Создание макета сайта с помощью эталонных страниц (C#)
В этом руководстве будут показаны основы master страницы. А именно, что такое master страницы, как создать страницу master, что такое владельцы содержимого, как создать страницу ASP.NET, использующая страницу master, как изменение страницы master автоматически отражается на связанных с ней страницах содержимого и т. д.
Введение
Одним из атрибутов хорошо спроектированного веб-сайта является согласованный макет страницы на уровне сайта. Возьмем, например, веб-сайт www.asp.net . На момент написания этой статьи все страницы имеют одинаковое содержимое в верхней и нижней части страницы. Как показано на рисунке 1, в верхней части каждой страницы отображается серая полоса со списком сообществ Майкрософт. Под ним находится логотип сайта, список языков, на которые был переведен сайт, и основные разделы: Главная, Начало работы, Learn, Загрузки и т. д. Кроме того, в нижней части страницы содержатся сведения о рекламе на www.asp.net, заявление об авторских правах и ссылка на заявление о конфиденциальности.
Рис. 01. Веб-сайт www.asp.net использует согласованный внешний вид на всех страницах (щелкните для просмотра полноразмерного изображения)
Еще одним атрибутом хорошо спроектированного сайта является простота изменения внешнего вида сайта. На рисунке 1 показана домашняя страница www.asp.net по состоянию на март 2008 г., но в период с момента публикации этого руководства внешний вид может измениться. Возможно, элементы меню в верхней части будут расширены, чтобы включить новый раздел для платформы MVC. Или, возможно, будет представлен радикально новый дизайн с различными цветами, шрифтами и макетом. Применение таких изменений ко всему сайту должно быть быстрым и простым процессом, который не требует изменения тысяч веб-страниц, составляющих сайт.
Создать шаблон страницы на уровне сайта в ASP.NET можно с помощью master страниц. В двух словах страница master — это особый тип страницы ASP.NET, который определяет разметку, которая является общей для всех страниц контента, а также регионов, которые можно настроить на странице контента по содержимому. (Страница содержимого — это страница ASP.NET, привязанная к master странице.) При изменении макета или форматирования страницы master все выходные данные страниц содержимого обновляются сразу же, что упрощает применение изменений внешнего вида на уровне сайта, чем обновление и развертывание одного файла (а именно страницы master).
Это первое руководство в серии учебников, которые рассматриваются с помощью master страниц. В рамках этой серии учебников мы:
- Изучите создание страниц master и связанных с ними страниц содержимого.
- Обсудите различные советы, рекомендации и ловушки.
- Выявление распространенных ошибок master страницы и изучение обходных решений;
- Узнайте, как получить доступ к странице master со страницы содержимого и наоборот.
- Узнайте, как указать страницу master содержимого во время выполнения, и
- Другие дополнительные master разделы страницы.
Эти руководства являются краткими и содержат пошаговые инструкции с большим количеством снимков экрана, чтобы наглядно провести процесс. Каждое руководство доступно в версиях C# и Visual Basic и включает скачивание полного используемого кода.
Это первое руководство начинается с master основы страницы. Мы обсудим, как работают master страницы, рассмотрим создание страницы master и связанного содержимого с помощью Visual Web Developer и посмотрим, как изменения страницы master немедленно отражаются на ее страницах содержимого. Приступим к работе!
Основные сведения о работе главных страниц
Создание веб-сайта с согласованным макетом страницы на уровне сайта требует, чтобы каждая веб-страница выпускала общую разметку форматирования в дополнение к пользовательскому содержимому. Например, в то время как в каждой публикации учебника или форума на www.asp.net есть собственное уникальное содержимое, на каждой из этих страниц также отображается ряд общих <div> элементов, в которых отображаются ссылки на разделы верхнего уровня: Главная, Начало работы, Обучение и т. д.
