Перенос приложений ASP.NET MVC в контейнеры Windows
При запуске существующего приложения на основе .NET Framework в контейнере Windows не требуется вносить изменения в приложение. Чтобы запустить приложение в контейнере Windows, создайте образ Docker с приложением и запустите контейнер. В этом разделе показано, как получить существующее приложение ASP.NET MVC и развернуть его в контейнере Windows.
Начните с существующего приложения ASP.NET MVC и выполните сборку опубликованных ресурсов с помощью Visual Studio. Docker используется для создания образа, который содержит и запускает ваше приложение. Вы перейдете на сайт, запущенный в контейнере Windows, и проверите, работает ли приложение.
Для работы с этой статьей необходимо знание основных понятий Docker. Чтобы ознакомиться с Docker, см. этот обзор Docker.
Приложение, которое будет работать в контейнере — это простой веб-сайт, который случайным образом отвечает на вопросы. Это базовое приложение MVC без проверки подлинности и хранилища базы данных. Оно позволяет сосредоточиться на перемещении веб-уровня в контейнер. В дальнейших темах показано, как перемещать постоянное хранилище и управлять им в контейнерных приложениях.
Перемещение приложения состоит из следующих действий.
- Создание задачи публикации для сборки ресурсов образа.
- Создание образа Docker, в котором будет запускаться приложение.
- Запуск контейнера Docker, в котором будет запускаться образ.
- Проверка приложения с помощью браузера.
Готовое приложение находится на GitHub.
Предварительные требования
Компьютер разработки должен иметь следующее программное обеспечение:
- Юбилейное обновление Windows 10 (или более поздней версии) или Windows Server 2016 (или более поздней версии)
- Docker для Windows — версия Stable 1.13.0 или 1.12 Beta 26 (или более поздние)
- Visual Studio 2017
Важно!
При использовании Windows Server 2016 выполните инструкции по развертыванию узла контейнеров в Windows Server.
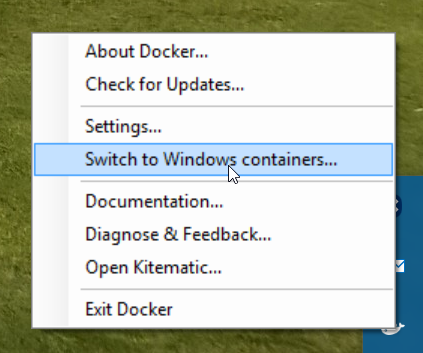
После установки и запуска Docker щелкните правой кнопкой мыши значок в области уведомлений и выберите Switch to Windows containers (Переключиться на контейнеры Windows). Это необходимо для запуска образов Docker на базе Windows. На выполнение этой команды требуется несколько секунд:
 Переключение
Переключение
Публикация скрипта
Соберите в одном месте все ресурсы, которые нужно загрузить в образ Docker. Для создания профиля публикации приложения в Visual Studio есть команда Опубликовать. В этом профиле все ресурсы будут собраны в одном дереве каталогов, которое далее в этом учебнике вам нужно будет скопировать в свой целевой образ.
Этапы публикации
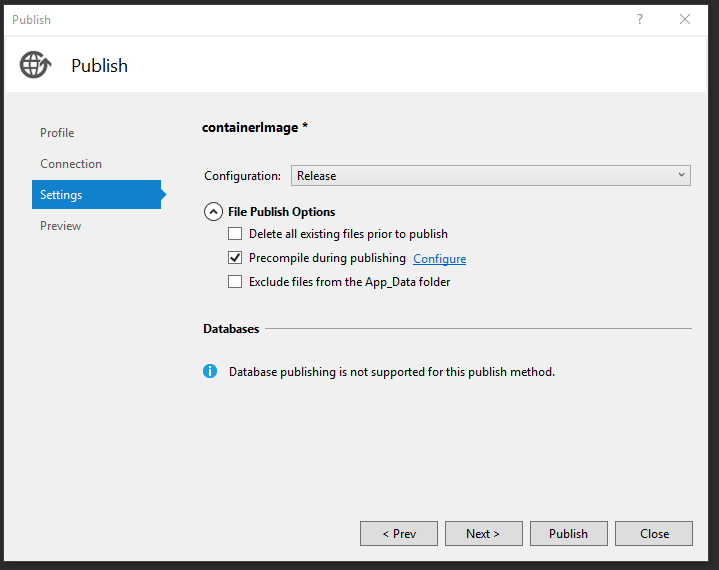
- Щелкните правой кнопкой мыши веб-проект в Visual Studio и выберите Publish (Публикация).
