Case study - 3 HoloStudio UI and interaction design learnings (3 Aprendizagens de design de interação e IU do HoloStudio)
O HoloStudio foi uma das primeiras aplicações Microsoft para o HoloLens. Por este motivo, tivemos de criar novas melhores práticas para a IU 3D e o design de interação. Fizemos isto através de muitos testes de utilizadores, prototipagem, tentativa e erro.
Sabemos que nem todos têm recursos à sua disposição para fazer este tipo de pesquisa, pelo que tivemos o nosso sr. Holographic Designer, Marcus Ghaly, a partilhar três coisas que aprendemos durante o desenvolvimento do HoloStudio sobre a IU e o design de interação para aplicações HoloLens.
Ver o vídeo
Problema n.º 1: Pessoas não quiseram mover-se pelas suas criações
Originalmente, concebemos o workbench no HoloStudio como um retângulo, tal como encontraria no mundo real. O problema é que as pessoas têm uma vida inteira de experiência que lhes diz para ficarem paradas quando estão sentadas numa secretária ou a trabalhar em frente a um computador, para que não se deslocassem pelo workbench e explorassem a sua criação 3D de todos os lados.

Tínhamos a visão de fazer a ronda do workbench, para que não houvesse "frente" ou lugar claro que deveria ficar. Quando testámos isto, de repente as pessoas começaram a mover-se e a explorar as suas criações por conta própria.

O que aprendemos
Pense sempre no que é confortável para o utilizador. Tirar partido do espaço físico é uma funcionalidade interessante do HoloLens e algo que não pode fazer com outros dispositivos.
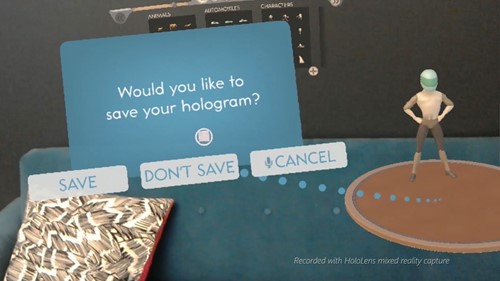
Problema n.º 2: Por vezes, as caixas de diálogo modais estão fora da moldura holográfica
Por vezes, o utilizador pode estar a olhar numa direção diferente de algo que precisa da sua atenção na sua aplicação. Num PC, pode simplesmente abrir uma caixa de diálogo, mas se o fizer na cara de alguém num ambiente 3D, pode parecer que a caixa de diálogo está a ficar no seu caminho. Precisa que leiam a mensagem, mas o instinto deles é tentar fugir dela. Esta reação é excelente se estiveres a jogar um jogo, mas numa ferramenta concebida para o trabalho, é menos do que o ideal.
Depois de experimentarmos algumas coisas diferentes, finalmente decidimos utilizar um sistema de "bolha de pensamento" para as nossas caixas de diálogo e adicionámos tendáculos que os utilizadores podem seguir para onde a sua atenção é necessária na nossa aplicação. Também fizemos o pulso das tendinhas, o que implicava uma sensação de direcionalidade para que os utilizadores soubessem para onde ir.

O que aprendemos
É muito mais difícil no 3D alertar os utilizadores para as coisas a que precisam de prestar atenção. A utilização de diretórios de atenção, como som espacial, raios claros ou bolhas de pensamento, pode levar os utilizadores a onde precisam de estar.
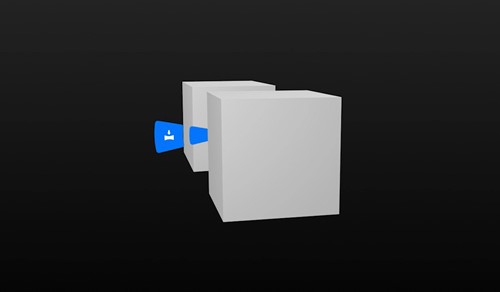
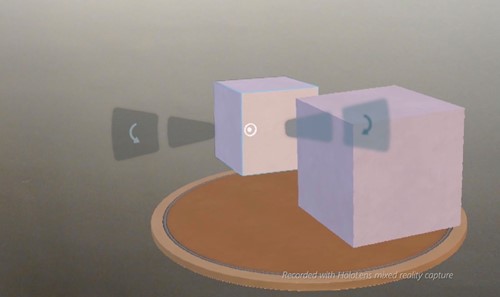
Problema n.º 3: por vezes, a IU pode ser bloqueada por outros hologramas
Há alturas em que um utilizador quer interagir com um holograma e os respetivos controlos de IU associados, mas estes são bloqueados de vista porque outro holograma está à sua frente. Enquanto estávamos a desenvolver o HoloStudio, utilizámos a avaliação e o erro para chegar a uma solução para tal.

Tentámos mover o controlo da IU para mais perto do utilizador para que não pudesse ser bloqueado, mas descobrimos que não era confortável que o utilizador olhasse para um controlo que estava perto de si enquanto olhava simultaneamente para um holograma que estava longe. No entanto, se movermos o controlo em frente ao holograma mais próximo do utilizador, sentiram que estava desligado do holograma que deveria estar a afetar.
Acabámos por criar fantasmas ao controlo da IU e colocá-lo à mesma distância do utilizador que o holograma ao qual está associado, para que ambos se sintam ligados. Isto permite que o utilizador interaja com o controlo, apesar de ter sido obscurecido.

O que aprendemos
Os utilizadores têm de conseguir aceder facilmente aos controlos de IU mesmo que tenham sido bloqueados, por isso, descubra os métodos para garantir que os utilizadores podem concluir as suas tarefas independentemente do local onde os hologramas estiverem no mundo real.
Acerca do autor
 |
Marco Ghaly Sr. Holographic Designer @Microsoft |