1 - Visão geral da adição de pesquisa a um site
Neste tutorial do Azure AI Search, crie um aplicativo Web que pesquise um catálogo de livros e implante o site em um recurso de Aplicativos Web Estáticos do Azure.
Este tutorial é para desenvolvedores JavaScript que desejam criar um aplicativo cliente frontend que inclua interações de pesquisa como navegação facetada, typeahead e paginação. Ele também demonstra a @azure/search-documents biblioteca no SDK do Azure para JavaScript para chamadas ao Azure AI Search para indexação e consulta de fluxos de trabalho no back-end.
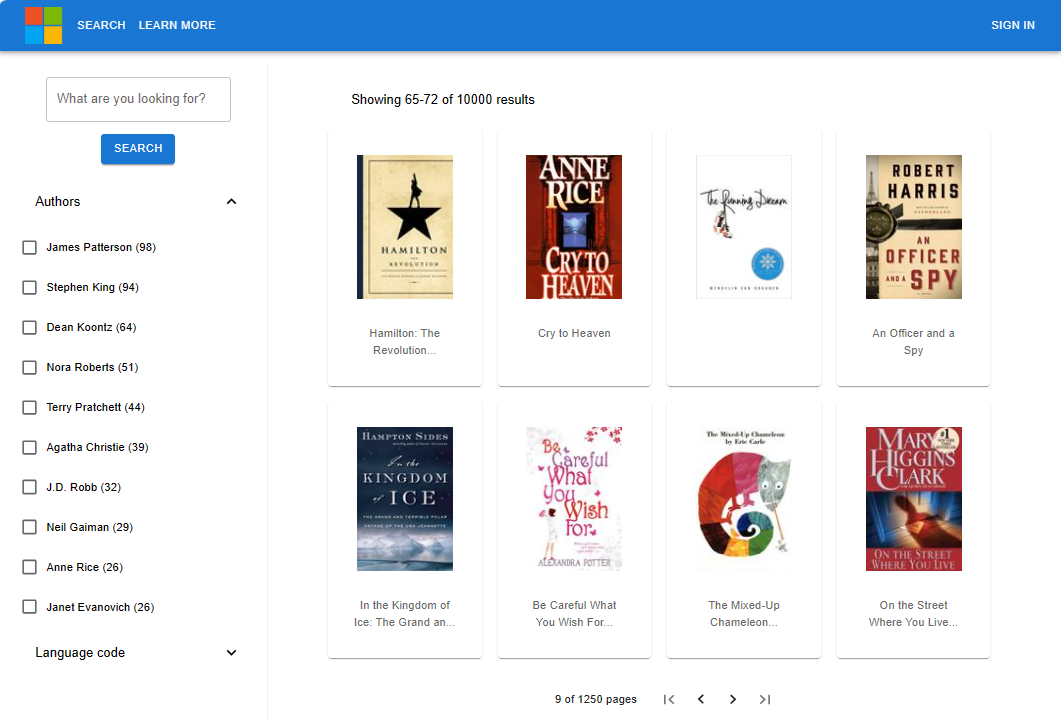
O que faz a amostra?
Este site de exemplo fornece acesso a um catálogo de 10.000 livros. Um usuário pode pesquisar o catálogo inserindo texto na barra de pesquisa. Enquanto o usuário insere texto, o site usa o recurso de sugestão do índice de pesquisa para completar o texto. Quando a consulta terminar, a lista de livros será exibida com uma parte dos detalhes. Um usuário pode selecionar um livro para ver todos os detalhes, armazenados no índice de pesquisa, do livro.

A experiência de pesquisa inclui:
- Pesquisa – fornece funcionalidade de pesquisa para o aplicativo.
- Sugerir – fornece sugestões à medida que o utilizador escreve na barra de pesquisa.
- Facetas e filtros - fornece uma estrutura de navegação facetada que filtra por autor ou idioma.
- Resultados paginados - fornece controles de paginação para rolar pelos resultados.
- Pesquisa de Documentos – procura um documento por ID para recuperar todo o seu conteúdo para a página de detalhes.
Como está organizada a amostra?
