Фильтрация основных и подробных данных на двух страницах с помощью GridView (VB)
В этом руководстве мы реализуем этот шаблон с помощью GridView для перечисления поставщиков в базе данных. Каждая строка поставщика в GridView будет содержать ссылку Просмотреть продукты, которая при щелчке приведет пользователя к отдельной странице со списком этих продуктов для выбранного поставщика.
Введение
В предыдущих двух руководствах мы узнали, как отображать master/подробные отчеты на одной веб-странице с помощью DropDownLists для отображения записей "master" и элемента управления GridView или DetailsView для отображения "сведений". Другой распространенный шаблон, используемый для master/подробных отчетов, заключается в том, что записи master на одной веб-странице и сведения отображаются на другой. Веб-сайт форума, например форумы ASP.NET, является отличным примером этого шаблона на практике. Форумы ASP.NET состоят из различных форумов начало работы, веб-формы, элементов управления представлением данных и т. д. Каждый форум состоит из множества тем, и каждая тема состоит из нескольких сообщений. На домашней странице форумов ASP.NET перечислены форумы. Щелкнув форум, вы перейдете на страницу ShowForum.aspx , на которой перечислены темы для этого форума. Аналогичным образом, щелкнув поток, вы перейдете к ShowPost.aspx, где отображаются записи для потока, который был нажат.
В этом руководстве мы реализуем этот шаблон с помощью GridView для перечисления поставщиков в базе данных. Каждая строка поставщика в GridView будет содержать ссылку Просмотреть продукты, которая при щелчке приведет пользователя к отдельной странице со списком этих продуктов для выбранного поставщика.
Шаг 1. ДобавлениеSupplierListMaster.aspxстраниц иProductsForSupplierDetails.aspxв папкуFiltering
При определении макета страницы в третьем руководстве мы добавили несколько начальных страниц в BasicReportingпапки , Filteringи CustomFormatting . Тем не менее, мы не добавили начальную страницу для этого руководства в то время, поэтому найдите время, чтобы добавить две новые страницы в папку Filtering : SupplierListMaster.aspx и ProductsForSupplierDetails.aspx. SupplierListMaster.aspxбудет перечислять записи "master" (поставщики), а ProductsForSupplierDetails.aspx также будет отображать продукты для выбранного поставщика.
При создании этих двух новых страниц обязательно свяжите их со страницей Site.master master.

Рис. 1. Добавление SupplierListMaster.aspx страниц и ProductsForSupplierDetails.aspx в папку Filtering
Кроме того, при добавлении новых страниц в проект необходимо соответствующим образом обновить файл Web.sitemapкарты сайта . Для работы с этим руководством просто добавьте страницу SupplierListMaster.aspx на карту сайта, используя следующее XML-содержимое в качестве дочернего элемента элемента Filtering Reports <siteMapNode> :
<siteMapNode url="~/Filtering/SupplierListMaster.aspx"
title="Master/Detail Across Two Pages"
description="Master records on one page, detail records on another." />
Примечание
Вы можете автоматизировать процесс обновления файла карты сайта при добавлении новых ASP.NET страниц с помощью бесплатного макроса карты сайтаVisual Studio К. Скотта Аллена.
Шаг 2. Отображение списка поставщиков вSupplierListMaster.aspx
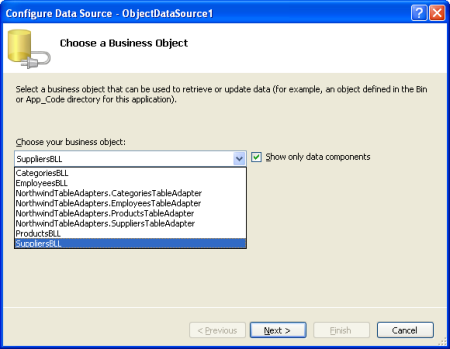
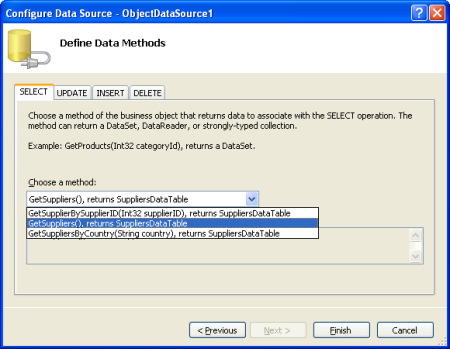
SupplierListMaster.aspx После создания страниц и ProductsForSupplierDetails.aspx следующим шагом является создание GridView поставщиков в SupplierListMaster.aspx. Добавьте GridView на страницу и привяжите его к новому объекту ObjectDataSource. Этот объект ObjectDataSource должен использовать SuppliersBLL метод класса GetSuppliers() для возврата всех поставщиков.
