ASP.NET веб-развертывания с помощью Visual Studio: развертывание обновления базы данных
В этой серии руководств показано, как развернуть (опубликовать) веб-приложение ASP.NET для Служба приложений Azure веб-приложения или стороннего поставщика услуг размещения с помощью Visual Studio 2012 или Visual Studio 2010. Сведения о серии см. в первом руководстве этой серии.
Общие сведения
В этом руководстве вы внесете изменения в базу данных и соответствующий код, протестируете изменения в Visual Studio, а затем развернете обновление в тестовой, промежуточной и рабочей средах.
Сначала в этом руководстве показано, как обновить базу данных, которая управляется Code First Migrations, а затем — как обновить базу данных с помощью поставщика dbDacFx.
Напоминание. Если при работе с руководством появляется сообщение об ошибке или что-то не работает, обязательно проверка страницу устранения неполадок.
Развертывание обновления базы данных с помощью Code First Migrations
В этом разделе вы добавите столбец даты рождения в базовый Person класс для сущностей Student и Instructor . Затем вы обновите страницу с данными преподавателя, чтобы на ней отображались новые столбцы. Наконец, вы развертываете изменения в тестовой, промежуточной и рабочей среде.
Добавление столбца в таблицу в базе данных приложения
В проекте ContosoUniversity.DAL откройте Файл Person.cs и добавьте следующее свойство в конце
Personкласса (за ним должны быть две закрывающие фигурные скобки):[DisplayFormat(DataFormatString = "{0:d}", ApplyFormatInEditMode = true)] [Display(Name = "Birth Date")] public DateTime? BirthDate { get; set; }Затем обновите
Seedметод так, чтобы он предоставлял значение для нового столбца. Откройте файл Migrations\Configuration.cs и замените блок кода, который начинаетсяvar instructors = new List<Instructor>со следующего блока кода, который содержит сведения о дате рождения:var instructors = new List<Instructor> { new Instructor { FirstMidName = "Kim", LastName = "Abercrombie", HireDate = DateTime.Parse("1995-03-11"), BirthDate = DateTime.Parse("1918-08-12"), OfficeAssignment = new OfficeAssignment { Location = "Smith 17" } }, new Instructor { FirstMidName = "Fadi", LastName = "Fakhouri", HireDate = DateTime.Parse("2002-07-06"), BirthDate = DateTime.Parse("1960-03-15"), OfficeAssignment = new OfficeAssignment { Location = "Gowan 27" } }, new Instructor { FirstMidName = "Roger", LastName = "Harui", HireDate = DateTime.Parse("1998-07-01"), BirthDate = DateTime.Parse("1970-01-11"), OfficeAssignment = new OfficeAssignment { Location = "Thompson 304" } }, new Instructor { FirstMidName = "Candace", LastName = "Kapoor", HireDate = DateTime.Parse("2001-01-15"), BirthDate = DateTime.Parse("1975-04-11") }, new Instructor { FirstMidName = "Roger", LastName = "Zheng", HireDate = DateTime.Parse("2004-02-12"), BirthDate = DateTime.Parse("1957-10-12") } };Выполните сборку решения, а затем откройте окно Консоль диспетчера пакетов . Убедитесь, что contosoUniversity.DAL по-прежнему выбран в качестве проекта по умолчанию.
В окне Консоль диспетчера пакетов выберите ContosoUniversity.DAL в качестве проекта По умолчанию, а затем введите следующую команду:
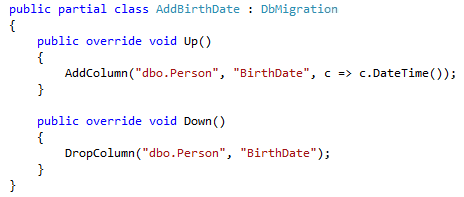
add-migration AddBirthDateПо завершении этой команды Visual Studio открывает файл класса, определяющий новый
DbMigrationкласс, и вUpметоде можно увидеть код, создающий новый столбец. МетодUpсоздает столбец при реализации изменения, аDownметод удаляет столбец при откате изменения.
Выполните сборку решения, а затем введите следующую команду в окне консоли диспетчера пакетов (убедитесь, что проект ContosoUniversity.DAL по-прежнему выбран):
update-databaseEntity Framework запускает метод ,
Upа затем —Seedметод .
