Настройка пользовательского интерфейса с помощью HTML-шаблонов в Azure Active Directory B2C
Для начала с помощью селектора Choose a policy type (Выбрать тип политики) выберите тип пользовательской политики. Azure Active Directory B2C предлагает два метода определения способа взаимодействия пользователей с вашими приложениями: с помощью предопределенных потоков пользователей или полностью настраиваемых пользовательских политик. Действия, которые необходимо выполнить, отличаются для каждого метода.
Настройка пользовательского интерфейса, который Azure Active Directory B2C (Azure AD B2C) отображает для ваших клиентов, и добавление в него фирменной символики помогают обеспечить эффективное взаимодействие с пользователем в приложении. Это взаимодействие включает регистрацию, вход, изменение профиля и сброс пароля. В этой статье описывается настройка страниц Azure AD B2C с использованием шаблона страницы и фирменной символики компании.
Совет
Сведения о настройке других аспектов страниц пользовательских потоков, помимо шаблона страницы, эмблемы баннера, фонового изображения и цвета фона, см. в статье о настройке пользовательского интерфейса с помощью шаблона HTML.
Необходимые компоненты
- Создайте поток пользователя, чтобы пользователи могли зарегистрироваться и входить в ваше приложение.
- Зарегистрируйте веб-приложение.
- Выполните шаги, описанные в статье Начало работы с настраиваемыми политиками в Azure Active Directory B2C.
- Зарегистрируйте веб-приложение.
Обзор
В Azure AD B2C включено несколько встроенных шаблонов, с помощью которых можно придать страницам пользовательского интерфейса профессиональный вид. Эти шаблоны страниц также можно использовать в качестве отправной точки для собственных модификаций благодаря функции фирменной символики.
Примечание.
Классический шаблон поддерживает текущие и предыдущие версии браузеров Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox и Safari. Шаблоны “Васильковый” и “Синевато-серый” могут не полностью поддерживать браузеры более ранних версий, например Internet Explorer 11 и 10. Рекомендуем испытать приложение в браузерах, поддержка которых планируется.
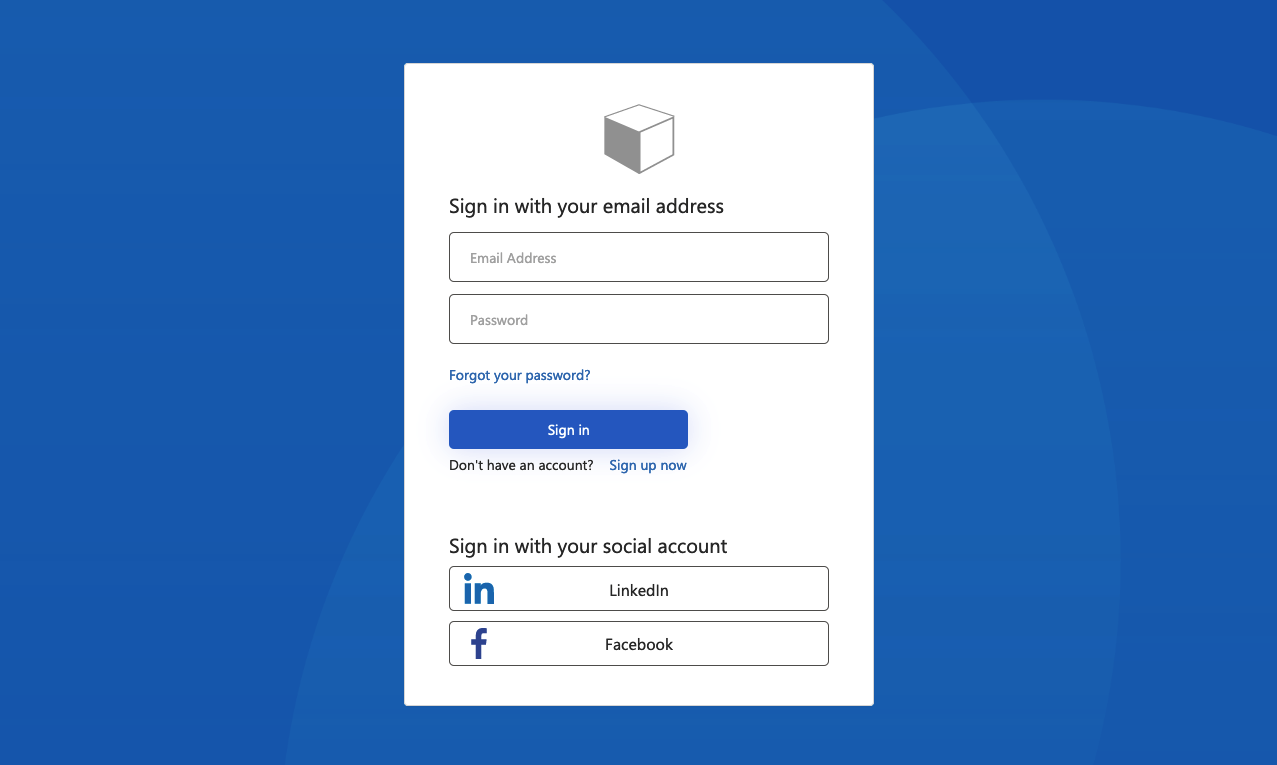
Васильковый
Пример шаблона Ocean Blue, отображаемого на странице регистрации и входа:

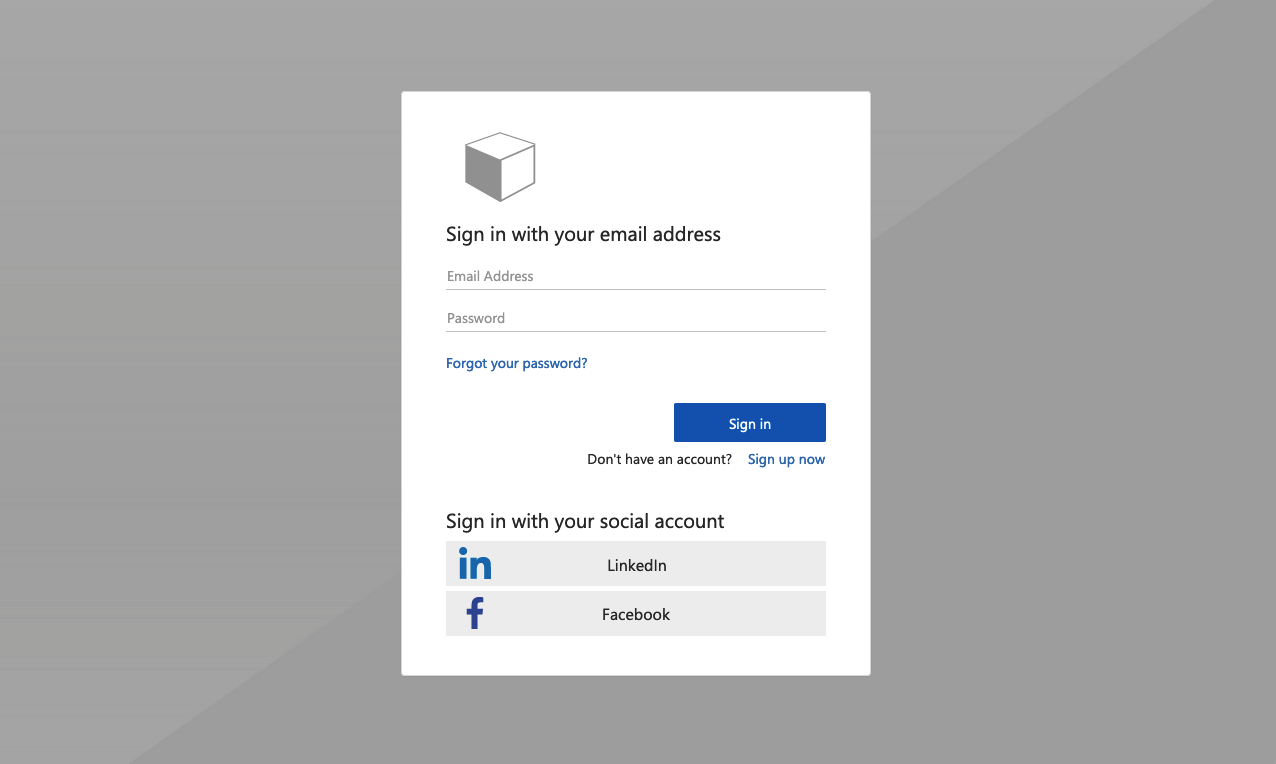
Синевато-серый
Пример шаблона “Синевато-серый” на странице регистрации и входа:

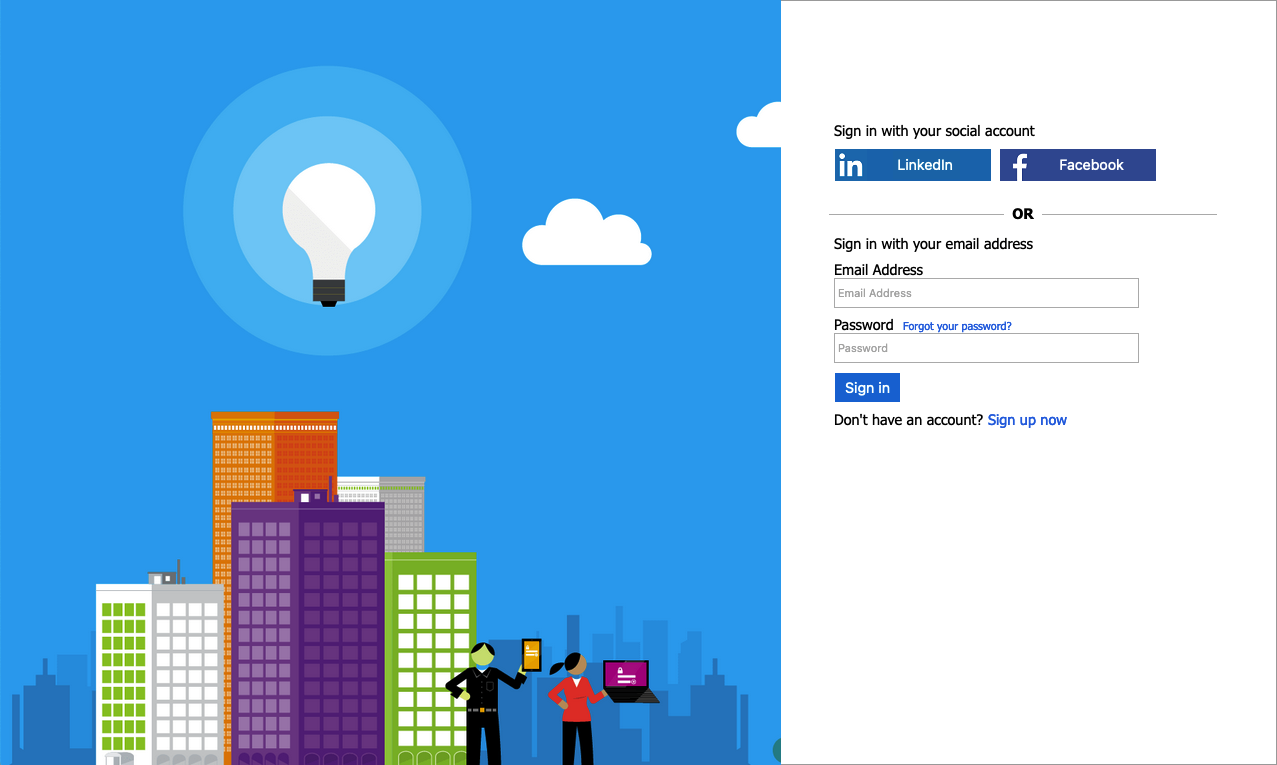
Классическое
Пример шаблона “Классический” на странице регистрации и входа:

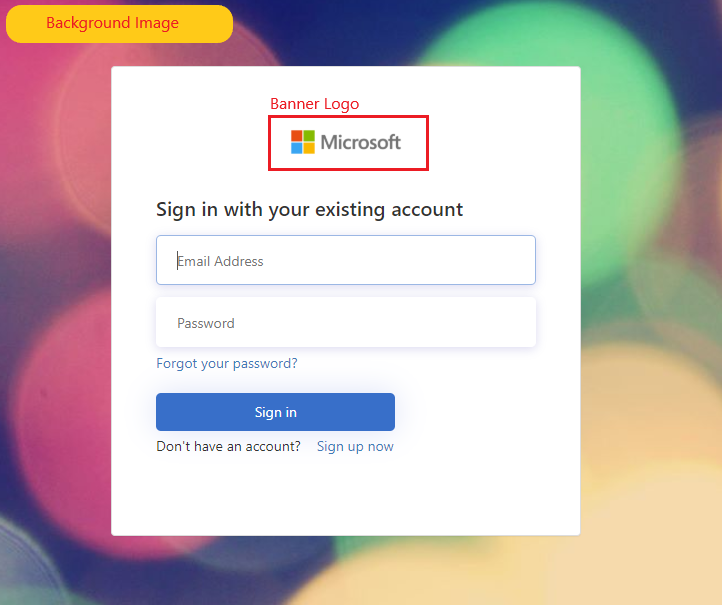
Корпоративная фирменная символика
Вы можете настроить страницы Azure AD B2C с логотипом баннера, изображением фона и цветом фона с помощью фирменной символики компании Microsoft Entra ID. Фирменная символика также применяется к страницам регистрации, входа, редактирования профиля и сброса пароля.
