Criar uma aplicação baseada em telas para gerir projetos
Nota
Este artigo faz parte de uma série de tutoriais sobre a utilização do Power Apps, Power Automate e Power BI com SharePoint Online. Garanta que lê a introdução da série para obter o panorama geral, bem como as transferências relacionadas.
Nesta tarefa, vamos criar uma aplicação baseada em telas do zero. Esta aplicação permite que um utilizador atribua um gestor a projetos e atualize os detalhes dos mesmos. Verá alguns dos mesmos controlos e fórmulas que viu na primeira aplicação, mas desta vez o processo de criação da mesma passa mais por si. O processo é mais complexo, mas vai aprender mais, pelo que achamos que é uma troca justa.
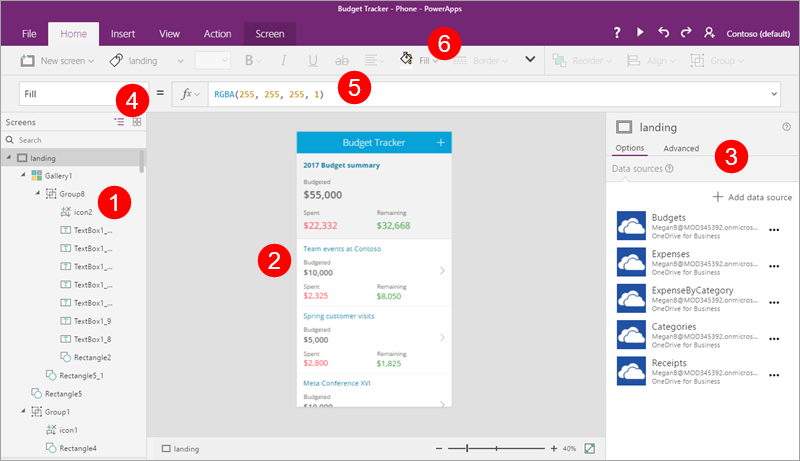
Revisão rápida do Power Apps Studio
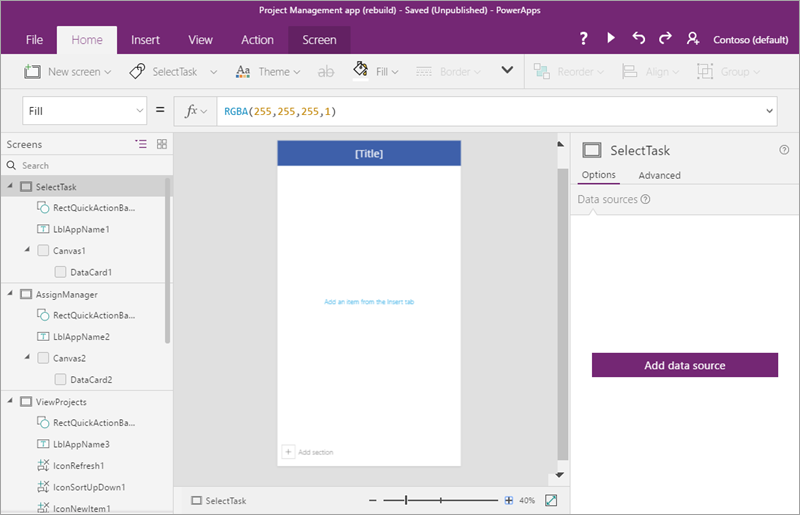
O Power Apps Studio tem três painéis e um friso que fazem com que a criação de aplicações seja semelhante à criação de um conjunto de diapositivos no PowerPoint:
- Barra de navegação do lado esquerdo, que mostra uma vista hierárquica de todos os ecrãs e controlos da aplicação, bem como miniaturas dos ecrãs
- Painel central, que contém o ecrã da aplicação em que está a trabalhar
- Painel do lado direito, onde define opções como o esquema e as origens de dados
- Lista pendente Propriedade, onde pode selecionar as propriedades a que as fórmulas se aplicam
- Barra de fórmulas, onde adiciona fórmulas (como no Excel), que definem o comportamento das aplicações
- Friso, onde pode adicionar controlos e personalizar elementos de estrutura