Отображение нового столбца на странице "Преподаватели"
В проекте ContosoUniversity откройте Instructors.aspx и добавьте новое поле шаблона для отображения даты рождения. Добавьте его между датами найма и офисными назначениями:
<asp:TemplateField HeaderText="Hire Date" SortExpression="HireDate"> <ItemTemplate> <asp:Label ID="InstructorHireDateLabel" runat="server" Text='<%# Eval("HireDate", "{0:d}") %>'></asp:Label> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="InstructorHireDateTextBox" runat="server" Text='<%# Bind("HireDate", "{0:d}") %>' Width="7em"></asp:TextBox> </EditItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Birth Date" SortExpression="BirthDate"> <ItemTemplate> <asp:Label ID="InstructorBirthDateLabel" runat="server" Text='<%# Eval("BirthDate", "{0:d}") %>'></asp:Label> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="InstructorBirthDateTextBox" runat="server" Text='<%# Bind("BirthDate", "{0:d}") %>' Width="7em"></asp:TextBox> </EditItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Office Assignment" SortExpression="OfficeAssignment.Location"> <ItemTemplate> <asp:Label ID="InstructorOfficeLabel" runat="server" Text='<%# Eval("OfficeAssignment.Location") %>'></asp:Label> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="InstructorOfficeTextBox" runat="server" Text='<%# Eval("OfficeAssignment.Location") %>' Width="7em" OnInit="InstructorOfficeTextBox_Init"></asp:TextBox> </EditItemTemplate> </asp:TemplateField>(Если отступ кода выходит из синхронизации, можно нажать клавиши CTRL+K, а затем CTRL+D, чтобы автоматически переформатировать файл.)
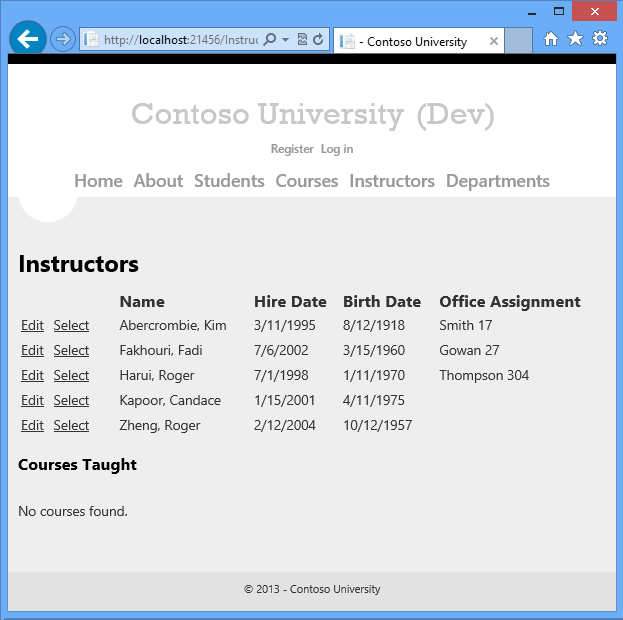
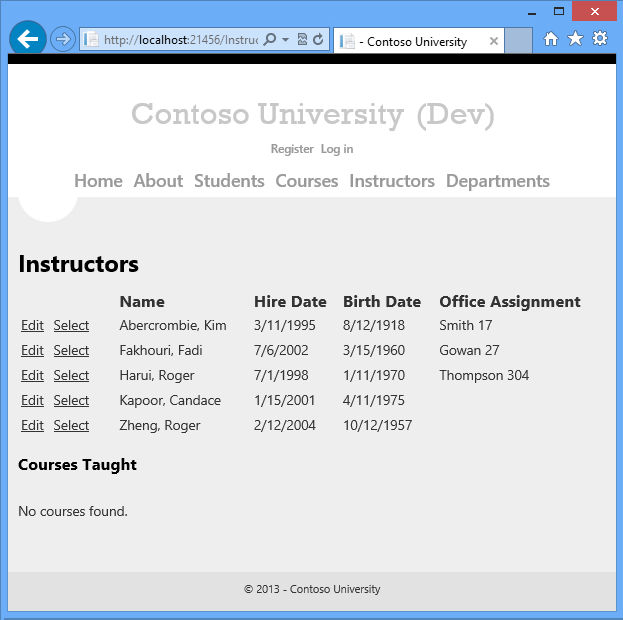
Запустите приложение и щелкните ссылку Преподаватели .
