Свертывание и развертывание панели из кода JavaScript (VB)
Кристиан Венц (Christian Wenz)
Элемент управления CollapsiblePanel в наборе элементов управления ASP.NET AJAX расширяет панель и предоставляет ей возможность свернуть содержимое и снова развернуть его. Эти два действия также можно активировать из пользовательского кода JavaScript.
Общие сведения
Элемент управления CollapsiblePanel в наборе элементов управления ASP.NET AJAX расширяет панель и предоставляет ей возможность свернуть содержимое и снова развернуть его. Эти два действия также можно активировать из пользовательского кода JavaScript.
Этапы
Прежде всего, создайте новую страницу ASP.NET и включите ScriptManager в один <form> элемент . При этом загружается библиотека ASP.NET AJAX, необходимая для набора средств управления:
<asp:ScriptManager ID="asm" runat="server" />
Затем создайте панель с текстом, чтобы увидеть эффект свертывания и развертывания:
<asp:Panel ID="Panel1" CssClass="panelClass" runat="server">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Как видите, панель ссылается на класс CSS, который показан здесь (и в основном определяет цвет фона и ширину панели):
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Элементу CollapsiblePanelExtender управления требуется TargetControlID атрибут , чтобы набор средств знал, какую панель следует свернуть или развернуть по запросу:
<ajaxToolkit:CollapsiblePanelExtender ID="cpe" runat="server"
TargetControlID="Panel1" />
К сожалению, в настоящее время расширитель не предоставляет определенный API для сворачивания или развертывания панели, но некоторые незарегистрированные методы это сделают. Прежде всего, добавьте на страницу три кнопки HTML, которые затем активируют клиентский Код JavaScript, чтобы свернуть или развернуть содержимое панели:
<input type="button" id="Button1" runat="server" value="Open" onclick="doOpen();" />
<input type="button" id="Button2" runat="server" value="Close" onclick="doClose();" />
<input type="button" id="Button3" runat="server" value="Toggle" onclick="doToggle();" />
В клиентском коде JavaScript (запущенном с <script type="text/javascript">) $find() необходимо использовать метод для доступа CollapsiblePanelExtenderк . $find("cpe") возвращает ссылку на него. После этого конкретные методы будут решать поставленную задачу.
Метод для открытия (развертывания) панели вызывается _doOpen(); следующий код реализует функцию doOpen() , вызываемую при нажатии первой кнопки:
function doOpen()
{
$find("cpe")._doOpen();
}
Для закрытия или сворачивания панели _doClose() необходимо выполнить метод . Поэтому, когда пользователь нажимает вторую кнопку, вызывается следующий код JavaScript:
function doClose()
{
$find("cpe")._doClose();
}
Третья кнопка переключает состояние панели: от свернутого до развернутого и наоборот. предоставляет CollapsiblePanelExtender метод , toggle() который выполняет именно это: изменяет состояние панели. Однако существует и другой подход (который используется методом toggle() внутренне): get_Collapsed() метод CollapsiblePanelExtender() указывает, свернута панель или нет. В зависимости от возвращаемого значения этой функции панель затем разворачивается (_doOpen() метод) или свернутый метод (_doClose()):
function doToggle()
{
var cpe = $find("cpe");
//cpe._toggle();
if (cpe.get_Collapsed()) {
cpe._doOpen();
} else {
cpe._doClose();
}
}
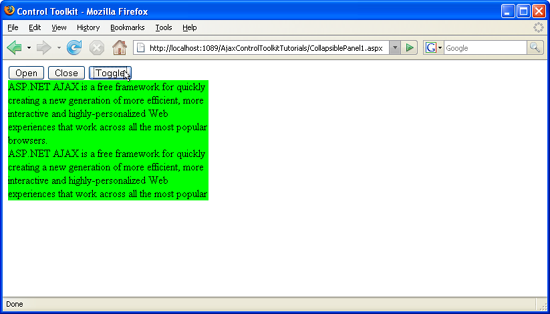
Третья кнопка изменяет состояние панели: с свернутой на развернутую и обратно (щелкните для просмотра полноразмерного изображения)
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по