Изменение анимаций на стороне сервера (C#)
Элемент управления Анимация в наборе элементов управления ASP.NET AJAX — это не только элемент управления, но и целая платформа для добавления анимации в элемент управления. Анимации также могут быть изменены на стороне сервера
Общие сведения
Элемент управления Анимация в наборе элементов управления ASP.NET AJAX — это не только элемент управления, но и целая платформа для добавления анимации в элемент управления. Анимации также могут быть изменены на стороне сервера
Этапы
Во-первых, добавьте ScriptManager на страницу , а затем загружается библиотека AJAX ASP.NET, что позволяет использовать набор средств управления:
<asp:ScriptManager ID="asm" runat="server" />
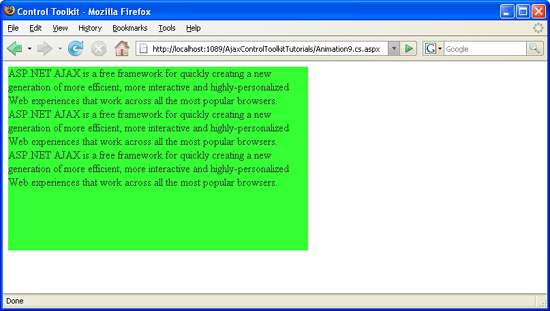
Анимация будет применена к панели текста, которая выглядит следующим образом:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
В связанном классе CSS для панели определите хороший цвет фона, а также задайте фиксированную ширину для панели:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Остальная часть кода выполняется на стороне сервера и не использует разметку; Вместо этого для создания AnimationExtender элемента управления используется код:
<script runat="server">
void Page_Load()
{
AjaxControlToolkit.AnimationExtender ae = new AjaxControlToolkit.AnimationExtender();
ae.TargetControlID = "Panel1";
Однако набор средств управления в настоящее время не предоставляет доступ к API для создания отдельных анимаций. Однако для свойства Animations можно задать AnimationExtenderстроку, содержащую РАЗМЕТКу XML, используемую при назначении анимаций декларативно. Чтобы создать XML-код, который не должен содержать <Animations> элемент , можно использовать поддержку XML платформа .NET Framework или, как показано в следующем коде, просто укажите строку:
ae.Animations = "<OnLoad><Parallel><FadeOut Duration=\"1.5\"
Fps=\"24\" /><Resize Width=\"1000\" Height=\"150\"
Unit=\"px\" /></Parallel></OnLoad>";
Наконец, добавьте AnimationExtender элемент управления на текущую страницу в элементе <form runat="server"> , убедившись, что анимация включена и выполняется:
form1.Controls.Add(ae);
}
</script>
Анимация создается с помощью кода C#/VB на стороне сервера (щелкните для просмотра полноразмерного изображения)
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по