При загрузке страницы отображается новое поле даты рождения.

Закройте браузер.
Развертывание обновления базы данных
В Обозреватель решений выберите проект ContosoUniversity.
На панели инструментов Web One Click Publish (Опубликовать в Интернете одним щелчком мыши) щелкните Тестировать профиль публикации, а затем — Опубликовать веб-сайт. (Если панель инструментов отключена, выберите проект ContosoUniversity в Обозреватель решений.)
Visual Studio развернет обновленное приложение, и браузер откроет домашнюю страницу.
Запустите страницу Преподаватели , чтобы убедиться, что обновление успешно развернуто.
Когда приложение пытается получить доступ к базе данных для этой страницы, Code First обновляет схему базы данных и запускает
Seedметод . При отображении страницы отображается ожидаемый столбец "Дата рождения " с датами.На панели инструментов Публикация в Интернете одним щелчком щелкните профиль промежуточной публикации, а затем щелкните Опубликовать веб-сайт.
Запустите страницу Преподаватели в промежуточной среде, чтобы убедиться, что обновление успешно развернуто.
На панели инструментов Web One Click Publish щелкните профиль публикации в рабочей среде, а затем щелкните Опубликовать веб-сайт.
Запустите страницу Преподаватели в рабочей среде, чтобы убедиться, что обновление успешно развернуто.
Для реального обновления рабочего приложения, включающего изменение базы данных, вы также обычно перевести приложение в автономный режим во время развертывания с помощью app_offline.htm, как было показано в предыдущем руководстве.
Развертывание обновления базы данных с помощью поставщика dbDacFx
В этом разделе вы добавите столбец Комментарии в таблицу Пользователь в базе данных членства и создадите страницу, которая позволяет отображать и редактировать комментарии для каждого пользователя. Затем вы развернете изменения в тестовой, промежуточной и рабочей среде.
Добавление столбца в таблицу в базе данных членства
В Visual Studio откройте SQL Server обозреватель объектов.
Разверните узел (localdb)\v11.0, базы данных, aspnet-ContosoUniversity (не aspnet-ContosoUniversity-Prod) и таблицы.
Если вы не видите (localdb)\v11.0 в узле SQL Server, щелкните правой кнопкой мыши узел SQL Server и выберите команду Добавить SQL Server. В диалоговом окне Подключение к серверу введите (localdb)\v11.0 в качестве имени сервера и нажмите кнопку Подключить.
Если вы не видите aspnet-ContosoUniversity, запустите проект и выполните вход, используя учетные данные администратора (пароль — devpwd), а затем обновите окно SQL Server обозреватель объектов.
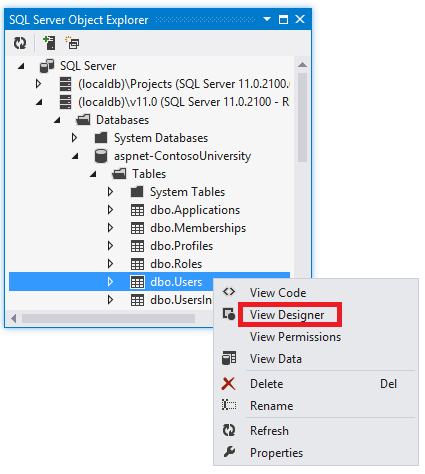
Щелкните правой кнопкой мыши таблицу Пользователи и выберите пункт Просмотреть Designer.

