Начало работы с ASP.NET MVC 5
Примечание
Обновленная версия этого руководства доступна здесь , используя последнюю версию Visual Studio. В новом руководстве используется ASP.NET Core MVC, который предоставляет множество улучшений по сравнению с этим руководством.
В этом руководстве описывается модель MVC ASP.NET Core с контроллерами и представлениями. Razor Pages — это новая альтернатива в ASP.NET Core, модель программирования на основе страниц, которая упрощает и повышает эффективность создания пользовательского веб-интерфейса. Мы рекомендуем ознакомиться с руководством по Razor Pages до версии MVC. Руководство по Razor Pages:
- проще для выполнения;
- охватывает дополнительные возможности;
- Предпочтительный подход к разработке новых приложений.
В этом руководстве описаны основы создания веб-приложения ASP.NET MVC 5 с помощью Visual Studio 2017. Окончательный исходный код для этого руководства находится на сайте GitHub.
Авторами этого руководства были Скотт Гатри (Twitter@scottgu ), Скотт Хансельман (Scott Hanselman ) (twitter: @shanselman ) и Рик Андерсон (Rick Anderson ) ( @RickAndMSFT )
Для развертывания этого приложения в Azure требуется учетная запись Azure:
- Вы можете открыть учетную запись Azure бесплатно . Вы получаете кредиты, которые можно использовать для использования платных служб Azure, и даже после их использования вы можете сохранить учетную запись и использовать бесплатные службы Azure.
- Вы имеете возможность активировать преимущества подписчика MSDN — ваша подписка MSDN каждый месяц приносит вам кредиты, которые можно использовать для оплаты за службы Azure.
Начало работы
Начните с установки Visual Studio 2017. Затем откройте Visual Studio.
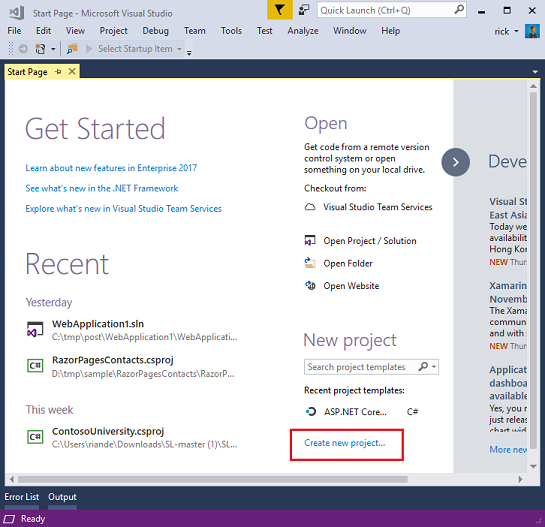
Visual Studio — это интегрированная среда разработки или интегрированная среда разработки. Так же, как вы используете microsoft Word для написания документов, вы будете использовать интегрированную среду разработки для создания приложений. В Visual Studio внизу есть список с различными доступными вариантами. Кроме того, есть меню, которое предоставляет еще один способ выполнения задач в интегрированной среде разработки. Например, вместо выбора нового проекта на начальной странице можно использовать строку меню и выбрать Файл>Новый проект.

Создание первого приложения
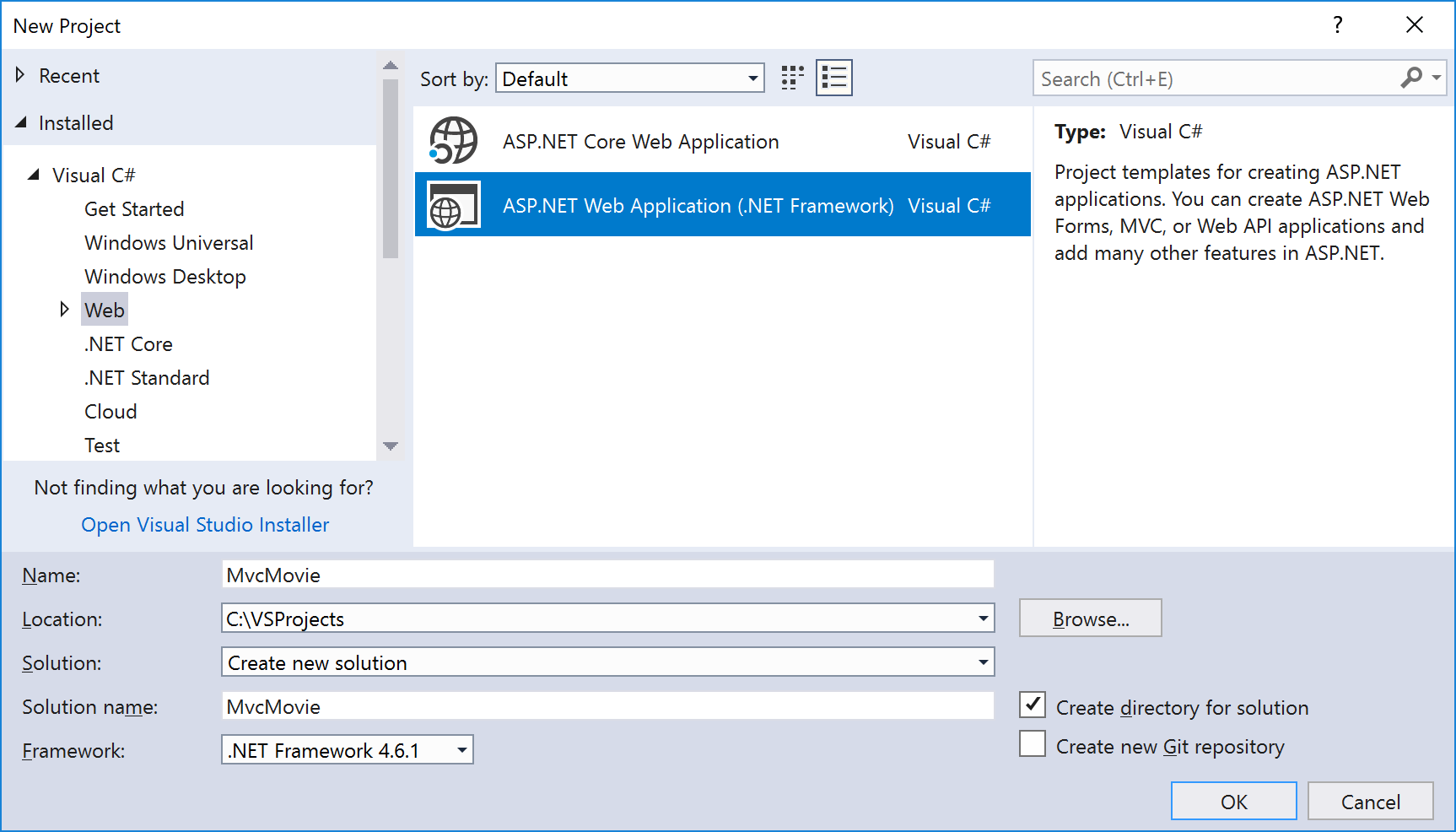
На начальной странице выберите Создать проект. В диалоговом окне Новый проект выберите категорию Visual C# слева, затем — Интернет, а затем шаблон проекта ASP.NET веб-приложение (платформа .NET Framework). Присвойте проекту имя MvcMovie и нажмите кнопку ОК.

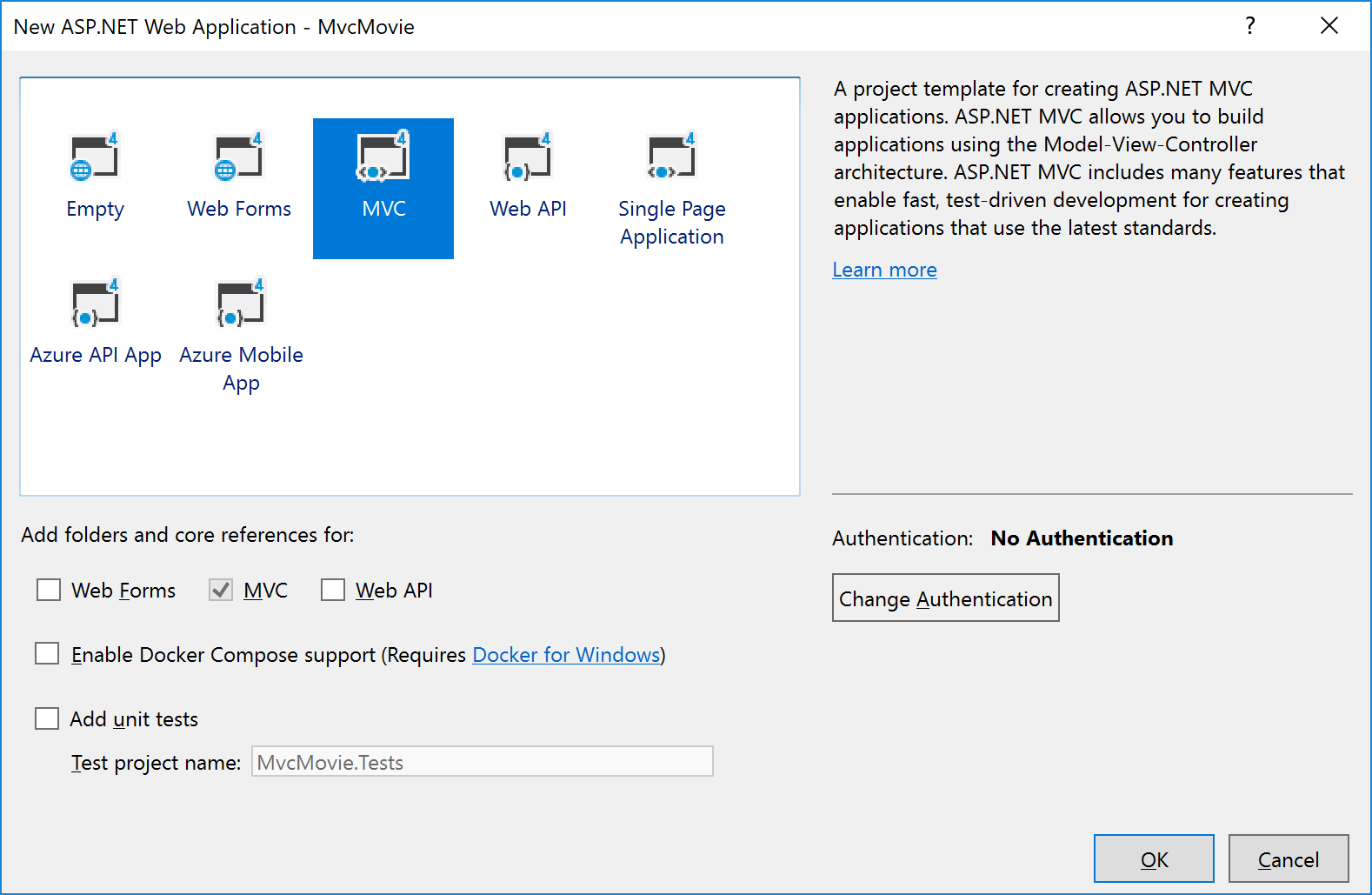
В диалоговом окне Новое веб-приложение ASP.NET выберите MVC , а затем нажмите кнопку ОК.

