Размещение ModalPopup (C#)
Элемент управления ModalPopup в наборе элементов управления AJAX предоставляет простой способ создания модального всплывающего окна с помощью средств на стороне клиента. Однако элемент управления не предлагает встроенные функции для размещения всплывающего окна.
Общие сведения
Элемент управления ModalPopup в наборе элементов управления AJAX предоставляет простой способ создания модального всплывающего окна с помощью средств на стороне клиента. Однако элемент управления не предлагает встроенные функции для размещения всплывающего окна.
Этапы
Чтобы активировать функциональные возможности ASP.NET AJAX и control Toolkit, выполните .ScriptManager Элемент управления должен находиться в любом месте страницы (но в элементе <form> ):
<asp:ScriptManager ID="asm" runat="server" />
Затем добавьте панель, которая выступает в качестве модального всплывающего окна. Кнопка используется для закрытия всплывающего окна:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Всякий раз, когда отображается всплывающее окно, оно должно располагаться в определенном месте на странице. Для этой задачи создается клиентская функция JavaScript. Сначала он пытается получить доступ к панели. В случае успеха позиция панели задается с помощью CSS и JavaScript (изменение положения всплывающего окна по желанию). ModalPopupExtender Однако элемент управления также пытается разместить всплывающее окно. Таким образом, код JavaScript несколько раз помещает всплывающее окно, каждую десятую часть секунды.
<script type="text/javascript">
var id = null;
function movePanel()
{
var pnl = $get("ModalPanel");
if (pnl != null)
{
pnl.style.left = "50px";
pnl.style.top = "50px";
id = setTimeout("movePanel();", 100);
}
}
Как видите, возвращаемое значение setTimeout() метода JavaScript сохраняется в глобальной переменной. Это позволяет остановить повторное позиционирование всплывающего окна по запросу clearTimeout() с помощью метода :
function stopMoving()
{
clearTimeout(id);
}
</script>
Теперь остается только заставить браузер вызывать эти функции всякий раз, когда это необходимо. Функция movePanel() JavaScript должна вызываться при нажатии кнопки, которая активирует панель:
<div>
<asp:Button ID="btn1" runat="server" Text="Launch Modal Popup"
OnClientClick="movePanel();" />
</div>
stopMoving() И функция вступает в игру, когда всплывающее окно закрыто, это может быть активировано в элементе ModalPopupExtender управления:
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton"
OnOkScript="stopMoving();" />
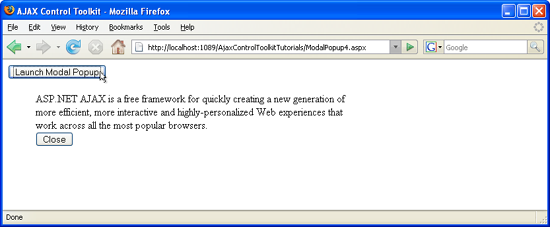
Модальное всплывающее окно появится в указанной позиции (щелкните для просмотра полноразмерного изображения)
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по