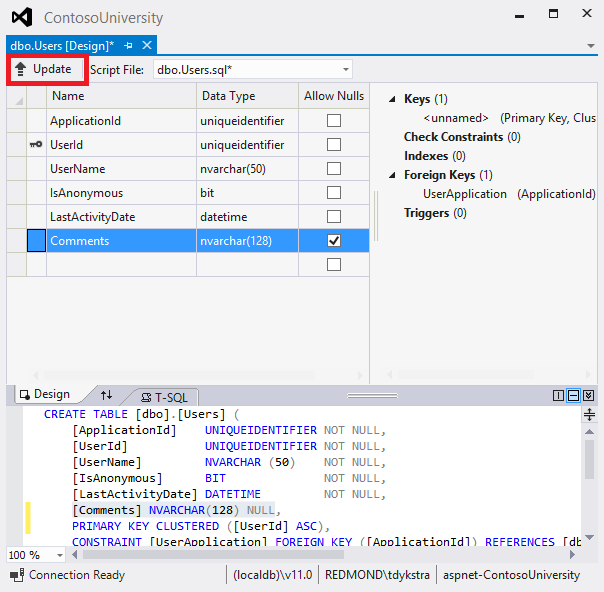
В конструкторе добавьте столбец Комментарии и сделайте его nvarchar(128) и допускаемыми значения NULL, а затем нажмите кнопку Обновить.

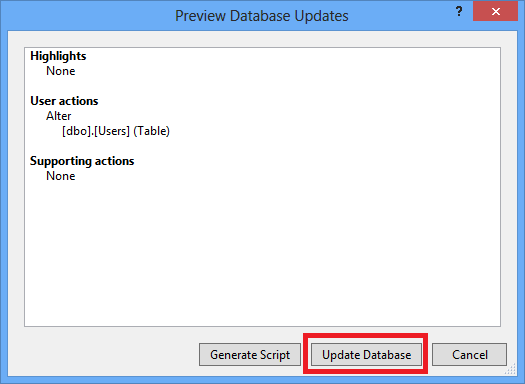
В поле Предварительная версия Обновления базы данных щелкните Обновить базу данных.

Создание страницы для отображения и изменения нового столбца
В Обозреватель решений щелкните правой кнопкой мыши папку Учетная запись в проекте ContosoUniversity, выберите добавить, а затем — Новый элемент.
Создайте новую веб-форму с помощью главной страницы и назовите ее UserInfo.aspx. Примите файл Site.Master по умолчанию в качестве страницы master.
Скопируйте следующую разметку в
MainContentContentэлемент (последний из 3Contentэлементов):<h2>User Information</h2> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:DefaultConnection %>" SelectCommand="SELECT UserId, UserName, Comments FROM [Users]" UpdateCommand="UPDATE [Users] SET [UserName] = @UserName, [Comments] = @Comments WHERE [UserId] = @UserId"> <DeleteParameters> <asp:Parameter Name="UserId" Type="Object" /> </DeleteParameters> <UpdateParameters> <asp:Parameter Name="UserId" Type="Object" /> <asp:Parameter Name="UserName" Type="String" /> <asp:Parameter Name="Comments" Type="String" /> </UpdateParameters> </asp:SqlDataSource> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="UserId" DataSourceID="SqlDataSource1"> <Columns> <asp:CommandField ShowEditButton="True" /> <asp:BoundField DataField="UserName" HeaderText="UserName" SortExpression="UserName" /> <asp:BoundField DataField="Comments" HeaderText="Comments" SortExpression="Comments" /> </Columns> </asp:GridView>Щелкните правой кнопкой мыши страницу UserInfo.aspx и выберите пункт Просмотр в браузере.
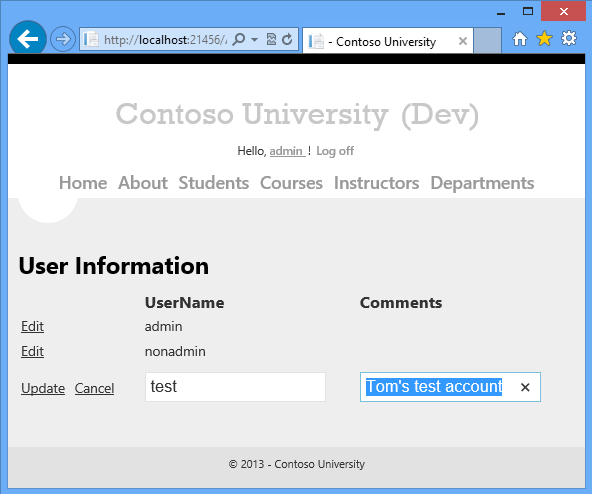
Войдите с учетными данными администратора (пароль — devpwd) и добавьте несколько комментариев для пользователя, чтобы убедиться, что страница работает правильно.

