Изменение анимаций с помощью клиентского кода (C#)
Элемент управления Анимация в наборе элементов управления ASP.NET AJAX — это не только элемент управления, но и целая платформа для добавления анимации в элемент управления. Анимацию также можно изменить с помощью пользовательского кода JavaScript на стороне клиента.
Общие сведения
Элемент управления Анимация в наборе элементов управления ASP.NET AJAX — это не только элемент управления, но и целая платформа для добавления анимации в элемент управления. Анимацию также можно изменить с помощью пользовательского кода JavaScript на стороне клиента.
Этапы
Во-первых, добавьте ScriptManager на страницу , а затем загружается библиотека AJAX ASP.NET, что позволяет использовать набор средств управления:
<asp:ScriptManager ID="asm" runat="server"/>
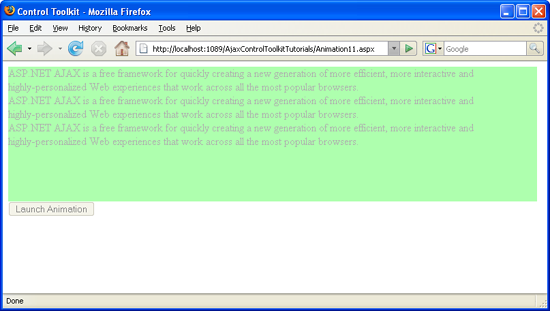
Анимация будет применена к панели текста, которая выглядит следующим образом:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of
more efficient, more interactive and highly-personalized Web experiences
that work across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of
more efficient, more interactive and highly-personalized Web experiences
that work across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of
more efficient, more interactive and highly-personalized Web experiences
that work across all the most popular browsers.<br />
</asp:Panel>
В связанном классе CSS для панели определите хороший цвет фона, а также задайте фиксированную ширину для панели:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Фактическая анимация запускается кнопкой HTML:
<input type="button" id="Button1" runat="server" value="Launch Animation" />
Затем добавьте на AnimationExtender страницу , указав IDатрибут , TargetControlID и обязательный атрибут runat="server":
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Button1" />
Обратите внимание, что в элементе AnimationExtender управления нет <Animations> узла. Пользовательский код JavaScript используется для предоставления анимаций, используемых с элементом управления .
Как и в случае с API AnimationExtenderсервера , простого способа назначить анимацию расширителям пока не существует. Однако расширитель предоставляет несколько методов для чтения и записи анимаций, зарегистрированных с различными событиями (OnClick, OnLoadи т. д.). Ниже приведено несколько примеров.
get_OnClick()set_OnClick()get_OnLoad()set_OnLoad()...
Формат возвращаемого get_*() значения функций и формат аргумента для set_*() функций представляет собой строку JSON, предоставляющую объектное представление о том, что будет xml-разметка. В настоящее время невозможно передать объект , но можно считывать объект из заданной анимации (get_OnXXXBehavior() методы).
Ниже приведена строка JSON (без кавычек с разделителями и хорошо отформатированная), представляющая анимацию, активируемую кнопкой, но анимируемую панель, изменяя ее размер и одновременно исчезая:
{
"AnimationName":"Sequence",
"AnimationChildren":[
{
"AnimationName":"EnableAction",
"Enabled":"false",
"AnimationChildren":[]
},
{
"AnimationName":"Parallel",
"AnimationChildren":[
{
"AnimationName":"FadeOut",
"Duration":"1.5",
"Fps":"24",
"AnimationTarget":"Panel1",
"AnimationChildren":[]
},
{
"AnimationName":"Resize",
"Width":"1000",
"Height":"150",
"Unit":"px",
"AnimationTarget":"Panel1",
"AnimationChildren":[]
}]
}]
}
Следующий код JavaScript назначает этот дескриптив JSON анимации OnClick текущего расширителя и запускает его:
<script type="text/javascript">
function pageLoad()
{
var ae = $find("ae");
var animation = '{"AnimationName":"Sequence","AnimationChildren":[{"AnimationName":"EnableAction","Enabled":"false","AnimationChildren":[]},{"AnimationName":"Parallel","AnimationChildren":[{"AnimationName":"FadeOut","Duration":"1.5","Fps":"24","AnimationTarget":"Panel1","AnimationChildren":[]},{"AnimationName":"Resize","Width":"1000","Height":"150","Unit":"px","AnimationTarget":"Panel1","AnimationChildren":[]}]}]}';
ae.set_OnClick(animation);
ae.OnClick();
}
</script>
Анимация запускается немедленно, без щелчка мыши (и с очень небольшой разметкой) (щелкните для просмотра полноразмерного изображения)
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе: https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по