Passo 1: Criar os ecrãs
Concluída esta revisão, vamos começar a criar uma aplicação.
Criar a aplicação
Crie uma aplicação de tela em branco com o esquema Telefone e o nome "Aplicação Gestão de Projetos".
Adicionar quatro ecrãs à aplicação
Neste passo, vamos criar quatro ecrãs em branco para a aplicação. Utilizaremos esquemas de ecrã diferentes, consoante o objetivo do ecrã. Adicionaremos estes ecrãs em passos posteriores.
| Ecrã | Objetivo |
|---|---|
| SelectTask | Ecrã de abertura; navegar para outros ecrãs |
| AssignManager | Atribuir um gestor a um projeto aprovado |
| ViewProjects | Ver uma lista de projetos, com as informações de resumo |
| UpdateDetails | Ver e atualizar os detalhes de um projeto |
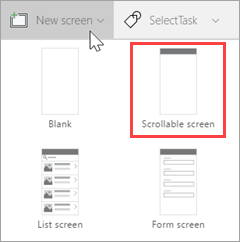
No separador Base, clique ou toque em NewScreen e em Ecrã deslocável.

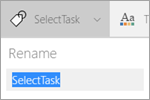
Mude o nome do ecrã para SelectTask.

Crie e mude o nome de ecrãs adicionais:
- Clique ou toque em NewScreen e em Ecrã deslocável. Mude o nome do ecrã para AssignManager.
- Clique ou toque em NewScreen e em Ecrã de lista. Mude o nome do ecrã para ViewProjects.
- Clique ou toque em NewScreen e em Ecrã de fórmula. Mude o nome do ecrã para UpdateDetails.
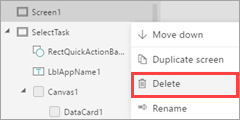
Selecione as reticências (...) junto a Screen1 e clique ou toque em Eliminar.

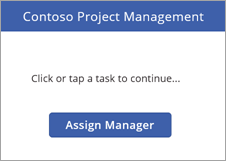
A aplicação deverá agora parecer-se como a imagem seguinte.

Passo 2: Ligar a uma lista criada utilizando Listas Microsoft
Neste passo, vamos ligar à lista dos Detalhes do projeto. Nesta aplicação, só utilizamos uma lista, mas pode ligar facilmente a ambas, se quiser ampliar a aplicação.
Na barra de navegação do lado esquerdo, clique ou toque no ecrã SelectTask.
No painel do lado direito, clique ou toque em Adicionar origem de dados.

Clique ou toque em Nova ligação.

Clique ou toque em SharePoint.

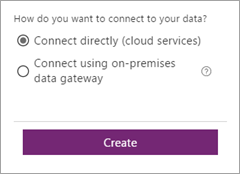
Selecione Ligar diretamente (serviços cloud) e clique ou toque em Criar.

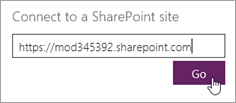
Introduza um URL do SharePoint e clique ou toque em Ir.

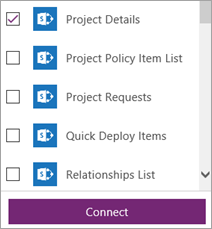
Selecione a lista Detalhes do Projeto e clique ou toque em Ligar.

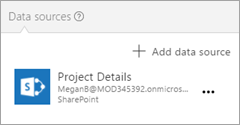
O separador Data sources (Origens de dados) no painel direito mostra agora a ligação que criou.

Passo 3: Criar o ecrã SelectTask
Neste passo, vamos disponibilizar uma forma de navegar para os outros ecrãs da aplicação, trabalhando com alguns dos controlos, fórmulas e opções de formatação que o Power Apps proporciona.
Atualizar o título e inserir o texto introdutório
Na barra de navegação do lado esquerdo, selecione o ecrã SelectTask.
No painel central, selecione [Título] predefinido e, na barra de fórmulas, atualize a propriedade Texto para "Contoso Project Management".

No separador Inserir, clique ou toque em Etiqueta e arraste a etiqueta para baixo da faixa superior.

Na barra de fórmulas, defina as propriedades seguintes para a etiqueta:
Propriedade Cor = DarkGray
Propriedade Tamanho = 18
Propriedade Texto = "Clique ou toque para continuar..."

Adicionar dois botões de navegação
No separador Inserir, clique ou toque em Botão e arraste o botão para baixo da etiqueta.

