Mostrar, ordenar e filtrar dados numa galeria de aplicações de tela
Crie uma galeria para mostrar as imagens e texto sobre os vários produtos, e ordene e filtre essas informações.
No Power Apps, pode utilizar uma galeria para mostrar vários itens relacionados, tal como vê num catálogo. A galerias são ótimas para mostrar informações sobre produtos, como nomes e preços. Neste tópico, vamos criar uma galeria e ordenar e filtrar as informações com funções semelhantes às do Excel. Além disso, quando um item é selecionado, é colocado um limite à volta do item.
Nota
Este tópico utiliza uma aplicação de tablet. Pode utilizar uma aplicação para telemóvel, mas terá de redimensionar alguns dos controlos.
Pré-requisitos
- Inscreva-se no Power Apps e, em seguida inicie sessão com as mesmas credenciais que utilizou para se inscrever.
- Crie uma aplicação para tablet a partir de um modelo, de dados ou de raiz.
- Saiba como configurar um controlo.
- Estes passos utilizam o CreateFirstApp como dados de entrada de exemplo, que inclui imagens .jpg. O ficheiro zip inclui um ficheiro XML que pode ser convertido para Excel. Caso contrário, o Power Apps lê automaticamente os ficheiros .zip e importa-os com êxito. Pode transferir e utilizar estes dados de exemplo ou importar os seus próprios.
Mostrar os dados numa galeria
Criar uma coleção designada Inventário com os dados de exemplo. Os passos incluem:
No separador Inserir, selecione Controlos e, em seguida, selecione Importar:

Defina a propriedade OnSelect do controlo de importação para a seguinte fórmula:
Collect(Inventory, Import1.Data)
Selecione o botão Importar Dados para abrir o Explorador do Windows. Selecione CreateFirstApp.zip e selecione Abrir.
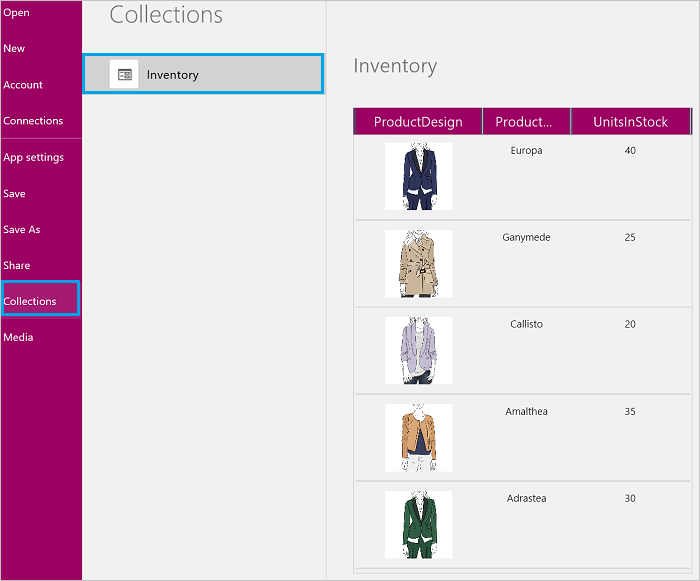
No menu Ficheiro, selecione Coleções. A recolha de Inventário está listada com os dados que importou:

Acabou de criar a coleção de Inventário, que contém informações sobre cinco produtos, incluindo uma imagem de conceção, o nome do produto e o número de unidades em stock.
Nota
O controlo de importação serve para importar dados do Excel e criar a coleção. O controlo de importação importa os dados quando estiver a criar e a pré-visualizar a aplicação. Atualmente, o controlo de importação não importa os dados quando publica a aplicação.
Selecione a seta para trás para voltar ao estruturador.
No separador Inserir, clique ou toque em Galeria e, em seguida, clique ou toque na galeria Horizontal.

No painel da direita, clique ou toque na opção em que o título e o subtítulo sobrepõem o gráfico:

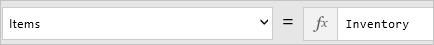
Defina a propriedade Items da galeria como Inventário:

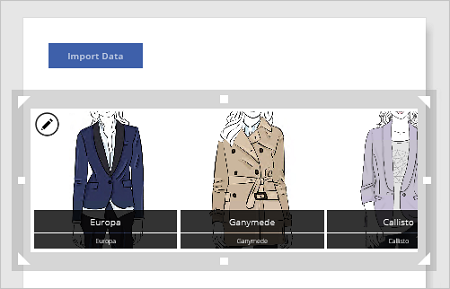
Mude o nome de galeria para ProductGallery e mova a galeria, para que não bloqueie os outros controlos. Redimensione a galeria, para que mostre três produtos:

