Использование инспектора страниц для Visual Studio 2012 в веб-формах ASP.NET
Тим Амманн
Инспектор страниц для Visual Studio 2012 — это средство веб-разработки со встроенным браузером. Выберите любой элемент в интегрированном браузере, и Инспектор страниц мгновенно выделяет источник элемента и CSS. Вы можете просматривать любую страницу приложения, быстро находить источники отображаемой разметки и использовать средства браузера прямо в среде Visual Studio.
В этом руководстве показано, как включить режим проверки, а затем быстро найти и изменить правила CSS и текст в веб-проекте. В этом руководстве используется проект приложения веб-формы, но вы также можете использовать Инспектор страниц для проектов веб-сайтов и приложений MVC.
Учебник содержит следующие разделы:
Использование Инспектор страниц для просмотра приложения
Внесение изменений в разметку с помощью Инспектор страниц
Предварительный просмотр изменений CSS в окне стилей
Предварительные требования
Примечание
Чтобы получить последнюю версию Инспектор страниц, установите пакет AZURE SDK для .NET 2.0 с помощью установщика веб-платформы.
Инспектор страниц входит в комплект с инструменты разработчика Microsoft Web. Последняя версия — 1.3. Чтобы проверка используемой версии, запустите Visual Studio и выберите В меню Справка пункт О Microsoft Visual Studio.
Создание веб-приложения
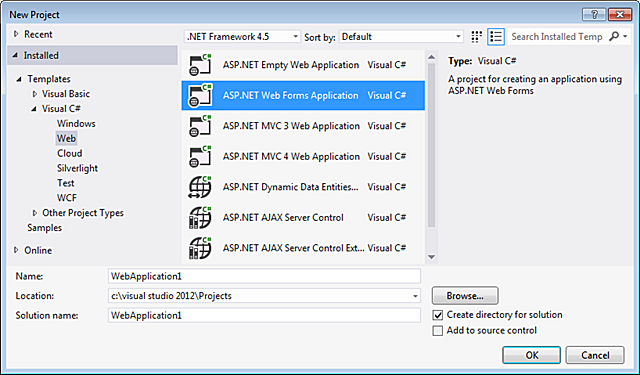
Сначала необходимо создать веб-приложение, с которым вы будете использовать Инспектор страниц. В Visual Studio выберите Файл>Новый проект. Слева разверните узел Visual C#, выберите Интернет, а затем выберите ASP.NET Web Forms приложение.

Нажмите кнопку ОК.
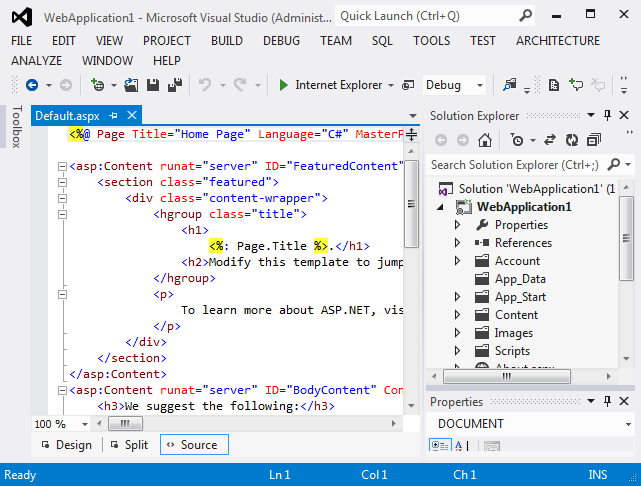
Приложение откроется в представлении исходного кода.

Теперь, когда у вас есть приложение для работы, вы можете использовать Инспектор страниц для его проверки и изменения.
Использование Инспектор страниц для просмотра приложения
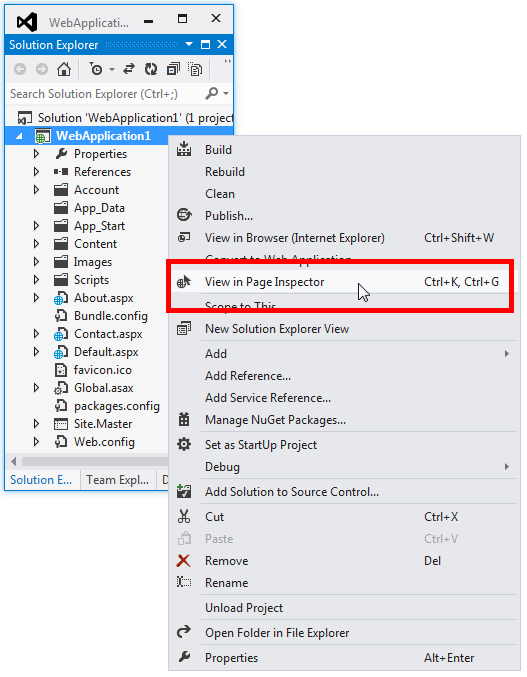
Затем вы увидите приложение с Инспектор страниц. В Обозреватель решений щелкните правой кнопкой мыши проект и выберите пункт Просмотреть в Инспектор страниц.

По умолчанию при первом запуске Инспектор страниц он закрепляется как узкое окно в левой части среды Visual Studio. Оставьте его закрепленным слева и установите для него удобную для вас ширину или закрепите его в одной из областей инструментов в верхней, нижней или правой части:

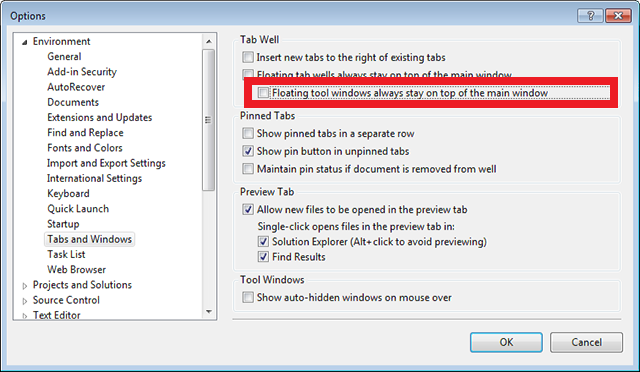
Если вы отстыковали окно Инспектор страниц, его можно разместить за пределами Visual Studio или даже на втором мониторе, если он у вас есть. Однако для перехода между Инспектор страниц и Visual Studio с помощью клавиш ALT+TAB при отстыковке окна Инспектор страниц перейдите в раздел Сервис>Параметры>Вкладки среды>и Окна и в разделе Хорошо вкладки снимите флажок проверка окна с плавающими инструментами всегда оставаться поверх main окно:

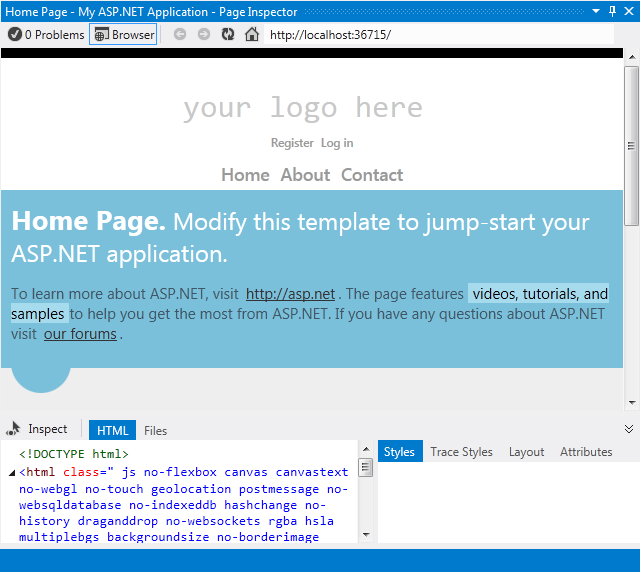
В верхней области окна Инспектор страниц отображается текущая страница в окне браузера. В нижней области слева показана страница в разметке HTML, а справа — несколько вкладок, которые позволяют просматривать различные аспекты страницы. Нижняя панель похожа на инструменты разработчика F12 в Интернете Обозреватель. (Однако, в отличие от средств разработчика, вы можете использовать Инспектор страниц прямо в Visual Studio.)

В этом руководстве вы будете использовать панель браузера Инспектор страниц, а также вкладки HTML и Стили, чтобы быстро перемещаться и вносить изменения в приложение.
Включение режима проверки
Далее вы увидите, как работает режим проверки Инспектор страниц. В окне Инспектор страниц нажмите кнопку Проверить.

Чтобы увидеть режим проверки в действии, наведите указатель мыши на разные части страницы в окне браузера Инспектор страниц. По мере этого указатель мыши меняется на большой знак "плюс", а элемент под ним выделяется:

При перемещении указателя мыши обратите внимание на то, что
Содержимое в представлении "Источник" изменится, чтобы отобразить разметку, соответствующую выбранному элементу на странице. Выделена соответствующая разметка. Если источник находится в другом файле, этот файл открывается в представлении исходного кода с выделенной соответствующей разметкой.
Разметка, отображаемая на вкладке HTML в Инспектор страниц также изменяется в соответствии с выбранным элементом на странице. На вкладке HTML указана соответствующая разметка.
На вкладке Стили отображаются правила CSS, относящиеся к текущему выбору.
Внесение изменений в разметку с помощью Инспектор страниц
Теперь вы узнаете, как использовать Инспектор страниц для поиска и внесения изменений в разметку или текст, расположение которых может быть не сразу очевидным.
Переведите Инспектор страниц в режим проверки, а затем прокрутите страницу вниз.
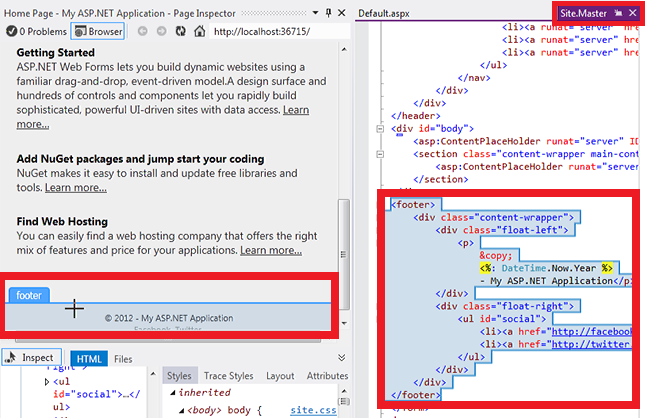
Как только вы введете область нижнего колонтитула, Инспектор страниц открывает файл макета Site.Master в представлении "Источник" во временной вкладке справа от других вкладок и выделяет раздел выбранной страницы master. Здесь показано, как Инспектор страниц может находить и отображать на странице содержимое, которое на самом деле может поступать из файла, отличного от файла, который вы открыли изначально.

В окне браузера Инспектор страниц наведите указатель мыши на строку с уведомлением об авторских правах.
На странице Site.Master выделена соответствующая строка.

Добавьте текст в конец строки в файле Site.Master .
<p>&копирования; <%: DateTime.Now.Year %> — мои ASP.NET приложения!</P>
Теперь нажмите клавиши CTRL+ALT+ВВОД или щелкните панель обновления, чтобы увидеть результаты в окне браузера Инспектор страниц.

Возможно, вы думали, что нижний колонтитул находится на странице Default.aspx, но он оказался на странице макета master, и Инспектор страниц нашли его для вас.
Режим проверки и окно HTML
Затем вы получите краткий обзор окна HTML и способа сопоставления элементов.
Переведите Инспектор страниц в режим проверки.

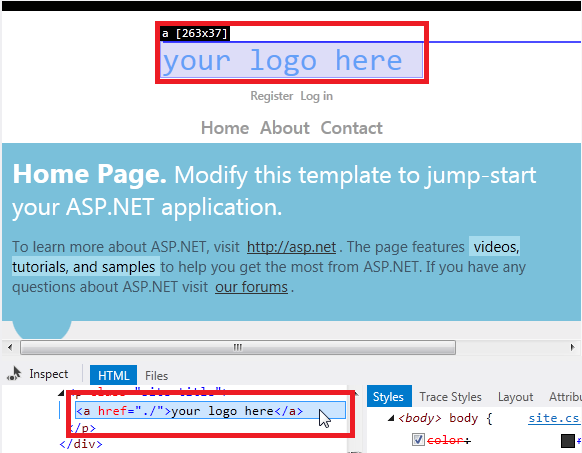
Щелкните верхнюю часть страницы с надписью "Ваш логотип здесь". Вы изучаете конкретный элемент более подробно, поэтому отображение в окне браузера больше не меняется при перемещении указателя мыши.
Теперь переместите указатель мыши на окно HTML . При перемещении указателя мыши Инспектор страниц выделяет элемент в окне HTML и выделяет соответствующий элемент в окне браузера.