В приведенном ниже примере показана страница Регистрация и вход с пользовательским логотипом и фоновым изображением, основанная на шаблоне “Васильковый”.

Выбор шаблона страницы
- Войдите на портал Azure.
- Если у вас есть доступ к нескольким клиентам, выберите значок Параметры в верхнем меню, чтобы переключиться на клиент Azure AD B2C из меню каталогов и подписок.
- В портале Azure найдите и выберите Azure AD B2C.
- Выберите Потоки пользователей.
- Выберите пользовательский поток, который требуется настроить.
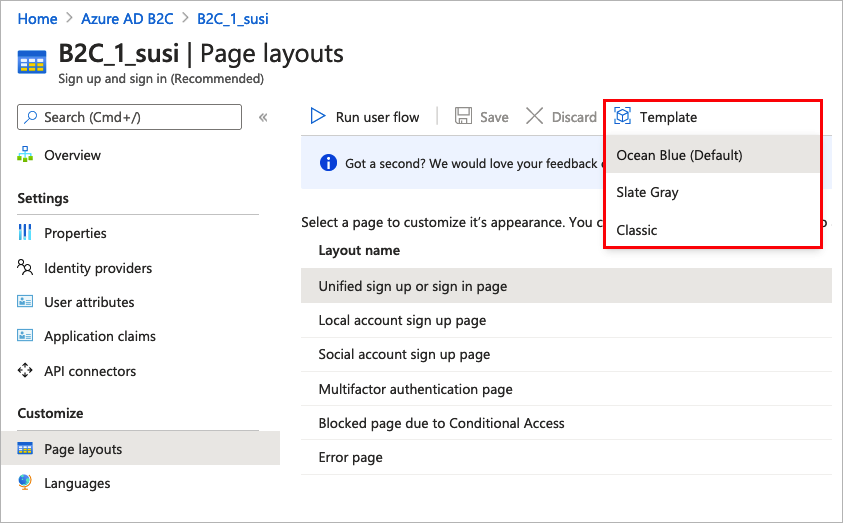
- В разделе Настройка в левом меню выберите Макеты страниц, а затем выберите Шаблон.

Выбранный шаблон применяется ко всем страницам пользовательского потока. URI каждой страницы отображается в поле Код URI пользовательской страницы.
Чтобы выбрать шаблон страницы, задайте элемент LoadUri в определениях содержимого. В приведенном ниже примере показаны идентификаторы определения содержимого и соответствующие значения LoadUri.
Васильковый:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Синевато-серый:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/MSA/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/MSA/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/MSA/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Классический:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/default/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/default/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/default/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Настройка корпоративной фирменной символики
Чтобы настроить страницы потока пользователей, сначала настройте фирменную символику компании в идентификаторе Microsoft Entra ID, а затем включите его в потоках пользователей в Azure AD B2C.
Для начала установите эмблему баннера, фоновое изображение и цвет фона в разделе Фирменная символика.
- Войдите на портал Azure.
- Если у вас есть доступ к нескольким клиентам, выберите значок Параметры в верхнем меню, чтобы переключиться на клиент Azure AD B2C из меню каталогов и подписок.
- В портале Azure найдите и выберите Azure AD B2C.
- В разделе Управление выберите пункт Фирменная символика.
- Выполните действия, описанные на странице входа в Microsoft Entra в разделе "Добавление фирменной символики" вашей организации.
При настройке фирменной символики в Azure AD B2C следует учитывать следующее:
- В настоящее время фирменная символика в Azure AD B2C поддерживает только настройку фонового изображения, эмблемы баннера и цвета фона. Другие свойства в области фирменной символики компании, например дополнительные параметры, не поддерживаются.
- На страницах потоков пользователей отображается цвет фона, пока не загрузится фоновое изображение. Рекомендуем выбрать цвет фона, который хорошо сочетается с цветами фонового изображения, чтобы обеспечить плавный переход при загрузке.
- Эмблема баннера отображается в проверочных электронных сообщениях, отправляемых пользователям при инициировании потока регистрации.
