Configurar o desenvolvimento local para Aplicações Web Estáticas do Azure
Quando publicado na nuvem, um site de Aplicativos Web Estáticos do Azure vincula muitos serviços que trabalham juntos como se fossem o mesmo aplicativo. Estes serviços incluem:
- A aplicação Web estática
- Azure Functions API
- Serviços de autenticação e autorização
- Serviços de roteamento e configuração
Esses serviços devem se comunicar entre si, e os Aplicativos Web Estáticos do Azure lidam com essa integração para você na nuvem.
No entanto, quando você executa seu aplicativo localmente, esses serviços não são automaticamente vinculados.
Para fornecer uma experiência semelhante à que você obtém no Azure, a CLI dos Aplicativos Web Estáticos do Azure fornece os seguintes serviços:
- Um servidor de site estático local
- Um proxy para o servidor de desenvolvimento de estrutura front-end
- Um proxy para seus pontos de extremidade de API - disponível por meio das Ferramentas Principais do Azure Functions
- Um servidor de autenticação e autorização simulado
- Imposição de rotas locais e definições de configuração
Nota
Muitas vezes, os sites criados com uma estrutura front-end exigem uma definição de configuração de proxy para lidar corretamente com as solicitações sob a api rota. Ao usar a CLI dos Aplicativos Web Estáticos do Azure, o valor do local do proxy é , e sem a CLI o valor é /apihttp://localhost:7071/api.
Como funciona
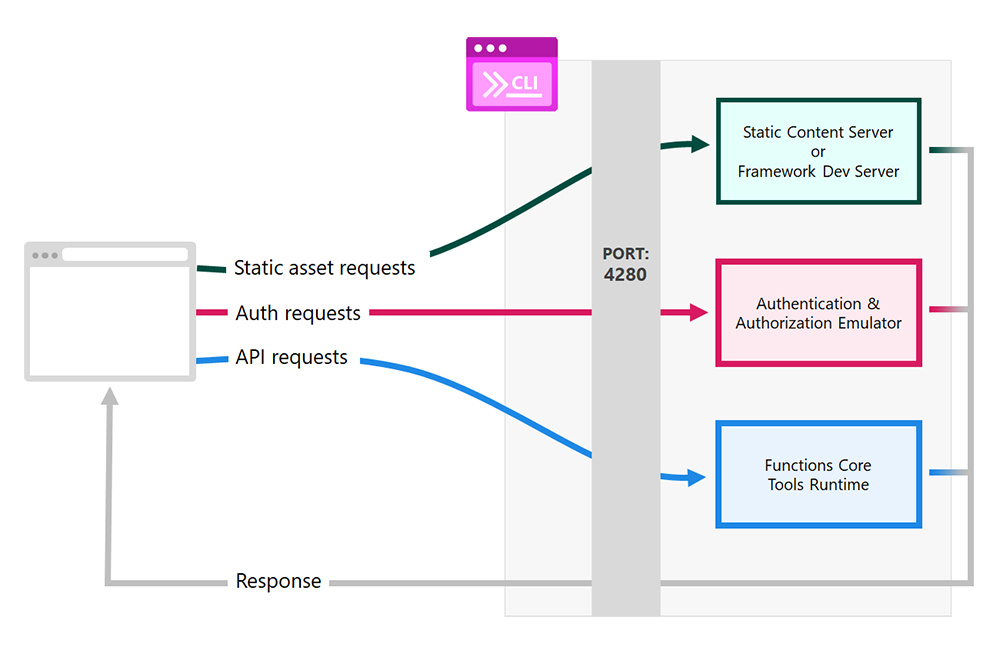
O gráfico a seguir mostra como as solicitações são tratadas localmente.

Importante
Vá para http://localhost:4280 acessar o aplicativo servido pela CLI.
As solicitações feitas para a porta
4280são encaminhadas para o servidor apropriado, dependendo do tipo de solicitação.As solicitações de conteúdo estático, como HTML ou CSS, são tratadas pelo servidor de conteúdo estático interno da CLI ou pelo servidor de estrutura front-end para depuração.
As solicitações de autenticação e autorização são tratadas por um emulador, que fornece um perfil de identidade falso para seu aplicativo.
O tempo de execução 1 do Functions Core Tools lida com solicitações para a API do site.
As respostas de todos os serviços são devolvidas ao navegador como se fossem todas uma única aplicação.
Depois de iniciar a interface do usuário e os aplicativos da API do Azure Functions independentemente, inicie a CLI de Aplicativos Web Estáticos e aponte para os aplicativos em execução usando o seguinte comando:
swa start http://localhost:<DEV-SERVER-PORT-NUMBER> --api-location http://localhost:7071
Opcionalmente, se você usar o comando, a CLI de Aplicativos Web Estáticos examinará o swa init código do aplicativo e criará um arquivo de configuração swa-cli.config.json para a CLI. Quando você usa o arquivo swa-cli.config.json , você pode executar swa start para iniciar seu aplicativo localmente.
1 As Ferramentas Principais do Azure Functions são instaladas automaticamente pela CLI se ainda não estiverem no seu sistema.
O artigo a seguir detalha as etapas para executar um aplicativo baseado em nó, mas o processo é o mesmo para qualquer idioma ou ambiente.
Pré-requisitos
- Site existente dos Aplicativos Web Estáticos do Azure: se você não tiver um, comece com o aplicativo inicial vanilla-api .
- Node.js com npm: Execute a versão Node.js LTS, que inclui acesso ao npm.
- Visual Studio Code: usado para depurar o aplicativo de API, mas não necessário para a CLI.
Começar
Abra um terminal para a pasta raiz do seu site existente dos Aplicativos Web Estáticos do Azure.
Instale a CLI.
npm install -D @azure/static-web-apps-cliGorjeta
Se você quiser instalar a CLI SWA globalmente, use
-gno lugar de-D. É altamente recomendado, no entanto, instalar o SWA como uma dependência de desenvolvimento.Crie seu aplicativo, se exigido por seu aplicativo.
Execute
npm run build, ou o comando equivalente para o seu projeto.Inicialize o repositório para a CLI.
swa initResponda às perguntas feitas pela CLI para verificar se as definições de configuração estão corretas.
Inicie a CLI.
swa startAceda a
http://localhost:4280para ver a aplicação no browser.
Outras maneiras de iniciar a CLI
| Description | Command | Comentários |
|---|---|---|
| Servir uma pasta específica | swa start ./<OUTPUT_FOLDER_NAME> |
Substitua <OUTPUT_FOLDER_NAME> pelo nome da pasta de saída. |
| Usar um servidor de desenvolvimento de estrutura em execução | swa start http://localhost:3000 |
Este comando funciona quando você tem uma instância do seu aplicativo em execução na porta 3000. Atualize o número da porta se a configuração for diferente. |
| Iniciar um aplicativo Functions em uma pasta | swa start ./<OUTPUT_FOLDER_NAME> --api-location ./api |
Substitua <OUTPUT_FOLDER_NAME> pelo nome da pasta de saída. Este comando espera que a API do seu aplicativo tenha arquivos na api pasta. Atualize esse valor se a configuração for diferente. |
| Usar um aplicativo Functions em execução | swa start ./<OUTPUT_FOLDER_NAME> --api-location http://localhost:7071 |
Substitua <OUTPUT_FOLDER_NAME> pelo nome da pasta de saída. Este comando espera que seu aplicativo Azure Functions esteja disponível por meio da porta 7071. Atualize o número da porta se a configuração for diferente. |
Emulação de autorização e autenticação
A CLI de Aplicativos Web Estáticos emula o fluxo de segurança implementado no Azure. Quando um usuário faz login, você pode definir um perfil de identidade falso retornado ao aplicativo.
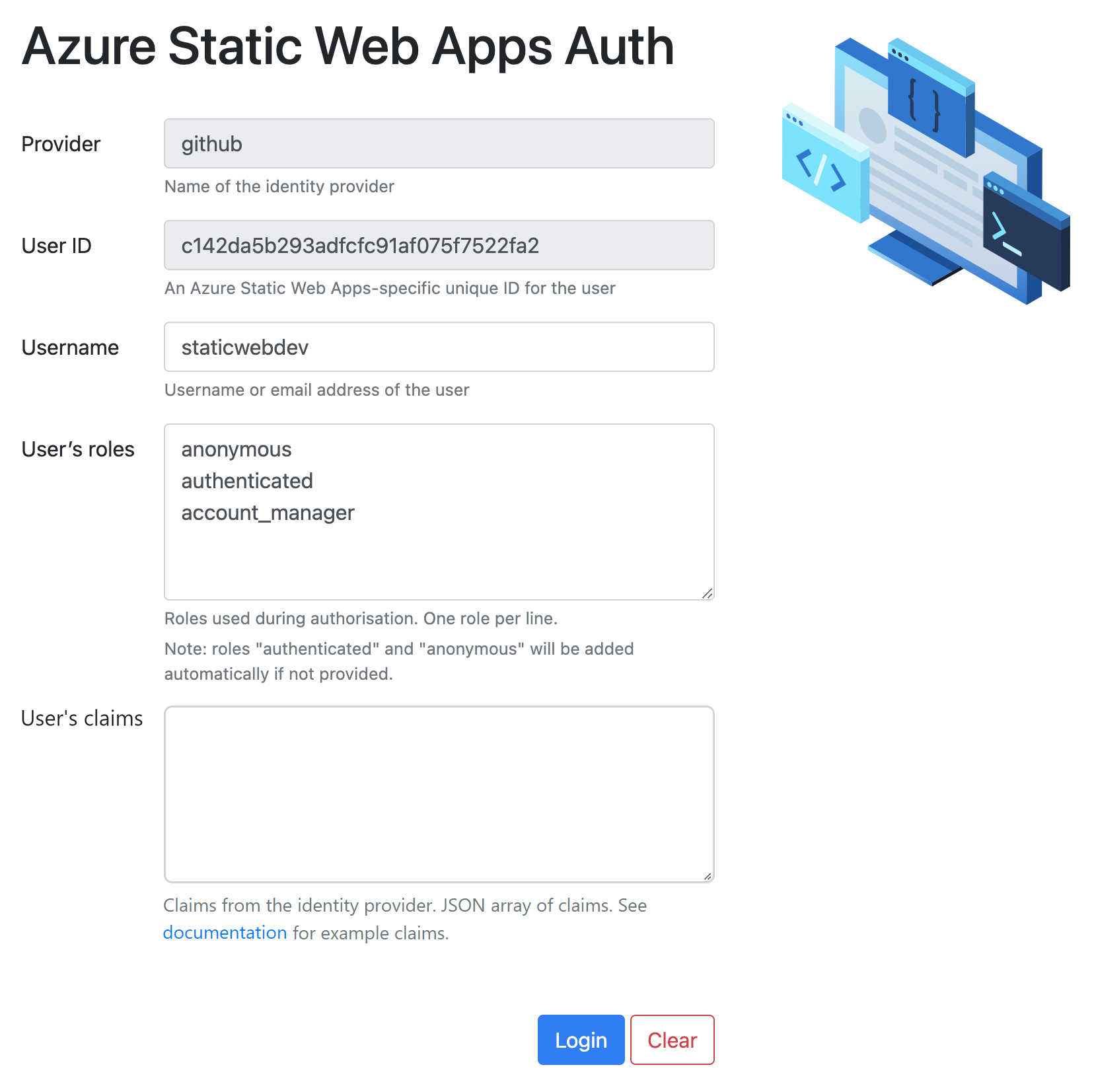
Por exemplo, quando você tenta ir para /.auth/login/github, uma página é retornada que permite definir um perfil de identidade.
Nota
O emulador funciona com qualquer provedor de segurança, não apenas com o GitHub.

O emulador fornece uma página que permite fornecer os seguintes valores principais do cliente:
| valor | Description |
|---|---|
| Nome de utilizador | O nome da conta associada ao provedor de segurança. Esse valor aparece como a userDetails propriedade na entidade do cliente e é gerado automaticamente se você não fornecer um valor. |
| ID de utilizador | Valor gerado automaticamente pela CLI. |
| Funções | Uma lista de nomes de função, onde cada nome está em uma nova linha. |
| Pedidos | Uma lista de declarações de usuário, onde cada nome está em uma nova linha. |
Uma vez conectado:
Você pode usar o
/.auth/meponto de extremidade ou um ponto de extremidade de função para recuperar a entidade de cliente do usuário.Navegar para
/.auth/logoutlimpar a entidade de segurança do cliente e sair do usuário fictício.
Depuração
Há dois contextos de depuração em um aplicativo Web estático. O primeiro é para o site de conteúdo estático e o segundo é para funções de API. A depuração local é possível permitindo que a CLI de Static Web Apps use servidores de desenvolvimento para um ou ambos os contextos.
As etapas a seguir mostram um cenário comum que usa servidores de desenvolvimento para ambos os contextos de depuração.
Inicie o servidor de desenvolvimento de site estático. Esse comando é específico para a estrutura de front-end que você está usando, mas geralmente vem na forma de comandos como
npm run build,npm startounpm run dev.Abra a pasta do aplicativo API no Visual Studio Code e inicie uma sessão de depuração.
Inicie a CLI de aplicativos Web estáticos usando o comando a seguir.
swa start http://localhost:<DEV-SERVER-PORT-NUMBER> --appDevserverUrl http://localhost:7071Substitua
<DEV_SERVER_PORT_NUMBER>pelo número da porta do servidor de desenvolvimento.
