Использование автоматической обратной передачи с помощью CascadingDropDown (C#)
Кристиан Венц (Christian Wenz)
Элемент управления CascadingDropDown в наборе элементов управления AJAX расширяет элемент управления DropDownList, чтобы изменения в одном DropDownList загружали связанные значения в другой DropDownList. Однако при использовании элемента управления CascadingDropDown используется ASP. Функция AutoPostBack элемента управления DropDownList в NET не работает, так как асинхронная загрузка данных в список создает (ненужную) обратную передачу. При использовании кода JavaScript этого эффекта можно избежать.
Общие сведения
Элемент управления CascadingDropDown в наборе элементов управления AJAX расширяет элемент управления DropDownList, чтобы изменения в одном DropDownList загружали связанные значения в другой DropDownList. (Например, один список содержит список штатов США, а следующий список заполняется крупными городами в этом штате.) Однако при использовании элемента управления CascadingDropDown используется ASP. Функция AutoPostBack элемента управления DropDownList в NET не работает, так как асинхронная загрузка данных в список создает (ненужную) обратную передачу. При использовании кода JavaScript этого эффекта можно избежать.
Этапы
Чтобы активировать функциональные возможности ASP.NET AJAX и control Toolkit, ScriptManager элемент управления должен размещаться в любом месте страницы (но в элементеform<> ):
<asp:ScriptManager ID="asm" runat="server" />
Затем требуется элемент управления DropDownList:
<div>
Vendor: <asp:DropDownList ID="VendorsList" runat="server"/>
</div>
Для этого списка добавляется расширитель CascadingDropDown, предоставляющий URL-адрес веб-службы и сведения о методе:
<ajaxToolkit:CascadingDropDown ID="ccd1" runat="server"
ServicePath="CascadingDropdown3.cs.asmx" ServiceMethod="GetVendors"
TargetControlID="VendorsList" Category="Vendor" />
Затем расширитель CascadingDropDown асинхронно вызывает веб-службу со следующей сигнатурой метода:
public CascadingDropDownNameValue[] MethodNameHere(string knownCategoryValues, string category)
Метод возвращает массив типа CascadingDropDown. Конструктор типа ожидает сначала подпись записи списка, а затем значение (атрибут HTMLvalue).
<%@ WebService Language="C#" Class="CascadingDropdown3" %>
using System.Web.Script.Services;
using AjaxControlToolkit;
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Collections.Generic;
[ScriptService]
public class CascadingDropdown3 : System.Web.Services.WebService
{
[WebMethod]
public CascadingDropDownNameValue[] GetVendors(string knownCategoryValues,
string category)
{
List<CascadingDropDownNameValue> l = new List<CascadingDropDownNameValue>();
l.Add(new CascadingDropDownNameValue("International", "1"));
l.Add(new CascadingDropDownNameValue("Electronic Bike Repairs & Supplies", "2"));
l.Add(new CascadingDropDownNameValue("Premier Sport, Inc.", "3"));
return l.ToArray();
}
}
При загрузке страницы в браузере в раскрывающемся списке будут указаны три поставщика, второй из которых будет предварительно выбран. Кроме того, ASP.NET определяет __doPostBack() метод JavaScript. После загрузки страницы этот вызов JavaScript добавляется в раскрывающийся список, но только при наличии в нем элементов. Если в списке нет элементов, набор средств управления загружает их, поэтому код JavaScript использует время ожидания и пытается повторить попытку через полсекунда.
<script type="text/javascript">
function pageLoad()
{
addAutoPostBack();
}
function addAutoPostBack()
{
if ($get("VendorsList").options.length > 0)
{
$get("VendorsList").setAttribute("onchange","javascript:setTimeout('__doPostBack(\\'VendorsList\\',\\'\\')', 0)");
}
else
{
setTimeout("addAutoPostBack()", 500);
}
}
</script>
Таким образом, обратная связь выполняется только в том случае, если в списке есть фактические элементы и пользователь выбирает запись.
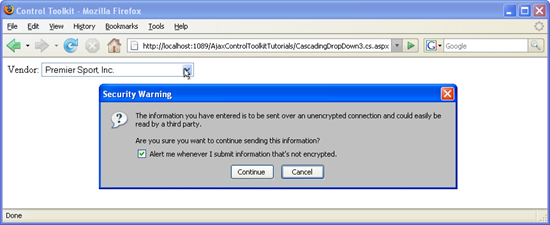
Выбор элемента списка приводит к обратной отправке (щелкните для просмотра полноразмерного изображения)
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по