Настройка Z-индекса DropShadow (C#)
Кристиан Венц (Christian Wenz)
Элемент управления DropShadow в наборе элементов управления AJAX расширяет панель с помощью тени. Однако эта тень иногда конфликтует с другими элементами управления, например с элементом управления ASP.NET Menu. Когда появится пункт меню, он отображается за тенью.
Общие сведения
Элемент управления DropShadow в наборе элементов управления AJAX расширяет панель с помощью тени. Однако эта тень иногда конфликтует с другими элементами управления, например с элементом управления ASP.NET Menu. Когда появится пункт меню, он отображается за тенью.
Этапы
Код начинается с самой Группы, содержащей достаточно текста, чтобы панель содержала достаточно текста, чтобы эффект был виден:
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Другая панель размещается непосредственно перед панелью panelShadow . Он содержит меню с горизонтальной ориентацией, чтобы элементы меню отображались поверх (или, скорее, под) панелью dropShadow :
<asp:Panel ID="panelMenu" runat="server" CssClass="ForegroundStyle">
<asp:Menu ID="menu1" runat="server" ForeColor="Red" Orientation="Horizontal">
<Items>
<asp:MenuItem Text="One">
<asp:MenuItem Text="1.1" />
<asp:MenuItem Text="1.2" />
</asp:MenuItem>
<asp:MenuItem Text="Two" />
<asp:MenuItem Text="Three" />
</Items>
</asp:Menu><br />
</asp:Panel>
Затем добавляется , DropShadowExtender чтобы расширить panelShadow панель с помощью эффекта тени:
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
Наконец, элемент управления ASP.NET AJAX ScriptManager позволяет набору средств управления работать:
<asp:ScriptManager ID="asm" runat="server" />
При выполнении этого скрипта под панелью отображаются пункты меню. Однако в меню используется класс panel CSS, в котором достаточно определить две вещи, чтобы элементы отображались перед другой панелью:
- Относительное позиционирование
- Положительный Z-индекс
<style type="text/css">
.ForegroundStyle {z-index: 123; position: relative;}
.panel {background-color: navy;}
</style>
После этого DropShadowExtender элемент управления больше не конфликтует с элементом управления Меню.
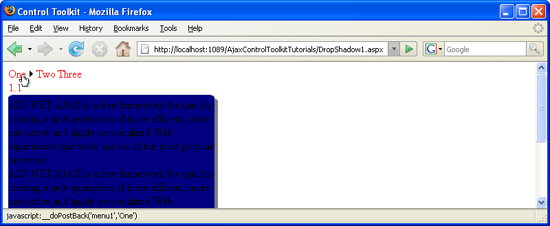
До: пункт меню не отображается (щелкните для просмотра полноразмерного изображения)
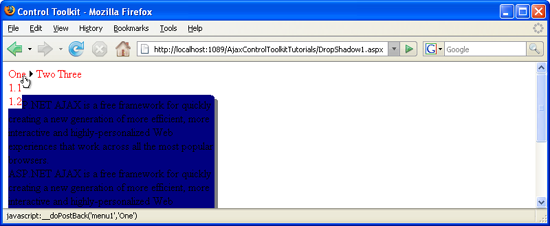
После: появится пункт меню (щелкните для просмотра полноразмерного изображения)
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по