Рис. 2. Выбор SuppliersBLL класса (щелкните для просмотра полноразмерного изображения)
Рис. 3. Настройка ObjectDataSource для использования GetSuppliers() метода (щелкните для просмотра полноразмерного изображения)
В каждой строке GridView необходимо включить ссылку с названием View Products ( Просмотр продуктов), которая при щелчке позволяет пользователю ProductsForSupplierDetails.aspx передать значение выбранной SupplierID строки через строку запроса. Например, если пользователь щелкает ссылку Просмотреть продукты для поставщика Tokyo Traders (значение которого равно SupplierID 4), они должны быть отправлены по ссылке ProductsForSupplierDetails.aspx?SupplierID=4.
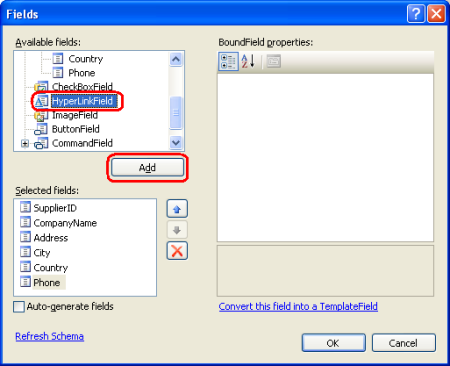
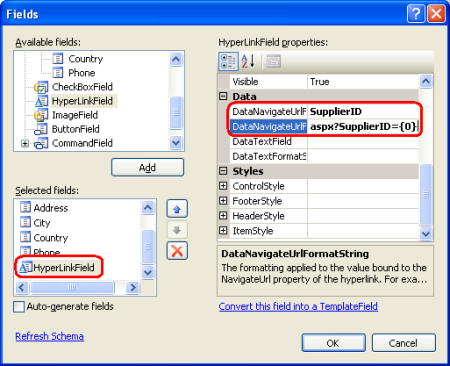
Для этого добавьте HyperLinkField в GridView, который добавляет гиперссылку на каждую строку GridView. Для начала щелкните ссылку Изменить столбцы из смарт-тега GridView. Затем выберите HyperLinkField в списке в левом верхнем углу и нажмите кнопку Добавить, чтобы включить HyperLinkField в список полей GridView.
Рис. 4. Добавление HyperLinkField в GridView (щелкните для просмотра полноразмерного изображения)
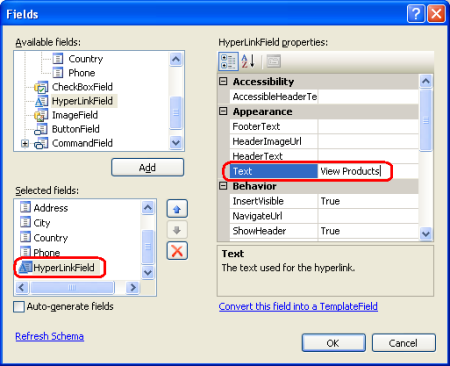
HyperLinkField можно настроить для использования одного и того же текста или URL-адреса, что и ссылка в каждой строке GridView, или может основывать эти значения на значениях данных, привязанных к каждой конкретной строке. Чтобы указать статическое значение во всех строках, используйте свойства или NavigateUrl HyperLinkFieldText. Так как текст ссылки должен быть одинаковым для всех строк, задайте для свойства HyperLinkField значение Text Просмотр продуктов.