Существует множество методов создания веб-страниц с согласованным оформлением. Наивный подход заключается в том, чтобы просто скопировать и вставить общую разметку макета на все веб-страницы, но этот подход имеет ряд недостатков. Для начала при каждом создании новой страницы необходимо копировать и вставлять на нее общее содержимое. Такие операции копирования и вставки готовы к ошибке, так как вы можете случайно скопировать только подмножество общей разметки на новую страницу. И, в довершнюю его, этот подход делает замену существующего внешнего вида на уровне сайта с новым реальной болью, потому что каждая отдельная страница на сайте должна быть отредактирована для того, чтобы использовать новый внешний вид и чувствовать себя.
До ASP.NET версии 2.0 разработчики страниц часто помещали общую разметку в пользовательские элементы управления , а затем добавляли эти элементы управления на каждую страницу. Этот подход требует, чтобы разработчик страницы не забывал вручную добавлять пользовательские элементы управления на каждую новую страницу, но это позволило упростить изменения на уровне сайта, так как при обновлении общей разметки необходимо было изменить только элементы управления пользователей. К сожалению, Visual Studio .NET 2002 и 2003 ( версии Visual Studio, используемые для создания приложений ASP.NET 1.x), отображали пользовательские элементы управления в представлении конструктора в виде серых прямоугольник. Следовательно, разработчики страниц, использующие этот подход, не пользуются средой разработки WYSIWYG.
Недостатки использования пользовательских элементов управления были устранены в ASP.NET версии 2.0 и Visual Studio 2005 с появлением master страниц. Страница master — это особый тип страницы ASP.NET, который определяет как разметку на уровне сайта, так и регионы, в которых связанные страницы контента определяют свою пользовательскую разметку. Как показано на шаге 1, эти регионы определяются элементами управления ContentPlaceHolder. Элемент управления ContentPlaceHolder просто обозначает позицию в иерархии элементов управления страницы master, где страница содержимого может внедрять пользовательское содержимое.
Примечание
Основные понятия и функции страниц master не изменились с ASP.NET версии 2.0. Однако Visual Studio 2008 предлагает поддержку во время разработки для вложенных страниц master, которая отсутствовала в Visual Studio 2005. Мы рассмотрим использование вложенных страниц master в следующем руководстве.
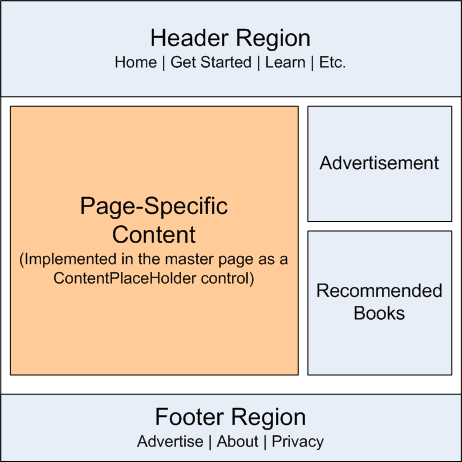
На рисунке 2 показано, как может выглядеть страница master для www.asp.net. Обратите внимание, что страница master определяет общий макет на уровне сайта — разметку в верхней, нижней и правой части каждой страницы, а также ContentPlaceHolder в середине слева, где находится уникальное содержимое для каждой отдельной веб-страницы.

Рис. 02. Эталонная страница определяет макет Site-Wide и регионы, редактируемые на странице содержимого по содержимому
После определения master страницы ее можно привязать к новым страницам ASP.NET с помощью флажка. Эти страницы ASP.NET, называемые страницами контента, включают элемент управления Контентом для каждого элемента управления ContentPlaceHolder на странице master. При посещении страницы содержимого через браузер подсистема ASP.NET создает иерархию элементов управления страницы master и внедряет иерархию элементов управления страницы содержимого в соответствующие места. Эта объединенная иерархия элементов управления отрисовывается, а полученный HTML-код возвращается в браузер конечного пользователя. Следовательно, страница содержимого создает как общую разметку, определенную на master странице за пределами элементов управления ContentPlaceHolder, так и разметку страницы, определенную в собственных элементах управления Контент. На рисунке 3 показана эта концепция.
