Como funciona o Immersive Reader
O Immersive Reader pode ser integrado em aplicativos usando o JavaScript SDK. Para usar o Leitor Imersivo, você deve criar um recurso de Leitor Imersivo e configurar a autenticação do Microsoft Entra. Inícios rápidos e exemplos avançados de como configurar o Immersive Reader com linguagens como Python, C#, Java e Node.js estão disponíveis na Unidade 6 - Resumo.
Incorporação de leitor imersivo
O Immersive Reader pode ser incorporado em aplicativos usando a biblioteca cliente, que exibe o Immersive Reader sobre seu aplicativo Web existente em um iframe. O exemplo a seguir adiciona a biblioteca de cliente ao HTML:
<script src="https://contentstorage.onenote.office.net/onenoteltir/immersivereadersdk/immersive-reader-sdk.1.0.0.js"></script>
A biblioteca do cliente fornece um botão para iniciar o Immersive Reader com conteúdo na página da Web. Você pode adicionar estilo personalizado ao botão, escolher com qual conteúdo o Immersive Reader interage e especificar o idioma com uma id tag no HTML.
Melhorar a legibilidade e a concentração
O launchAsync comando inicia o Immersive Reader com o conteúdo selecionado e tem um options parâmetro que permite selecionar vários recursos:
- O espaçamento e os tamanhos das fontes melhoram a velocidade de leitura ao abordar a "aglomeração visual".
- As palavras podem ser divididas em sílabas para melhorar a legibilidade ou para soar novas palavras.
- Partes da fala e da gramática podem ser destacadas para ajudar os alunos a entender verbos, substantivos, pronomes e muito mais.
- As cores podem ser selecionadas para diferentes partes da fala para aumentar a compreensão e a facilidade de leitura.
- O foco da linha mostra apenas uma, três ou cinco linhas de cada vez, dependendo das suas necessidades.
- O modo de foco mostra apenas o texto, eliminando distrações externas.
- Os dicionários de imagens ajudam a leitura e a compreensão através do processamento multissensorial - a capacidade de ver uma imagem e ouvir uma palavra simultaneamente.
const options = {
readAloudOptions: {
autoplay: true,
voice: 'female',
speed: 1.5
},
translationOptions: {
language: 'fr-FR',
autoEnableDocumentTranslation: true
},
displayOptions: {
textSize?: 20,
increaseSpacing?: true
}
};
ImmersiveReader.launchAsync(YOUR_TOKEN, YOUR_SUBDOMAIN, data, YOUR_OPTIONS);
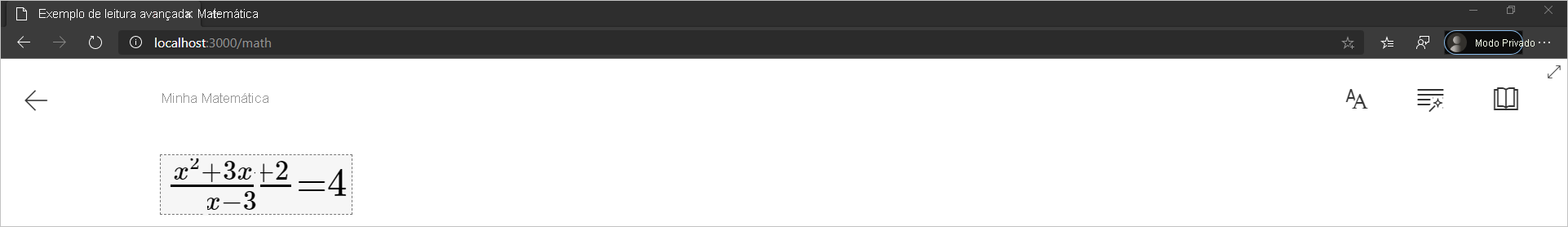
Suporte a equações matemáticas
A matemática pode ser fornecida ao Immersive Reader em HTML quando o tipo MIME está definido como application/mathml+xml. Por exemplo, o JavaScript a seguir localiza elementos HTML que usam o ID ir-contente os exibe como Math definindo o mimeType como 'application/mathml+XML':
const data = {
title: 'My Math',
chunks: [{
content: document.getElementById('ir-content').innerHTML.trim(),
mimeType: 'application/mathml+xml'
}]
};
ImmersiveReader.launchAsync(YOUR_TOKEN, YOUR_SUBDOMAIN, data, YOUR_OPTIONS);

Utilizar em dispositivos móveis
O Microsoft Lens, anteriormente Microsoft Office Lens, é um aplicativo para Android e iOS que corta, aprimora e torna as imagens de quadros brancos e documentos legíveis. O Immersive Reader pode ser usado através do Microsoft Lens, permitindo que o usuário aplique funções como leitura em voz alta, espaçamento de texto e mudança de cor para documentos. Estas funções criam maior acessibilidade e equidade para todos os leitores, onde quer que estejam.