Создание и использование вспомогательной функции на сайте веб-страницы ASP.NET (Razor)
; автор — Том ФитцМакен (Tom FitzMacken)
В этой статье описывается, как создать помощник на веб-сайте веб-страницы ASP.NET (Razor). Вспомогательный компонент — это повторно используемый компонент, включающий код и разметку для выполнения задачи, которая может быть мучающей или сложной.
Из этого руководства вы узнаете, как выполнять такие задачи:
- Как создать и использовать простую вспомогатель.
Ниже приведены ASP.NET функции, представленные в этой статье:
- Синтаксис
@helper.Версии программного обеспечения, используемые в этом руководстве
- веб-страницы ASP.NET (Razor) 3
Это руководство также работает с веб-страницы ASP.NET 2.
Обзор вспомогательных приложений
Если вам нужно выполнять одни и те же задачи на разных страницах сайта, можно использовать помощник. веб-страницы ASP.NET включает в себя ряд вспомогательных средств, а также множество других, которые можно скачать и установить. (Список встроенных вспомогательных средств в веб-страницы ASP.NET приведен в кратком справочнике по API ASP.NET.) Если ни один из существующих вспомогательных средств не соответствует вашим потребностям, вы можете создать собственный помощник.
Вспомогательное средство позволяет использовать общий блок кода на нескольких страницах. Предположим, что на странице часто требуется создать элемент заметки, который отличается от обычных абзацев. Возможно, заметка создается как <div> элемент, стилистируется как поле с границей. Вместо того, чтобы добавлять эту же разметку на страницу каждый раз, когда вы хотите отобразить заметку, вы можете упаковать ее в качестве вспомогательного. Затем вы можете вставить заметку с одной строкой кода в любом месте.
Использование такой вспомогательной функции упрощает и упрощает чтение кода на каждой странице. Это также упрощает обслуживание сайта, так как если вам нужно изменить внешний вид заметок, вы можете изменить разметку в одном месте.
Создание вспомогательной функции
В этой процедуре показано, как создать вспомогатель, создающий заметку, как описано выше. Это простой пример, но пользовательская вспомогающая может включать любую разметку и ASP.NET необходимый код.
В корневой папке веб-сайта создайте папку с именем App_Code. Это зарезервированное имя папки в ASP.NET где можно поместить код для таких компонентов, как вспомогательные компоненты.
В папке App_Code создайте файл .cshtml и назовите его MyHelpers.cshtml.
Замените существующее содержимое следующим кодом:
@helper MakeNote(string content) { <div class="note" style="border: 1px solid black; width: 90%; padding: 5px; margin-left: 15px;"> <p> <strong>Note</strong> @content </p> </div> }Код использует
@helperсинтаксис для объявления нового вспомогательного средства с именемMakeNote. Эта вспомогательная функция позволяет передать параметр с именемcontent, который может содержать сочетание текста и разметки. Вспомогатель вставляет строку в текст заметки с помощью переменной@content.Обратите внимание, что файл называется MyHelpers.cshtml, а вспомогательный файл — .
MakeNoteВы можете поместить несколько пользовательских вспомогательных элементов в один файл.Сохраните файл и закройте его.
Использование вспомогательной функции на странице
В корневой папке создайте пустой файл с именем TestHelper.cshtml.
Добавьте в него указанный ниже код.
<!DOCTYPE html> <head> <title>Test Helpers Page</title> </head> <body> <p>This is some opening paragraph text.</p> <!-- Insert the call to your note helper here. --> @MyHelpers.MakeNote("My test note content.") <p>This is some following text.</p> </body> </html>Чтобы вызвать созданную вспомогатель, используйте
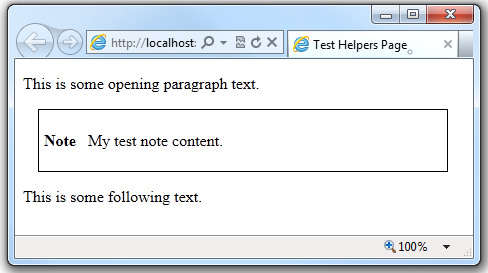
@имя файла, в котором находится вспомогатель, точку, а затем имя вспомогательной службы. (Если в папке App_Code несколько папок, можно использовать синтаксис@FolderName.FileName.HelperNameдля вызова вспомогательного средства на любом уровне вложенных папок. Текст, добавляемый в кавычки в скобках, — это текст, который помощник будет отображать как часть примечания на веб-странице.Сохраните страницу и запустите ее в браузере. Вспомогатель создает элемент заметки прямо в том месте, где вы вызвали вспомогателя: между двумя абзацами.

Дополнительные ресурсы
Горизонтальное меню в качестве вспомогательного элемента Razor. В этой записи блога Майка Поупа показано, как создать горизонтальное меню в качестве вспомогательного с помощью разметки, CSS и кода.
Использование HTML5 в вспомогательных веб-страницы ASP.NET для WebMatrix и ASP.NET MVC3. В этой записи блога Сэма Абрахама показана вспомогающая функция, которая отображает элемент HTML5 Canvas .
The Difference Between @Helpers and @Functions in WebMatrix. В этой записи блога Майка Бринда описывается @helper синтаксис и @function синтаксис, а также когда их следует использовать.
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по