Рис. 03. Разметка запрошенной страницы слита в эталонную страницу (щелкните для просмотра полноразмерного изображения)
Теперь, когда мы рассмотрели, как работают страницы master, давайте рассмотрим создание страницы master и связанных страниц контента с помощью Visual Web Developer.
Примечание
Чтобы охватить как можно более широкую аудиторию, веб-сайт ASP.NET, который мы создадим в рамках этой серии руководств, будет создан с помощью ASP.NET 3.5 с бесплатной версией Visual Studio 2008 корпорации Майкрософт Visual Web Developer 2008. Если вы еще не выполнили обновление до ASP.NET 3.5, не беспокойтесь. Концепции, описанные в этих руководствах, одинаково хорошо работают с ASP.NET 2.0 и Visual Studio 2005. Однако некоторые демонстрационные приложения могут использовать функции, новые для платформа .NET Framework версии 3.5. При использовании функций 3.5 я включаю примечание, в котором описывается, как реализовать аналогичные функции в версии 2.0. Помните, что демонстрационные приложения, доступные для скачивания из каждого учебника, предназначены для платформа .NET Framework версии 3.5, что приводит к Web.config созданию файла, который содержит элементы конфигурации 3.5 и ссылки на пространства имен 3.5 в using инструкциях в классах кода программной части ASP.NET страниц. Короче говоря, если вы еще не установили .NET 3.5 на компьютере, скачиваемое веб-приложение не будет работать без предварительного удаления разметки 3.5 из Web.config. Дополнительные сведения по этой теме см. в разделе Web.config Файл . Кроме того, необходимо удалить инструкции using , которые ссылаются на пространства имен версии 3.5.
Шаг 1. Создание главной страницы
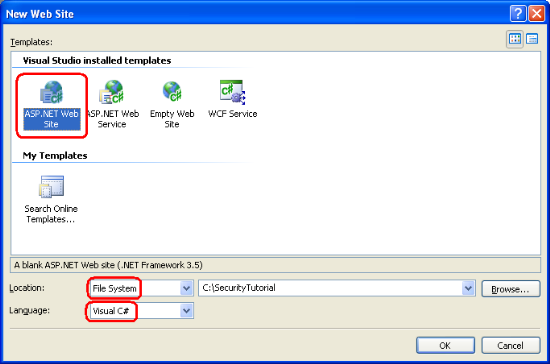
Прежде чем мы сможем изучить создание и использование страниц master и содержимого, сначала потребуется веб-сайт ASP.NET. Начните с создания веб-сайта ASP.NET на основе файловой системы. Для этого запустите Visual Web Developer, а затем перейдите в меню Файл и выберите Новый веб-сайт, чтобы открыть диалоговое окно Новый веб-сайт (см. рис. 4). Выберите шаблон веб-сайт ASP.NET, выберите в раскрывающемся списке Расположение значение Файловая система, выберите папку для размещения веб-сайта и задайте язык C#. При этом будет создан новый веб-сайт со страницей Default.aspx ASP.NET, папкой App_Data и файлом Web.config .
Примечание
Visual Studio поддерживает два режима управления проектами: проекты веб-сайтов и проекты веб-приложений. В проектах веб-сайтов отсутствует файл проекта, тогда как проекты веб-приложений имитируют архитектуру проекта в Visual Studio .NET 2002/2003. Они включают файл проекта и компилируют исходный код проекта в одну сборку, которая помещается в папку /bin . Visual Studio 2005 изначально поддерживал только проекты веб-сайтов, хотя модель проекта веб-приложения была вновь введена с пакетом обновления 1 (SP1); Visual Studio 2008 предлагает обе модели проекта. Однако выпуски Visual Web Developer 2005 и 2008 поддерживают только проекты веб-сайтов. Я использую модель проекта веб-сайта для демонстраций в этой серии учебников. Если вы используете выпуск, отличный от Express, и хотите использовать модель проекта веб-приложения, вы можете сделать это, но имейте в виду, что могут существовать некоторые расхождения между тем, что вы видите на экране, и действиями, которые необходимо выполнить по сравнению со снимками экрана и инструкциями, приведенными в этих руководствах.
