Добавление вспомогательного приложения Twitter с помощью веб-страниц ASP.NET
; автор — Том ФитцМакен (Tom FitzMacken)
Важно!
Вспомогательные функции Twitter устарели. Последние средства взаимодействия Twitter для веб-сайтов см. в статье Обзор Twitter для веб-сайтов.
В этом разделе и приложении показано, как добавить вспомогателя Twitter в проект WebMatrix 3. Он содержит вспомогательный код Twitter и показывает, как вызывать вспомогательные методы.
Этот код для файла Twitter.cshtml был разработан Тянем Паном (Tian Pan ) из Корпорации Майкрософт.
Версии программного обеспечения, используемые в этом руководстве
- веб-страницы ASP.NET (Razor) 3
Это руководство также работает с веб-страницы ASP.NET 2.
Введение
В этом разделе показано, как добавить в приложение вспомогатель Twitter и использовать синтаксис Razor для вызова вспомогательных методов. Помощник Twitter упрощает включение кнопок и мини-приложений Twitter в приложение. Чтобы использовать мини-приложение Twitter, например временная шкала пользователя или результаты поиска для хэштега, необходимо сначала создать мини-приложение в Twitter. После создания мини-приложения вы получите идентификатор мини-приложения. Этот идентификатор мини-приложения передается в качестве параметра при вызове вспомогательных методов, отображающих мини-приложение.
Этот раздел был написан для API Twitter версии 1.1. Напрямую добавив вспомогательный код Twitter в проект, вы можете обновить вспомогательный код, если API Twitter изменится.
Сведения об установке WebMatrix см. в разделе Знакомство с веб-страницы ASP.NET 2 — начало работы.
Добавление вспомогателя Twitter в проект
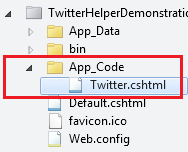
Чтобы добавить вспомогатель Twitter, сначала добавьте в проект папку с именем App_Code . Затем создайте файл с именем Twitter.cshtml.

Замените код по умолчанию в файле Twitter.cshtml следующим кодом.
@* This Twitter helper is compatible with version 1.1 of the Twitter API. *@
@using System.Globalization
@* For more about the twitter follow button, please visit
https://dev.twitter.com/docs/follow-button *@
@helper FollowButton(
string userName,
bool showCount = false,
bool showUserName = true,
bool largeButton = false,
bool optOutOfTailoring = false,
string language = "",
bool alignLeft = true)
{
var showCountAttribute = new HtmlString(showCount ? "" : "data-show-count=\"false\"");
var showUserNameAttribute = new HtmlString(showUserName ? "" : "data-show-screen-name=\"false\"");
var largeButtonAttribute = new HtmlString(largeButton ? "data-size=\"large\"" : "");
var optOutOfTailoringAttribute = new HtmlString(optOutOfTailoring ? "data-dnt=\"true\"" : "");
var languageAttribute = new HtmlString(!language.IsEmpty() && !language.Equals("en", StringComparison.OrdinalIgnoreCase) ? String.Format(CultureInfo.InvariantCulture, " data-lang=\"" + HttpUtility.HtmlAttributeEncode(language) + "\"") : "");
var alignAttribute = new HtmlString(alignLeft ? "" : "data-align=\"right\"");
<a href="https://twitter.com/@HttpUtility.UrlEncode(userName)" class="twitter-follow-button" @showCountAttribute @showUserNameAttribute @largeButtonAttribute @optOutOfTailoringAttribute @languageAttribute @alignAttribute>Follow @@@userName)</a>
<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + '://platform.twitter.com/widgets.js'; fjs.parentNode.insertBefore(js, fjs); } }(document, 'script', 'twitter-wjs');</script>
}
@* For more about the tweet button, please visit https://dev.twitter.com/docs/tweet-button *@
@helper TweetButton(string url = "",
string tweetText = "",
bool showCount = true,
string via = "",
string recommend = "",
string hashtag = "",
bool largeButton = false,
bool optOutOfTailoring = false,
string language = "")
{
var urlAttribute = new HtmlString(url.IsEmpty() ? "" : String.Format(CultureInfo.InvariantCulture, " data-url=\"" + HttpUtility.HtmlAttributeEncode(url) + "\""));
var tweetTextAttribute = new HtmlString(tweetText.IsEmpty() ? "" : "data-text=\"" + HttpUtility.HtmlAttributeEncode(tweetText) + "\"");
var showCountAttribute = new HtmlString(showCount ? "" : "data-show-count=\"false\"");
var viaAttribute = new HtmlString(via.IsEmpty() ? "" : "data-via=\"" + HttpUtility.HtmlAttributeEncode(via) + "\"");
var recommendAttribute = new HtmlString(recommend.IsEmpty() ? "" : "data-related=\"" + HttpUtility.HtmlAttributeEncode(recommend) + "\"");
var hashtagAttribute = new HtmlString(hashtag.IsEmpty() ? "" : "data-hashtags=\"" + HttpUtility.HtmlAttributeEncode(hashtag) + "\"");
var largeButtonAttribute = new HtmlString(largeButton ? "data-size=\"large\"" : "");
var optOutOfTailoringAttribute = new HtmlString(optOutOfTailoring ? "data-dnt=\"true\"" : "");
var languageAttribute = new HtmlString(!language.IsEmpty() && !language.Equals("en", StringComparison.OrdinalIgnoreCase) ? String.Format(CultureInfo.InvariantCulture, " data-lang=\"{0}\"", HttpUtility.HtmlAttributeEncode(language)) : "");
<a href="https://twitter.com/share" class="twitter-share-button" @urlAttribute @tweetTextAttribute @showCountAttribute @viaAttribute @recommendAttribute @hashtagAttribute @largeButtonAttribute @optOutOfTailoringAttribute @languageAttribute>Tweet</a>
<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + '://platform.twitter.com/widgets.js'; fjs.parentNode.insertBefore(js, fjs); } }(document, 'script', 'twitter-wjs');</script>
}
@helper TimeLine(string userName,
string widgetId,
string theme = "",
string linkColor = "",
string language = "",
int? tweetLimit = null,
string relatedUsers = "",
string ariaPolite = "",
int? width = null,
int? height = null,
string title = "Tweets")
{
var themeAttribute = new HtmlString(theme.IsEmpty() ? "" : "data-theme=\"" + theme + "\"");
var linkColorAttribute = new HtmlString(linkColor.IsEmpty() ? "" : "data-link-color=\"" + linkColor + "\"");
var languageAttribute = new HtmlString(!language.IsEmpty() && !language.Equals("en", StringComparison.OrdinalIgnoreCase) ? String.Format(CultureInfo.InvariantCulture, " data-lang=\"{0}\"", HttpUtility.HtmlAttributeEncode(language)) : "");
var relatedUsersAttribute = new HtmlString(relatedUsers.IsEmpty() ? "" : "data-related=\"" + relatedUsers + "\"");
var ariaPoliteAttribute = new HtmlString(ariaPolite.IsEmpty() ? "" : "data-aria-polite=\"" + ariaPolite + "\"");
<a class="twitter-timeline" href="https://twitter.com/@userName" width="@width.ToString()" height="@height.ToString()" data-widget-id="@HttpUtility.HtmlEncode(widgetId)" @themeAttribute @linkColorAttribute @languageAttribute data-tweet-limit="@tweetLimit.ToString()" @relatedUsersAttribute @ariaPoliteAttribute>@title</a>
<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + "://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs); } }(document, "script", "twitter-wjs");</script>
}
@helper Profile(string userName,
string widgetId,
string theme = "",
string linkColor = "",
string language = "",
int? tweetLimit = null,
string relatedUsers = "",
string ariaPolite = "",
int? width = null,
int? height = null)
{
@Twitter.TimeLine(userName, widgetId, theme, linkColor, language, tweetLimit, relatedUsers, ariaPolite, width, height, "Tweets by @" + HttpUtility.HtmlEncode(userName));
}
@helper Faves(string userName,
string widgetId,
string theme = "",
string linkColor = "",
string language = "",
int? tweetLimit = null,
string relatedUsers = "",
string ariaPolite = "",
int? width = null,
int? height = null)
{
@Twitter.TimeLine(userName + "/favorites", widgetId, theme, linkColor, language, tweetLimit, relatedUsers, ariaPolite, width, height, "Favorite Tweets by @" + HttpUtility.HtmlEncode(userName));
}
@helper List(string userName,
string list,
string widgetId,
string theme = "",
string linkColor = "",
string language = "",
int? tweetLimit = null,
string relatedUsers = "",
string ariaPolite = "",
int? width = null,
int? height = null)
{
@Twitter.TimeLine(userName + "/" + list, widgetId, theme, linkColor, language, tweetLimit, relatedUsers, ariaPolite, width, height, "Tweets from @" + HttpUtility.HtmlEncode(userName) + "/" + HttpUtility.HtmlEncode(list));
}
@helper Search(string query,
string widgetId,
string theme = "",
string linkColor = "",
string language = "",
int? tweetLimit = null,
string relatedUsers = "",
string ariaPolite = "",
int? width = null,
int? height = null)
{
@Twitter.TimeLine("search?q=" + HttpUtility.UrlEncode(query), widgetId, theme, linkColor, language, tweetLimit, relatedUsers, ariaPolite, width, height, "Tweets about \"" + HttpUtility.HtmlEncode(query) + "\"");
}
Вызов методов Twitter с веб-страниц
В следующем примере показано, как использовать вспомогательные методы Twitter со страницы в проекте. В проекте необходимо заменить значения параметров значениями, соответствующими вашим потребностям. Вы можете использовать предоставленные идентификаторы мини-приложений, чтобы изучить, как работают методы, но вам потребуется создать собственные мини-приложения для проекта.
Не все приведенные ниже параметры являются обязательными. Необязательные параметры используются для настройки отображения кнопки или мини-приложения. Например, для кнопки "Подписаться" требуется только имя пользователя, но в примере показано, как включить число подписчиков, а также указать размер кнопки и язык.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Show the Twitter Helper</title>
</head>
<body>
<h1>Twitter Buttons and Widgets</h1>
<h2>1. Follow Button</h2>
<p>@Twitter.FollowButton(userName: "aspnet", showCount: true, largeButton: false, language: "es")</p>
<h2>2. Tweet Button</h2>
<p>@Twitter.TweetButton(url: "http://www.asp.net/mvc", largeButton: true, hashtag: "awesome")</p>
<h2>3. User Timeline (Profile)</h2>
<p>@Twitter.Profile("aspnet", "370310677673422848")</p>
<h2>4. Favorites</h2>
<p>@Twitter.Faves("Microsoft", "372486349795753984")</p>
<h2>5. List</h2>
<p>@Twitter.List("MS_Consumer_Bands", "Microsoft", "372485258974748672")</p>
<h2>6. Search</h2>
<p>@Twitter.Search("#asp.net", "370310477957435392")</p>
</body>
</html>
Просмотр результатов
Приведенный выше код создает следующие кнопки и мини-приложения. Эти кнопки и мини-приложения являются полнофункциональными, а не снимки экрана. Кнопка "Подписаться" отображается на испанском языке, так как для параметра языка задано значение es.
Кнопка "Подписаться"
Follow @aspnet)<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + '://platform.twitter.com/widgets.js'; fjs.parentNode.insertBefore(js, fjs); } }(document, 'script', 'twitter-wjs');</script>
Кнопка "Твит"
Чирикать<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + '://platform.twitter.com/widgets.js'; fjs.parentNode.insertBefore(js, fjs); } }(document, 'script', 'twitter-wjs');</script>
Временная шкала пользователя (профиль)
Tweets by @aspnet<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + "://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs); } }(document, "script", "twitter-wjs");</script>
Избранное
Favorite Tweets by Microsoft<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + "://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs); } }(document, "script", "twitter-wjs");</script>
Список
Tweets from @Microsoft/MS\_Consumer\_Bands<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + "://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs); } }(document, "script", "twitter-wjs");</script>
Поиск
Твиты о "#asp.net"<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + "://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs); } }(document, "script", "twitter-wjs");</script>
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по