguinte comando no terminal:
git pull origin mainAbra o arquivo de fluxo de trabalho localizado em
/.github/workflows/.Verifique se a seção do fluxo de trabalho específica para o aplicativo Web estático deste tutorial deve ter a seguinte aparência:
###### Repository/Build Configurations - These values can be configured to match your app requirements. ###### # For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig app_location: "/azure-upload-file-to-storage/app" # App source code path api_location: "/azure-upload-file-to-storage/api" # Api source code path - optional output_location: "dist" # Built app content directory - optional ###### End of Repository/Build Configurations ######Vá para a bifurcação do GitHub do exemplo
https://github.com/YOUR-ACCOUNT/azure-typescript-e2e-apps/actionspara verificar a ação de compilação e implantação, nomeadaAzure Static Web Apps CI/CD, concluída com êxito. Isso pode levar alguns minutos para ser concluído.Vá para seu portal do Azure para seu aplicativo e exiba a seção APIs de Configurações. O Nome do recurso de back-end no ambiente de produção está
(managed)indicando que suas APIs foram implantadas com êxito.Selecione (gerenciado) para ver a lista de APIs carregadas no aplicativo:
- list
- SAS
- estado
Vá para a página Visão geral para encontrar a URL do seu aplicativo implantado.
A implantação do aplicativo está concluída.
14. Configurar a API com o nome e a chave do recurso de armazenamento
O aplicativo precisa do nome e da chave do recurso do Armazenamento do Azure antes que a API funcione corretamente.
Ainda no Azure Explorer, clique com o botão direito do mouse no recurso Aplicativo Web estático e selecione Abrir no Portal.
Selecione Configuração na seção Configurações.
Adicione as configurações do aplicativo usando a tabela a seguir.
Property valor Description Azure_Storage_AccountName Nome da conta do Armazenamento do Azure, por exemplo: fileuploadstor.Usado no código-fonte para se conectar ao recurso de armazenamento. Azure_Storage_AccountKey Chave da conta do Armazenamento do Azure Usado no código-fonte para se conectar ao recurso de armazenamento. Selecione Salvar na página Configuração para salvar ambas as configurações.
Nota
Não é necessário definir a variável env do aplicativo cliente VITE_API_SERVER porque o aplicativo cliente e a API são hospedados a partir do mesmo domínio.
15. Usar o aplicativo Web estático implantado no Azure
Verifique se a implantação e a configuração foram bem-sucedidas usando o site.
- No Visual Studio Code, clique com o botão direito do mouse em seu aplicativo Web estático no explorador do Azure e selecione Procurar site.
- Na nova janela do navegador da Web, selecione Escolher arquivo e, em seguida, selecione um arquivo de imagem (*.png ou *.jpg) para carregar.
- Selecione Obter token sas. Essa ação passa o nome do arquivo para a API e recebe a URL do token SAS necessária para carregar o arquivo.
- Selecione Carregar arquivo para usar a URL do token SAS para carregar o arquivo . O navegador exibe a miniatura e o URL do arquivo carregado.
16. Limpar os recursos
No Visual Studio Code, use o explorador do Azure para Grupos de Recursos, clique com o botão direito do mouse em seu grupo de recursos e selecione Excluir.
Isso exclui todos os recursos do grupo, incluindo os recursos do aplicativo Web estático e de armazenamento.
Resolução de Problemas
Relate problemas com este exemplo no repositório GitHub observado abaixo. Inclua o seguinte no problema:
- O URL do artigo
- A etapa ou contexto dentro do artigo que foi problemático
- Seu ambiente de desenvolvimento
Código de exemplo
- Repositório GitHub: azure-upload-file-to-storage
Conteúdos relacionados
Se você quiser continuar com este aplicativo, saiba como implantar o aplicativo no Azure para hospedagem com uma das seguintes opções:
- Documentação do Armazenamento de Blobs do Azure
- @azure/storage-blob
- Aplicativo Web estático do Azure
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários