Etiquetas HTML suportadas em descrições de ofertas do marketplace comercial
Utilize etiquetas HTML para formatar a sua descrição para que seja mais envolvente. A maioria das etiquetas requer um componente de abertura e fecho, conforme mostrado nesta tabela.
| Para efetuar isto | Utilização | Desta forma | Para obter isto |
|---|---|---|---|
| Negrito | <b> & </b> |
<b>Exemplo</b>: Avaliação gratuita |
Exemplo: Avaliação gratuita |
| Itálico | <i> & </i> |
Selecione a <i>primeira</i> linha. |
Selecione a primeira linha. |
| Nova linha | <br> |
Esta é a minha primeira linha.<br> Esta é a minha segunda linha. |
Esta é a minha primeira linha. Esta é a minha segunda linha. |
| Parágrafos | <p> & </p> |
<p>Este é o meu primeiro parágrafo.</p><p>Este é o meu segundo parágrafo.</p> |
Este é o meu primeiro parágrafo. Este é o meu segundo parágrafo. |
| Marcas de lista | <ul> & </ul>, <li> & </li> |
<ul><li>O seu item de marca de lista</li><li>O seu item de marca de lista</li><li>O seu item de marca de lista</li></ul> |
• O item de marca de lista • O item de marca de lista • O item de marca de lista |
| Numeração | <ol> & </ol>, <li> & </li> |
<ol><li>O item numerado</li><li>O item numerado</li><li>O item numerado</li></ol> |
1. O item numerado 2. O item numerado 3. O item numerado |
| Nova linha sem novo número (ou marca) | <ol> & </ol>, <li> & </li>, <br> |
<ol><li>adicionar texto aqui</li><li>adicionar texto aqui<br>, adicione texto aqui</li></ol> |
1. Adicione texto aqui 2. Adicione texto aqui adicionar texto aqui |
| Novo parágrafo sem novo número (ou marca de lista) | <ol> & </ol>, <li> & </li>, <br> |
<ol><li>adicionar texto aqui</li><li>adicionar texto aqui<br><br>, adicione texto aqui</li></ol> |
1. Adicione texto aqui 2. Adicione texto aqui adicionar texto aqui |
| Utilizar cabeçalhos | <h1> & </h1>, <h2> & </h2>, até <h6> & </h6> |
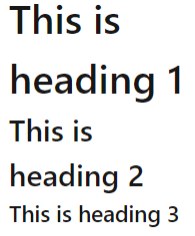
<h1>Este é o cabeçalho 1</h1><h2>Este é o cabeçalho 2</h2><h3>Este é o cabeçalho 3</h3> |

|
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários