Руководство. Начало работы с ASP.NET Core SignalR
Примечание.
Это не последняя версия этой статьи. В текущем выпуске см . версию .NET 8 этой статьи.
Внимание
Эта информация относится к предварительному выпуску продукта, который может быть существенно изменен до его коммерческого выпуска. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
В текущем выпуске см . версию .NET 8 этой статьи.
В этом учебнике описаны основы создания приложения, работающего в режиме реального времени, с помощью SignalR. Узнайте следующие темы:
- Создайте веб-проект.
- добавлять клиентскую библиотеку SignalR.
- создавать концентратор SignalR.
- настраивать проект для использования SignalR;
- Добавлять код для отправки сообщений из любого клиента всем подключенным клиентам.
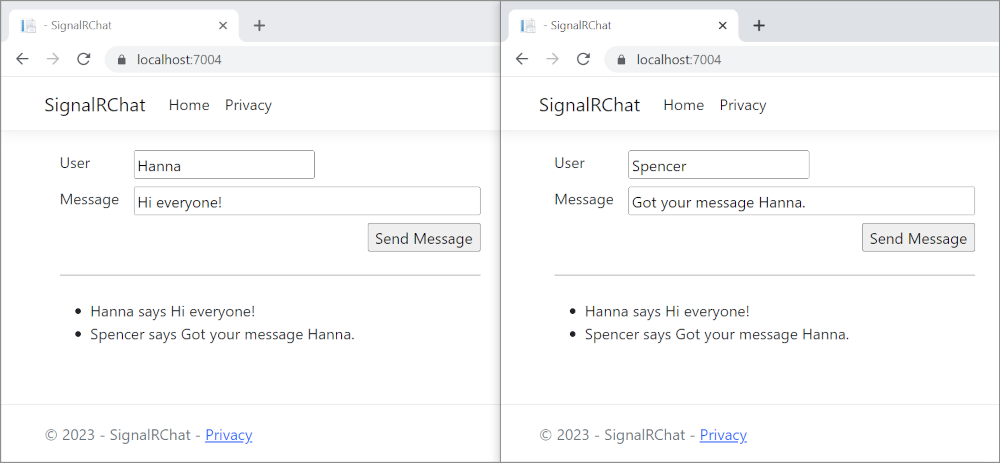
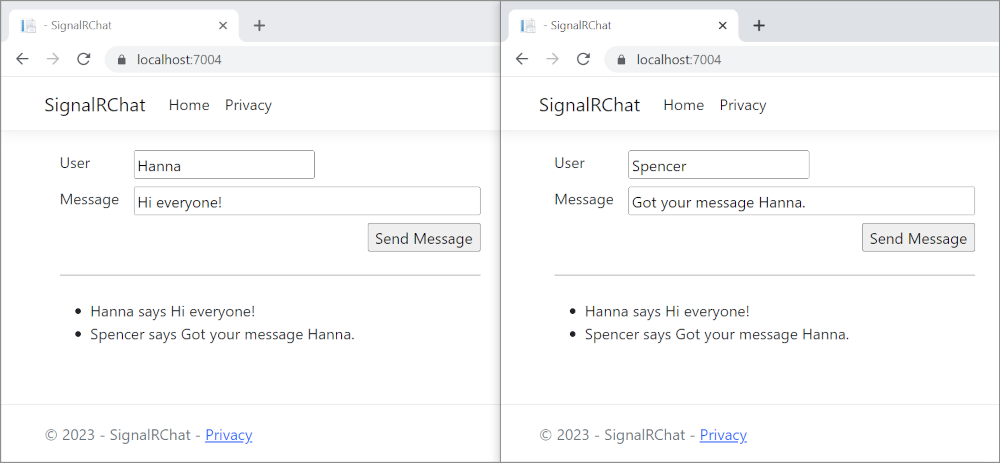
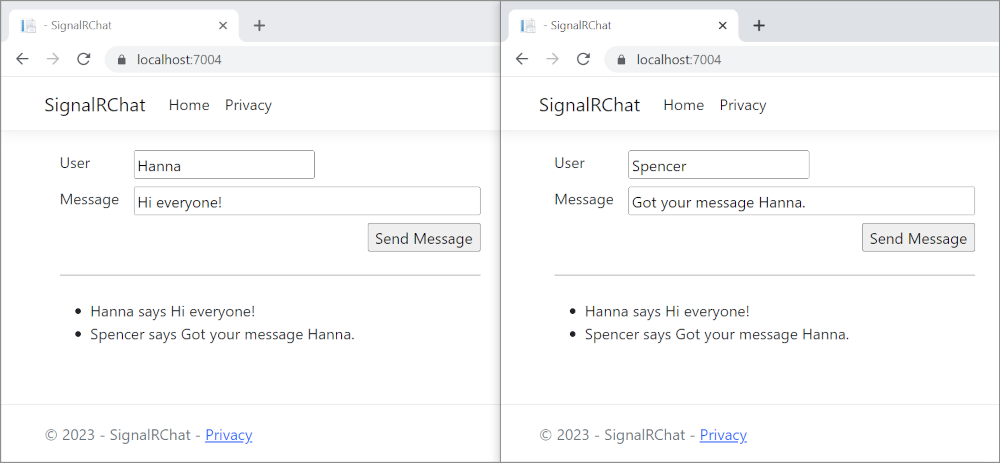
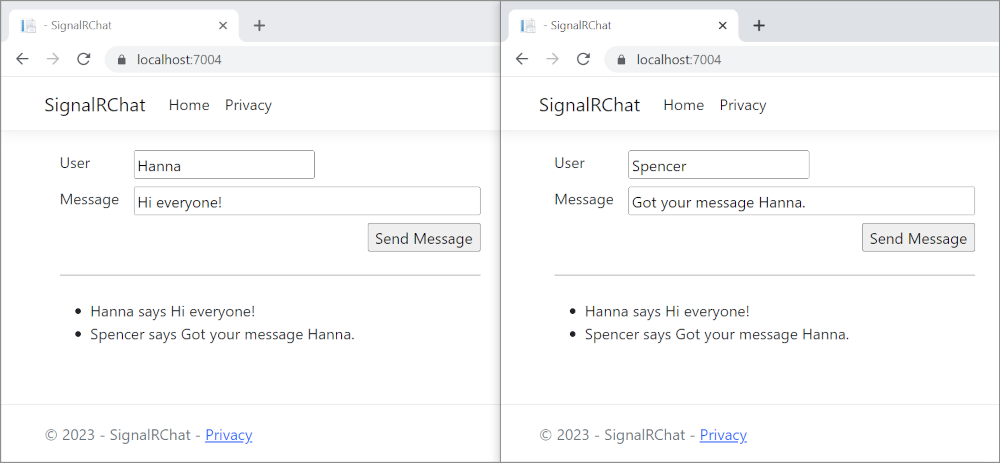
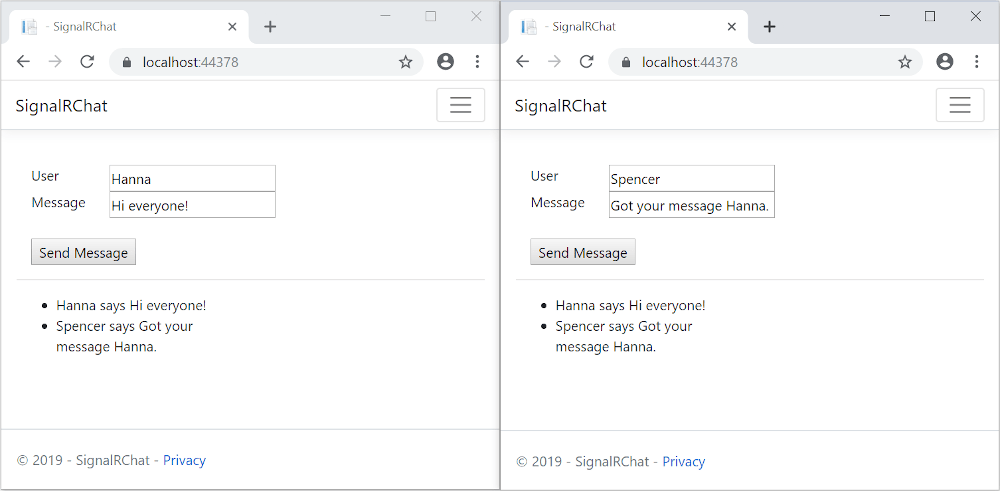
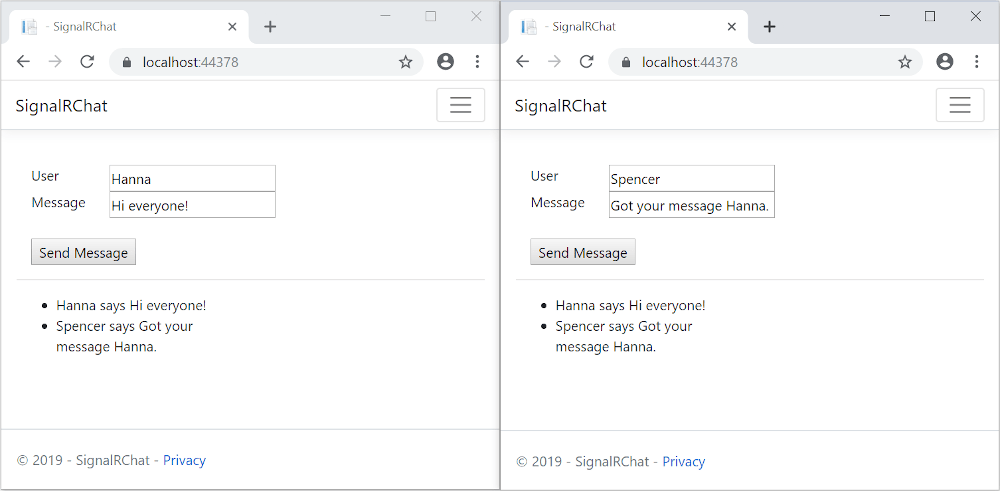
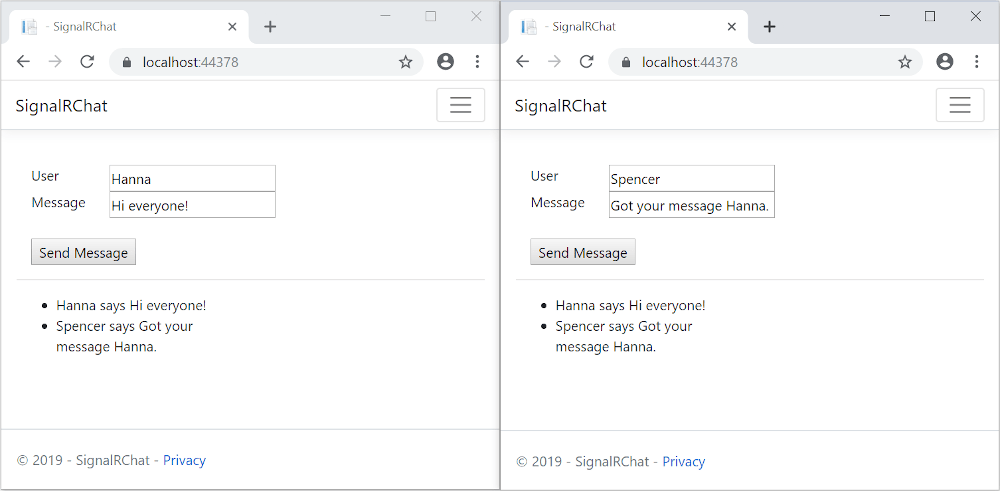
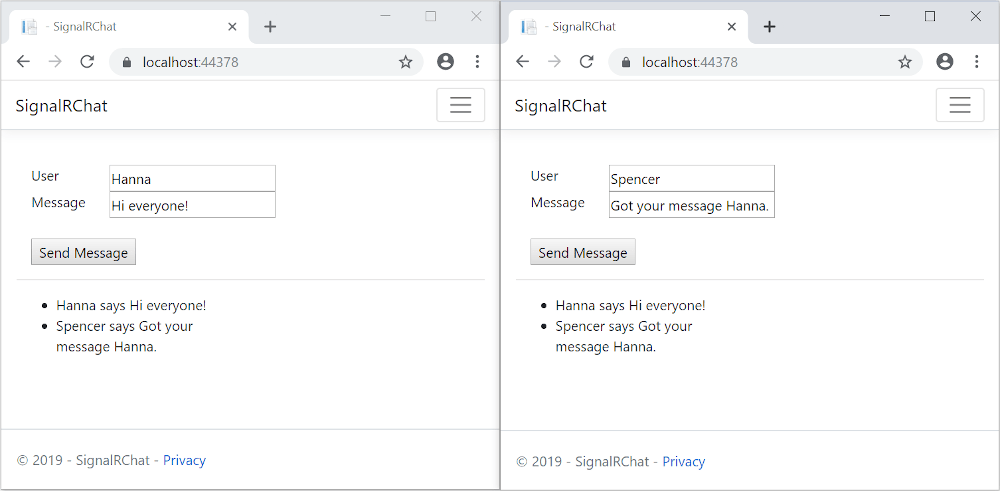
В итоге вы получите работающее приложение чата:

Необходимые компоненты
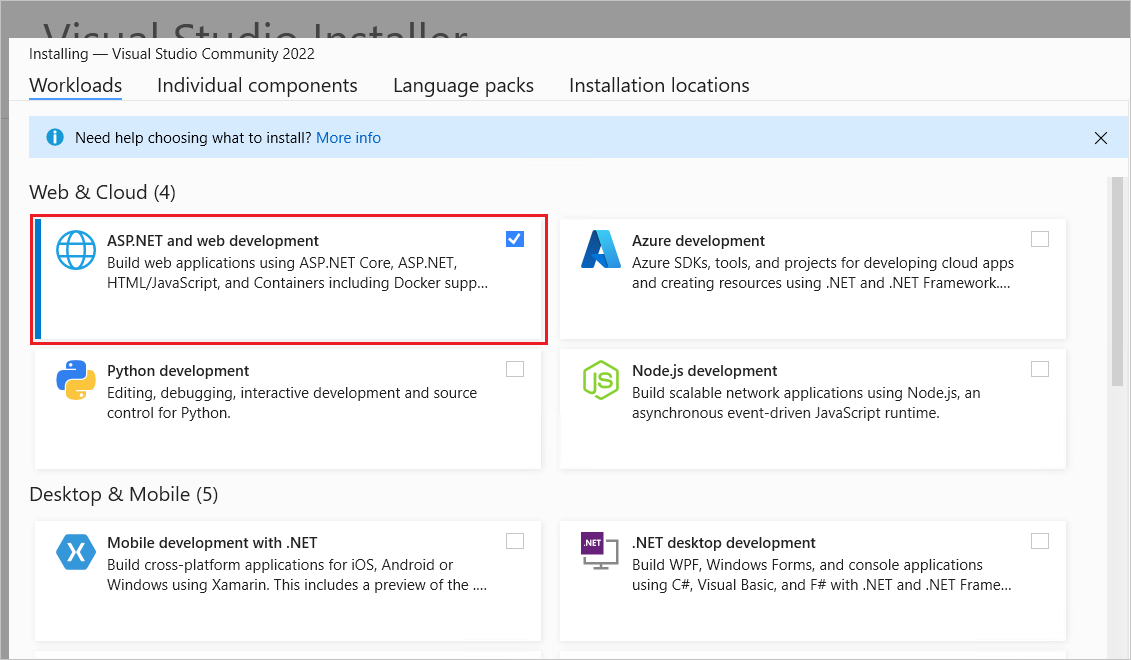
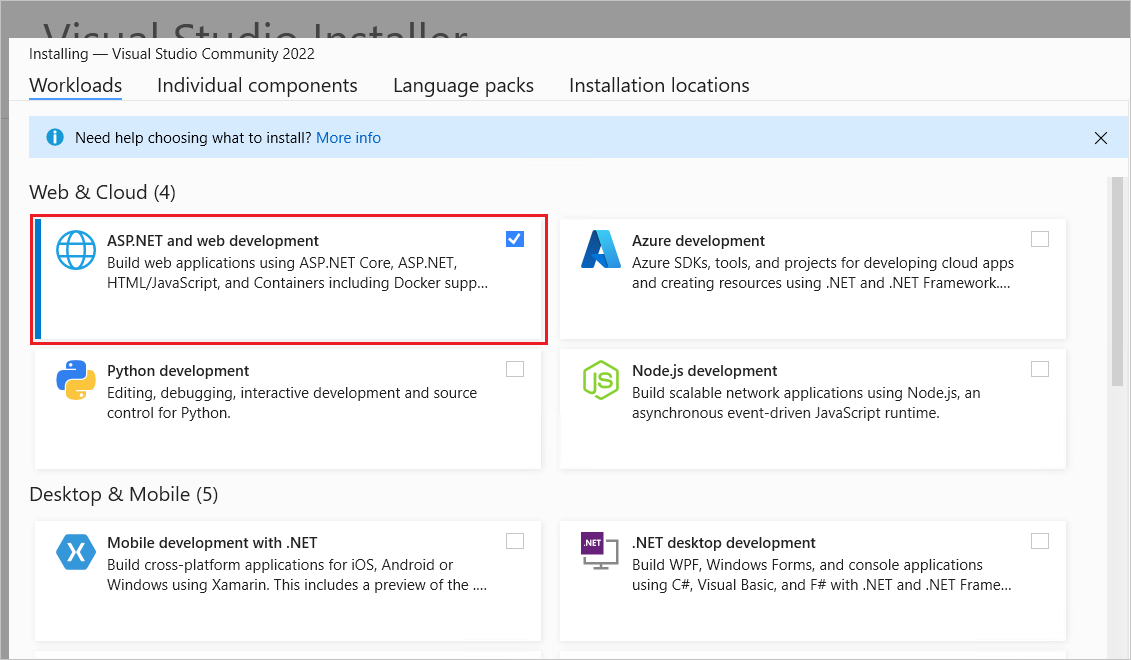
Visual Studio 2022 с рабочей нагрузкой ASP.NET и веб-разработка.