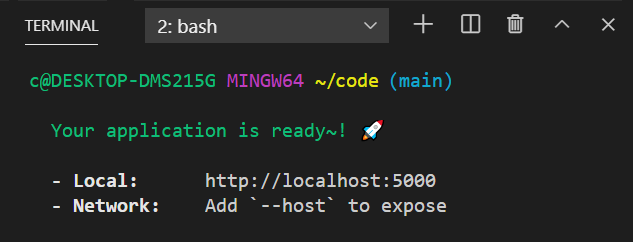
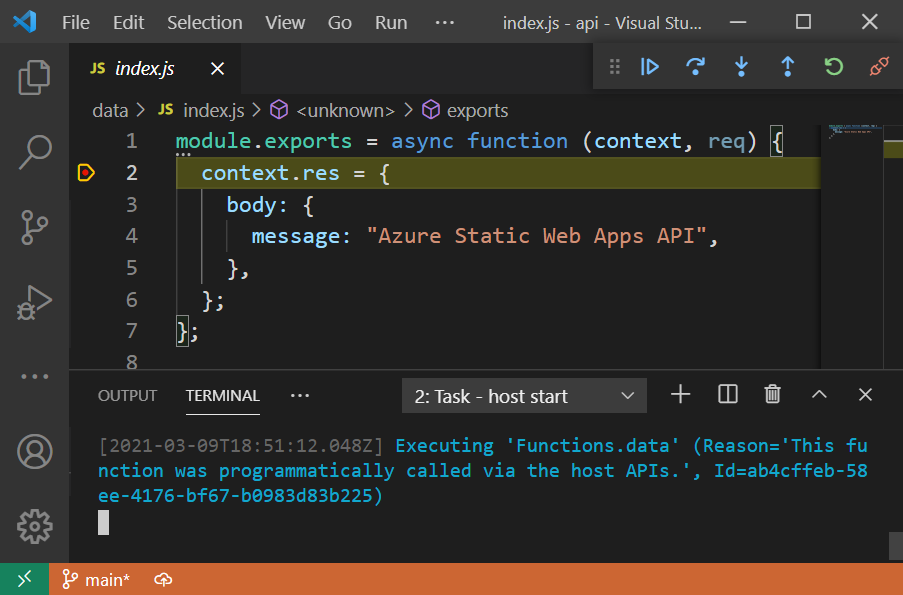
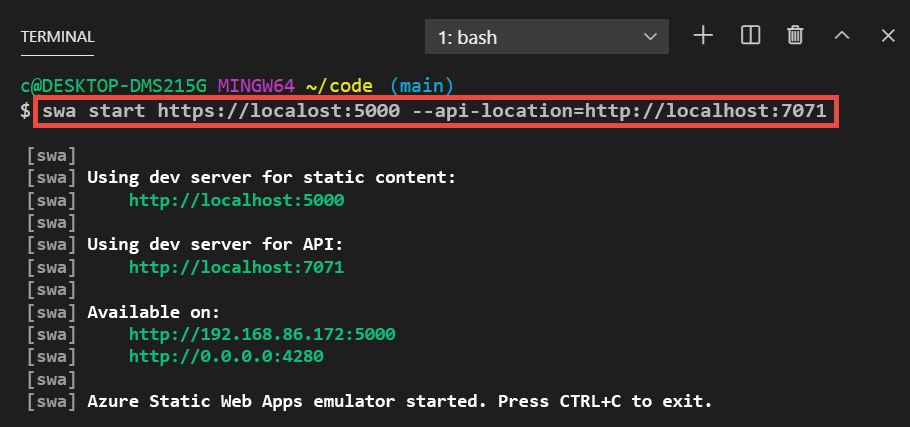
As capturas de tela a seguir mostram os terminais para um cenário típico de depuração:
O site de conteúdo estático está sendo executado via npm run dev.

O aplicativo de API do Azure Functions está executando uma sessão de depuração no Visual Studio Code.

A CLI de aplicativos Web estáticos é iniciada usando ambos os servidores de desenvolvimento.

Agora, as solicitações que passam pela porta 4280 são roteadas para o servidor de desenvolvimento de conteúdo estático ou para a sessão de depuração de API.
Para obter mais informações sobre diferentes cenários de depuração, com orientação sobre como personalizar portas e endereços de servidor, consulte o repositório da CLI dos Aplicativos Web Estáticos do Azure.
Exemplo de configuração de depuração
O Visual Studio Code usa um arquivo para habilitar sessões de depuração no editor. Se o Visual Studio Code não gerar um arquivo launch.json para você, você poderá colocar a seguinte configuração em .vscode/launch.json.
{
"version": "0.2.0",
"configurations": [
{
"name": "Attach to Node Functions",
"type": "node",
"request": "attach",
"port": 9229,
"preLaunchTask": "func: host start"
}
]
}