Рис. 5. Задайте для свойства HyperLinkField значение Text View Products (Щелкните, чтобы просмотреть полноразмерное изображение)
Чтобы задать значения текста или URL-адреса на основе базовых данных, привязанных к строке GridView, укажите поля данных, из которые должны быть извлечены значения текста или URL-адреса в DataTextField свойствах или DataNavigateUrlFields . DataTextField может быть задано только для одного поля данных; DataNavigateUrlFieldsОднако можно задать список полей данных с разделителями-запятыми. Часто приходится создавать текст или URL-адрес на основе сочетания значения поля данных текущей строки и статической разметки. Например, в этом руководстве мы хотим, чтобы URL-адрес ссылок HyperLinkField был ProductsForSupplierDetails.aspx?SupplierID=supplierID, где supplierID — это значение каждой SupplierID строки GridView. Обратите внимание, что здесь нужны статические и управляемые данными значения: ProductsForSupplierDetails.aspx?SupplierID= часть URL-адреса ссылки является статической, а часть управляется данными supplierID , так как ее значение является собственным SupplierID значением каждой строки.
Чтобы указать сочетание статических и управляемых данными DataTextFormatString значений, используйте свойства и DataNavigateUrlFormatString . В этих свойствах при необходимости введите статическую разметку, а затем используйте маркер {0} там, где будет отображаться значение поля, указанного DataTextField в свойствах или DataNavigateUrlFields . Если свойство DataNavigateUrlFields содержит несколько указанных полей, используйте {0} то место, где нужно вставить первое значение поля, {1} для второго значения поля и т. д.
Применив это к нашему руководству, необходимо задать DataNavigateUrlFields для свойства SupplierIDзначение , так как это поле данных, значение которого необходимо настроить для каждой строки, а свойству DataNavigateUrlFormatString — значение ProductsForSupplierDetails.aspx?SupplierID={0}.
Рис. 6. Настройка HyperLinkField для включения правильного URL-адреса ссылки на SupplierID основе (щелкните для просмотра полноразмерного изображения)
После добавления HyperLinkField вы можете настроить и изменить порядок полей GridView. В следующей разметке показан Элемент GridView после внесения некоторых незначительных настроек на уровне поля.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="SupplierID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:HyperLinkField DataNavigateUrlFields="SupplierID"
DataNavigateUrlFormatString=
"ProductsForSupplierDetails.aspx?SupplierID={0}"
Text="View Products" />
<asp:BoundField DataField="CompanyName"
HeaderText="Company" SortExpression="CompanyName" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country"
HeaderText="Country" SortExpression="Country" />
</Columns>
</asp:GridView>
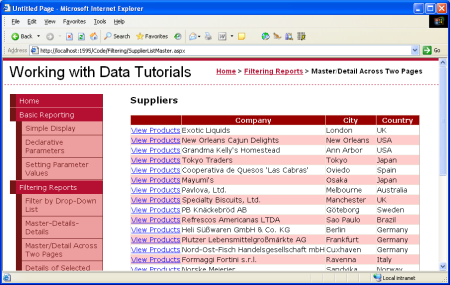
Просмотрите страницу SupplierListMaster.aspx в браузере. Как показано на рисунке 7, на странице в настоящее время перечислены все поставщики, включая ссылку Просмотреть продукты. Щелкнув ссылку Просмотреть продукты, вы перейдете SupplierID к ProductsForSupplierDetails.aspx, передав поставщику в строках запроса.
Рис. 7. Каждая строка поставщика содержит ссылку на просмотр продуктов (щелкните, чтобы просмотреть полноразмерное изображение)
Шаг 3. Перечисление продуктов поставщика вProductsForSupplierDetails.aspx
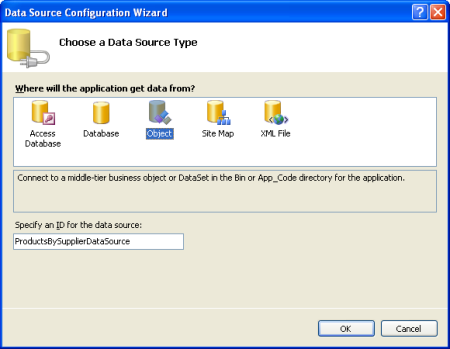
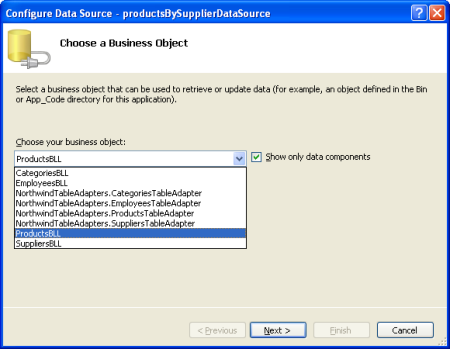
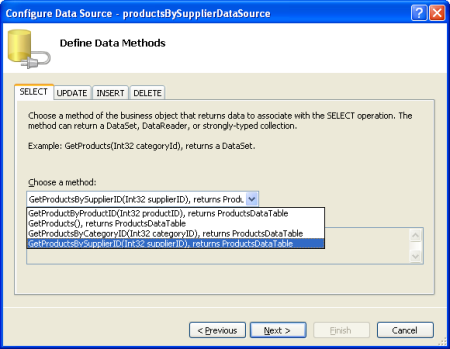
На этом этапе SupplierListMaster.aspx страница отправляет пользователей в ProductsForSupplierDetails.aspx, передавая выбранные SupplierID поставщики в строке запроса. Последний шаг руководства — отображение продуктов в GridView, в ProductsForSupplierDetails.aspx котором SupplierID равно значению SupplierID , переданному через строку запроса. Для этого сначала добавьте GridView на страницу ProductsForSupplierDetails.aspx с помощью нового элемента управления ObjectDataSource с именем ProductsBySupplierDataSource , который вызывает GetProductsBySupplierID(supplierID) метод из ProductsBLL класса .
Рис. 8. Добавление нового объекта ObjectDataSource с именем ProductsBySupplierDataSource (щелкните для просмотра полноразмерного изображения)
Рис. 9. Выбор ProductsBLL класса (щелкните для просмотра полноразмерного изображения)
Рис. 10. Вызов GetProductsBySupplierID(supplierID) метода ObjectDataSource (щелкните для просмотра полноразмерного изображения)
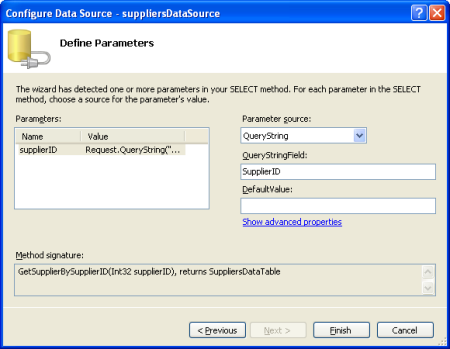
На последнем шаге мастера настройки источника данных нам нужно указать источник GetProductsBySupplierID(supplierID) параметра метода supplierID . Чтобы использовать значение querystring, присвойте источнику параметра значение QueryString и введите имя значения querystring для использования в текстовом поле QueryStringField (SupplierID).
Рис. 11. Заполнение supplierID значения параметра из SupplierID значения строки запроса (щелкните для просмотра полноразмерного изображения)
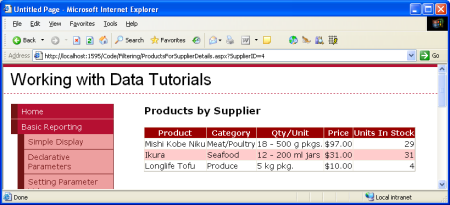
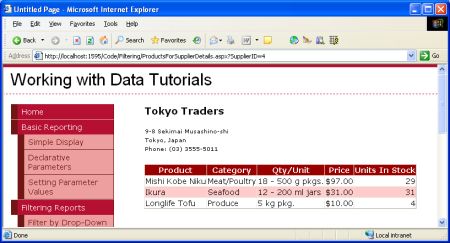
Вот и все! На рисунке 12 показана ProductsForSupplierDetails.aspx страница при посещении, щелкнув ссылку Tokyo Traders из SupplierListMaster.aspx.
Рис. 12. Показаны продукты, предоставляемые Tokyo Traders (Щелкните, чтобы просмотреть полноразмерное изображение)
Отображение сведений о поставщике вProductsForSupplierDetails.aspx
Как показано на рисунке 12, на ProductsForSupplierDetails.aspx странице просто перечислены продукты, которые предоставляются SupplierID указанным в поле querystring. Однако кто-то, отправленный непосредственно на эту страницу, не будет знать, что на рисунке 12 показаны продукты Tokyo Traders. Чтобы устранить эту проблему, можно также отобразить сведения о поставщике на этой странице.
