Guia de início rápido: crie seu primeiro site estático com os Aplicativos Web Estáticos do Azure
Os Aplicativos Web Estáticos do Azure publicam um site criando um aplicativo a partir de um repositório de código. Neste início rápido, você implanta um aplicativo em aplicativos Web estáticos do Azure usando a extensão Visual Studio Code.
Se você não tiver uma assinatura do Azure, crie uma conta de avaliação gratuita.
Pré-requisitos
- Conta do GitHub
- Conta do Azure
- Visual Studio Code
- Aplicações Web Estáticas do Azure para o Visual Studio Code
- Instale o Git.
Criar um repositório
Este artigo usa um repositório de modelos do GitHub para facilitar os primeiros passos. O modelo apresenta um aplicativo inicial para implantar nos Aplicativos Web Estáticos do Azure.
- Navegue até o seguinte local para criar um novo repositório:
- Nomeie seu repositório como my-first-static-web-app
Nota
Os Aplicativos Web Estáticos do Azure exigem pelo menos um arquivo HTML para criar um aplicativo Web. O repositório criado nesta etapa inclui um único arquivo index.html .
Selecione Create repository (Criar repositório).

Clonar o repositório
Com o repositório criado em sua conta do GitHub, clone o projeto para sua máquina local usando o seguinte comando.
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
Certifique-se de substituir <YOUR_GITHUB_ACCOUNT_NAME> pelo seu nome de usuário do GitHub.
Em seguida, abra o Visual Studio Code e vá para File > Open Folder para abrir o repositório clonado no editor.
Instalar a extensão de Aplicativos Web Estáticos do Azure
Se você ainda não tiver a extensão Azure Static Web Apps para Visual Studio Code , poderá instalá-la no Visual Studio Code.
- Selecione Exibir>extensões.
- Nas Extensões de Pesquisa no Marketplace, digite Aplicativos Web Estáticos do Azure.
- Selecione Instalar para Aplicativos Web Estáticos do Azure.
Criar uma aplicação Web estática
No Visual Studio Code, selecione o logótipo do Azure na Barra de Atividade para abrir a janela de extensões do Azure.

Nota
É necessário entrar no Azure e no GitHub no Visual Studio Code para continuar. Se você ainda não estiver autenticado, a extensão solicitará que você entre em ambos os serviços durante o processo de criação.
Selecione F1 para abrir a paleta de comandos do Visual Studio Code.
Digite Create static web app na caixa de comando.
Selecione Aplicativos Web Estáticos do Azure: Criar aplicativo Web estático....
Selecione a subscrição do Azure.
Insira my-first-static-web-app para o nome do aplicativo.
Selecione a região mais próxima de si.
Insira os valores de configurações que correspondem à sua escolha de estrutura.
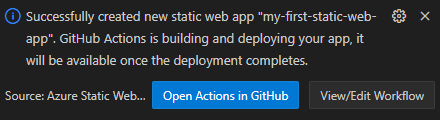
Definição Value Estrutura Selecione Personalizado Localização do código do aplicativo Introduzir /srcLocal de construção Introduzir /srcAssim que a aplicação for criada, é apresentada uma notificação de confirmação no Visual Studio Code.

Se o GitHub apresentar um botão chamado Ativar ações neste repositório, selecione o botão para permitir que a ação de compilação seja executada no repositório.
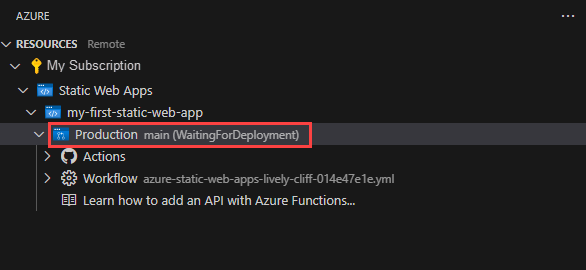
À medida que a implantação está em andamento, a extensão Visual Studio Code relata o status da compilação para você.

Quando a implantação estiver concluída, você poderá navegar diretamente para seu site.
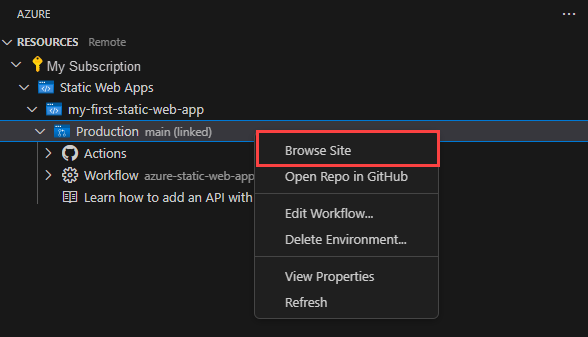
Para exibir o site no navegador, clique com o botão direito do mouse no projeto na extensão Static Web Apps e selecione Browse Site.

Clean up resources (Limpar recursos)
Se não pretender continuar a utilizar esta aplicação, pode eliminar a instância das Aplicações Web Estáticas do Azure através da extensão.
Na janela do Visual Studio Code Azure, retorne à seção Recursos e, em Aplicativos Web estáticos, clique com o botão direito do mouse em my-first-static-web-app e selecione Excluir.