No primeiro item de galeria, selecione a etiqueta inferior:

Nota
Quando altera o primeiro item em qualquer galeria, altera automaticamente todos os outros itens na galeria.
Defina a propriedade Texto da etiqueta para a seguinte expressão:
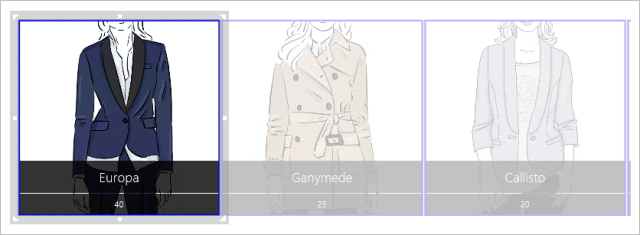
ThisItem.UnitsInStockAo fazê-lo, a etiqueta mostra as unidades em stock para cada produto:

Nota
Por predefinição, a propriedade Texto da etiqueta superior está definida como ThisItem.ProductName. Pode alterá-la para qualquer outro item na sua coleção. Por exemplo, se a coleção tiver os campos ProductDescription ou Preço, pode definir a etiqueta para ThisItem.ProductDescription ou ThisItem.Price.
Com estes passos, importou os dados que incluem imagens .jpg para uma coleção. Em seguida, adicionou uma galeria que apresenta os dados e configurou uma etiqueta para mostrar as unidades em stock para cada produto.
Destaque o item da galeria que selecionar
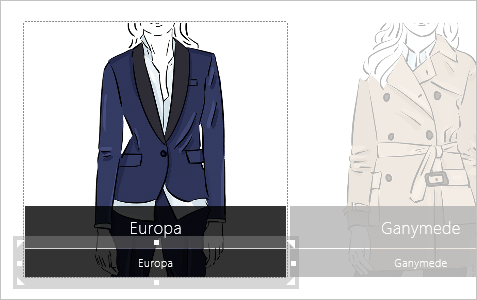
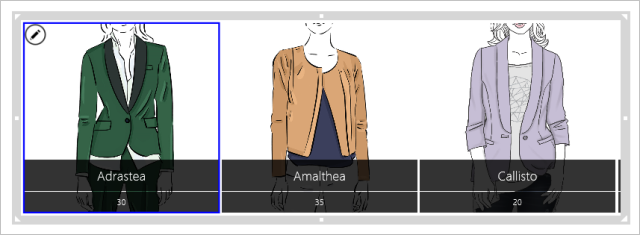
Selecione qualquer item da galeria, exceto o primeiro. O ícone de edição é apresentado (canto superior esquerdo). Selecione o ícone de edição:

No separador Inserir, selecione Formas e, em seguida, selecione o retângulo. Um retângulo sólido azul é apresentado em cada item da galeria.
No separador Base, selecione Preencher e, em seguida, selecione Não Preencher.
Selecione Limite, selecione Estilo do Limite e, em seguida, selecione a linha sólida.
Selecione Limite novamente e defina a espessura para 3. Redimensione o retângulo de modo a que rodeie o item da galeria. Os itens na sua galeria têm agora um limite azul e devem ter um aspeto semelhante ao seguinte:

No separador Forma, selecione Visível e, em seguida, introduza a seguinte fórmula na Barra de Fórmula:
If(ThisItem.IsSelected, true)
Um retângulo azul rodeia a seleção atual numa galeria. Selecione alguns itens da galeria para confirmar que o retângulo é apresentado em torno de cada item que selecionar. Lembre-se de que também pode abrir a Pré-visualização
 para ver e testar o que está a criar.
para ver e testar o que está a criar.
Gorjeta
Selecione o retângulo, selecione Reordenar no separador Base e, em seguida, selecione Enviar para Anterior. Ao utilizar esta funcionalidade, pode selecionar um item da galeria sem o limite bloquear nada.
Ao utilizar estes passos, adicionou um limite em redor da seleção atual na galeria.
Ordenar e filtrar itens na galeria
Nestes passos, vamos para ordenar os itens da galeria por ordem ascendente e descendente. Além disso, iremos adicionar um controlo de deslize para "filtrar" itens da galeria pelas unidades no stock que escolher.
Ordenar por ordem ascendente ou descendente
Selecione qualquer item da galeria, exceto o primeiro.
A propriedade Itens está atualmente configurada para o Inventário (o nome da sua coleção). Altere-a para o seguinte:
Sort(Inventory, ProductName)
Ao fazê-lo, os itens da galeria são ordenados pelo nome do produto por ordem ascendente:

Experimente por ordem descendente. Defina a propriedade Itens da galeria como a fórmula seguinte:
Sort(Inventory, ProductName, Descending)
Adicionar um controlo de deslize e filtrar itens na galeria
Adicione um Controlo de deslize (separador Inserir > Controlos), mude o nome para StockFilter e mova-o sob a galeria.
Configure o controlo de deslize para que os utilizadores não possam defini-lo para um valor fora do intervalo de unidades no stock:
- No separador Conteúdo, selecione Mín e, em seguida, introduza a seguinte expressão:
Min(Inventory, UnitsInStock) - No separador Conteúdo, selecione Máx e, em seguida, introduza a seguinte expressão:
Max(Inventory, UnitsInStock)
- No separador Conteúdo, selecione Mín e, em seguida, introduza a seguinte expressão:
Selecione qualquer item da galeria, exceto o primeiro. Defina a propriedade Itens da galeria como a expressão seguinte:
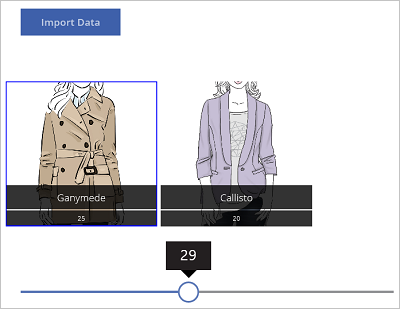
Filter(Inventory, UnitsInStock<=StockFilter.Value)Na Pré-visualização, ajuste o controlo de deslize para um valor entre a quantidade mais elevado e mais baixa na galeria. À medida que ajusta o controlo de deslize, a galeria mostra apenas os produtos que são inferiores ao valor que escolher:

Agora, vamos adicionar ao nosso filtro:
- Voltar para o estruturador.
- No separador Inserir, selecione Texto, selecione Introdução de texto e mude o nome do novo controlo para NameFilter. Mova o controlo de texto abaixo do controlo de deslize.
- Defina a propriedade Itens da galeria como a expressão seguinte:
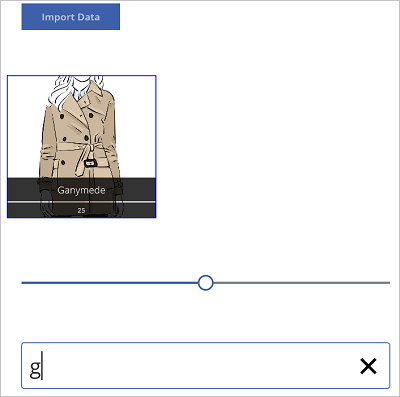
Filter(Inventory, UnitsInStock<=StockFilter.Value && NameFilter.Text in ProductName) - Na Pré-visualização, defina o controlo de deslize para 30 e escreva a letra g no controlo de introdução de texto. A galeria mostra o único produto com menos de 30 unidades em stock e tem um nome com a letra "g":

Sugestões e Truques
- Pode selecionar o botão de pré-visualização (
 ) em qualquer altura, para ver e testar o que criou.
) em qualquer altura, para ver e testar o que criou. - Ao conceber a sua aplicação, pode redimensionar os controlos e movê-los com a função de clicar e arrastar.
- Prima ESC ou selecione o X para fechar a janela de pré-visualização.
- Quando utilizar uma galeria, selecione o primeiro item na galeria para alterar todos os itens da galeria. Por exemplo, selecione o primeiro item para adicionar um limite em todos os itens da galeria.
- Para atualizar as propriedades da galeria, selecione qualquer item da galeria, exceto o primeiro. Por exemplo, selecione o segundo item para atualizar os Itens, ShowScrollbar e outras propriedades que se aplicam à galeria (e não os itens na galeria).
O que aprendeu
Neste tópico, o utilizador:
- Criou uma coleção, importou dados que incluem imagens .jpg para essa coleção e mostrou os dados numa galeria.
- Em cada imagem na galeria, configurou uma etiqueta que lista as unidades em stock para esse item.
- Adicionou um limite à volta do item selecionado.
- Ordenou os itens por nome de produto por ordem ascendente e descendente.
- Adicionou um controlo de deslize e um controlo de introdução de texto para filtrar os produtos por unidades no stock e nome de produto.
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários