Controlos de deslize – MRTK2

Os controlos de deslize são componentes da IU que lhe permitem alterar continuamente um valor ao mover um controlo de deslize numa faixa. Atualmente, o Controlo de Deslize de Pinch pode ser movido ao agarrar diretamente o controlo de deslize, diretamente ou à distância. Os controlos de deslize funcionam em AR e VR, utilizando controladores de movimento, mãos ou Gesto + Voz.
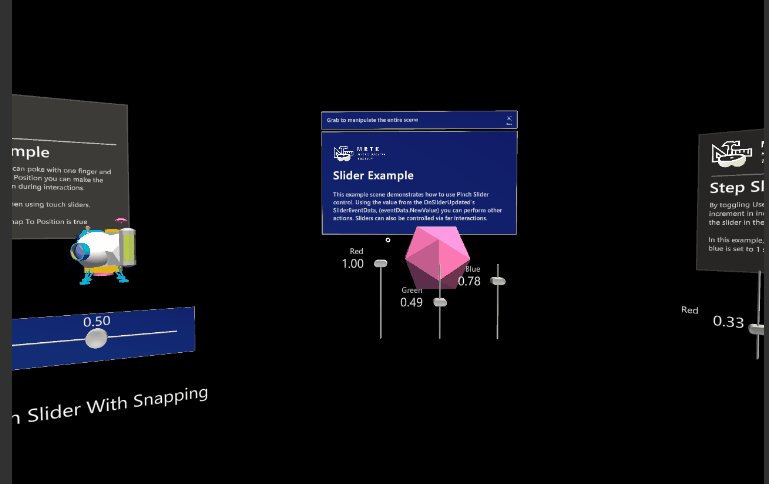
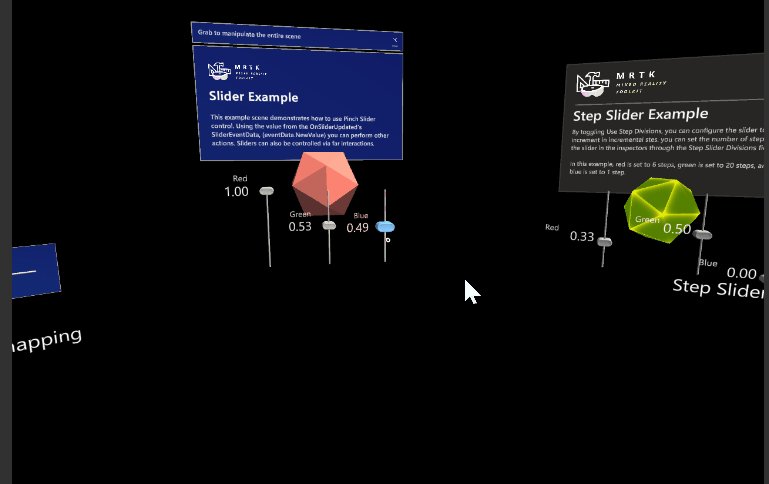
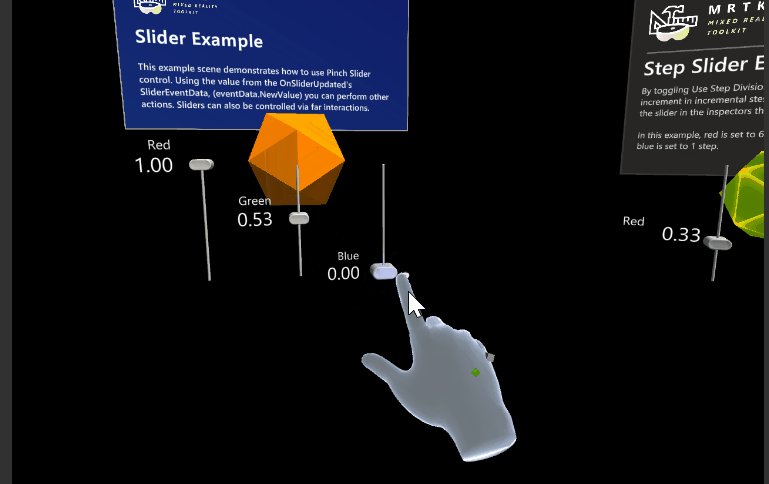
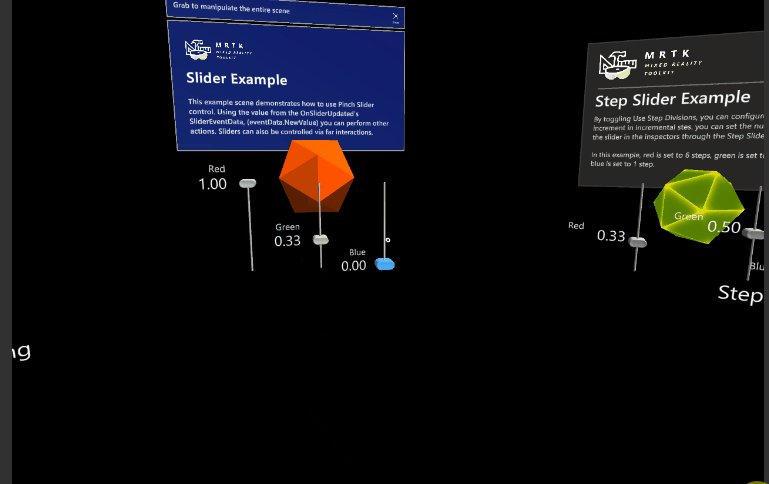
Cena de exemplo
Pode encontrar exemplos na cena MRTK/Examples/Demos/UX/Slider/Scenes/SliderExample em .
Como utilizar controlos de deslize
Arraste e largue a prefab PinchSlider para a hierarquia de cenários. Se quiser modificar ou criar o seu próprio controlo de deslize, lembre-se de fazer o seguinte:
- Certifique-se de que o objeto de polegar tem um colisor. Na prefab PinchSlider, o colisor está ligado
SliderThumb/Button_AnimationContainer/Slider_Button - Certifique-se de que o objeto que contém o colisor também tem um componente Near Interaction Grabbable no mesmo, se quiser conseguir agarrar o controlo de deslize junto.
Também recomendamos a utilização da seguinte hierarquia
- PinchSlider - Contém o controlo de deslizeComponent
- TouchCollider - Colisor que contém toda a área selecionável do controlo de deslize. Ativa o comportamento Ajustar à Posição.
- SliderThumb - Contém o polegar móvel
- TrackVisuals - Conter a faixa e quaisquer outros elementos visuais