O código de exemplo inclui os seguintes componentes:
| Aplicação | Objetivo | GitHub Repositório Localização |
|---|---|---|
| Cliente | Aplicativo React (camada de apresentação) para exibir livros, com pesquisa. Ele chama o aplicativo Azure Function. | /search-website-functions-v4/cliente |
| Servidor | Aplicativo Azure Function (camada de negócios) - chama a API de Pesquisa do Azure AI usando o SDK do JavaScript | /search-website-functions-v4/api |
| Inserção em massa | JavaScript para criar o índice e adicionar documentos a ele. | /search-website-functions-v4/bulk-insert |
Configurar o ambiente de desenvolvimento
Instale o seguinte software em seu ambiente de desenvolvimento local.
-
- Selecione o tempo de execução e a versão mais recentes nesta lista de versões de idiomas suportados.
- Se você tiver uma versão diferente do Node.js instalada em seu computador local, considere usar o Node Version Manager (
nvm) ou um contêiner do Docker.
Visual Studio Code e as seguintes extensões
- Azure Static Web App
- Use o terminal integrado para operações de linha de comando.
Opcional:
- Este tutorial não executa a API do Azure Function localmente. Se você pretende executá-lo localmente, precisará instalar azure-functions-core-tools globalmente com o seguinte comando bash:
npm install -g azure-functions-core-tools@4
Fork e clone a amostra de pesquisa com git
Falsificar o repositório de exemplo é fundamental para poder implantar o Static Web App. O aplicativo Web estático determina as ações de compilação e o conteúdo de implantação com base em seu próprio local de bifurcação do GitHub. A execução de código no aplicativo Web estático é remota, com o aplicativo Web estático lendo o código em seu exemplo bifurcado.
No GitHub, bifurque o repositório de exemplo.
Conclua o processo de bifurcação em seu navegador da Web com sua conta do GitHub. Este tutorial usa sua bifurcação como parte da implantação em um Aplicativo Web Estático do Azure.
Em um terminal bash, baixe seu aplicativo de amostra bifurcado para o seu computador local.
Substitua
YOUR-GITHUB-ALIASpelo seu alias do GitHub.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-javascript-samplesNo mesmo terminal bash, vá para o seu repositório bifurcado para este exemplo de pesquisa de site:
cd azure-search-javascript-samplesUse o comando
code .Visual Studio Code para abrir seu repositório bifurcado. As tarefas restantes são realizadas a partir do Visual Studio Code, a menos que especificado.code .
Criar um grupo de recursos para seus recursos do Azure
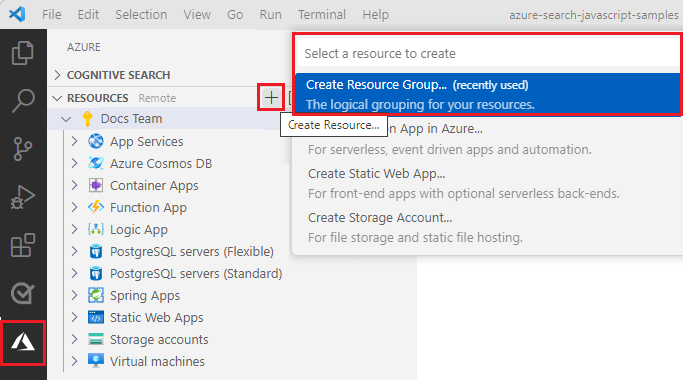
No Visual Studio Code, abra a barra de atividades e selecione o ícone do Azure.
Entre no Azure, se ainda não estiver conectado.
Na secção Recursos, selecione Adicionar (+) e, em seguida, selecione Criar Grupo de Recursos.

Insira um nome de grupo de recursos, como
cognitive-search-demo-rg.Insira uma região:
- Em Node.js, selecione
West US 2. Esta é a região recomendada para a pré-visualização do modelo de programação (PM) do Azure Function v4. - Para C# e Python, recomendamos as seguintes regiões, suportadas pelos Aplicativos Web Estáticos do Azure no momento em que este artigo foi escrito:
West US 2, , , , ,East US 2West EuropeCentral USEast Asia
- Em Node.js, selecione
Use este grupo de recursos para todos os recursos criados durante este tutorial. Um grupo de recursos fornece uma unidade lógica para gerenciar os recursos, incluindo excluí-los quando terminar.