Na barra de fórmulas, defina as propriedades seguintes para o botão:
Propriedade OnSelect = Navigate(AssignManager, Fade). Quando executa a aplicação e clica neste botão, navega para o segundo ecrã da aplicação, com uma transição de desvanecimento entre os ecrãs.
Propriedade Texto = "Atribuir gestor"
Redimensione o botão para acomodar o texto.

Insira outro botão com as propriedades seguintes:
Propriedade OnSelect = Navigate(ViewProjects, Fade) .
Propriedade Texto = "Atualizar detalhes"

Nota
O nome do botão é Update Details, mas navegamos primeiro para o ecrã ViewProjects para selecionar um projeto a atualizar.
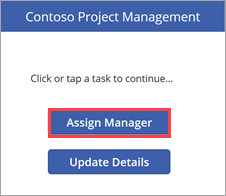
Executar a aplicação
A aplicação ainda não faz muito, mas pode executá-la se quiser;
Clique ou toque no ecrã SelectTask (a aplicação é sempre iniciada a partir do ecrã selecionado no Modo de pré-visualização no Power Apps Studio).
Clicar ou tocar
 no canto superior direito para executar a aplicação.
no canto superior direito para executar a aplicação.Clique ou toque num dos botões para navegar para outra ecrã.
Clicar ou tocar
 no canto superior direito para fechar a aplicação.
no canto superior direito para fechar a aplicação.
Passo 4: Criar o ecrã AssignManager
Neste passo, vamos utilizar uma galeria para apresentar todos os projetos que foram aprovados, mas que ainda não têm gestor. Vamos adicionar outros controlos, de modo a podermos atribuir o gestor.
Nota
Mais adiante, vamos criar uma página na aplicação que lhe permite editar todos os campos de um projeto (incluindo o campo de gestor), mas achámos que também seria interessante criar um ecrã destes.
Guarde as alterações feitas até agora.
Na barra de navegação do lado esquerdo, clique ou toque no ecrã AssignManager.
Atualizar o título e inserir o texto introdutório
Altere [Título] para Atribuir Gestor.
Adicione uma etiqueta com as seguintes propriedades:
Propriedade Cor = DarkGray
Propriedade Tamanho = 18
Propriedade Texto = "Selecionar um projeto e, em seguida, atribuir um gestor"

Adicionar uma seta para trás para voltar ao ecrã SelectTask
Clique ou toque na barra azul, junto à parte superior do ecrã.
No separador Inserir, clique ou toque em Ícones e, em seguida, clique ou toque em Esquerda.

Mova a seta para o lado esquerdo da barra azul e defina as propriedades seguintes:
Propriedade Cor = Branco
Propriedade Altura = 40
Propriedade OnSelect = Navigate(SelectTask, Fade)
Propriedade Largura = 40

Adicionar e modificar uma galeria
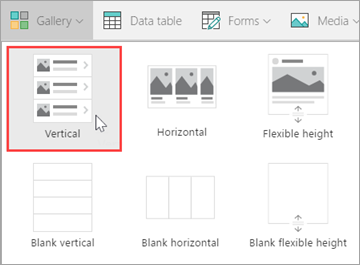
No separador Inserir, clique ou toque em Galeria e, em seguida, em Vertical.

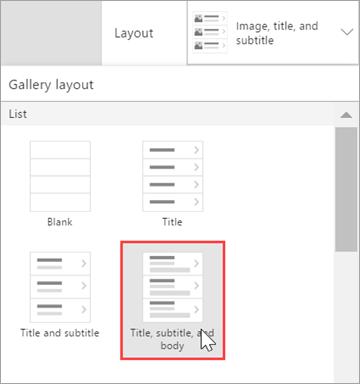
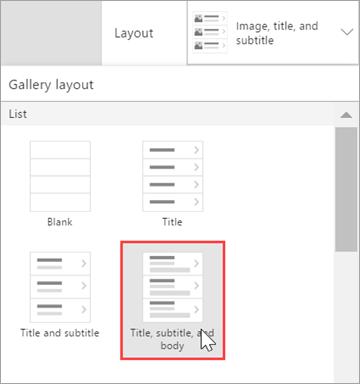
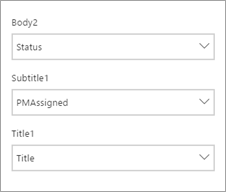
Selecione Título, subtítulo e corpo a partir do menu Esquema, no painel do lado direito.