Закройте браузер.
Развертывание обновления базы данных
Для развертывания с помощью поставщика dbDacFx достаточно выбрать параметр Обновить базу данных в профиле публикации. Однако для первоначального развертывания при использовании этого параметра вы также настроили некоторые дополнительные скрипты SQL: они по-прежнему находятся в профиле, и вам придется запретить их повторное выполнение.
Откройте мастер публикации веб-страницы , щелкнув правой кнопкой мыши проект ContosoUniversity и выбрав команду Опубликовать.
Выберите тестовый профиль.
Перейдите на вкладку Параметры .
В разделе DefaultConnection выберите Обновить базу данных.
Отключите дополнительные скрипты, настроенные для запуска для начального развертывания:
- Щелкните Настроить обновления базы данных.
- В диалоговом окне Настройка Обновления базы данных снимите флажки проверка рядом с Grant.sql и aspnet-data-dev.sql.
- Щелкните Закрыть.
Перейдите на вкладку Предварительный просмотр .
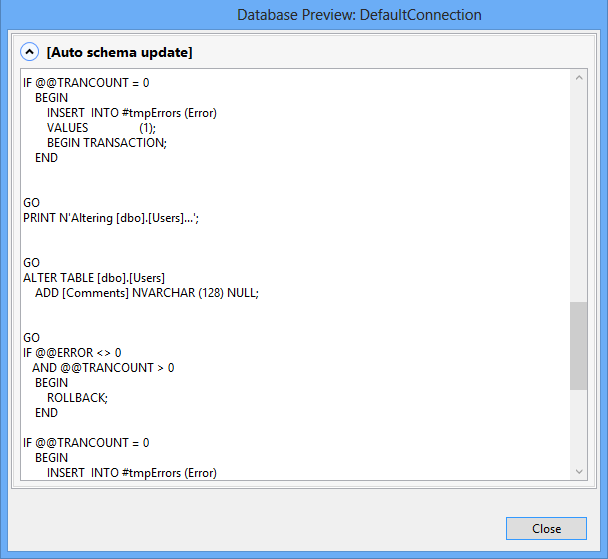
В разделе Базы данных и справа от defaultConnection щелкните ссылку Предварительный просмотр базы данных .

В окне предварительного просмотра отображается скрипт, который будет выполняться в целевой базе данных, чтобы эта схема базы данных соответствовала схеме базы данных-источника. Скрипт включает команду ALTER TABLE, которая добавляет новый столбец.
Закройте диалоговое окно Предварительный просмотр базы данных и нажмите кнопку Опубликовать.
Visual Studio развернет обновленное приложение, и браузер откроет домашнюю страницу.
Запустите страницу UserInfo (добавьте Account/UserInfo.aspx в URL-адрес домашней страницы), чтобы убедиться, что обновление успешно развернуто. Вам придется войти в систему, введя admin и devpwd.
Данные в таблицах не развертываются по умолчанию, и вы не настроили скрипт развертывания данных для выполнения, поэтому вы не найдете комментарий, добавленный при разработке. Теперь вы можете добавить новый комментарий в промежуточной среде, чтобы убедиться, что изменение было развернуто в базе данных и страница работает правильно.
Выполните ту же процедуру для развертывания в промежуточной и рабочей среде.
Не забудьте отключить дополнительные скрипты. Единственное отличие от тестового профиля заключается в том, что в промежуточном и рабочем профилях будет отключен только один скрипт, так как они были настроены для запуска только aspnet-prod-data.sql.
Учетные данные для промежуточной и рабочей среды: admin и prodpwd.
Для реального обновления рабочего приложения, которое включает изменение базы данных, вы также обычно перевести приложение в автономный режим во время развертывания, отправив app_offline.htm перед публикацией и удалив его после этого, как вы видели в предыдущем руководстве.
Итоги
Теперь вы развернули обновление приложения, включающее изменение базы данных с помощью Code First Migrations и поставщика dbDacFx.


В следующем руководстве показано, как выполнять развертывания с помощью командной строки.
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по