- OutrosVisuais – Conter outros elementos visuais
Eventos de controlo de deslize
Os controlos de deslize expõem os seguintes eventos:
- OnValueUpdated - Chamado sempre que o valor do controlo de deslize for alterado
- OnInteractionStarted - Chamado quando o utilizador agarra o controlo de deslize
- OnInteractionEnded - Chamado quando o utilizador lança o controlo de deslize
- OnHoverEntered - Chamado quando a mão/controlador do utilizador paira sobre o controlo de deslize, utilizando interação próxima ou distante.
- OnHoverExited - Chamado quando a mão/controlador do utilizador já não está perto do controlo de deslize.
Configurar o limite e o eixo do controlo de deslize
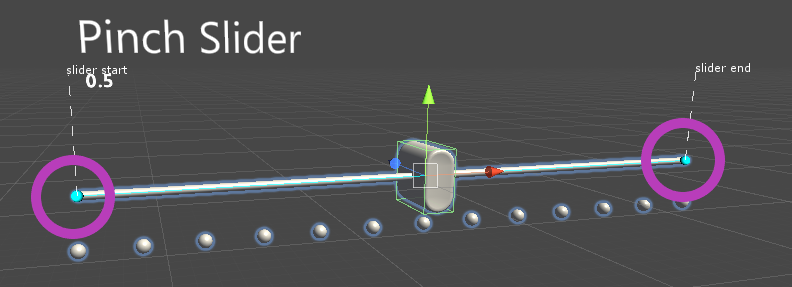
Pode mover diretamente os pontos de partida e de fim do controlo de deslize ao mover as alças na Cena:

Também pode especificar o eixo (no espaço local) do controlo de deslize através do campo Eixo do Controlo de Deslize
Se não conseguir utilizar as alças, pode especificar os pontos de início e de fim do controlo de deslize através dos campos Distância Inicial do Controlo de Deslize e Distância Final do Controlo de Deslize . Estes especificam a posição de início/fim do controlo de deslize como uma distância do centro do controlo de deslize, nas coordenadas locais. Isto significa que, assim que definir as distâncias de início e de fim do controlo de deslize como quiser, pode dimensionar o controlo de deslize para ser menor ou maior sem precisar de atualizar as distâncias de início e de fim.
Propriedades do inspetor
Raiz do Polegar O gameobject que contém o polegar do controlo de deslize.
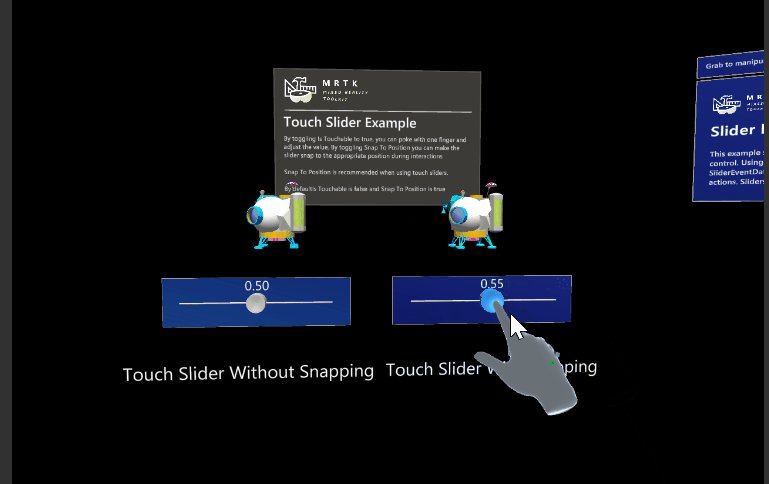
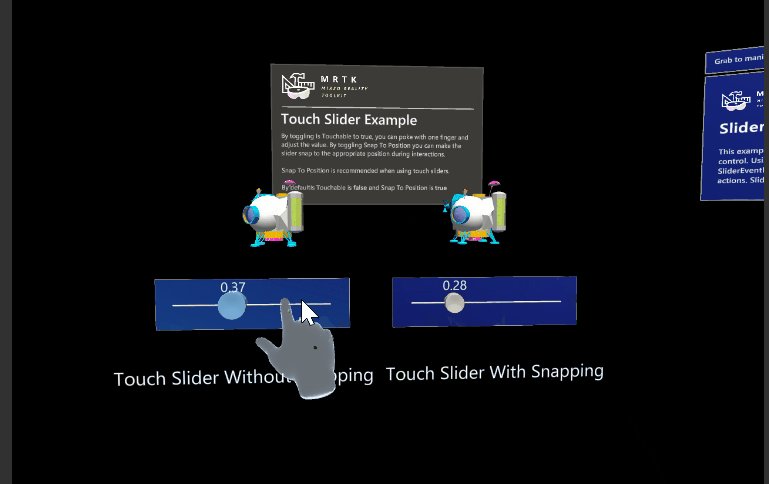
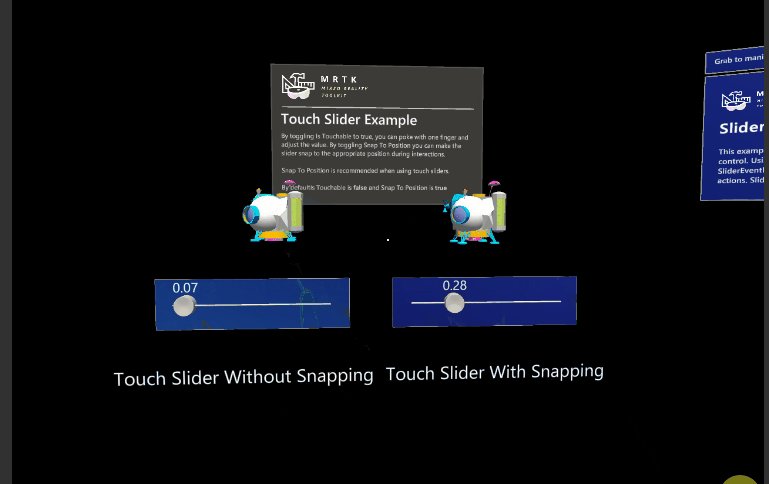
Ajustar à Posição Se este controlo de deslize se encaixa ou não na posição designada no controlo de deslize
É tátil Se este controlo de deslize é ou não controlável através de eventos táteis
Colisor de Polegares O colisor que controla o polegar do controlo de deslize
Colisor tátil A área do controlo de deslize que pode ser tocada ou selecionada quando Ajustar à Posição é verdadeira.