Создание проекта веб-приложения
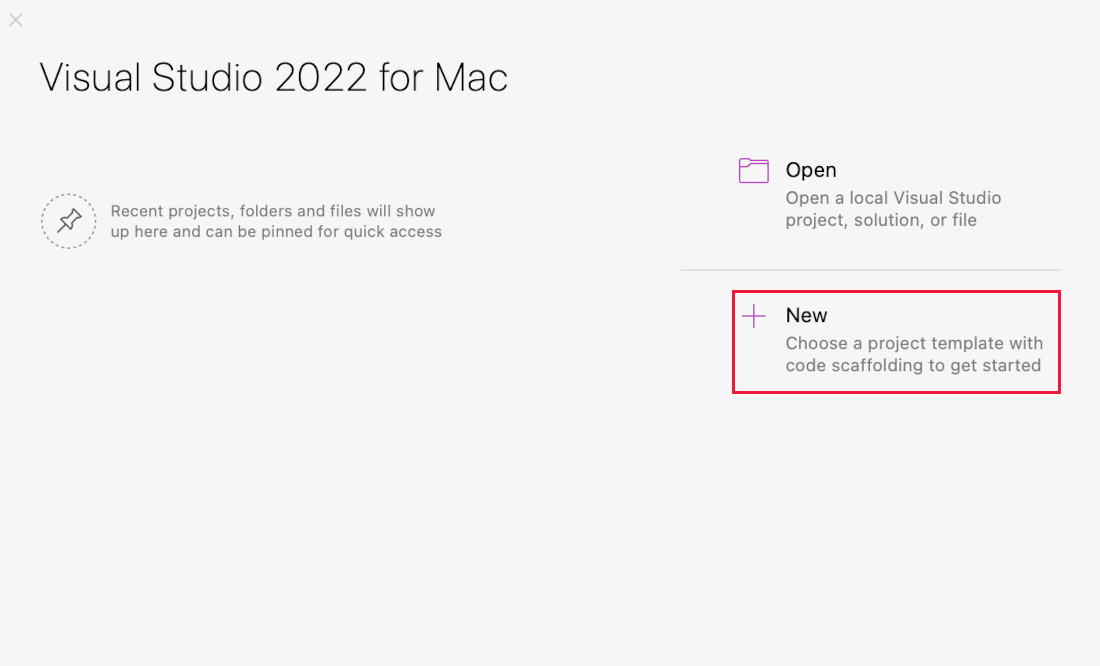
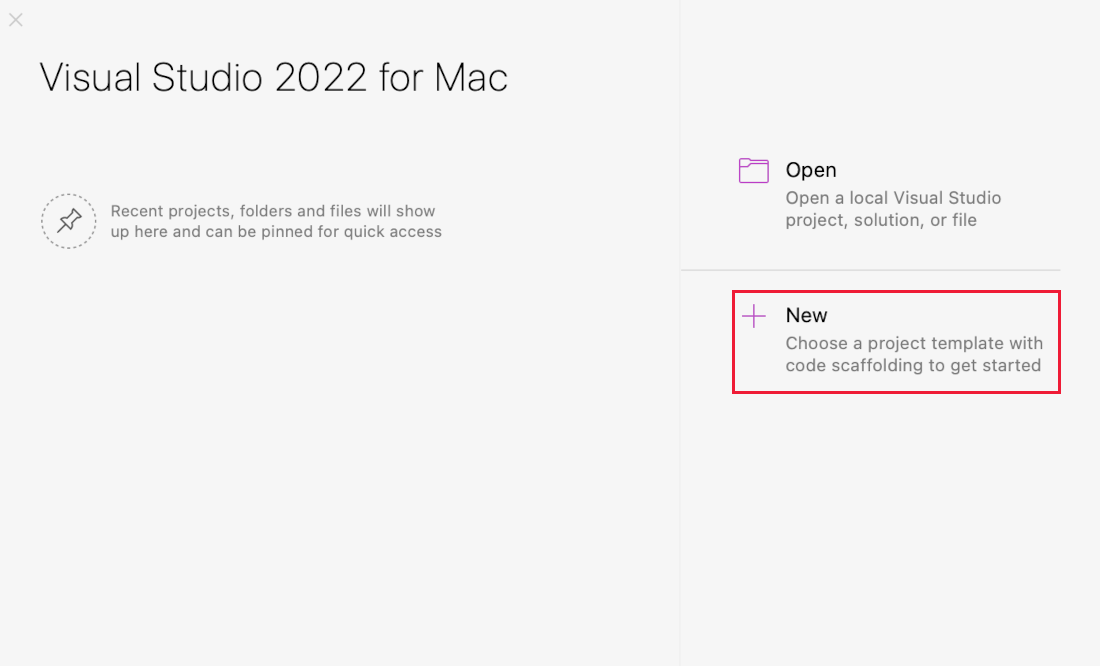
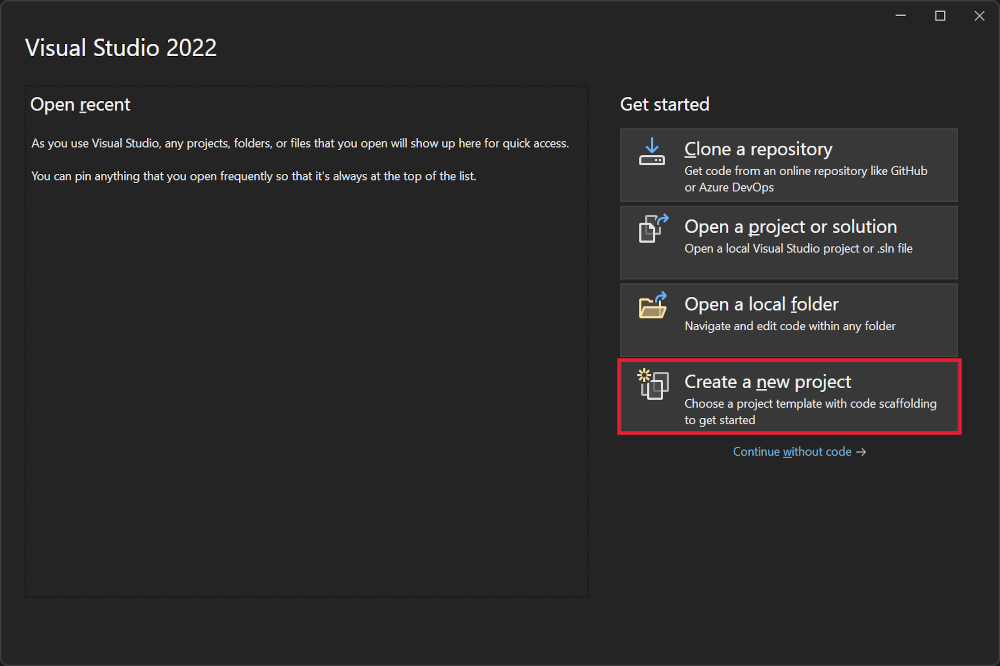
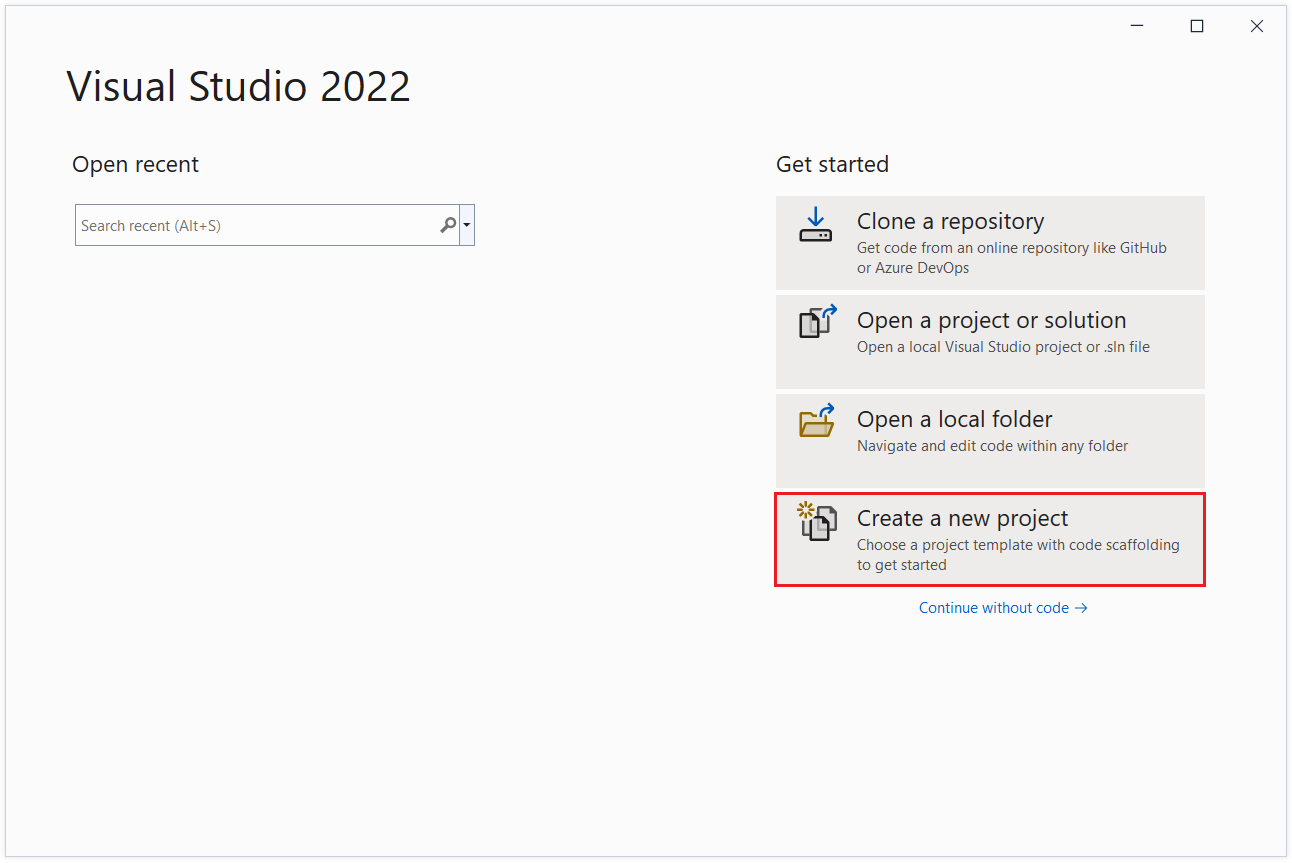
Запустите Visual Studio 2022 и нажмите Создать проект.