Рис. 04. Создание нового файла System-Based веб-сайт (щелкните для просмотра полноразмерного изображения)
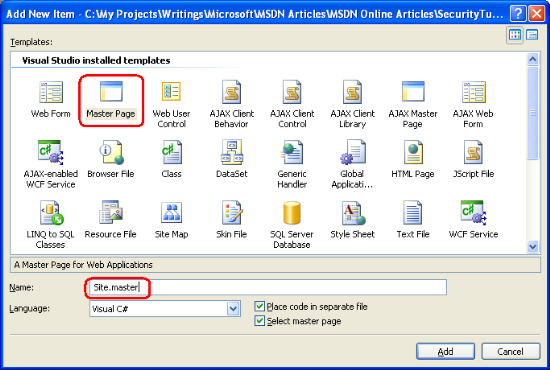
Затем добавьте страницу master на сайт в корневом каталоге, щелкнув правой кнопкой мыши имя проекта, выбрав Добавить новый элемент и выбрав шаблон эталонной страницы. Обратите внимание, что master страницы заканчиваются расширением .master. Назовите эту новую страницу Site.master master и нажмите кнопку Добавить.
Рис. 05. Добавление эталонной страницы с именем Site.master на веб-сайт (щелкните для просмотра полноразмерного изображения)
При добавлении нового файла master страницы с помощью Visual Web Developer создается master страница со следующей декларативной разметкой:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
Первой строкой декларативной разметки является директива@Master . Директива аналогична @Masterдирективе@Page, которая отображается на ASP.NET страницах. Он определяет язык на стороне сервера (C#) и сведения о расположении и наследовании класса кода программной части страницы master.
Декларативная DOCTYPE разметка страницы и отображаются под директивой @Master . Страница содержит статический HTML вместе с четырьмя элементами управления на стороне сервера:
- Веб-форма (
<form runat="server">) — так как все ASP.NET страницы обычно имеют веб-форму, а страница master может содержать веб-элементы управления, которые должны отображаться в веб-форме, — не забудьте добавить веб-форму на страницу master (а не добавлять веб-форму на каждую страницу содержимого). - Элемент управления ContentPlaceHolder с именем
ContentPlaceHolder1— этот элемент управления ContentPlaceHolder отображается в веб-форме и служит регионом для пользовательского интерфейса страницы содержимого. - Серверный
<head>элемент —<head>элемент имеетrunat="server"атрибут , что делает его доступным через серверный код. Элемент<head>реализуется таким образом, чтобы заголовок страницы и другая<head>разметка, связанная с ней, добавлялись или изменялись программными средствами. Например, установка свойства страницыTitleASP.NET изменяет<title>элемент, отображаемый серверным элементом<head>управления. - Элемент управления ContentPlaceHolder с именем
head— этот элемент управления ContentPlaceHolder отображается в серверном<head>элементе управления и может использоваться для декларативного добавления содержимого в<head>элемент .
Эта декларативная разметка страницы по умолчанию master служит отправной точкой для разработки собственных master страниц. Вы можете изменить HTML-код или добавить дополнительные веб-элементы управления или ContentPlaceHolders на страницу master.
Примечание
При разработке страницы master убедитесь, что страница master содержит веб-форму и что в этой веб-форме отображается хотя бы один элемент управления ContentPlaceHolder.
Создание простого макета сайта
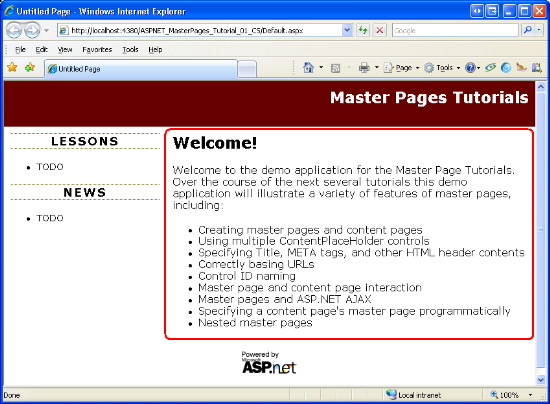
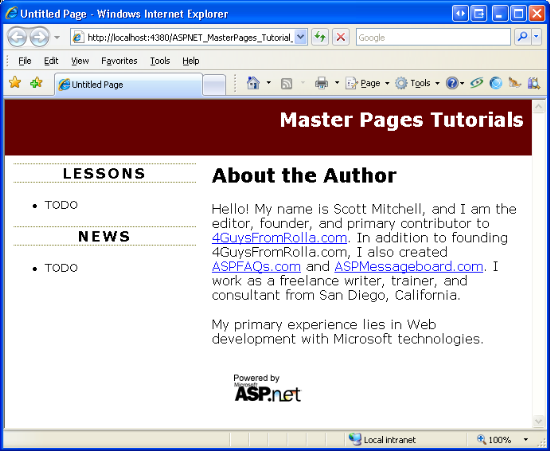
Давайте развернем Site.masterдекларативную разметку по умолчанию, чтобы создать макет сайта, где все страницы имеют общий заголовок, левый столбец с навигацией, новостями и другим контентом на уровне сайта, а также нижний колонтитул со значком "Powered by Microsoft ASP.NET". На рисунке 6 показан конечный результат страницы master при просмотре одной из страниц содержимого в браузере. Красная обведенная область на рис. 6 относится к просматриваемой странице (Default.aspx); другое содержимое определяется на странице master и, следовательно, согласовано на всех страницах содержимого.
Рис. 06. Главная страница определяет разметку для верхней, левой и нижней частей (щелкните для просмотра полноразмерного изображения)
Чтобы получить макет сайта, показанный на рис. 6, начните с обновления Site.master страницы master, чтобы она содержала следующую декларативную разметку:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div id="topContent">
<a href="Default.aspx">Master Pages Tutorials</a>
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="leftContent">
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
<div id="footerContent">
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
</form>
</body>
</html>
Макет страницы master определяется с помощью ряда <div> элементов HTML. содержит topContent<div> разметку, которая отображается в верхней части каждой страницы, а mainContent, leftContentи footerContent<div> используются для отображения содержимого страницы, левого столбца и значка "Питание от Microsoft ASP.NET" соответственно. Помимо добавления этих <div> элементов, я также переименовал ID свойство основного элемента управления ContentPlaceHolder с ContentPlaceHolder1 на MainContent.
Правила форматирования и макета для этих элементов <div> описаны в файле Styles.cssкаскадной таблицы стилей (CSS), который указывается с помощью <элемента link> в элементе head> страницы <master. Эти различные правила определяют внешний вид каждого <div> элемента, отмеченного выше. Например, в элементе topContent<div> , который отображает текст и ссылку "Учебники по эталонным страницам", указаны следующие правила Styles.css форматирования:
#topContent {
text-align: right;
background-color: #600;
color: White;
font-size: x-large;
text-decoration: none;
font-weight: bold;
padding: 10px;
height: 50px;
}
Если вы выполняете инструкции на компьютере, вам потребуется скачать сопутствующий код этого руководства и добавить файл в Styles.css проект. Аналогичным образом необходимо создать папку с именем Images и скопировать значок "Powered by Microsoft ASP.NET" с загруженного демонстрационного веб-сайта в проект.
Примечание
Обсуждение css и форматирования веб-страниц выходит за рамки область этой статьи. Дополнительные сведения о CSS проверка руководства по CSS на W3Schools.com. Я также призываю вас скачать сопутствующий код этого руководства и поэкспериссировать с параметрами CSS в , Styles.css чтобы увидеть влияние различных правил форматирования.