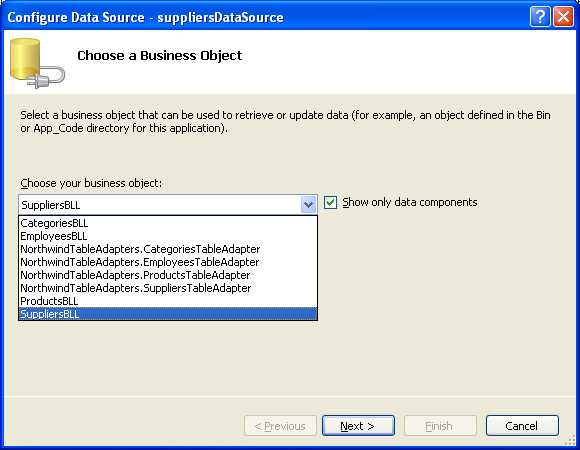
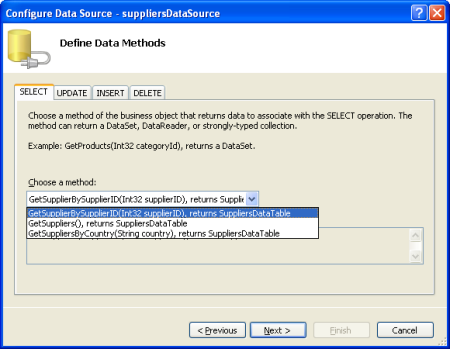
Начните с добавления FormView над продуктами GridView. Создайте новый элемент управления ObjectDataSource с именем SuppliersDataSource , который вызывает SuppliersBLL метод класса GetSupplierBySupplierID(supplierID) .
Рис. 13. Выбор SuppliersBLL класса (щелкните для просмотра полноразмерного изображения)
Рис. 14. Вызов GetSupplierBySupplierID(supplierID) метода ObjectDataSource (щелкните для просмотра полноразмерного изображения)
Как и в ProductsBySupplierDataSourceслучае с , параметру supplierID присвоено SupplierID значение строки запроса.
Рис. 15. Заполнение supplierID значения параметра из SupplierID строки запроса (щелкните для просмотра полноразмерного изображения)
При привязке FormView к ObjectDataSource в представлении конструктора ItemTemplateInsertItemTemplateVisual Studio автоматически создаст , и EditItemTemplate FormView с веб-элементами управления Label и TextBox для каждого поля данных, возвращаемого ObjectDataSource. Так как мы просто хотим отобразить сведения о поставщике InsertItemTemplate , вы можете удалить и EditItemTemplate. Затем измените itemTemplate, чтобы он отображал название компании поставщика в <h3> элементе и адрес, город, страну или регион и номер телефона под названием компании. Кроме того, вы можете вручную задать FormView DataSourceID и создать разметку ItemTemplate , как это было в руководстве "Отображение данных с помощью ObjectDataSource".
После этих изменений декларативная разметка FormView должна выглядеть примерно так:
<asp:FormView ID="FormView1" runat="server" DataKeyNames="SupplierID"
DataSourceID="suppliersDataSource" EnableViewState="False">
<ItemTemplate>
<h3><%# Eval("CompanyName") %></h3>
<p>
<asp:Label ID="AddressLabel" runat="server"
Text='<%# Bind("Address") %>'></asp:Label><br />
<asp:Label ID="CityLabel" runat="server"
Text='<%# Bind("City") %>'></asp:Label>,
<asp:Label ID="CountryLabel" runat="server"
Text='<%# Bind("Country") %>'></asp:Label><br />
Phone:
<asp:Label ID="PhoneLabel" runat="server"
Text='<%# Bind("Phone") %>'></asp:Label>
</p>
</ItemTemplate>
</asp:FormView>
На рисунке 16 показан снимок ProductsForSupplierDetails.aspx экрана страницы после включения сведений о поставщике, подробно описанных выше.