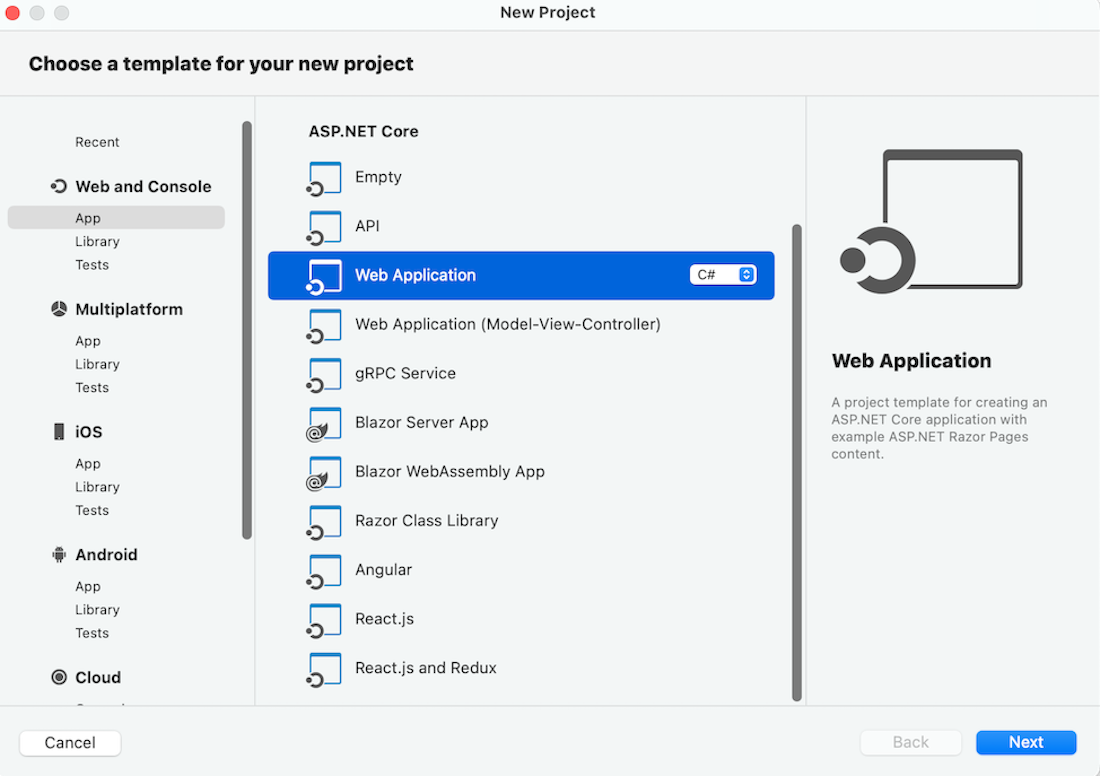
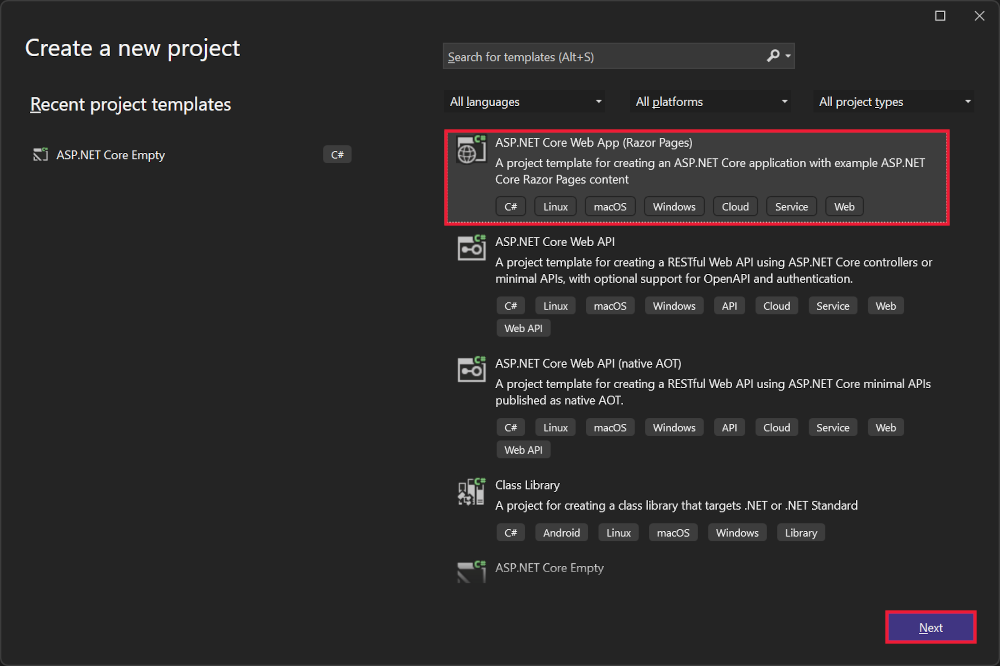
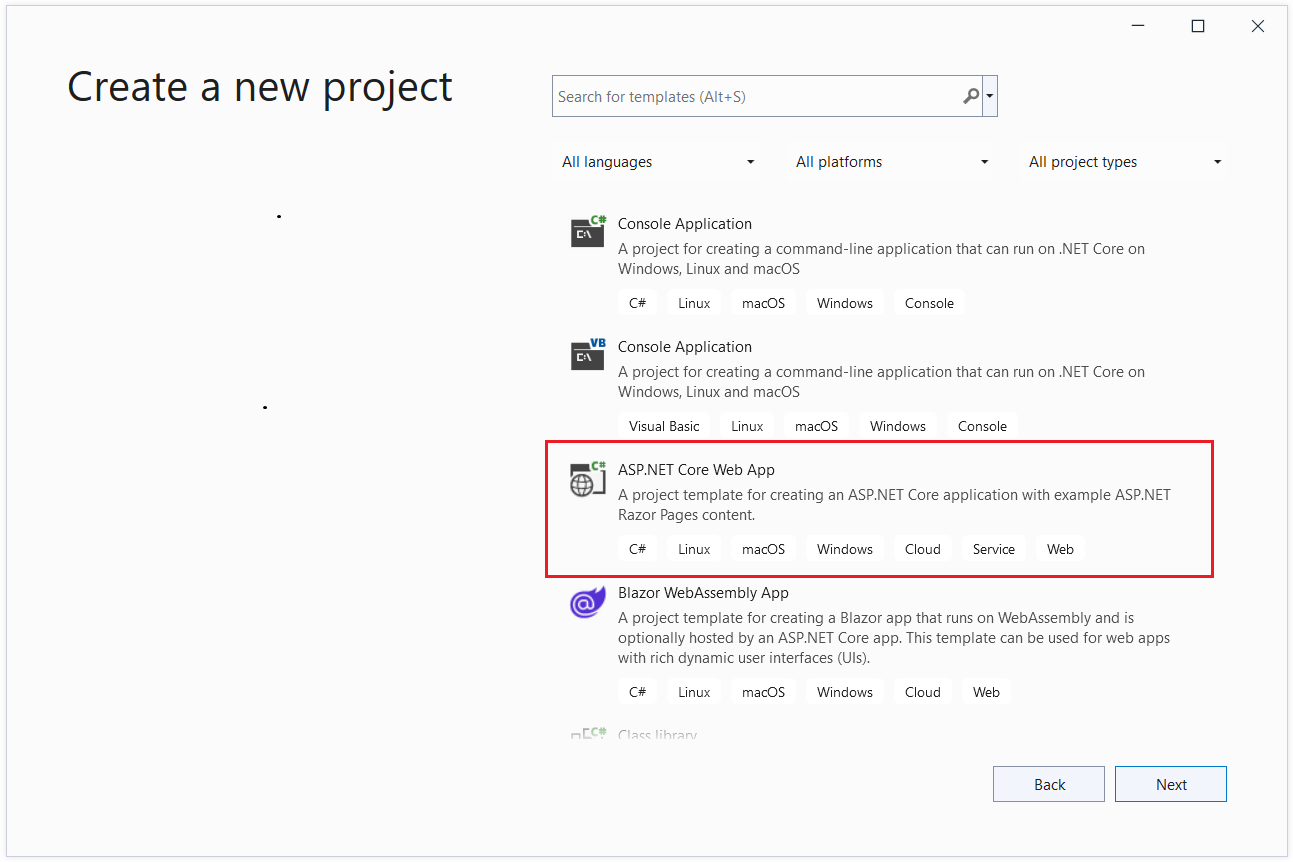
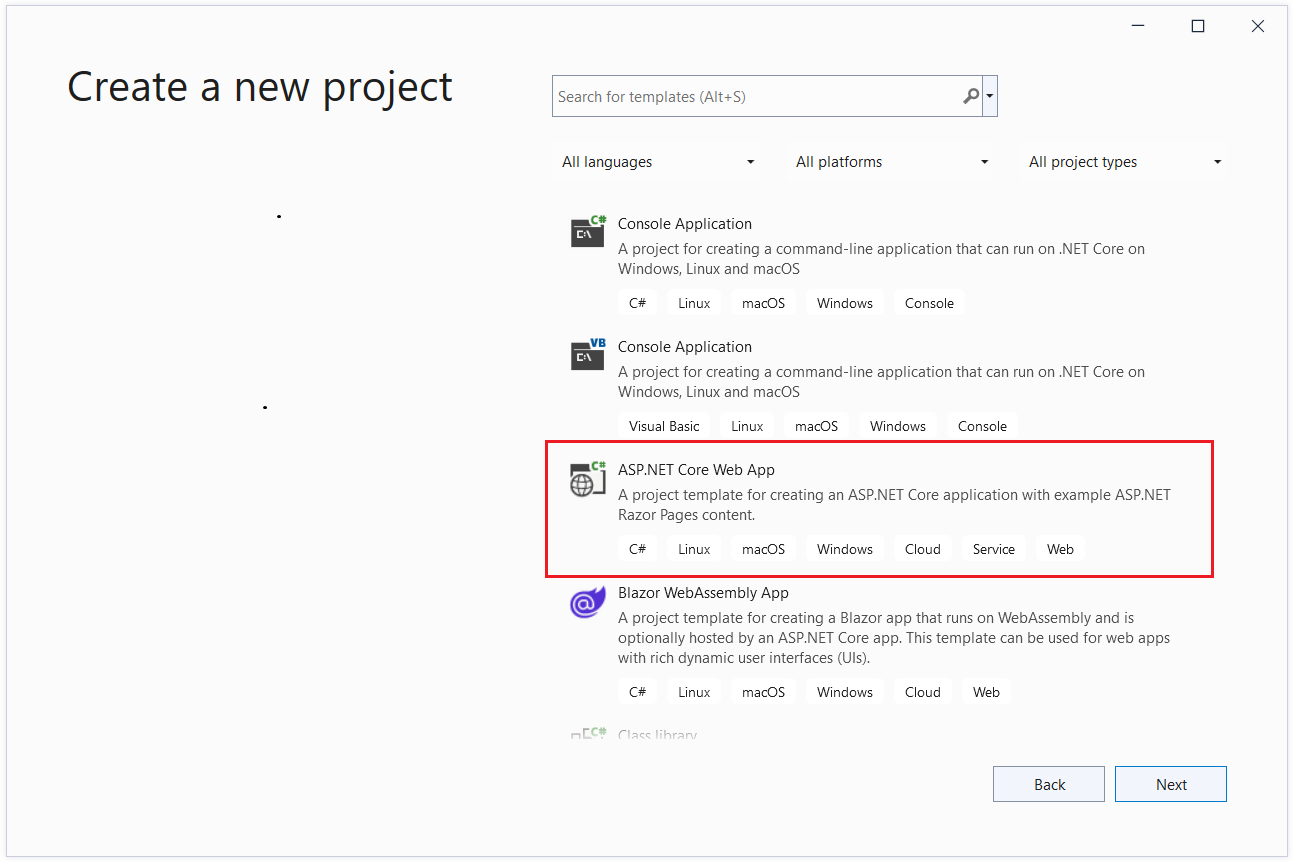
В диалоговом окне "Создание проекта" выберите ASP.NET Core Web App (RazorPages), а затем нажмите кнопку "Далее".