Создание главной страницы с помощью существующего шаблона макета
За эти годы я создал ряд ASP.NET веб-приложений для малых и средних компаний. Некоторые из моих клиентов имели существующий макет сайта, который они хотели использовать; другие наняли грамотного дизайнера графики. Некоторые доверили мне разработать макет сайта. Как показано на рисунке 6, поручить программисту разработать макет веб-сайта, как правило, так же разумно, как ваш бухгалтер выполняет операцию на открытом сердце, в то время как ваш врач делает ваши налоги.
К счастью, есть бесчисленное количество веб-сайтов, которые предлагают бесплатные шаблоны html-дизайна - Google вернул более шести миллионов результатов для поискового термина "бесплатные шаблоны веб-сайтов". Один из моих любимых OpenDesigns.org. Найдя нужный шаблон веб-сайта, добавьте CSS-файлы и изображения в проект веб-сайта и интегрируйте HTML-код шаблона в страницу master.
Примечание
Корпорация Майкрософт также предлагает ряд бесплатных шаблонов начального набора ASP.NET Design , которые интегрируются в диалоговое окно Новый веб-сайт в Visual Studio.
Шаг 2. Создание связанных страниц содержимого
После создания страницы master мы готовы приступить к созданию ASP.NET страниц, привязанных к master странице. Такие страницы называются страницами содержимого.
Давайте добавим новую страницу ASP.NET в проект и привяжем ее к Site.master странице master. Щелкните правой кнопкой мыши имя проекта в Обозреватель решений и выберите пункт Добавить новый элемент. Выберите шаблон веб-формы, введите имя About.aspxи проверка флажок "Выбрать master страницу", как показано на рисунке 7. При этом откроется диалоговое окно Выбор главной страницы (см. рис. 8), где можно выбрать master страницу для использования.
Примечание
Если вы создали веб-сайт ASP.NET с использованием модели проекта веб-приложения вместо модели проекта веб-сайта, в диалоговом окне Добавление нового элемента, показанного на рисунке 7, флажок "Выбрать master страницу" не отображается. Чтобы создать страницу содержимого при использовании модели проекта веб-приложения, необходимо выбрать шаблон формы веб-содержимого вместо шаблона веб-формы. После выбора шаблона формы веб-содержимого и нажатия кнопки Добавить появится то же диалоговое окно Выбор главной страницы, как показано на рис. 8.
Рис. 07. Добавление новой страницы содержимого (щелкните для просмотра полноразмерного изображения)
Рис. 08. Выбор главной Site.master страницы (щелкните для просмотра полноразмерного изображения)
Как показано в следующей декларативной разметке, новая страница содержимого содержит директиву@Page, указывающую на ее master страницу, и элемент управления Контент для каждого элемента управления ContentPlaceHolder master страницы.
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="About.aspx.cs" Inherits="About" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Примечание
В разделе "Создание простого макета сайта" на шаге 1 я переименовал ContentPlaceHolder1 в MainContent. Если вы не переименовали этот элемент управления ID ContentPlaceHolder таким же образом, декларативная разметка страницы содержимого будет немного отличаться от разметки, показанной выше. А именно, второй элемент управления ContentPlaceHolderID Контентом будет отражать ID соответствующий элемент управления ContentPlaceHolder на странице master.
При отрисовке страницы содержимого подсистема ASP.NET должна совместить элементы управления контентом страницы с элементами управления ContentPlaceHolder master страницы. Подсистема ASP.NET определяет страницу master содержимого @Page из атрибута директивыMasterPageFile. Как показано в приведенной выше разметке, эта страница содержимого привязана к ~/Site.master.
Так как на странице master есть два элемента управления ContentPlaceHolder, head а MainContent visual Web Developer создал два элемента управления Содержимое. Каждый элемент управления контентом ссылается на определенный ContentPlaceHolder через его ContentPlaceHolderID свойство.
