Diretrizes para configurações de aplicativos
As configurações do aplicativo são as partes personalizáveis pelo usuário do aplicativo do Windows acessadas por meio de uma página de configurações. Por exemplo, um aplicativo leitor de notícias pode permitir que o usuário especifique quais fontes de notícias exibir ou quantas colunas mostrar na tela, ao passo que um aplicativo de previsão do tempo pode permitir ao usuário escolher entre Celsius e Fahrenheit. Este artigo fornece recomendações e melhores práticas para criação e exibição das configurações do aplicativo.
Quando fornecer uma página de configurações
Aqui estão exemplos de opções do aplicativo que pertencem a uma página de configurações do aplicativo:
- Opções de configuração que afetam o comportamento do aplicativo e que não necessitam de reajuste frequente, como a seleção entre Celsius ou Fahrenheit como a unidade padrão de temperatura em um aplicativo de previsão do tempo, a alteração das configurações da conta do aplicativo de email, as configurações de notificações ou opções de acessibilidade.
- Opções que dependem das preferências do usuário, como músicas, efeitos sonoros ou temas de cores.
- Informações sobre o aplicativo que não são acessadas com frequência, como a política de privacidade, a ajuda, a versão do aplicativo ou as informações de direitos autorais.
Os comandos que fazem parte do fluxo de trabalho normal do aplicativo (por exemplo, alterar o tamanho do pincel em um aplicativo de desenho) não devem estar na página de configurações. Para saber mais sobre o posicionamento de comandos, consulte Noções básicas de design de comandos.
Recomendações gerais
- Mantenha as páginas de configurações simples e utilize controles binários (ativar/desativar). Os switches de alternância geralmente são o melhor controle para uma configuração binária.
- Para configurações que permitem aos usuários escolher um item em um conjunto de até cinco opções relacionadas mutuamente exclusivas, use botões de opção.
- Crie um ponto de entrada para todas as configurações do aplicativo na página de configurações de seu aplicativo.
- Mantenha suas configurações simples. Defina padrões inteligentes e mantenha o número de configurações em um mínimo.
- Quando um usuário muda uma configuração, o aplicativo deve refletir essa mudança imediatamente.
- Não inclua comandos que fazem parte do fluxo de trabalho comum do aplicativo.
Ponto de entrada
A maneira como os usuários acessam a página de configurações do aplicativo deve ser baseada no layout do aplicativo.
Painel de navegação
Para um layout de painel de navegação, as configurações do aplicativo devem ser o último item na lista de opções de navegação e serem fixadas na parte inferior:

Barra de comandos
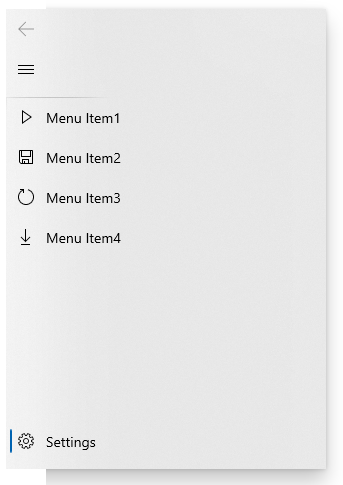
Se você estiver usando uma barra de comandos ou uma barra de ferramentas, coloque o ponto de entrada de configurações como um dos últimos itens no menu de estouro "Mais". Se maior capacidade de descoberta para o ponto de entrada de configurações for importante para seu aplicativo, coloque o ponto de entrada diretamente na barra de comandos e não dentro do estouro.
![]()
Hub
Se você estiver usando um layout de hub, o ponto de entrada para as configurações do aplicativo deverá ser colocado dentro do menu de estouro "Mais" de uma barra de comandos.
Guias/pivôs
Para um layout de guias ou pivôs, não recomendamos colocar o ponto de entrada das configurações do aplicativo como um dos primeiros itens da navegação. Em vez disso, o ponto de entrada para as configurações do aplicativo deve ser colocado dentro do menu de estouro "Mais" de uma barra de comandos.
Lista/detalhes
Em vez de esconder totalmente o ponto de entrada das configurações do aplicativo em um painel de lista/detalhes, faça com que ele seja o último item fixado no nível superior do painel de lista.
Layout
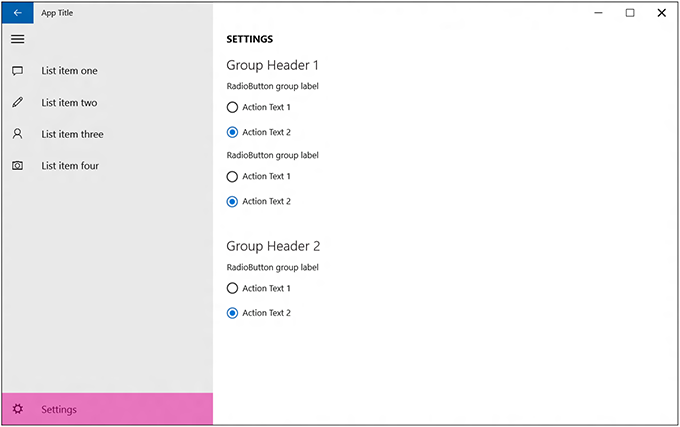
A janela de configurações do aplicativo deve ser aberta em tela inteira e preencher toda a janela. Se o menu de configurações do aplicativo tiver até quatro grupos de nível superior, esses grupos deverão estar em uma coluna de cascata para baixo.

