Отчет "Основной/подробности" с помощью элемента управления GridView с возможностью выбора для основной информации и элемента управления DetailView для подробных сведений (C#)
В этом руководстве будет иметься GridView, строки которого содержат имя и цену каждого продукта, а также кнопку Выбрать. Нажатие кнопки Выбрать для конкретного продукта приведет к тому, что его полные сведения будут отображаться в элементе управления DetailsView на той же странице.
Введение
В предыдущем руководстве мы узнали, как создать отчет по master/подробностям с помощью двух веб-страниц: веб-страницы "master", с которой мы отображали список поставщиков; и веб-страницу со списком продуктов, предоставляемых выбранным поставщиком. Этот формат двухстраничного отчета можно объединить в одну страницу. В этом руководстве будет иметься GridView, строки которого содержат имя и цену каждого продукта, а также кнопку Выбрать. Нажатие кнопки Выбрать для конкретного продукта приведет к тому, что его полные сведения будут отображаться в элементе управления DetailsView на той же странице.
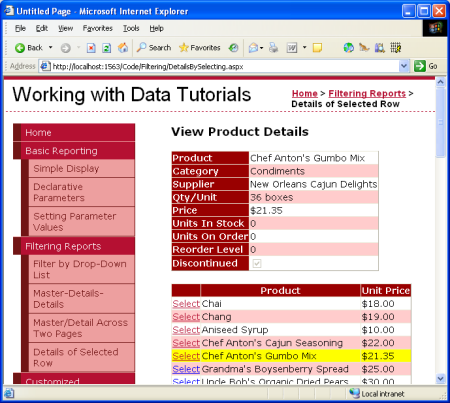
Рис. 1. Нажатие кнопки "Выбрать" отображает сведения о продукте (щелкните для просмотра полноразмерного изображения)
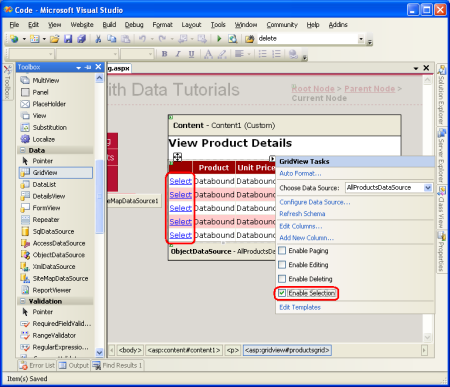
Шаг 1. Создание элемента GridView с возможностью выбора
Помните, что в двухстраничном отчете master/details каждая запись master содержит гиперссылку, которая при щелчке отправляет пользователя на страницу сведений, передавая значение щелкнутой SupplierID строки в строке запроса. Такая гиперссылка была добавлена в каждую строку GridView с помощью HyperLinkField. Для одностраничного отчета master/details нам потребуется кнопка для каждой строки GridView, в которую при щелчке отображаются сведения. Элемент управления GridView можно настроить так, чтобы включить кнопку Выбрать для каждой строки, которая вызывает обратную передачу, и помечает ее как SelectedRow GridView.
Для начала добавьте элемент управления GridView на страницу DetailsBySelecting.aspx в папке Filtering , задав для его ID свойства значение ProductsGrid. Затем добавьте новый объект ObjectDataSource с именем AllProductsDataSource , который вызывает ProductsBLL метод класса GetProducts() .
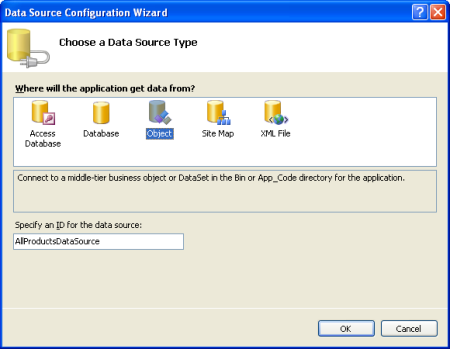
Рис. 2. Создание объекта ObjectDataSource с именем AllProductsDataSource (щелкните для просмотра полноразмерного изображения)
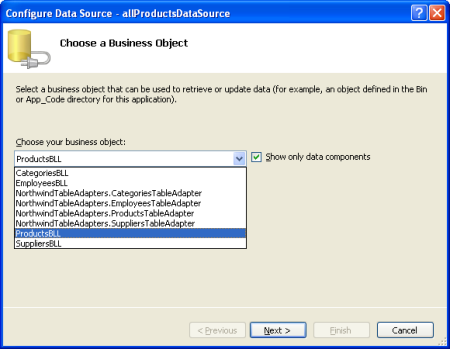
Рис. 3. Использование ProductsBLL класса (щелкните для просмотра полноразмерного изображения)
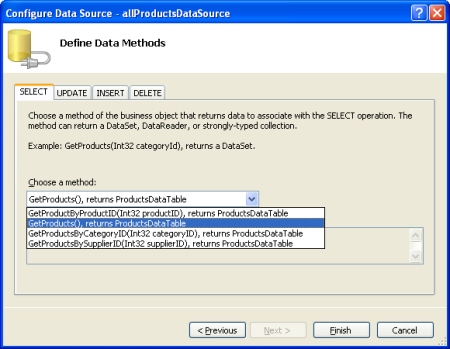
Рис. 4. Настройка ObjectDataSource для вызова GetProducts() метода (щелкните для просмотра полноразмерного изображения)
Измените поля GridView, удалив все поля, кроме ProductName и UnitPrice BoundFields. Кроме того, вы можете настроить эти Поля BoundField по мере необходимости, например, отформатировать UnitPrice BoundField в качестве валюты и изменить HeaderText свойства BoundFields. Эти действия можно выполнить графически, щелкнув ссылку Изменить столбцы в смарт-теге GridView или вручную настроив декларативный синтаксис.