- Нажмите кнопку Настраиваемый профиль и выберите в качестве метода пункт Файловая система .
- Выберите каталог. По правилам загруженный образец использует
bin\Release\PublishOutput.

Откройте раздел Параметры публикации файла на вкладке Параметры . Выберите Предварительно компилировать во время публикации. Эта оптимизация означает, что представления не будут компилироваться в контейнере Docker, вместо этого будут копироваться предварительно скомпилированные представления.

Нажмите кнопку Publish (Публикация), и Visual Studio скопирует все необходимые ресурсы в целевую папку.
Создание образа
Создайте файл с именем Dockerfile , чтобы определить образ Docker. Dockerfile содержит инструкции по сборке окончательного образа и содержит все имена базовых образов, необходимые компоненты, приложение, которое требуется запустить, и другие образы конфигурации. Dockerfile — это входные данные для docker build команды, которая создает образ.
В этом упражнении вы создадите образ на основе образа, расположенного microsoft/aspnet на Docker Hub.
Базовый образ microsoft/aspnet — это образ Windows Server. Он содержит Windows Server Core, IIS и ASP.NET 4.7.2. При запуске этого образа в контейнере он автоматически использует IIS и установленные веб-сайты.
Dockerfile, который создает образ, выглядит следующим образом:
# The `FROM` instruction specifies the base image. You are
# extending the `microsoft/aspnet` image.
FROM microsoft/aspnet
# The final instruction copies the site you published earlier into the container.
COPY ./bin/Release/PublishOutput/ /inetpub/wwwroot
В этом файле Dockerfile нет команды ENTRYPOINT. Она не нужна здесь. При запуске Windows Server со службами IIS процесс IIS является точкой входа, которая настроена для запуска в базовом образе aspnet.
Выполните команду сборки Docker, чтобы создать образ, который запускает приложение ASP.NET. Для этого откройте окно PowerShell в каталоге проекта и введите следующую команду в каталоге решения:
docker build -t mvcrandomanswers .
Эта команда создаст новый образ с помощью инструкций в Dockerfile, назвав (-t тегами) образ как mvcrandomanswers. Это может включать получение базового образа из Docker Hub. После этого в образ будет добавлено приложение.
После выполнения этой команды можно выполнить команду docker images для просмотра сведений о новом образе:
REPOSITORY TAG IMAGE ID CREATED SIZE
mvcrandomanswers latest 86838648aab6 2 minutes ago 10.1 GB
Идентификатор IMAGE ID на вашем компьютере будет другим. Теперь запустим приложение.
Запуск контейнера
Чтобы запустить контейнер, нужно выполнить следующую команду docker run:
docker run -d --name randomanswers mvcrandomanswers
Аргумент -d предписывает Docker запустить образ в отсоединенном режиме. Это значит, что образ Docker запускается в отрыве от текущей оболочки.
Во многих примерах docker для сопоставления портов контейнера и узла может отображаться параметр -p. Образ aspnet по умолчанию уже настроил контейнер для прослушивания порта 80 и предоставления доступа к нему.
Аргумент --name randomanswers содержит имя запущенного контейнера. Это имя можно использовать вместо идентификатора контейнера в большинстве команд.
mvcrandomanswers — это имя запускаемого образа.
Проверка в браузере
После запуска контейнера подключитесь к работающему контейнеру, используя http://localhost в приведенном примере. Введите этот URL-адрес в адресной строке браузера, и вы увидите работающий сайт.
Примечание
Некоторые программы VPN или прокси-серверы могут препятствовать переходу на ваш узел. Их можно временно отключить, чтобы убедиться, что контейнер работает.
Каталог образцов на GitHub содержит Сценарий PowerShell, который выполняет эти команды за вас. Откройте окно PowerShell, перейдите в каталог решения и введите команду:
./run.ps1
Приведенная выше команда создает образ, отображает список образов на компьютере и запускает контейнер.
Чтобы остановить контейнер, выполните команду docker stop:
docker stop randomanswers
Чтобы удалить контейнер, выполните команду docker rm:
docker rm randomanswers
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по