Рис. 16. Список продуктов включает сводку о поставщике (щелкните для просмотра полноразмерного изображения)
Применение последних штрихов к пользовательскому интерфейсуProductsForSupplierDetails.aspx
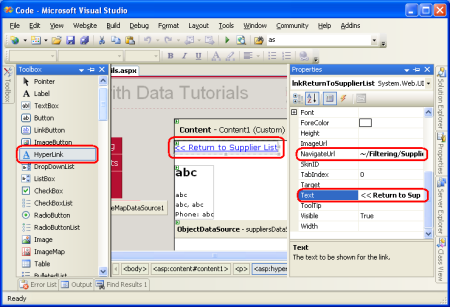
Чтобы улучшить взаимодействие с пользователем в этом отчете, мы должны внести на страницу несколько дополнений ProductsForSupplierDetails.aspx . В настоящее время пользователь может перейти со ProductsForSupplierDetails.aspx страницы обратно к списку поставщиков— нажать кнопку "Назад" в браузере. Давайте добавим элемент управления HyperLink на ProductsForSupplierDetails.aspx страницу, которая ссылается SupplierListMaster.aspxобратно на , предоставляя пользователю еще один способ вернуться к списку master.
Рис. 17. Добавление элемента управления HyperLink для возврата SupplierListMaster.aspx пользователя (щелкните для просмотра полноразмерного изображения)
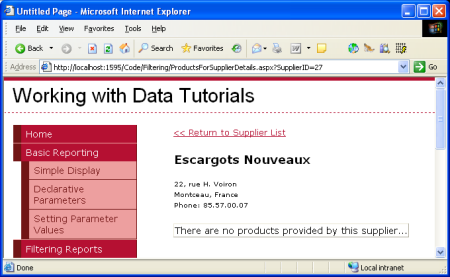
Если пользователь щелкнет ссылку Просмотреть продукты для поставщика, у которых нет продуктов, ProductsBySupplierDataSource объект ObjectDataSource в ProductsForSupplierDetails.aspx не вернет никаких результатов. GridView, привязанный к ObjectDataSource, не будет отображать разметку, в результате чего на странице в браузере пользователя будет пустая область. Чтобы более четко сообщить пользователю о том, что с выбранным поставщиком нет продуктов, можно задать для свойства GridView EmptyDataText сообщение, которое нужно отобразить при возникновении такой ситуации. Для этого свойства задано значение "Нет продуктов, предоставляемых этим поставщиком".
По умолчанию все поставщики в базе данных Northwinds предоставляют по крайней мере один продукт. Однако в этом руководстве я вручную изменил таблицу Products , чтобы поставщик Escargots Nouveaux больше не был связан с какими-либо продуктами. На рисунке 18 показана страница сведений для Escargots Nouveaux после внесения этого изменения.
Рис. 18. Пользователи проинформированы о том, что поставщик не предоставляет никаких продуктов (щелкните для просмотра полноразмерного изображения)
Сводка
Хотя master/подробные отчеты могут отображать master и подробные записи на одной странице, на многих веб-сайтах они разделены на две веб-страницы. В этом руководстве мы рассмотрели, как реализовать такой master/подробный отчет, указав поставщиков в GridView на веб-странице "master" и связанные продукты, перечисленные на странице "Сведения". Каждая строка поставщика на веб-странице master содержала ссылку на страницу сведений, передаваемую вместе со значением SupplierID строки. Такие ссылки, относящиеся к строкам, можно легко добавить с помощью HyperLinkField GridView.
На странице сведений получение этих продуктов для указанного поставщика было выполнено путем вызова ProductsBLL метода класса GetProductsBySupplierID(supplierID) . Значение supplierID параметра было указано декларативно с помощью строки запроса в качестве источника параметров. Мы также рассмотрели, как отобразить сведения о поставщике на странице сведений с помощью FormView.
Наше следующее руководство — последнее руководство по master/подробным отчетам. Мы рассмотрим, как отобразить список продуктов в GridView, где в каждой строке есть кнопка Выбрать. При нажатии кнопки Выбрать сведения о продукте отображаются в элементе управления DetailsView на той же странице.
Счастливого программирования!
Об авторе
Скотт Митчелл( Scott Mitchell), автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с веб-технологиями Майкрософт с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Sams Teach Yourself ASP.NET 2.0 в 24 часах. Он может быть доступен в mitchell@4GuysFromRolla.com. или через его блог, который можно найти по адресу http://ScottOnWriting.NET.
Особая благодарность
Эта серия учебников была рассмотрена многими полезными рецензентами. Ведущим рецензентом этого руководства был Хилтон Гизеноу. Хотите просмотреть предстоящие статьи MSDN? Если да, опустите мне строку на mitchell@4GuysFromRolla.com.
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по