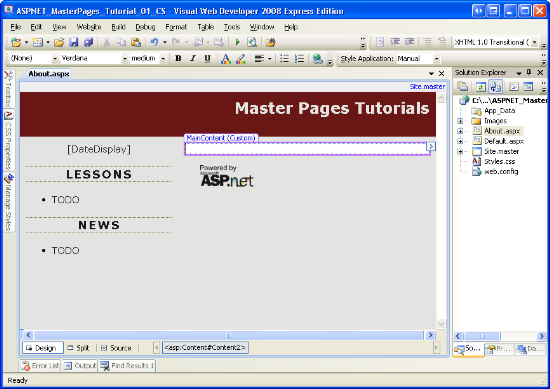
Где master страницы сияют по сравнению с предыдущими методами шаблонов на уровне сайта с поддержкой времени разработки. На рисунке 9 показана страница содержимого About.aspx при просмотре в режиме конструктора Visual Web Developer. Обратите внимание, что хотя содержимое страницы master отображается, оно неактивно и не может быть изменено. Однако элементы управления Контентом, соответствующие ContentPlaceHolders страницы master, доступны для редактирования. Как и на любой другой странице ASP.NET, вы можете создать интерфейс страницы содержимого, добавив веб-элементы управления с помощью представлений "Источник" или "Конструктор".
Рис. 09. В режиме конструктора страницы содержимого отображается содержимое Page-Specific и главной страницы (щелкните для просмотра полноразмерного изображения)
Добавление разметки и веб-элементов управления на страницу содержимого
Создайте некоторое содержимое для страницы About.aspx . Как показано на рисунке 10, я ввел заголовок "О авторе" и несколько абзацев текста, но вы также можете добавить веб-элементы управления. После создания этого интерфейса перейдите на страницу About.aspx через браузер.
Рис. 10. Просмотр About.aspx страницы в браузере (щелкните, чтобы просмотреть полноразмерное изображение)
Важно понимать, что запрошенная страница содержимого и связанная с ней страница master полностью слиты и отрисовываются целиком на веб-сервере. Затем в браузере конечного пользователя отправляется полученный, слитый HTML-код. Чтобы проверить это, просмотрите HTML-код, полученный браузером, перейдя в меню Вид и выбрав Источник. Обратите внимание, что нет кадров или других специализированных методов для отображения двух разных веб-страниц в одном окне.
Привязка главной страницы к существующей ASP.NET странице
Как мы видели на этом шаге, добавить новую страницу содержимого в веб-приложение ASP.NET так же просто, как установить флажок "Выбрать страницу master" и выбрать master страницу. К сожалению, преобразовать существующую ASP.NET страницу в master страницу не так просто.
Чтобы привязать страницу master к существующей странице ASP.NET, необходимо выполнить следующие действия.
MasterPageFileДобавьте атрибут в директиву страницы@PageASP.NET, указав ее на соответствующую master страницу.- Добавьте элементы управления контентом для каждого элемента ContentPlaceHolders на странице master.
- Выборочно вырезайте и вставьте существующее содержимое страницы ASP.NET в соответствующие элементы управления контентом. Я говорю "выборочно", так как страница ASP.NET, скорее всего, содержит разметку, которая уже выражена master страницей, например
DOCTYPEэлементом<html>, и веб-формой.
Пошаговые инструкции по этому процессу и снимки экрана проверка в руководстве Скотта Гатрииспользование эталонных страниц и навигации по сайтам. Эти действия описаны в разделе "Обновление Default.aspx и DataSample.aspx использование главной страницы".
Так как создавать новые страницы контента гораздо проще, чем преобразовывать существующие страницы ASP.NET в страницы контента, я рекомендую каждый раз, когда вы создаете новый веб-сайт ASP.NET, добавлять master страницу на сайт. Привяжите все новые страницы ASP.NET к этой странице master. Не беспокойтесь, является ли начальная страница master очень простой или простой. Вы можете обновить master страницу позже.
Примечание
При создании нового приложения ASP.NET Visual Web Developer добавляет Default.aspx страницу, которая не привязана к master странице. Если вы хотите попрактиковаться в преобразовании существующей страницы ASP.NET в страницу содержимого, сделайте это с Default.aspxпомощью . Кроме того, вы можете удалить Default.aspx и повторно добавить его, но на этот раз установите флажок "Выбрать страницу master".