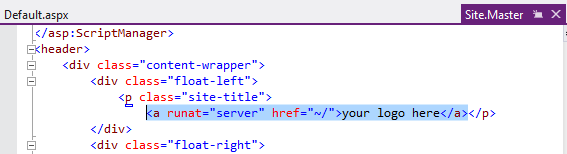
Как и раньше, Инспектор страниц открывает файл Site.Master на временной вкладке. Перейдите на вкладку Site.Master и в разделе заголовка <> будет выделена соответствующая разметка:

Предварительный просмотр изменений CSS в окне стилей
Далее вы узнаете, как использовать окно стилей Инспектор страниц для предварительного просмотра изменений в CSS.
Нажмите кнопку Проверить, чтобы поместить Инспектор страниц в режим проверки.
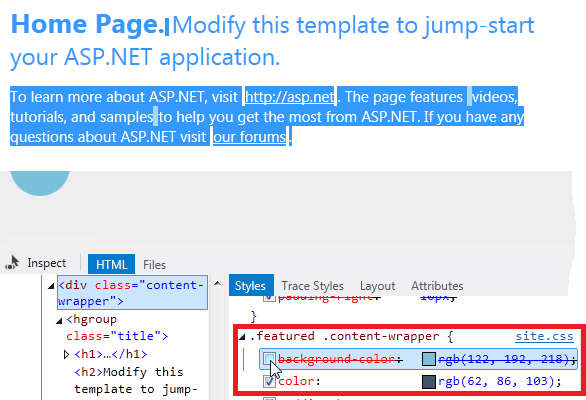
В окне браузера Инспектор страниц наведите указатель мыши на раздел "Домашняя страница", пока не появится метка div.content-wrapper.

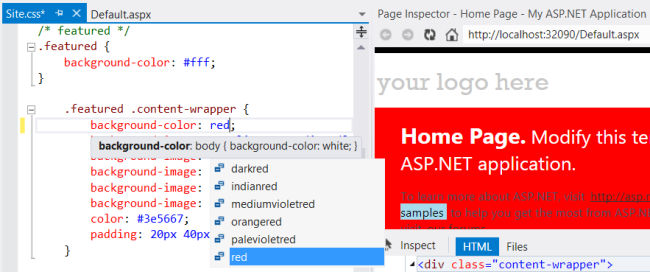
Щелкните раздел div.content-wrapper один раз, а затем переместите указатель мыши в окно Стили . В селекторе классов .featured .content-wrapper снимите флажок для свойства background-color.

Обратите внимание, что изменения сразу же отображаются в окне браузера Инспектор страниц.
Установите флажок еще раз, а затем дважды щелкните значение свойства и измените его на red. Изменение сразу же отобразится:

Окно Стили упрощает проверку и предварительный просмотр изменений CSS перед фиксацией изменений в самой таблице стилей.
Автоматическая синхронизация CSS
Примечание
Для этой функции требуется версия 1.3 Инспектор страниц.
Функция автоматической синхронизации CSS позволяет редактировать CSS-файл напрямую и сразу же просматривать изменения в браузере Инспектор страниц.
Нажмите кнопку Проверить, чтобы поместить Инспектор страниц в режим проверки.
В браузере Инспектор страниц наведите указатель мыши на раздел "Домашняя страница", пока не появится метка div.content-wrapper. Щелкните один раз, чтобы выбрать этот элемент.
В окне Стили отображаются все правила CSS для этого элемента. Прокрутите вниз, чтобы найти селектор класса .featured .content-wrapper. Щелкните ".featured .content-wrapper". Инспектор страниц открывает CSS-файл, определяющий этот стиль (Site.css), и выделяет соответствующий стиль CSS.

Теперь измените значение для на background-color "red". Изменение сразу появится в браузере Инспектор страниц.

Использование средства выбора цвета CSS
Далее вы узнаете, как использовать Инспектор страниц для быстрого поиска и изменения CSS для выделенного текста в приложении по умолчанию. В этом примере вы решили, что синее выделение вам не нравится, и хотите изменить его на другой цвет.
Нажмите кнопку Проверить .

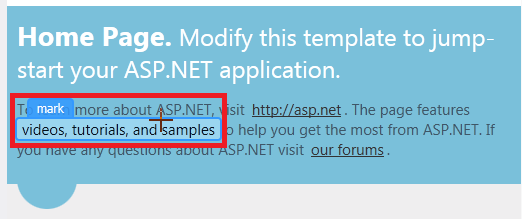
В окне браузера Инспектор страниц наведите указатель мыши на выделенный текст "видео, учебники и примеры", чтобы появилась метка "метка" CSS.

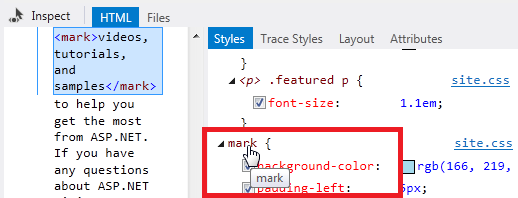
Щелкните текст, чтобы выделить его. Соответствующий селектор меток CSS появится в нижней части окна Стили .