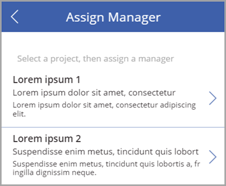
A galeria tem agora o esquema da direita, mas ainda tem o texto de exemplo predefinido. Vamos corrigir isto de seguida.

Defina as propriedades seguintes para a galeria:
Propriedade BorderThickness = 1
Propriedade BorderStyle = Com pontos
Propriedade Itens = Filter('Detalhes do Projeto', PMAssigned="Não atribuído"). Só são incluídos na galeria os projetos que não têm gestor atribuído.

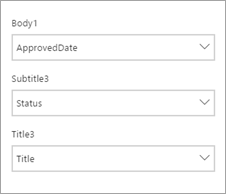
No painel do lado direito, atualize os campos para que correspondam à lista seguinte:
ApprovedDate
Estado
Cargo

Redimensione as etiquetas da galeria conforme adequado e remova a seta do primeiro item da galeria (não precisamos de navegar para lado nenhum a partir desta galeria).

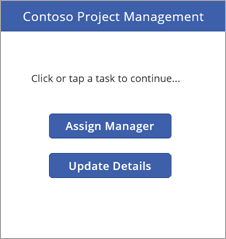
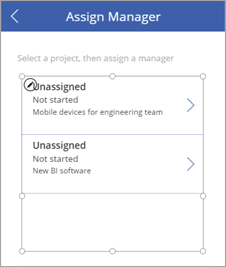
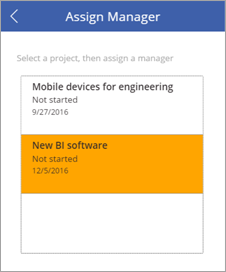
O ecrã deverá agora ser semelhante à imagem seguinte.

Alterar a cor de um item, se estiver selecionado
Selecione a galeria, defina a propriedade TemplateFill como If (ThisItem.IsSelected=true, Laranja, Branco).
Selecione um item na galeria. O ecrã deverá agora ser semelhante à imagem seguinte.

Adicionar uma etiqueta, uma entrada de texto e o botão OK para submeter atribuições de gestores
Clique ou toque fora da galeria em que estava a trabalhar.
No separador Inserir, clique ou toque em Etiqueta. Arraste a etiqueta para baixo da galeria, à esquerda. Defina as propriedades seguintes para a etiqueta:
Propriedade Tamanho = 20
Propriedade Texto = "Gestor:"

No separador Inserir, clique ou toque em Texto e, em seguida, clique ou toque em Entrada de texto. Arraste a entrada de texto para baixo da galeria, ao centro. Defina as propriedades seguintes para o menu pendente:
Propriedade Predefinição = ""
Propriedade Altura = 60
Propriedade Tamanho = 20
Propriedade Largura = 250

No separador Inserir, clique ou toque em Botão. Arraste o botão para baixo da galeria, à direita. Defina as propriedades seguintes para o botão:
Propriedade Altura = 60
PropriedadeOnSelect = Patch('Detalhes do Projeto', LookUp('Detalhes do Projeto', ID = Gallery1.Selected.ID), {PMAssigned: TextInput1.Text}). Para obter mais informações, veja Descrição aprofundada das fórmulas.
Esta fórmula atualiza a lista Detalhes do Projeto, definindo um valor para o campo PMAssigned.
Propriedade Tamanho = 20
Propriedade Texto = "OK"
Propriedade Largura = 80

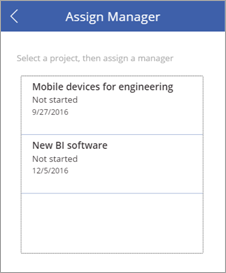
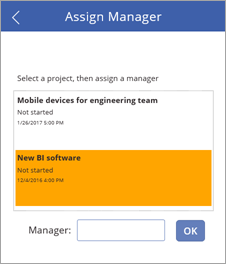
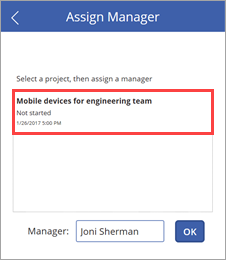
O ecrã concluído deverá agora ser semelhante à imagem seguinte.