Включение фирменной символики на страницах потоков пользователей
Настроив фирменную символику, включите ее в своих потоках пользователей.
- В меню в левой части портала Azure выберите Azure AD B2C.
- В разделе Политики выберите Пользовательские потоки (политики).
- Выберите поток пользователей, для которого нужно включить фирменную символику. Фирменная символика не поддерживается для стандартных типов потоков пользователей Вход и Редактирование профиля.
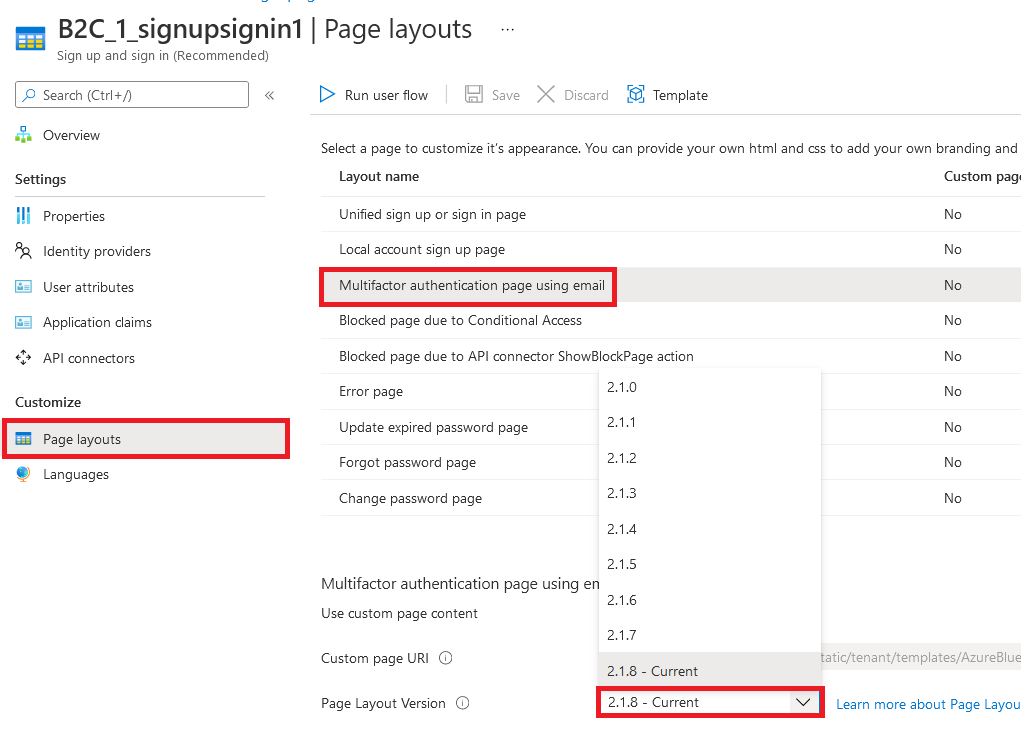
- В разделе Настройка выберите Макеты страниц, а затем выберите страницу, к которой нужно добавить фирменную символику. Например, выберите пункт Единая страница регистрации или входа.
- В поле Версия макета страницы (предварительная версия) выберите версию 1.2.0 или выше.
- Выберите Сохранить.
Если вам нужно добавить фирменную символику ко всем страницам в пользовательском потоке, задайте версию для каждого макета страницы в этом потоке.

Включение фирменной символики компании на страницах с настраиваемой политикой
Настроив фирменную символику компании, включите ее в пользовательской политике. Настройте версию макета страницы с версией contract страницы для всех определений содержимого в пользовательской политике. Формат значения должен содержать слово contract: urn:com:microsoft:aad:b2c:elements:contract:page-name:version. Для указания макета страницы в пользовательских политиках, где используется старое значение DataUri. Дополнительные сведения см. в статье о переходе к макету страницы с версией страницы.
В приведенном ниже примере показаны определения содержимого с соответствующим контрактом страницы и шаблоном Васильковый.
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Переупорядочение полей входных данных в форме регистрации
Чтобы изменить порядок полей ввода на странице регистрации для формы локальных учетных записей, выполните следующие действия.
- Войдите на портал Azure.
- Если у вас есть доступ к нескольким клиентам, выберите значок Параметры в верхнем меню, чтобы переключиться на клиент Azure AD B2C из меню каталогов и подписок.
- В портале Azure найдите и выберите Azure AD B2C.
- В меню слева выберите Пользовательские потоки.
- Выберите поток пользователя (только для локальных учетных записей), который требуется изменить порядок входных полей.
- В меню слева выберите Макеты страниц.
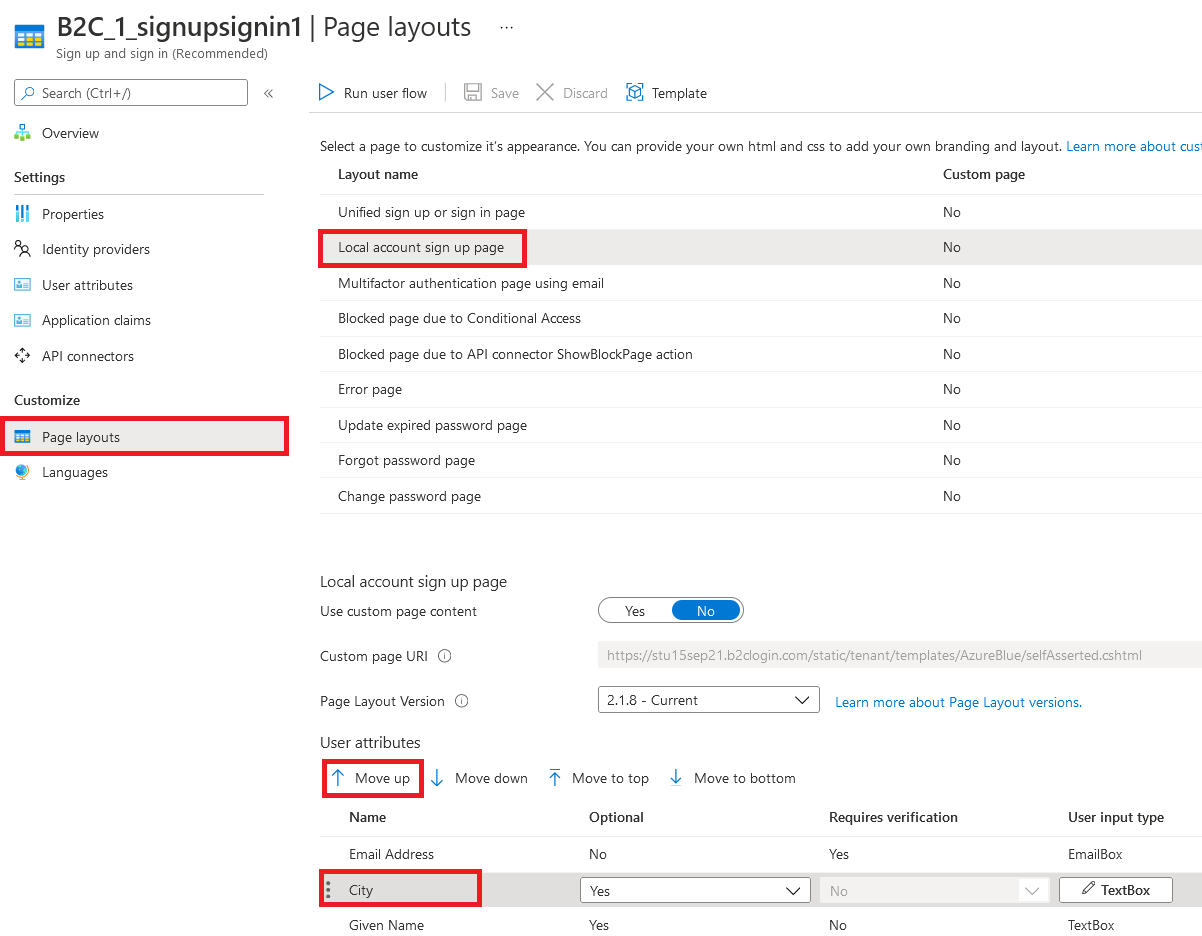
- В таблице выберите запись Страница регистрации локальной учетной записи.
- В разделе "Атрибуты пользователя" выберите поле ввода, которое нужно изменить, и перетащите (вверх или вниз) и используйте элементы управления "Переместить вверх " или "Переместить вниз " для достижения требуемого порядка.
- В верхней части страницы щелкните Сохранить.

Следующие шаги
Дополнительные сведения о настройке пользовательского интерфейса приложений см. в статье Настройка пользовательского интерфейса приложения в Azure Active Directory B2C.