Valor do Controlo de Deslize O valor do controlo de deslize.
Utilizar Divisões de Passos do Controlo de Deslize Controla se este controlo de deslize é incrementado em passos ou continuamente.
Divisões de Passos do Controlo de Deslize Número de subdivisões em que o controlo de deslize é dividido quando a opção Utilizar Divisões de Passos do Controlo de Deslize está ativada.
Controlar Elementos Visuais O gameobject que contém os elementos visuais de faixa pretendidos que acompanham o controlo de deslize.
Marcas de Escala O gameobject que contém as marcas de escala pretendidas que vão ao longo do controlo de deslize.
Elementos Visuais de Polegar O gameobject que contém o elemento visual de polegar pretendido que vai ao longo do controlo de deslize.
Eixo do Controlo de Deslize O eixo do controlo de deslize move-se.
Distância de Início do Controlo de Deslize Onde começa a faixa de controlo de deslize, como distância do centro ao longo do eixo do controlo de deslize, em unidades espaciais locais.
Distância Final do Controlo de Deslize Onde termina a faixa do controlo de deslize, como distância do centro ao longo do eixo do controlo de deslize, em unidades espaciais locais.
Quando o utilizador atualiza o valor do eixo do controlo de deslize no editor, se os Elementos Visuais de Monitorização ou Os Elementos Visuais do Tick forem especificados, a transformação será atualizada. Especificamente, a posição local é reposta e a rotação local está definida para corresponder à orientação do Eixo do Controlo de Deslize. A escala não é modificada. Se as Marcas de Escala tiverem um componente de Coleção de Objetos de Grelha, o Esquema e a Largura de Célula ou CellHeight são atualizados em conformidade para corresponder ao Eixo do Controlo de Deslize.
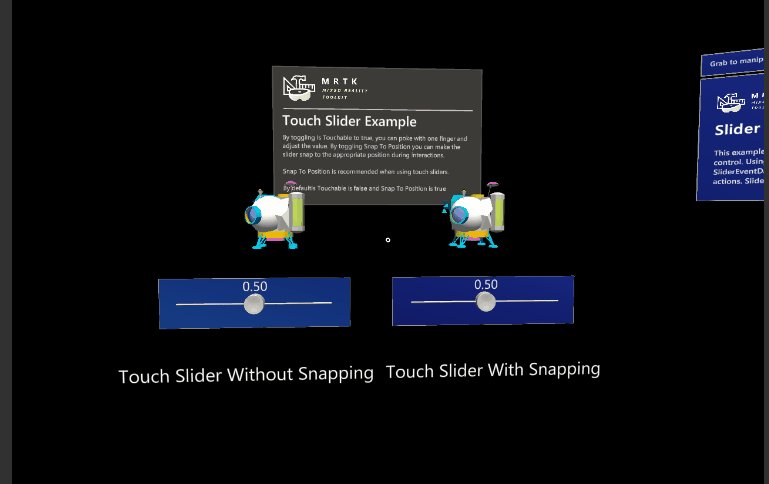
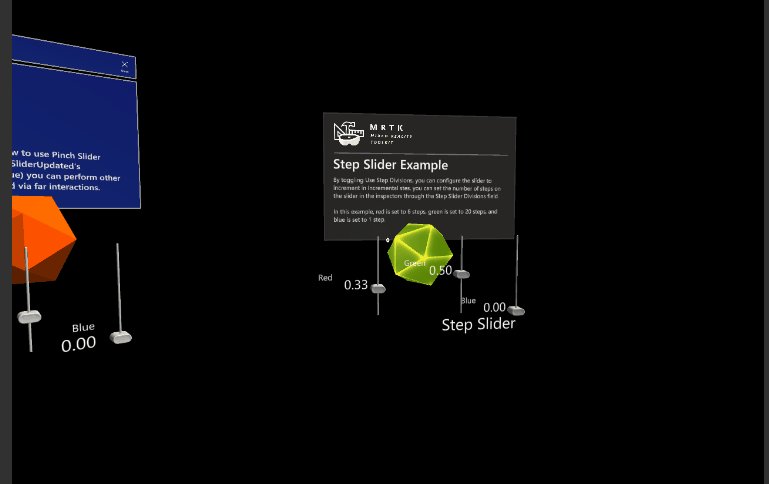
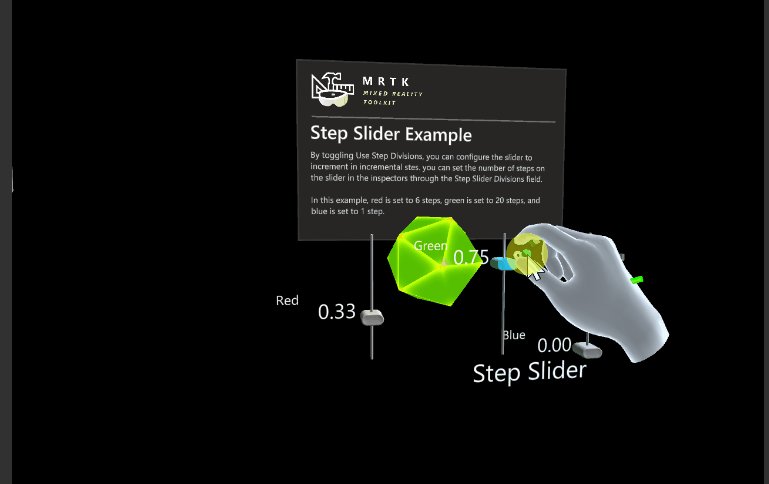
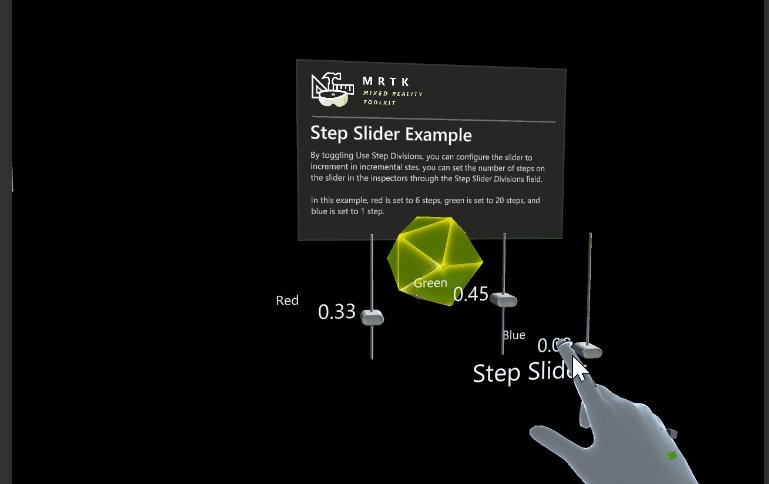
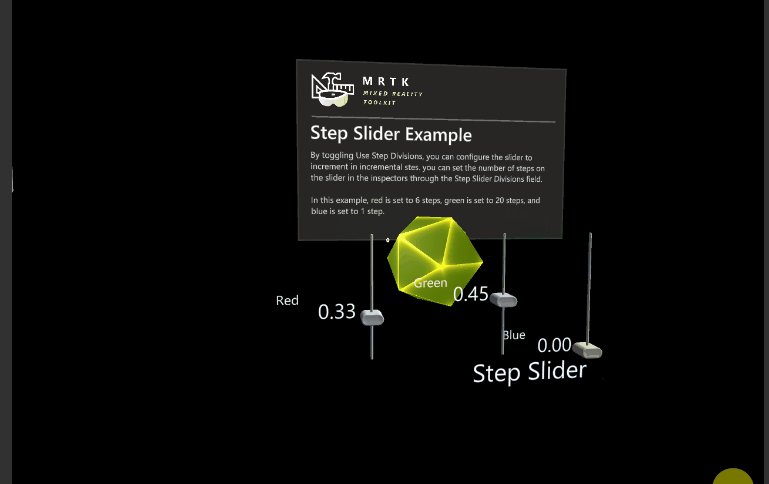
Configurações do Controlo de Deslize de Exemplo
Controlos de Deslize Contínuos com Deslizes  para Ajustar à Posição
para Ajustar à Posição
Controlos de Deslize de Passos com Ajustar à Posição

Controlos de Deslize táteis