Configurações do "Modo de cor"
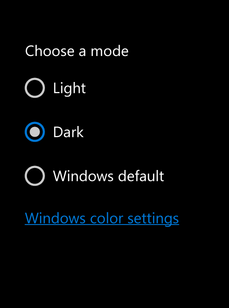
Se o aplicativo permitir que os usuários escolham o modo de cor do aplicativo, apresente essas opções usando botões de opção ou uma caixa de combinação com o cabeçalho "Escolher um modo de aplicativo". As opções devem ser as seguintes
- Leve
- Escuro
- Padrão do Windows
Também recomendamos adicionar um hiperlink para a página de Cores do aplicativo de Configurações do Windows, na qual os usuários poderão acessar e modificar o modo de aplicativo padrão atual. Use a cadeia de caracteres de "Configurações de cores do Windows" para o texto do hiperlink e ms-settings:colors para o URI.

Seção Sobre e botão Comentários
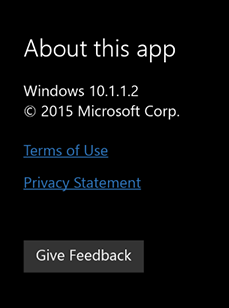
Recomendamos colocar a seção "Sobre este aplicativo" em seu aplicativo como uma página dedicada ou em sua própria seção. Se quiser disponibilizar um botão "Enviar comentários", coloque-o na parte inferior da página "Sobre este aplicativo".
No subcabeçalho "Legal", coloque eventuais "Termos de uso" e "Política de privacidade" (devem ser botões de hiperlink com o texto em quebra automática), bem como informações jurídicas adicionais, como direitos autorais, por exemplo.

Conteúdo recomendado da página
Assim que você tiver uma lista de itens que deseja incluir na página de configurações do aplicativo, considere estas diretrizes:
Agrupe configurações semelhantes ou relacionadas em um rótulo de configurações.
Tente manter o número total de configurações em um máximo de quatro ou cinco.
Exiba as mesmas configurações, independentemente do contexto do aplicativo. Se algumas configurações não forem relevantes em determinado contexto, desabilite-as no submenu Configurações do aplicativo.
Use rótulos descritivos de uma palavra para configurações. Por exemplo, chame a configuração de "Contas" em vez de "Configurações de contas" para configurações relacionadas a contas. Se você deseja somente uma opção para as configurações e elas não permitirem um rótulo descritivo, use "Opções" ou "Padrões".
Se uma configuração se vincular diretamente à Web e não a um submenu, informe isso ao usuário com uma dica visual, como "Ajuda (online)" ou "Fóruns na Web" formatada como um hiperlink. Procure agrupar vários links para a Web em um submenu com uma única configuração. Por exemplo, uma configuração"Sobre" pode abrir um submenu com links para os termos de uso, a política de privacidade e o suporte do aplicativo.
Combine configurações menos utilizadas em uma única entrada para que as configurações mais comuns possam ter sua própria entrada. Coloque conteúdo ou links que incluam somente informações em uma configuração "Sobre".
Não duplique a funcionalidade no painel "Permissões". O Windows fornece esse painel por padrão e não é possível modificá-lo.
Adicionar conteúdo de configurações a submenus Configurações
Apresente o conteúdo de cima para baixo em uma única coluna, com rolagem, se necessário. Limite a rolagem para no máximo de duas vezes a altura da tela.
Use os seguintes controles para configurações do aplicativo:
- Switches de alternância: para permitir que os usuários definam valores como "ativado" ou "desativado".
- Botões de opção: para permitir que os usuários escolham um item dentre um conjunto de até cinco opções relacionadas e mutuamente exclusivas.
- Caixa de entrada de texto: para permitir que os usuários insiram texto. Use o tipo da caixa de entrada de texto que corresponde ao tipo de texto que você está obtendo do usuário, como um email ou senha.
- Hiperlinks: para direcionar o usuário a outra página dentro do aplicativo ou a um site externo. Quando um usuário clicar em um hiperlink, o submenu Configurações será ignorado.
- Botões: para permitir que os usuários iniciem uma ação imediata sem ignorar o submenu Configurações atual.
Adicione uma mensagem descritiva se um dos controles estiver desativado. Coloque esta mensagem acima do controle desativado.
Anime o conteúdo e os controles como um bloco único depois que o submenu Configurações e o cabeçalho forem animados. Anime o conteúdo usando a animação enterPage ou EntranceThemeTransition com um deslocamento à esquerda de 100px.
Use cabeçalhos de seção, parágrafos e rótulos para ajudar a organizar e esclarecer conteúdo, se necessário.
Se for necessário repetir configurações, use um nível adicional da interface do usuário ou um modelo expandir/recolher, mas evite hierarquias com mais de dois níveis. Por exemplo, um aplicativo de previsão do tempo que disponibiliza configurações por cidade pode listar as cidades e deixar que o usuário toque na cidade para abrir um novo submenu ou expandir para mostrar as opções de configurações.
Se o carregamento de controles ou de conteúdo da Web for demorado, use um controle de progresso indeterminado para indicar aos usuários que as informações estão sendo carregadas. Para obter mais informações, consulte Diretrizes de controles de progresso.
Não use botões para navegação ou para confirmar alterações. Use hiperlinks para navegar para outras páginas e, em vez de usar um botão para confirmar as mudanças, salve-as automaticamente nas configurações do aplicativo quando um usuário ignorar o submenu Configurações.
Artigos relacionados
Windows developer
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários