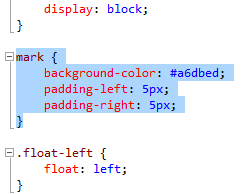
Щелкните селектор меток. Откроется файл Site.css для веб-приложения. Перейдите на вкладку Site.css, и соответствующий CSS для селектора будет выделен:

Выберите и удалите строку со свойством background-color.
Теперь вы будете использовать новое средство выбора цвета CSS Visual Studio 2012, чтобы выбрать новый цвет для свойства background-color метки .
Использование средства выбора цвета CSS в Visual Studio 2012
Редактор CSS в Visual Studio 2012 имеет средство выбора цвета, которое упрощает выбор и вставку цветов. Он имеет простую цветовую панель и "всплывающее" средство выбора, которое обеспечивает более точное управление.
Средство выбора цвета включает стандартную палитру цветов, поддерживает стандартные имена цветов, хэш-коды, цвета RGB, RGBA, HSL и HSLA, а также поддерживает список цветов, которые вы использовали в документе совсем недавно.
В строке, где находилось свойство background-color, введите "bc" и нажмите стрелку вниз один раз.
При вводе первого символа каждого слова в свойстве с разделителями-дефисами, например "background-color", IntelliSense фильтрует список, чтобы отобразить только те свойства, которые соответствуют:

Теперь введите двоеточие. При этом вставляется полное имя свойства background-color. Введите # или rgb(, и появится панель выбора цвета:

Чтобы увидеть, как работает панель выбора цвета, щелкните ее цвета с помощью указателя мыши или нажмите клавишу СТРЕЛКА ВНИЗ, а затем используйте клавиши со стрелкой влево и вправо для просмотра цветов. При посещении цвета отображается соответствующее значение свойства background-color:

На этом этапе можно нажать клавишу ВВОД, чтобы выбрать значение, а затем точку с запятой (;) для завершения записи CSS. Сейчас перейдите к следующему разделу, чтобы увидеть, как работает всплывающее окно выбора цвета.
Использование средства выбора цвета Pop-Down
Если цветная панель не имеет точного цвета, который вы ищете, можно использовать всплывающее окно выбора цвета.
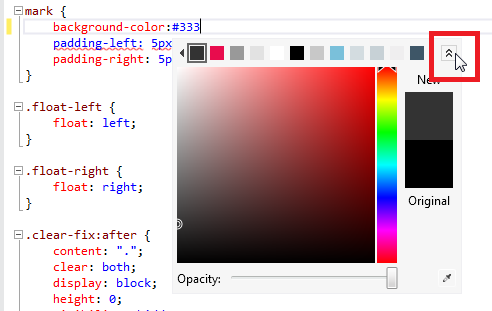
Чтобы открыть его, щелкните двойной шеврон справа от цветовой панели или нажмите клавишу СТРЕЛКА ВНИЗ один или два раза на клавиатуре.

Щелкните цвет на вертикальной панели справа. В окне main отображается градиент для этого цвета. Выберите цвет непосредственно из вертикальной панели, нажав клавишу ВВОД или щелкните любую точку в окне main, чтобы выбрать его с большей точностью.
Если на экране компьютера есть цвет, который вы хотите использовать (он не обязательно должен находиться в пользовательском интерфейсе Visual Studio), его значение можно захватить с помощью средства пипеть в правом нижнем углу.
Вы также можете изменить непрозрачность цвета, переместив ползунок в нижней части палитры. При этом значения цвета изменяются на значения RGBA, так как формат RGBA может представлять непрозрачность.
Выбрав цвет, нажмите клавишу ВВОД, а затем введите точку с запятой, чтобы завершить запись цвета фона в файле Site.css .
Панель обновления Инспектор страниц
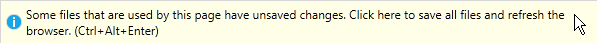
Инспектор страниц немедленно обнаруживает изменения в файле Site.css (или любом файле в приложении) и отображает оповещение на панели обновления.

Чтобы сохранить все файлы и обновить Инспектор страниц браузере, нажмите клавиши CTRL+ALT+ВВОД или щелкните панель обновления. Изменение цвета выделения появится в браузере:

Обратите внимание, что вы легко обновили браузер Инспектор страниц прямо в среде Visual Studio. Использование Инспектор страниц вместо внешнего браузера позволяет оставаться в редакторе при разработке веб-приложений.
См. также:
Знакомство Инспектор страниц (видео channel 9)
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по