Olhar de cabeça e consolidação
O olhar e a consolidação são um caso especial do modelo de entrada de olhar e consolidação que envolve direcionar um objeto com a direção principal dos utilizadores. Pode agir no destino com uma entrada secundária, como o toque de ar do gesto de mão ou o comando de voz "Selecionar".
Suporte de dispositivos
| Modelo de entrada | HoloLens (1.ª geração) | HoloLens 2 | Auscultadores envolventes |
| Olhar de cabeça e consolidação | ✔️ Recomendado | ✔️ Recomendado (terceira opção – veja as outras opções) | ➕ Opção alternativa |
Demonstração de conceitos de design de controlo de cabeças e olhos
Se quiser ver os conceitos de design head and Eye Tracking em ação, consulte a nossa demonstração de vídeo Designing Holograms - Head Tracking e Eye Tracking abaixo. Quando terminar, continue para obter uma descrição mais detalhada sobre tópicos específicos.
Este vídeo foi retirado da aplicação "Designing Holograms" HoloLens 2. Transfira e desfrute da experiência completa aqui.
Dimensionamento de destino e comentários
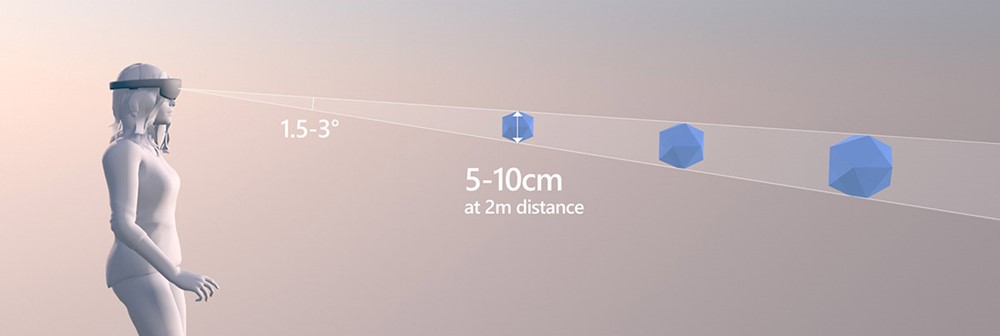
O vetor de olhar para a cabeça tem sido mostrado repetidamente utilizável para uma segmentação fina, mas muitas vezes funciona melhor para alvos maiores brutos, adquirindo alvos maiores. Os tamanhos de destino mínimos de 1 grau a 1,5 graus permitem ações bem-sucedidas do utilizador na maioria dos cenários, embora os destinos de 3 graus muitas vezes permitam uma maior velocidade. O tamanho que o utilizador direciona é efetivamente uma área 2D, mesmo para elementos 3D, qualquer projeção que se deparar com eles deve ser a área de destino. Fornecer alguma indicação importante de que um elemento está "ativo" (que o utilizador está a segmentar) é útil. Isto pode incluir tratamentos como efeitos de "pairar" visíveis, destaques de áudio ou cliques, ou alinhamento claro de um cursor com um elemento.

Tamanho de destino ideal à distância de 2 metros

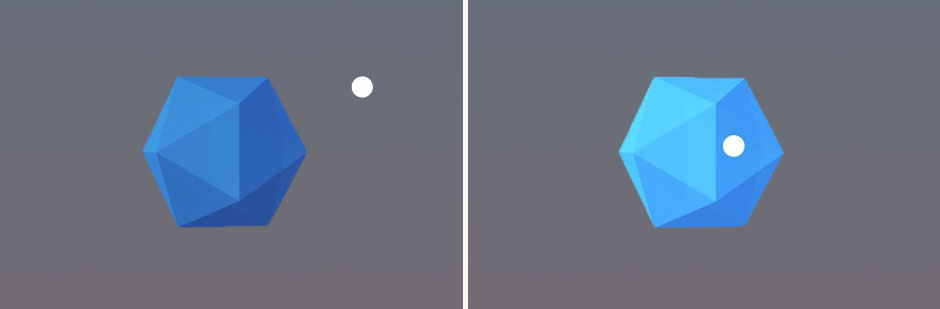
Um exemplo de realce de um objeto direcionado para o olhar
Colocação de destino
Muitas vezes, os utilizadores não conseguem localizar elementos de IU localizados demasiado altos ou baixos no seu campo de vista. A maior parte da sua atenção acaba em áreas à volta do seu foco principal, que está aproximadamente ao nível dos olhos. Colocar a maioria dos alvos numa banda razoável ao nível dos olhos pode ajudar. Dada a tendência para os utilizadores se concentrarem numa área visual relativamente pequena em qualquer altura (o cone de atenção da visão é de aproximadamente 10 graus), agrupar elementos da IU em conjunto até ao ponto em que estão relacionados conceptualmente pode utilizar comportamentos de encadeamento de atenção de item para item à medida que um utilizador move o olhar através de uma área. Ao conceber a IU, tenha em atenção a potencial grande variação no campo de vista entre o HoloLens e os headsets envolventes.

Um exemplo de elementos agrupados da IU para um olhar mais fácil no Galaxy Explorer
Melhorar os comportamentos de segmentação
Se a intenção do utilizador de direcionar algo pode ser determinada ou aproximadamente aproximadamente, pode ser útil aceitar tentativas de interação quase perdidas como se tivessem sido direcionadas corretamente. Eis um punhado de métodos bem-sucedidos que podem ser incorporados em experiências de realidade mista:
Estabilização de olhar para a cabeça ("poços de gravidade")
Esta opção deve estar ativada a maior parte ou a maior parte do tempo. Esta técnica remove os nervos naturais da cabeça e do pescoço que os utilizadores podem ter tão bem movimento devido a comportamentos de olhar e falar.
Algoritmos de ligação mais próximos
Estes algoritmos funcionam melhor em áreas com conteúdo interativo disperso. Se existir uma alta probabilidade de poder determinar com que é que um utilizador estava a tentar interagir, pode complementar as capacidades de segmentação ao assumir algum nível de intenção.
Ações de backdating e postdating
Este mecanismo é útil em tarefas que exigem velocidade. Quando um utilizador está a passar por uma série de manobras de segmentação e ativação em velocidade, é útil assumir alguma intenção. Também é útil permitir que os passos falhados ajam em destinos que o utilizador tinha em foco um pouco antes ou ligeiramente após a toque (50 ms antes/depois foi eficaz em testes antecipados).
Suavização
Este mecanismo é útil para encaminhar movimentos, reduzindo o ligeiro nervosismo e oscilações devido às características naturais do movimento da cabeça. Ao suavizar os movimentos de caminho, alise pelo tamanho e distância dos movimentos e não ao longo do tempo.
Magnetismo
Este mecanismo pode ser considerado como uma versão mais geral dos algoritmos de ligação mais próximos - desenhando um cursor em direção a um destino ou simplesmente aumentando as caixas de acesso, visivelmente ou não, à medida que os utilizadores se aproximam de destinos prováveis através de algum conhecimento do esquema interativo para abordar melhor a intenção do utilizador. Isto pode ser poderoso para alvos pequenos.
Persistência do foco
Ao determinar quais os elementos interativos próximos a dar, o foco em, a perceção do foco proporciona um preconceito para o elemento que está atualmente focado. Isto ajuda a reduzir os comportamentos de mudança de foco erráticos ao flutuar num ponto intermédio entre dois elementos com ruído natural.