Рис. 5. Удаление всех полей, кроме ProductName и UnitPrice BoundFields (щелкните для просмотра полноразмерного изображения)
Окончательная разметка для GridView:
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Далее необходимо пометить GridView как доступный для выбора, что приведет к добавлению кнопки Выбрать в каждую строку. Для этого просто проверка флажок Включить выделение в смарт-теге GridView.
Рис. 6. Выбор строк GridView (щелкните для просмотра полноразмерного изображения)
При выборе параметра Включить выделение добавляется commandField в ProductsGrid GridView со свойством ShowSelectButton True. Это приводит к нажатию кнопки Выбрать для каждой строки GridView, как показано на рисунке 6. По умолчанию кнопки Выбрать отображаются как LinkButtons, но вы можете использовать Кнопки или ImageButtons с помощью свойства CommandField ButtonType .
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
При нажатии кнопки Выбрать строки GridView происходит обратная связь и обновляется свойство GridView SelectedRow . В дополнение к свойству SelectedRow GridView предоставляет свойства SelectedIndex, SelectedValue и SelectedDataKey . Свойство SelectedIndex возвращает индекс выбранной строки, а SelectedValue свойства и SelectedDataKey возвращают значения на основе свойства DataKeyNames GridView.
Свойство DataKeyNames используется для связывания одного или нескольких значений полей данных с каждой строкой и обычно используется для атрибута уникально идентифицирующие сведения из базовых данных с каждой строкой GridView. Свойство SelectedValue возвращает значение первого DataKeyNames поля данных для выбранной строки, где в качестве SelectedDataKey свойства возвращается объект выбранной строки DataKey , который содержит все значения для указанных полей ключа данных для этой строки.
Свойству DataKeyNames автоматически присваивается уникальное поле данных при привязке источника данных к GridView, DetailsView или FormView с помощью Designer. Хотя это свойство было задано автоматически в предыдущих руководствах, примеры работали бы без указанного DataKeyNames свойства. Однако для выбранного GridView в этом руководстве, а также для будущих руководств, в которых мы будем изучать вставку, обновление и удаление, DataKeyNames свойство должно быть задано правильно. Уделите некоторое время, чтобы убедиться, что свойству DataKeyNames GridView присвоено значение ProductID.
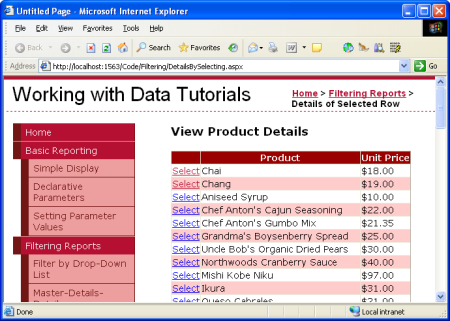
Давайте рассмотрим наш прогресс до сих пор через браузер. Обратите внимание, что GridView содержит имя и цену для всех продуктов вместе с элементом Select LinkButton. Нажатие кнопки Выбрать приводит к обратной отправке. На шаге 2 мы посмотрим, как в Представлении сведений отреагировать на эту обратную передачу, отображая сведения о выбранном продукте.
Рис. 7. Каждая строка продукта содержит элемент Select LinkButton (Щелкните для просмотра полноразмерного изображения)
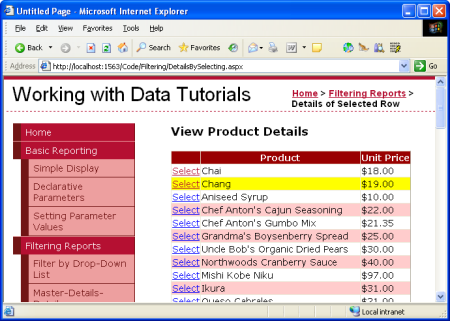
Выделение выделенной строки
GridView ProductsGrid имеет SelectedRowStyle свойство, которое можно использовать для диктовки стиля визуального элемента для выбранной строки. При правильном использовании это может улучшить взаимодействие с пользователем, более четко показывая, какая строка GridView выбрана в данный момент. В этом руководстве выделенная строка будет выделена желтым фоном.