Шаг 3. Обновление разметки главной страницы
Одно из основных преимуществ master страниц заключается в том, что одна master страница может быть использована для определения общего макета для многочисленных страниц сайта. Поэтому для обновления внешнего вида сайта требуется обновить один файл — страницу master.
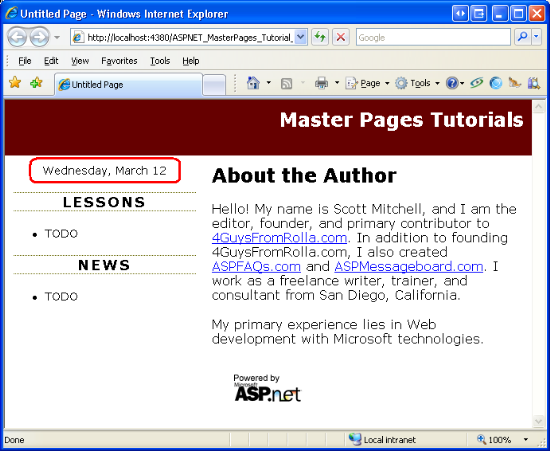
Чтобы проиллюстрировать это поведение, обновим страницу master, включив текущую дату в верхней части левого столбца. Добавьте метку с именем DateDisplay в leftContent<div>.
<div id="leftContent">
<p>
<asp:Label ID="DateDisplay" runat="server"></asp:Label>
</p>
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
Затем создайте Page_Load обработчик событий для страницы master и добавьте следующий код:
protected void Page_Load(object sender, EventArgs e)
{
DateDisplay.Text = DateTime.Now.ToString("dddd, MMMM dd");
}
Приведенный выше код задает для свойства Label Text текущую дату и время в формате дня недели, названия месяца и двухзначного дня (см. рис. 11). После этого изменения вернитесь на одну из страниц содержимого. Как показано на рисунке 11, результирующая разметка немедленно обновляется для включения изменений на странице master.
Рис. 11. Изменения главной страницы отражаются при просмотре страницы содержимого (щелкните для просмотра полноразмерного изображения)
Примечание
Как показано в этом примере, master страницы могут содержать серверные веб-элементы управления, код и обработчики событий.
Сводка
Главные страницы позволяют разработчикам ASP.NET разработать согласованный макет на уровне сайта, который легко обновлять. Создавать страницы master и связанные с ними страницы содержимого так же просто, как создавать стандартные страницы ASP.NET, так как Visual Web Developer предлагает обширную поддержку во время разработки.
Пример страницы master, созданный в этом руководстве, содержит два элемента управления ContentPlaceHolder и headMainContent. Однако мы указали разметку MainContent только для элемента управления ContentPlaceHolder на странице содержимого. В следующем руководстве мы рассмотрим использование нескольких элементов управления контентом на странице содержимого. Мы также узнаем, как определить разметку по умолчанию для элементов управления контентом на странице master, а также как переключаться между использованием разметки по умолчанию, определенной на странице master, и предоставлением пользовательской разметки со страницы содержимого.
Счастливого программирования!
Дополнительные материалы
Дополнительные сведения о темах, рассмотренных в этом руководстве, см. в следующих ресурсах:
- ASP.NET для дизайнеров: бесплатные шаблоны дизайна и руководство по созданию веб-сайтов ASP.NET с использованием веб-стандартов
- Обзор главных страниц ASP.NET
- Руководства по каскадным таблицам стилей (CSS)
- Динамическое задание заголовка страницы
- Главные страницы в ASP.NET
- Краткие руководства по работе с эталонными страницами
Об авторе
Скотт Митчелл(Scott Mitchell), автор нескольких книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с веб-технологиями Майкрософт с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Sams Teach Yourself ASP.NET 3,5 в 24 часа. Скотт может быть доступен в mitchell@4GuysFromRolla.com или через его блог по адресу http://ScottOnWriting.NET.
Особая благодарность
Хотите просмотреть предстоящие статьи MSDN? Если да, опустите мне строку на mitchell@4GuysFromRolla.com.
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по