Passo 5: Criar o ecrã ViewProjects
Neste passo, vamos alterar as propriedades da galeria no ecrã ViewProjects. Esta galeria mostra os itens da lista Detalhes do Projeto. Selecione um item neste ecrã e edite os detalhes no ecrã UpdateDetails.
Na barra de navegação do lado esquerdo, clique ou toque no ecrã ViewProjects.
Altere [Title] para "Ver Projetos".
Na barra de navegação do lado esquerdo, clique ou toque em BrowserGallery1, em ViewProjects.
Selecione Título, subtítulo e corpo a partir do menu Esquema, no painel do lado direito.

A galeria tem agora o esquema certo, com o texto de exemplo predefinido.

Selecione o botão de atualização
 e defina a respetiva propriedade OnSelect como Refresh('Detalhes do Projeto').
e defina a respetiva propriedade OnSelect como Refresh('Detalhes do Projeto').Selecione o botão de item novo
 e defina a respetiva propriedade OnSelect como NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None).
e defina a respetiva propriedade OnSelect como NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None).
Adicionar uma seta para trás para voltar ao ecrã SelectTask
Na barra de navegação do lado esquerdo, clique ou toque no ecrã AssignManager.
Selecione a seta para atrás que adicionou aí e copie-a.
Cole a seta no ecrã ViewProjects e posicione-a à esquerda do botão de atualização.

Todas as propriedades do botão vêm incorporadas com o mesmo, incluindo a propriedade OnSelect de Navigate(SelectTask, Fade).
Alterar a origem de dados para a galeria BrowseGallery1
Selecione a galeria BrowseGallery1 e defina a propriedade Items da mesma como SortByColumns(Filter('Detalhes do Projeto', StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending)).
Isto define a lista Detalhes do Projeto como a origem de dados da galeria e utiliza o campo Título para pesquisa e ordenação.
Selecione o
 no primeiro item da galeria, e defina a propriedade OnSelect para Navegar (UpdateDetails, Nenhum).
no primeiro item da galeria, e defina a propriedade OnSelect para Navegar (UpdateDetails, Nenhum).
No painel do lado direito, atualize os campos para que correspondam à lista seguinte:
Estado
PMAssigned
Cargo

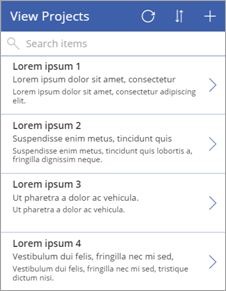
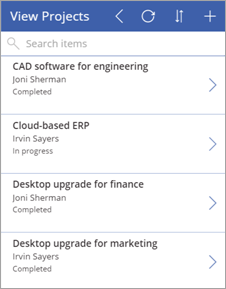
O ecrã concluído deverá agora ser semelhante à imagem seguinte.

Passo 6: Criar o ecrã UpdateDetails
Neste passo, vamos ligar o formulário de edição no ecrã UpdateDetails à origem de dados e fazer alterações a algumas propriedades e campos. Neste ecrã, vai editar os detalhes de um projeto que selecionou no ecrã Ver Projetos.
Na barra de navegação do lado esquerdo, clique ou toque no ecrã UpdateDetails.
Altere [Title] para "Update Details".
Na barra de navegação do lado esquerdo, clique ou toque em EditForm1, em UpdateDetails.
Defina as propriedades seguintes para o formulário:
Propriedade DataSource = 'Detalhes do Projeto'
Propriedade Item = BrowseGallery1.Selected
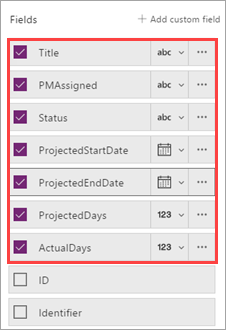
Com o formulário ainda aberto, no painel do lado direito, clique ou toque nas caixas de verificação relativas aos campos abaixo, pela ordem apresentada:
Título
PMAssigned
Status
ProjectedStartDate
ProjectedEndDate
ProjectedDays
ActualDays

