Flutter MediaQuery para Surface Duo
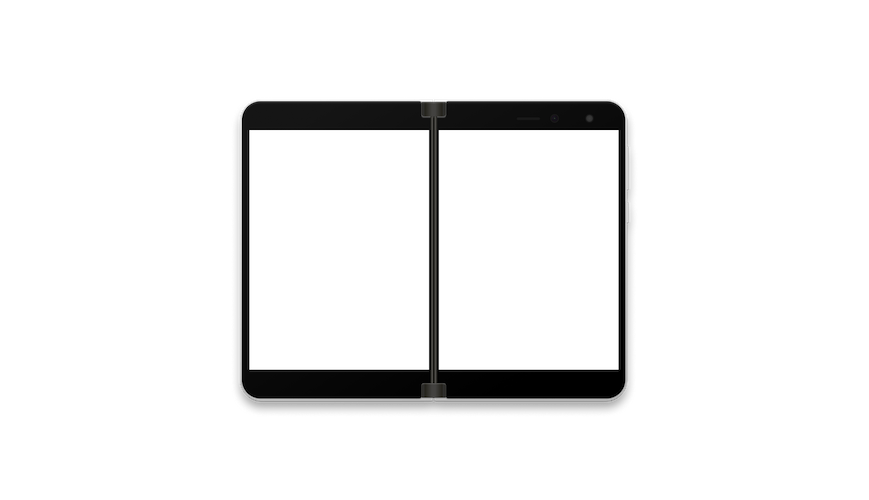
Quando o aplicativo é estendido em ambas as telas do Surface Duo, sua tela contém as duas telas e a área da dobradiça entre elas. A dobradiça é uma estrutura de exibição e você pode usar MediaQuery para saber onde ela está na tela. MediaQuery tem uma propriedade chamada displayFeatures que lista todas as áreas da exibição obstruídas por recursos de hardware.
int featuresCount = MediaQuery.of(context).displayFeatures.length;
Método de extensão de dobradiça
Para facilitar o trabalho com a dobradiça no Surface Duo, recomendamos adicionar um método de extensão ao MediaQueryData. Isso permite que você trabalhe diretamente com MediaQuery.of(context).hinge. Se uma dobradiça não estiver presente no dispositivo, o valor será nulo.
/// Extension method that helps with working with the hinge directly.
extension MediaQueryHinge on MediaQueryData {
DisplayFeature? get hinge {
for (final DisplayFeature e in displayFeatures) {
if (e.type == DisplayFeatureType.hinge)
return e;
}
return null;
}
}
Verificar se a dobradiça existe se torna:
bool hasHinge = MediaQuery.of(context).hinge != null;
Exibir recursos
Os recursos de exibição são áreas da exibição que podem ser não funcionais ou obstruídas. A estrutura de classe para eles é:
class DisplayFeature {
final Rect bounds;
final DisplayFeatureType type;
final DisplayFeatureState state;
}
Propriedades de DisplayFeature:
bounds-Rectárea da exibição ocupada por esse recurso de exibiçãotype– Enumeração para o tipo de recursos de exibição:hinge- Um separador físico entre as duas exibições do dispositivo. O Surface Duo tem um recurso dehingeexibição.
fold– Veja isso como umhingeque tem largura zero. Ele identifica onde a exibição flexível tem um vinco.
cutout– Fica na borda da tela e geralmente abriga sistemas de câmera.
state- Enumeração para postura do recurso de exibição, que é preenchido apenas para dobras e dobradiças. Para recortes, este éunknown. Isso segue de perto a definição postura do Android.halfOpened- A dobradiça do dispositivo dobrável está em uma posição intermediária entre o estado aberto e fechado, há um ângulo não plano entre partes da tela flexível ou entre painéis de tela física.flat- O dispositivo dobrável está completamente aberto, o espaço de tela apresentado ao usuário é simples.unknown– A postura é desconhecida, seja porque é nova e sem suporte ou, no caso decutoutrecursos, não é preenchida.
Componentes de nível superior
Recomendamos trabalhar com componentes de nível superior se o projeto for adequado para eles. O TwoPane é um widget que facilita a população de cada tela quando o aplicativo é estendido. Ele também ajuda com layouts de tablet, desktop e tela maior como resultado.
Caixas de diálogo e menus pop-up levam em conta os recursos de exibição e evitam sobrepô-los. Para ter melhor controle sobre o posicionamento da caixa de diálogo e o comportamento pop-up, leia o artigo Rotas pop-up com reconhecimento de dobradiça .