Как и в предыдущих руководствах, давайте постараемся сохранить эстетические параметры, определенные как классы CSS. Поэтому создайте новый класс CSS в Styles.css с именем SelectedRowStyle.
.SelectedRowStyle
{
background-color: Yellow;
}
Чтобы применить этот класс CSS к свойству SelectedRowStyleвсех GridView в серии руководств, измените обложку GridView.skinDataWebControls в теме, включив SelectedRowStyle параметры, как показано ниже:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
С этим добавлением выбранная строка GridView теперь выделена желтым цветом фона.
Рис. 8. Настройка внешнего вида выбранной строки с помощью свойства GridView SelectedRowStyle (щелкните для просмотра полноразмерного изображения)
Шаг 2. Отображение сведений о выбранном продукте в Представлении сведений
ProductsGrid После завершения GridView остается добавить DetailsView, который отображает сведения о конкретном выбранном продукте. Добавьте элемент управления DetailsView над GridView и создайте объект ObjectDataSource с именем ProductDetailsDataSource. Так как мы хотим, чтобы в представлении DetailsView отображались определенные сведения о выбранном продукте ProductDetailsDataSource , настройте для использования ProductsBLL метода класса GetProductByProductID(productID) .
Рис. 9. Вызов ProductsBLL метода класса GetProductByProductID(productID) (щелкните для просмотра полноразмерного изображения)
productID Значение параметра, полученное из свойства элемента управления SelectedValue GridView. Как мы уже говорили ранее, свойство GridView SelectedValue возвращает первое значение ключа данных для выбранной строки. Поэтому крайне важно, чтобы свойству GridView DataKeyNames было присвоено значение ProductID, чтобы значение выбранной ProductID строки возвращалось SelectedValue.
Рис. 10. Присвойте productID параметру значение Свойства GridView SelectedValue (Щелкните для просмотра полноразмерного изображения)
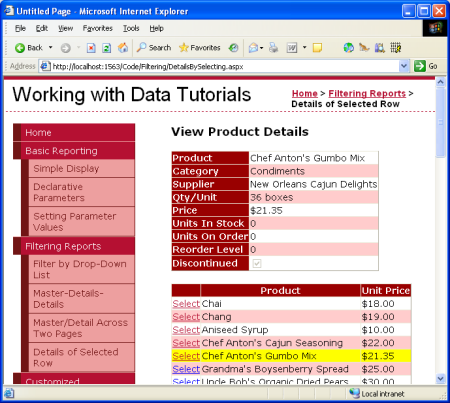
После правильной productDetailsDataSource настройки ObjectDataSource и привязки к DetailsView это руководство будет завершено. При первом посещении страницы строка не выбирается, поэтому свойство GridView SelectedValue возвращает null. Так как нет продуктов со значением NULLProductID , метод не возвращает GetProductByProductID(productID) никаких записей, что означает, что DetailsView не отображается (см. рис. 11). После нажатия кнопки Выбрать в строке GridView происходит обратная связь, и DetailsView обновляется. На этот раз свойство GridView SelectedValue возвращает ProductID значение выбранной строки, GetProductByProductID(productID) метод возвращает ProductsDataTable со сведениями о конкретном продукте, а DetailsView отображает эти сведения (см. рис. 12).
Рис. 11. При первом посещении отображается только GridView (Щелкните для просмотра полноразмерного изображения)
Рис. 12. При выборе строки отображаются сведения о продукте (щелкните для просмотра полноразмерного изображения)
Сводка
В этом и трех предыдущих руководствах мы рассмотрели ряд методов отображения master/подробных отчетов. В этом руководстве мы рассмотрели использование элемента GridView с возможностью выбора для размещения записей master и DetailsView для отображения сведений о выбранной записи master на той же странице. В предыдущих руководствах мы рассмотрели, как отображать master/подробные отчеты с помощью DropDownLists и отображать записи master на одной веб-странице и подробные записи на другой.
В этом руководстве мы завершаем изучение master/подробных отчетов. Начиная со следующего руководства мы начнем изучение настраиваемого форматирования с помощью GridView, DetailsView и FormView. Мы узнаем, как настроить внешний вид этих элементов управления на основе привязанных к ним данных, как суммировать данные в нижнем колонтитуле GridView и как использовать шаблоны для получения большей степени контроля над макетом.
Счастливого программирования!
Об авторе
Скотт Митчелл( Scott Mitchell), автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с веб-технологиями Майкрософт с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Sams Teach Yourself ASP.NET 2.0 в 24 часах. Он может быть доступен в mitchell@4GuysFromRolla.com. или через его блог, который можно найти по адресу http://ScottOnWriting.NET.
Особая благодарность
Эта серия учебников была рассмотрена многими полезными рецензентами. Ведущим рецензентом этого руководства был Хилтон Гизеноу. Хотите просмотреть предстоящие статьи MSDN? Если да, опустите мне строку на mitchell@4GuysFromRolla.com.
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по