Selecione o botão de cancelar
 e defina a respetiva propriedade OnSelect como ResetForm(EditForm1); Back().
e defina a respetiva propriedade OnSelect como ResetForm(EditForm1); Back().Selecione o botão guardar
 e verifique a fórmula OnSelect - SubmitForm (EditForm1). Uma vez que estamos a utilizar o controlo de edição de formulário, podemos utilizar Submeter() em vez de Patch(), como fizemos anteriormente.
e verifique a fórmula OnSelect - SubmitForm (EditForm1). Uma vez que estamos a utilizar o controlo de edição de formulário, podemos utilizar Submeter() em vez de Patch(), como fizemos anteriormente.
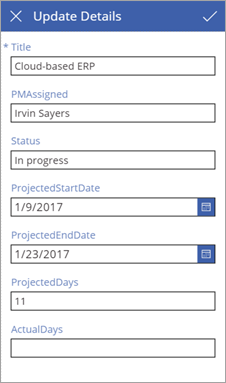
O ecrã concluído deverá estar parecido com a imagem seguinte (se os campos estiverem em branco, selecione um item no ecrã Ver Projetos).

Passo 7: Executar a aplicação
Agora que a aplicação está concluída, vamos executá-la para ver como funciona. Vamos adicionar uma ligação no site SharePoint para a aplicação. Poderá executá-la no browser, mas se calhar tem de a partilhar para que as outras pessoas a executem. Para obter mais informações, veja Partilhar a sua aplicação.
Adicionar uma ligação para a aplicação
No iniciador da aplicação Office 365, clicar ou tocar em Power Apps.

No Power Apps, clique ou toque nas reticências (. . .) da Aplicação gestão de projeto e, em seguida, em Abrir.

Copie o endereço (URL) da aplicação no browser.

No SharePoint, clique ou toque em EDITAR LIGAÇÕES.

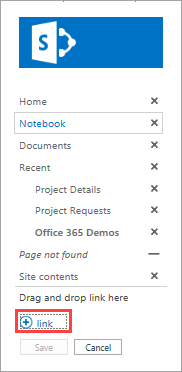
Clique ou toque em (+) ligação.

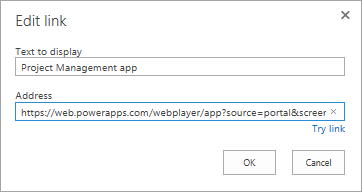
Introduza "Aplicação Project Management" e cole o endereço da aplicação.

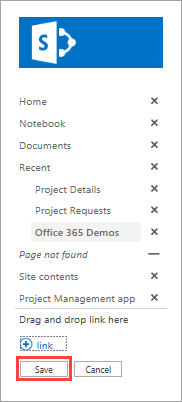
Clique ou toque em OK e em Guardar.

Atribuir um gestor a um projeto
Agora que a aplicação já está no nosso site SharePoint, vamos assumir a função de aprovador do projeto. Vamos procurar projetos que ainda não tenham um gestor atribuído e atribuímos-lhe um. Depois, assumimos a função do gestor de projeto e adicionamos algumas informações sobre o projeto que nos foi atribuído.
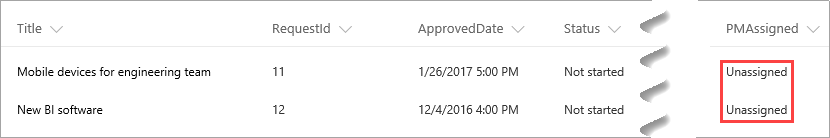
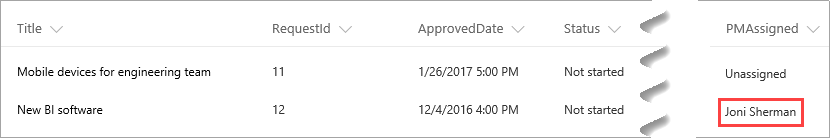
Em primeiro lugar, vamos observar a lista Detalhes do Projeto no SharePoint. Há dois projetos com o valor Não atribuído na coluna PMAssigned. Vamos vê-los na aplicação.

Clique ou toque na ligação que criou para a aplicação.
No primeiro ecrã, clique ou toque em Assign Manager (Atribuir Gestor).

No ecrã Assign Manager (Atribuir Gestor), verá os dois projetos não atribuídos na lista. Selecione o projeto Novo BI software .

Na introdução de texto Gestor, introduza "Joni Sherman" e clique em OK.
A alteração é aplicada à lista e a galeria é atualizada de modo a apresentar apenas o projeto não atribuído restante.