Visual Studio использовала шаблон по умолчанию для только что созданного проекта MVC ASP.NET, поэтому у вас есть рабочее приложение без каких-либо действий. Это простой проект "Hello World!", который отлично подходит для запуска приложения.

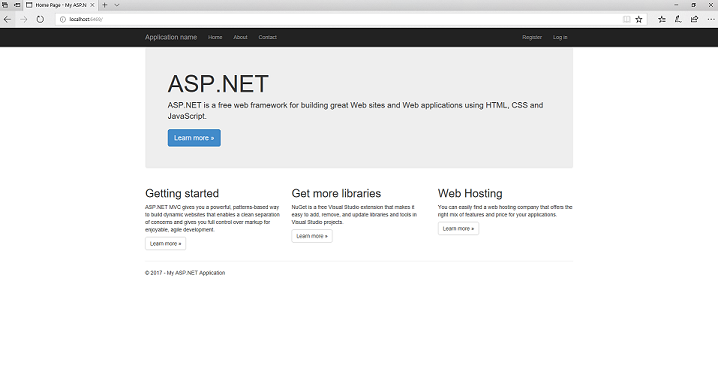
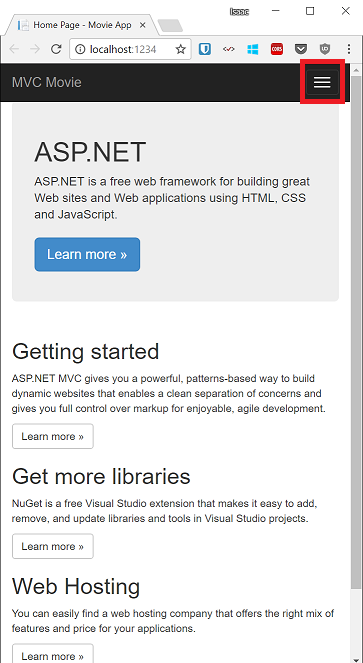
Нажмите клавишу F5 , чтобы начать отладку. При нажатии клавиши F5 Visual Studio запускает IIS Express и запускает веб-приложение. Затем Visual Studio запустит браузер и откроет домашнюю страницу приложения. Обратите внимание, что в адресной строке браузера указано localhost:port# , а не что-то вроде example.com. Это связано с тем, что localhost всегда указывает на ваш собственный локальный компьютер, на котором в данном случае выполняется только что созданное приложение. Когда Visual Studio запускает веб-проект, для веб-сервера используется случайный порт. На рисунке ниже указан номер порта 1234. При запуске приложения вы увидите другой номер порта.

В этом шаблоне Homeпо умолчанию отображаются страницы , Contactи About . На рисунке ниже не показаны ссылки Главная, О программе и Контакт . В зависимости от размера окна браузера может потребоваться щелкнуть значок навигации, чтобы просмотреть эти ссылки.

Приложение также обеспечивает поддержку регистрации и входа в систему. Следующим шагом является изменение работы этого приложения и изучение ASP.NET MVC. Закройте приложение ASP.NET MVC и давайте изменим код.
Список текущих учебников см. в статьях с рекомендациями по MVC.
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по