В диалоговом окне Настроить новый проект введите SignalRChat в поле Имя проекта. Важно присвоить проекту SignalRChatимя, включая сопоставление заглавной буквы, поэтому пространства имен соответствуют коду в руководстве.
Выберите Далее.
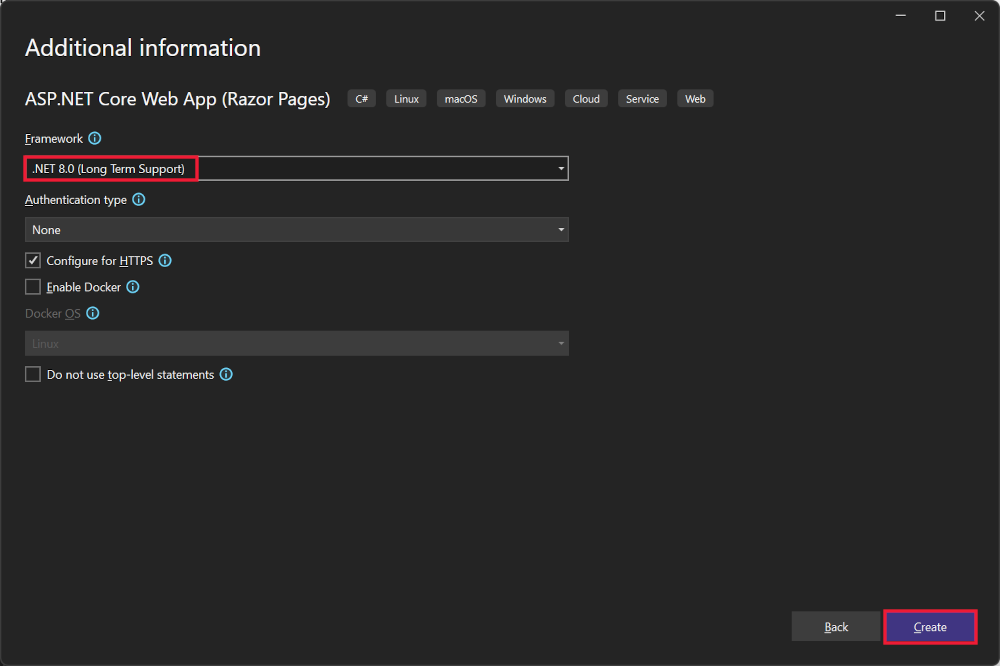
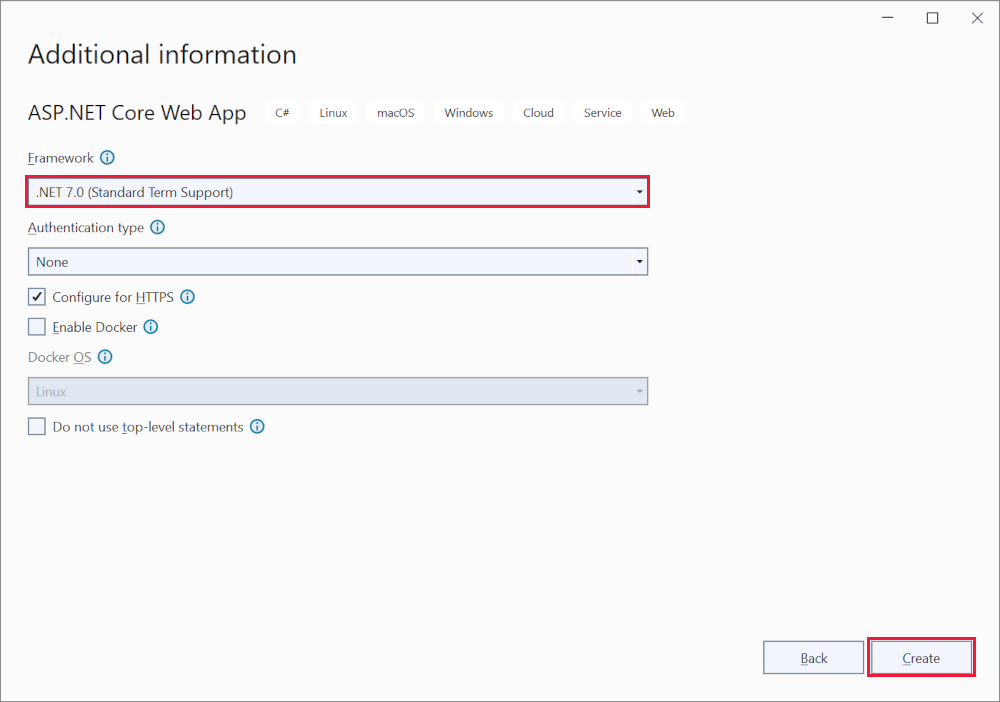
В диалоговом окне "Дополнительные сведения" выберите .NET 8.0 (долгосрочная поддержка) и нажмите кнопку "Создать".

Добавление клиентской библиотеки SignalR
Серверная библиотека SignalR входит в состав общей платформы ASP.NET Core. Клиентская библиотека JavaScript не добавляется в проект автоматически. В этом руководстве показано, как использовать диспетчер библиотек (LibMan), чтобы получить клиентскую библиотеку из unpkg. unpkgэто быстрая глобальная сеть доставки содержимого для всего в npm.
В обозревателе решений щелкните проект правой кнопкой мыши и выберите Добавить>Клиентская библиотека.
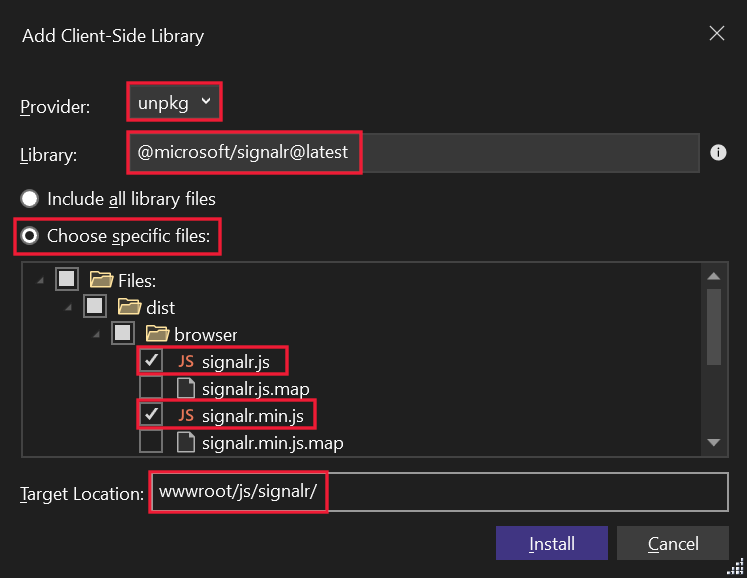
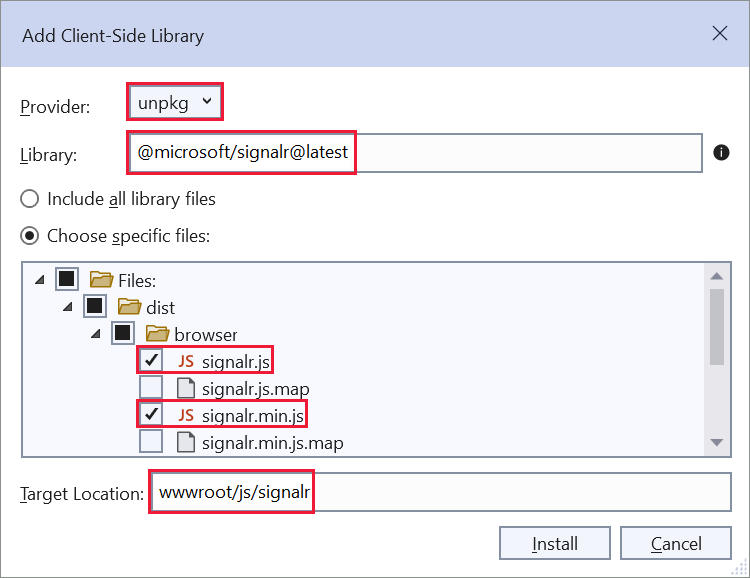
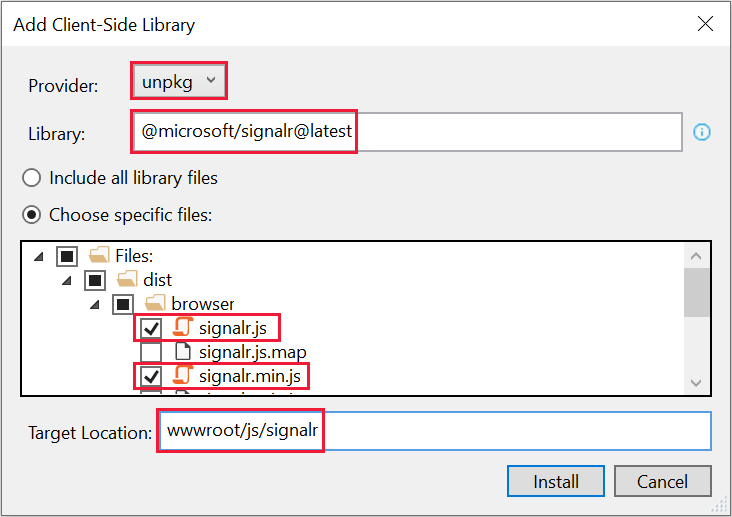
В диалоговом окне Добавление библиотеки на стороне клиента:
- Выберите unpkg для параметра Поставщик.
- Введите
@microsoft/signalr@latestдля библиотеки. - Выберите "Выбрать определенные файлы", разверните папку dist/browser и выберите
signalr.jsиsignalr.min.js. - Задайте для целевого расположения
wwwroot/js/signalr/значение . - Выберите Установить.

LibMan создает папку wwwroot/js/signalr и копирует в нее выбранные файлы.
Создание концентратора SignalR
hub — это класс, который служит в качестве конвейера высокого уровня для обработки взаимодействия между клиентом и сервером.
В папке проекта чата SignalRсоздайте папку Hubs .
В папке Hubs создайте ChatHub класс со следующим кодом:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Класс ChatHub наследуется от класса SignalRHub. Класс Hub управляет подключениями, группами и обменом сообщениями.
Метод SendMessage может вызываться подключенным клиентом, чтобы отправить сообщение всем клиентам. Далее в этом учебника показан клиентский код JavaScript, который вызывает метод. Код SignalR является асинхронным, поэтому обеспечивает максимальную масштабируемость.
Настройка SignalR
Сервер SignalR должен быть настроен для передачи запросов SignalR к SignalR. Добавьте следующий выделенный код в файл Program.cs:
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Выделенный выше код добавляет SignalR к системам маршрутизации и внедрения зависимостей ASP.NET Core.
Добавление клиентского кода SignalR
Замените все содержимое в Pages/Index.cshtml следующим кодом:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Предыдущая разметка:
- Создает текстовые поля и кнопку отправки.
- Создает список с
id="messagesList"для отображения сообщений, полученных от концентратора SignalR. - Содержит ссылки на скрипты для SignalR и код приложения
chat.js, который создается на следующем шаге.
В папке wwwroot/js создайте chat.js файл со следующим кодом:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
Предыдущий код JavaScript:
- Создает и запускает подключение.
- Добавляет к кнопке отправки обработчик, который отправляет сообщения в концентратор.
- Добавляет к объекту подключения обработчик, который получает сообщения из концентратора и добавляет их в список.
Выполнить приложение
Нажмите клавиши CTRL+F5, чтобы запустить приложение без отладки.
Скопируйте URL-адрес из адресной строки, откройте другой экземпляр или вкладку браузера и вставьте URL-адрес в адресную строку.
Выберите любой браузер, введите имя и сообщение и нажмите кнопку Отправить сообщение.
Имя и сообщение отображаются на обеих страницах мгновенно.

Совет
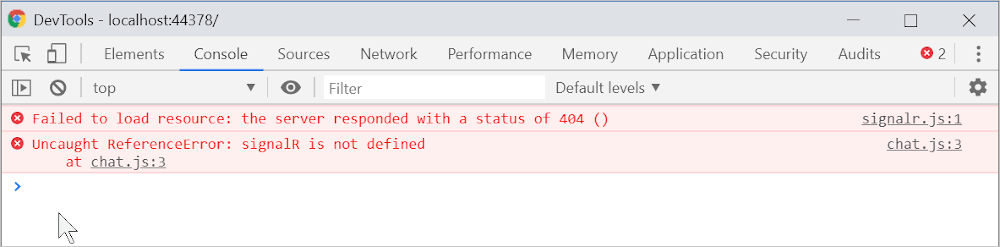
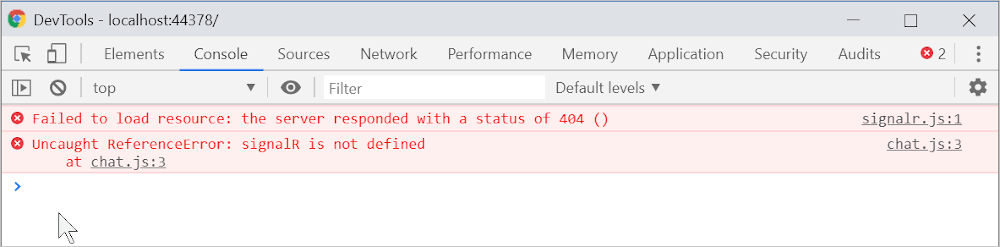
Если приложение не работает, откройте средства разработчика браузера (F12) и перейдите в консоль. Найдите возможные ошибки, связанные с кодом HTML и JavaScript. Например, если signalr.js он был помещен в другую папку, отличной от направленной, ссылка на этот файл не будет работать, что приведет к ошибке 404 в консоли.

ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY Если в Chrome произошла ошибка, выполните следующие команды, чтобы обновить сертификат разработки:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Публикация в Azure
Сведения о развертывании в Azure см. в разделе Краткое руководство. Развертывание веб-приложения ASP.NET. Дополнительные сведения о службе Azure SignalR см. в статье "Что такое служба Azure SignalR ?".
Следующие шаги
В этом учебнике описаны основы создания приложения, работающего в режиме реального времени, с помощью SignalR. Узнайте следующие темы:
- Создайте веб-проект.
- добавлять клиентскую библиотеку SignalR.
- создавать концентратор SignalR.
- настраивать проект для использования SignalR;
- Добавлять код для отправки сообщений из любого клиента всем подключенным клиентам.
В итоге вы получите работающее приложение чата:

Необходимые компоненты
Visual Studio 2022 с рабочей нагрузкой ASP.NET и веб-разработка.

Создание проекта веб-приложения
Запустите Visual Studio 2022 и нажмите Создать проект.

В диалоговом окне Создать проект выберите Веб-приложение ASP.NET Core и нажмите Далее.

В диалоговом окне Настроить новый проект введите SignalRChat в поле Имя проекта. Важно присвоить проекту SignalRChatимя, включая сопоставление заглавной буквы, поэтому пространства имен соответствуют коду в руководстве.
Выберите Далее.
В диалоговом окне "Дополнительные сведения" выберите .NET 7.0 (стандартная поддержка терминов) и нажмите кнопку "Создать".

Добавление клиентской библиотеки SignalR
Серверная библиотека SignalR входит в состав общей платформы ASP.NET Core. Клиентская библиотека JavaScript не добавляется в проект автоматически. В этом руководстве показано, как использовать диспетчер библиотек (LibMan), чтобы получить клиентскую библиотеку из unpkg. unpkgэто быстрая глобальная сеть доставки содержимого для всего в npm.
В обозревателе решений щелкните проект правой кнопкой мыши и выберите Добавить>Клиентская библиотека.
В диалоговом окне Добавление библиотеки на стороне клиента:
- Выберите unpkg для параметра Поставщик.
- Введите
@microsoft/signalr@latestдля библиотеки. - Выберите "Выбрать определенные файлы", разверните папку dist/browser и выберите
signalr.jsиsignalr.min.js. - Задайте для целевого расположения
wwwroot/js/signalr/значение . - Выберите Установить.

LibMan создает папку wwwroot/js/signalr и копирует в нее выбранные файлы.
Создание концентратора SignalR
hub — это класс, который служит в качестве конвейера высокого уровня для обработки взаимодействия между клиентом и сервером.
В папке проекта чата SignalRсоздайте папку Hubs .
В папке Hubs создайте ChatHub класс со следующим кодом:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Класс ChatHub наследуется от класса SignalRHub. Класс Hub управляет подключениями, группами и обменом сообщениями.
Метод SendMessage может вызываться подключенным клиентом, чтобы отправить сообщение всем клиентам. Далее в этом учебника показан клиентский код JavaScript, который вызывает метод. Код SignalR является асинхронным, поэтому обеспечивает максимальную масштабируемость.
Настройка SignalR
Сервер SignalR должен быть настроен для передачи запросов SignalR к SignalR. Добавьте следующий выделенный код в файл Program.cs:
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Выделенный выше код добавляет SignalR к системам маршрутизации и внедрения зависимостей ASP.NET Core.
Добавление клиентского кода SignalR
Замените все содержимое в Pages/Index.cshtml следующим кодом:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Предыдущая разметка:
- Создает текстовые поля и кнопку отправки.
- Создает список с
id="messagesList"для отображения сообщений, полученных от концентратора SignalR. - Содержит ссылки на скрипты для SignalR и код приложения
chat.js, который создается на следующем шаге.
В папке wwwroot/js создайте chat.js файл со следующим кодом:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
Предыдущий код JavaScript:
- Создает и запускает подключение.
- Добавляет к кнопке отправки обработчик, который отправляет сообщения в концентратор.
- Добавляет к объекту подключения обработчик, который получает сообщения из концентратора и добавляет их в список.
Выполнить приложение
Нажмите клавиши CTRL+F5, чтобы запустить приложение без отладки.
Скопируйте URL-адрес из адресной строки, откройте другой экземпляр или вкладку браузера и вставьте URL-адрес в адресную строку.
Выберите любой браузер, введите имя и сообщение и нажмите кнопку Отправить сообщение.
Имя и сообщение отображаются на обеих страницах мгновенно.

Совет
Если приложение не работает, откройте средства разработчика браузера (F12) и перейдите в консоль. Найдите возможные ошибки, связанные с кодом HTML и JavaScript. Например, если signalr.js он был помещен в другую папку, отличной от направленной, ссылка на этот файл не будет работать, что приведет к ошибке 404 в консоли.

ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY Если в Chrome произошла ошибка, выполните следующие команды, чтобы обновить сертификат разработки:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Публикация в Azure
Сведения о развертывании в Azure см. в разделе Краткое руководство. Развертывание веб-приложения ASP.NET. Дополнительные сведения о службе Azure SignalR см. в статье "Что такое служба Azure SignalR ?".
Следующие шаги
В этом учебнике описаны основы создания приложения, работающего в режиме реального времени, с помощью SignalR. Узнайте следующие темы:
- Создайте веб-проект.
- добавлять клиентскую библиотеку SignalR.
- создавать концентратор SignalR.
- настраивать проект для использования SignalR;
- Добавлять код для отправки сообщений из любого клиента всем подключенным клиентам.
В итоге вы получите работающее приложение чата:

Необходимые компоненты
- Visual Studio 2022 с рабочей нагрузкой ASP.NET и веб-разработка.
- Пакет SDK для .NET 6.0
Создание проекта веб-приложения
Запустите Visual Studio 2022 и нажмите Создать проект.

В диалоговом окне Создать проект выберите Веб-приложение ASP.NET Core и нажмите Далее.

В диалоговом окне Настроить новый проект введите SignalRChat в поле Имя проекта. Важно присвоить проекту SignalRChatимя, включая сопоставление заглавной буквы, поэтому пространства имен соответствуют коду в руководстве.
Выберите Далее.
В диалоговом окне Дополнительные сведения выберите .NET 6.0 (долгосрочная поддержка) и щелкните Создать.

Добавление клиентской библиотеки SignalR
Серверная библиотека SignalR входит в состав общей платформы ASP.NET Core. Клиентская библиотека JavaScript не добавляется в проект автоматически. В этом руководстве показано, как использовать диспетчер библиотек (LibMan), чтобы получить клиентскую библиотеку из unpkg. unpkgэто быстрая глобальная сеть доставки содержимого для всего в npm.
В обозревателе решений щелкните проект правой кнопкой мыши и выберите Добавить>Клиентская библиотека.
В диалоговом окне Добавление библиотеки на стороне клиента:
- Выберите unpkg для параметра Поставщик.
- Введите
@microsoft/signalr@latestдля библиотеки. - Выберите "Выбрать определенные файлы", разверните папку dist/browser и выберите
signalr.jsиsignalr.min.js. - Задайте для целевого расположения
wwwroot/js/signalr/значение . - Выберите Установить.

LibMan создает папку wwwroot/js/signalr и копирует в нее выбранные файлы.
Создание концентратора SignalR
hub — это класс, который служит в качестве конвейера высокого уровня для обработки взаимодействия между клиентом и сервером.
В папке проекта чата SignalRсоздайте папку Hubs .
В папке Hubs создайте ChatHub класс со следующим кодом:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Класс ChatHub наследуется от класса SignalRHub. Класс Hub управляет подключениями, группами и обменом сообщениями.
Метод SendMessage может вызываться подключенным клиентом, чтобы отправить сообщение всем клиентам. Далее в этом учебника показан клиентский код JavaScript, который вызывает метод. Код SignalR является асинхронным, поэтому обеспечивает максимальную масштабируемость.
Настройка SignalR
Сервер SignalR должен быть настроен для передачи запросов SignalR к SignalR. Добавьте следующий выделенный код в файл Program.cs:
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Выделенный выше код добавляет SignalR к системам маршрутизации и внедрения зависимостей ASP.NET Core.
Добавление клиентского кода SignalR
Замените все содержимое в Pages/Index.cshtml следующим кодом:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Предыдущая разметка:
- Создает текстовые поля и кнопку отправки.
- Создает список с
id="messagesList"для отображения сообщений, полученных от концентратора SignalR. - Содержит ссылки на скрипты для SignalR и код приложения
chat.js, который создается на следующем шаге.
В папке wwwroot/js создайте chat.js файл со следующим кодом:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
Предыдущий код JavaScript:
- Создает и запускает подключение.
- Добавляет к кнопке отправки обработчик, который отправляет сообщения в концентратор.
- Добавляет к объекту подключения обработчик, который получает сообщения из концентратора и добавляет их в список.
Выполнить приложение
Нажмите клавиши CTRL+F5, чтобы запустить приложение без отладки.
Скопируйте URL-адрес из адресной строки, откройте другой экземпляр или вкладку браузера и вставьте URL-адрес в адресную строку.
Выберите любой браузер, введите имя и сообщение и нажмите кнопку Отправить сообщение.
Имя и сообщение отображаются на обеих страницах мгновенно.

Совет
Если приложение не работает, откройте средства разработчика браузера (F12) и перейдите в консоль. Найдите возможные ошибки, связанные с кодом HTML и JavaScript. Например, если signalr.js он был помещен в другую папку, отличной от направленной, ссылка на этот файл не будет работать, что приведет к ошибке 404 в консоли.

ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY Если в Chrome произошла ошибка, выполните следующие команды, чтобы обновить сертификат разработки:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Публикация в Azure
Сведения о развертывании в Azure см. в разделе Краткое руководство. Развертывание веб-приложения ASP.NET. Дополнительные сведения о службе Azure SignalR см. в статье "Что такое служба Azure SignalR ?".
Следующие шаги
В этом учебнике описаны основы создания приложения, работающего в режиме реального времени, с помощью SignalR. Узнайте следующие темы:
- Создайте веб-проект.
- добавлять клиентскую библиотеку SignalR.
- создавать концентратор SignalR.
- настраивать проект для использования SignalR;
- Добавлять код для отправки сообщений из любого клиента всем подключенным клиентам.
В итоге вы получите работающее приложение чата:

Необходимые компоненты
- Visual Studio 2019 16.4 или более поздней версии с рабочей нагрузкой ASP.NET и разработка веб-приложений
- Пакет SDK для .NET Core 3.1
Создание проекта веб-приложения
- В меню выберите Файл > Создать проект.
- В диалоговом окне Создать проект выберите Веб-приложение ASP.NET Core и нажмите Далее.
- В диалоговом окне Настроить новый проект укажите имя проекта SignalRChat, а затем выберите Создать.
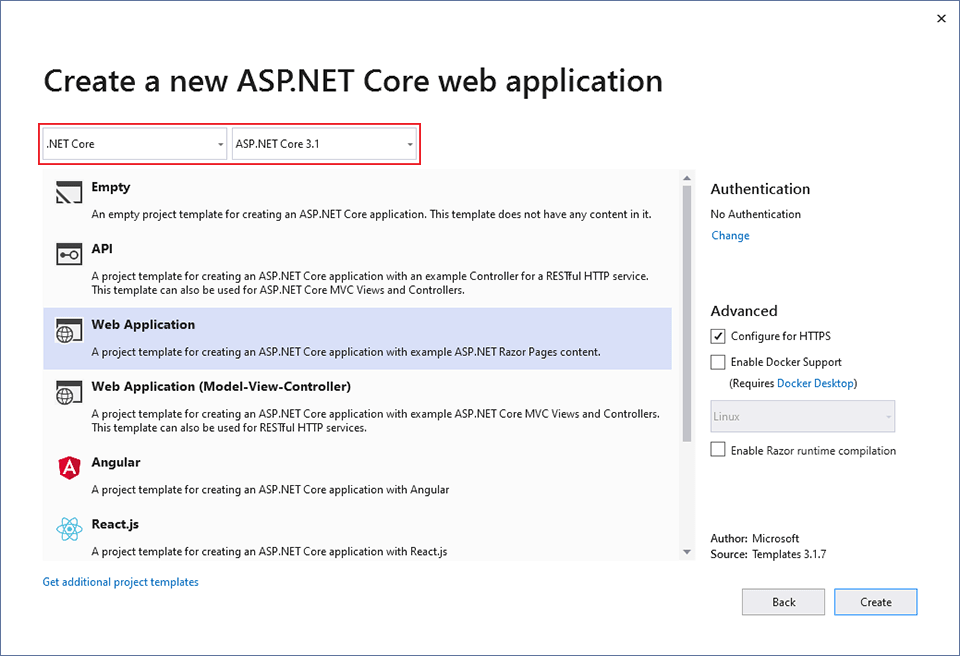
- В диалоговом окне Создание веб-приложения ASP.NET Core выберите платформы .NET Core и ASP.NET Core 3.1.
- Выберите Веб-приложение, чтобы создать проект, который использует Razor Pages, и нажмите Создать.

Добавление клиентской библиотеки SignalR
Серверная библиотека SignalR входит в состав общей платформы ASP.NET Core 3.1. Клиентская библиотека JavaScript не добавляется в проект автоматически. В рамках этого руководства вы будете использовать диспетчер библиотек (LibMan), чтобы получить клиентскую библиотеку из unpkg. unpkg — это сеть доставки содержимого, которая позволяет доставить любое содержимое из npm (диспетчера пакетов Node.js).
- В обозревателе решений щелкните проект правой кнопкой мыши и выберите Добавить>Клиентская библиотека.
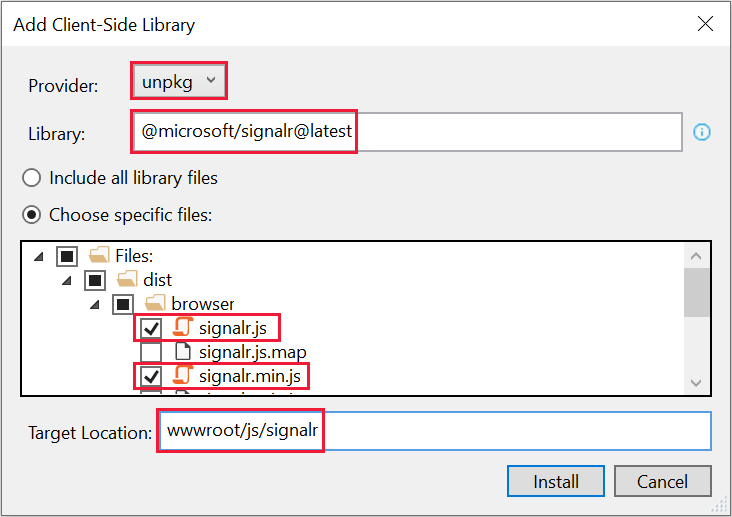
- В диалоговом окне Add Client-Side Library (Добавить клиентскую библиотеку) для параметра Поставщик выберите unpkg.
- Для параметра Библиотека введите
@microsoft/signalr@latest. - Выберите "Выбрать определенные файлы", разверните папку dist/browser и выберите
signalr.jsиsignalr.min.js. - В поле Целевое расположение укажите wwwroot/js/signalr/.
- Щелкните Установить.

LibMan создает папку wwwroot/js/signalr и копирует в нее выбранные файлы.
Создание концентратора SignalR
hub — это класс, который служит в качестве конвейера высокого уровня для обработки взаимодействия между клиентом и сервером.
- В папке проекта SignalRChat создайте папку Hubs.
- В папке "Центры" создайте
ChatHub.csфайл со следующим кодом:
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Класс ChatHub наследуется от класса SignalRHub. Класс Hub управляет подключениями, группами и обменом сообщениями.
Метод SendMessage может вызываться подключенным клиентом, чтобы отправить сообщение всем клиентам. Далее в этом учебника показан клиентский код JavaScript, который вызывает метод. Код SignalR является асинхронным, поэтому обеспечивает максимальную масштабируемость.
Настройка SignalR
Сервер SignalR должен быть настроен для передачи запросов SignalR к SignalR.
Добавьте следующий выделенный код в файл
Startup.cs:using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.HttpsPolicy; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using SignalRChat.Hubs; namespace SignalRChat { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddSignalR(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); endpoints.MapHub<ChatHub>("/chatHub"); }); } } }В результате SignalR будет добавлен в системы внедрения зависимостей и маршрутизации ASP.NET Core.
Добавление клиентского кода SignalR
Замените все содержимое в
Pages/Index.cshtmlследующим кодом:@page <div class="container"> <div class="row p-1"> <div class="col-1">User</div> <div class="col-5"><input type="text" id="userInput" /></div> </div> <div class="row p-1"> <div class="col-1">Message</div> <div class="col-5"><input type="text" class="w-100" id="messageInput" /></div> </div> <div class="row p-1"> <div class="col-6 text-end"> <input type="button" id="sendButton" value="Send Message" /> </div> </div> <div class="row p-1"> <div class="col-6"> <hr /> </div> </div> <div class="row p-1"> <div class="col-6"> <ul id="messagesList"></ul> </div> </div> </div> <script src="~/js/signalr/dist/browser/signalr.js"></script> <script src="~/js/chat.js"></script>Предыдущий код:
- Создает текстовые поля для имени и текста сообщения и кнопку отправки.
- Создает список с
id="messagesList"для отображения сообщений, полученных от концентратора SignalR. - Включает ссылки на скрипты SignalR и
chat.jsкод приложения, создаваемый на следующем шаге.
В папке wwwroot/js создайте
chat.jsфайл со следующим кодом:"use strict"; var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build(); //Disable send button until connection is established document.getElementById("sendButton").disabled = true; connection.on("ReceiveMessage", function (user, message) { var li = document.createElement("li"); document.getElementById("messagesList").appendChild(li); // We can assign user-supplied strings to an element's textContent because it // is not interpreted as markup. If you're assigning in any other way, you // should be aware of possible script injection concerns. li.textContent = `${user} says ${message}`; }); connection.start().then(function () { document.getElementById("sendButton").disabled = false; }).catch(function (err) { return console.error(err.toString()); }); document.getElementById("sendButton").addEventListener("click", function (event) { var user = document.getElementById("userInput").value; var message = document.getElementById("messageInput").value; connection.invoke("SendMessage", user, message).catch(function (err) { return console.error(err.toString()); }); event.preventDefault(); });Предыдущий код:
- Создает и запускает подключение.
- Добавляет к кнопке отправки обработчик, который отправляет сообщения в концентратор.
- Добавляет к объекту подключения обработчик, который получает сообщения из концентратора и добавляет их в список.
Выполнить приложение
- Нажмите клавиши CTRL+F5, чтобы запустить приложение без отладки.
- Скопируйте URL-адрес из адресной строки, откройте другой экземпляр или вкладку браузера и вставьте URL-адрес в адресную строку.
- Выберите любой браузер, введите имя и сообщение и нажмите кнопку Отправить сообщение. Имя и сообщение отображаются на обеих страницах мгновенно.

Совет
Если приложение не работает, откройте средства разработчика для браузера (F12) и перейдите в консоль. Вы можете увидеть ошибки, связанные с вашим кодом HTML и JavaScript. Например, предположим, что вы помещаете
signalr.jsв папку, отличную от направленной. В этом случае ссылка на этот файл не будет работать, и вы увидите сообщение об ошибке 404 в консоли.
Если возникает ошибка ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY в Chrome, выполните эти команды, чтобы обновить сертификат разработки:
dotnet dev-certs https --clean dotnet dev-certs https --trust
Публикация в Azure
Сведения о развертывании в Azure см. в разделе Краткое руководство. Развертывание веб-приложения ASP.NET.
Следующие шаги
ASP.NET Core
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по