Regresse à lista e atualize a página. Verá que a entrada de projeto está agora atualizada com o nome do gestor do projeto.

Atualizar os detalhes do projeto
Clique ou toque no
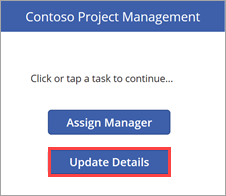
 para voltar ao primeiro ecrã, em seguida, clique ou toque em Detalhes de atualização.
para voltar ao primeiro ecrã, em seguida, clique ou toque em Detalhes de atualização.
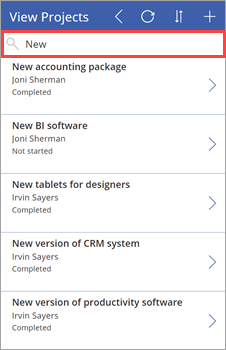
No ecrã Ver Projetoss, introduza "Novo" na caixa de pesquisa.

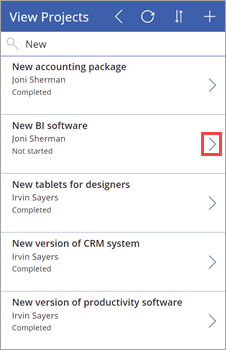
Clique no
 para o item Novo BI de software.
para o item Novo BI de software.
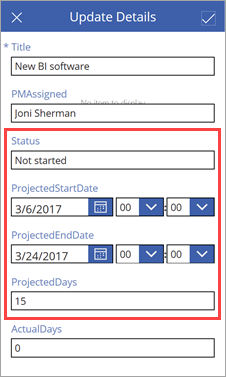
No ecrã Atualizar Detalhes, defina os seguintes valores:
O campo ProjectedStartDate = "3/6/2017"
O campo ProjectedEndDate = "3/24/2017"
O campo ProjectedDays = "15"

Clicar ou tocar
 para aplicar a alteração à lista.
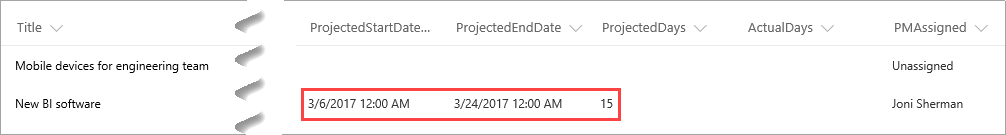
para aplicar a alteração à lista.Feche a aplicação e regresse à lista. Verá que a entrada do projeto está agora atualizada com as alterações de data e dia.

Descrição aprofundada das fórmulas
Esta é a segunda secção opcional sobre as fórmulas do Power Apps. Na primeira descrição aprofundada, analisámos uma das fórmulas que o Power Apps gera para a galeria de procura numa aplicação com três ecrãs. Nesta descrição aprofundada, vamos ver uma fórmula utilizada para o ecrã AssignManager da nossa segunda aplicação. A fórmula é esta:
Patch( 'Detalhes do Projeto', LookUp( 'Detalhes do Projeto', ID = Gallery1.Selected.ID ), {PMAssigned: TextInput1.Text} )
O que é que esta fórmula faz? Quando seleciona um item na galeria e clica no botão OK, a fórmula atualiza a lista Detalhes do projeto, definindo a coluna PMAssigned como o valor que especificar na entrada de texto. A fórmula utiliza funções para realizar o seu trabalho:
A função Patch modifica um ou mais registos de uma origem de dados.
A funçãoLookUp localiza o primeiro registo numa tabela que satisfaz uma fórmula.
Ao juntar as funções na fórmula, eis o que acontece:
Quando clica no botão OK, a função Patch é chamada para atualizar a lista Detalhes do Projeto.
Dentro da função Patch, a função LookUp identifica a linha da lista Detalhes do Projeto que vai ser atualizada. Fá-lo ao comparar o ID do item da galeria selecionado com o ID na lista. Por exemplo, o ID 12 significa que a entrada para Novo software do BI deve ser atualizada.
Agora que a função Patch tem o ID correto, atualiza o campo PMAssigned com o valor em TextInput1.Text.
Passos seguintes
O passo seguinte nesta série de tutoriais consiste em criar um relatório do Power BI para analisar projetos.
Consulte também
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários