Краткое руководство. Добавление флагов функций в приложение Spring Boot
В этом кратком руководстве описано, как внедрить Конфигурацию приложений Azure в веб-приложение Spring Boot, чтобы реализовать комплексное управление функциями. Вы можете использовать Конфигурация приложений для централизованного хранения всех флагов функций и управления их состояниями.
Библиотеки управления функциями Spring Boot расширяют возможности платформы за счет всесторонней поддержки флагов функций. Эти библиотеки не зависят от любой библиотеки Azure. Они легко интегрируются с Конфигурацией приложений через поставщика конфигураций Spring Boot.
Необходимые компоненты
- Учетная запись Azure с активной подпиской. Создайте ее бесплатно.
- Хранилище Конфигурация приложений. Создайте хранилище.
- Поддерживаемый пакет SDK для комплекта разработчика Java версии 11.
- Apache Maven версии 3.0 или более поздней.
Добавление флага компонента
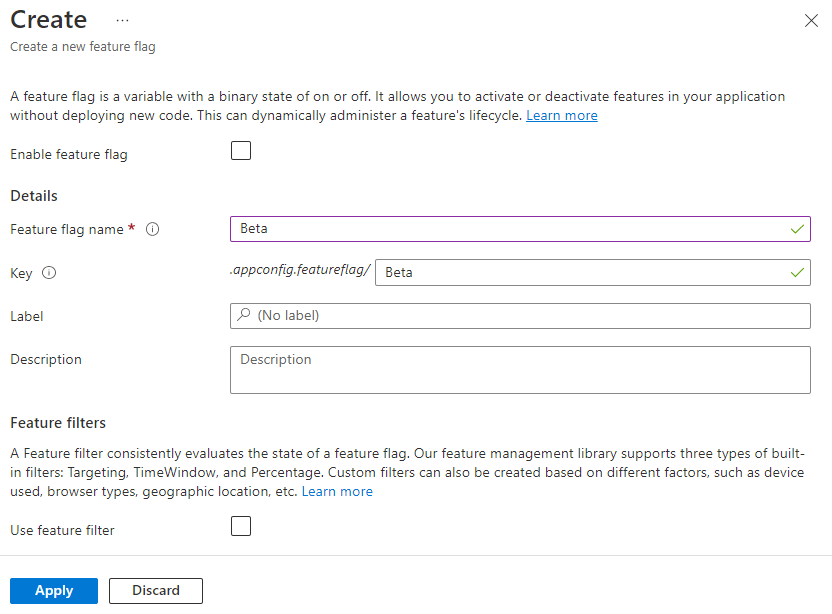
Добавьте флаг компонента с именем Beta в хранилище Конфигурация приложений и оставьте метку и описание со значениями по умолчанию. Дополнительные сведения о добавлении флагов компонентов в хранилище с помощью портал Azure или интерфейса командной строки см. в разделе "Создание флага функции".

Создание приложения Spring Boot
Создание нового проекта Spring Boot.
Перейдите к Spring Initializr.
Укажите следующие параметры.
- Выберите в соответствующих полях Maven Project (Проект Maven) и Java.
- Выберите Spring Boot не ниже версии 2.0.
- Заполните поля Group (Группа) и Artifact (Артефакт) для приложения. Для этой статьи используется
com.exampleиdemo. - Добавление зависимости Spring Web.
После указания предыдущих параметров выберите Создать проект. При появлении запроса скачайте проект на локальный компьютер.
Добавление управления функциями
После извлечения файлов в локальной системе приложение Spring Boot можно редактировать. Найдите pom.xml в корневой папке приложения.
Откройте файл pom.xml в текстовом редакторе и добавьте следующие строки в список
<dependencies>:<dependency> <groupId>com.azure.spring</groupId> <artifactId>spring-cloud-azure-appconfiguration-config-web</artifactId> </dependency> <dependency> <groupId>com.azure.spring</groupId> <artifactId>spring-cloud-azure-feature-management-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependencyManagement> <dependencies> <dependency> <groupId>com.azure.spring</groupId> <artifactId>spring-cloud-azure-dependencies</artifactId> <version>5.8.0</version> <type>pom</type> <scope>import</scope> </dependency> </dependencies> </dependencyManagement>
Примечание.
- Существует библиотека управления функциями вне обозревателя интернета, которая не зависит от spring-web (веб-сайта). Сведения о различиях см. в документации GitHub.
Подключение к хранилищу Конфигурации приложений
Перейдите в каталог
resourcesприложения и откройтеbootstrap.properties. Если файл не существует, создайте его. Добавьте следующую строку в файл.spring.cloud.azure.appconfiguration.stores[0].connection-string= ${APP_CONFIGURATION_CONNECTION_STRING} spring.cloud.azure.appconfiguration.stores[0].feature-flags.enabled=trueЗадайте переменную среды с именем APP_CONFIGURATION_CONNECTION_STRING и присвойте ей значение строки подключения к хранилищу службы "Конфигурация приложений". В командной строке выполните следующую команду и перезапустите командную строку, чтобы изменения вступили в силу:
Чтобы выполнить сборку и запуск приложения локально с помощью командной строки Windows, выполните следующую команду:
setx APP_CONFIGURATION_CONNECTION_STRING "connection-string-of-your-app-configuration-store"Перезапустите командную строку, чтобы изменение вступило в силу. Выведите значение переменной среды, чтобы проверить правильность ее настройки.
Создайте файл Java с именем HelloController.java в каталоге пакета приложения.
package com.example.demo; import org.springframework.boot.context.properties.ConfigurationProperties; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import com.azure.spring.cloud.feature.management.FeatureManager; import org.springframework.web.bind.annotation.GetMapping; @Controller @ConfigurationProperties("controller") public class HelloController { private FeatureManager featureManager; public HelloController(FeatureManager featureManager) { this.featureManager = featureManager; } @GetMapping("/welcome") public String mainWithParam(Model model) { model.addAttribute("Beta", featureManager.isEnabledAsync("Beta").block()); return "welcome"; } }Создайте файл HTML с именем welcome.html в каталоге шаблонов приложения.
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Feature Management with Spring Cloud Azure</title> <link rel="stylesheet" href="/css/main.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://unpkg.com/@popperjs/core@2"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </head> <body> <header> <!-- Fixed navbar --> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">TestFeatureFlags</a> <button class="navbar-toggler" aria-expanded="false" aria-controls="navbarCollapse" aria-label="Toggle navigation" type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item" th:if="${Beta}"> <a class="nav-link" href="#">Beta</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Privacy</a> </li> </ul> </div> </nav> </header> <div class="container body-content"> <h1 class="mt-5">Welcome</h1> <p>Learn more about <a href="https://github.com/Azure/azure-sdk-for-java/tree/main/sdk/spring/spring-cloud-azure-feature-management/README.md">Feature Management with Spring Cloud Azure</a></p> </div> <footer class="footer"> <div class="container"> <span class="text-muted">© 2019 - Projects</span> </div> </footer> </body> </html>Создайте папку с именем "CSS" в
staticи внутри нее — новый CSS файл с именем main.css.html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } .footer { position: absolute; bottom: 0; width: 100%; height: 60px; line-height: 60px; background-color: #f5f5f5; } body > .container { padding: 60px 15px 0; } .footer > .container { padding-right: 15px; padding-left: 15px; } code { font-size: 80%; }
Создание и запуск приложения локально
Создайте приложение Spring Boot с помощью Maven и запустите его.
mvn clean package mvn spring-boot:runВ браузере перейдите по адресу
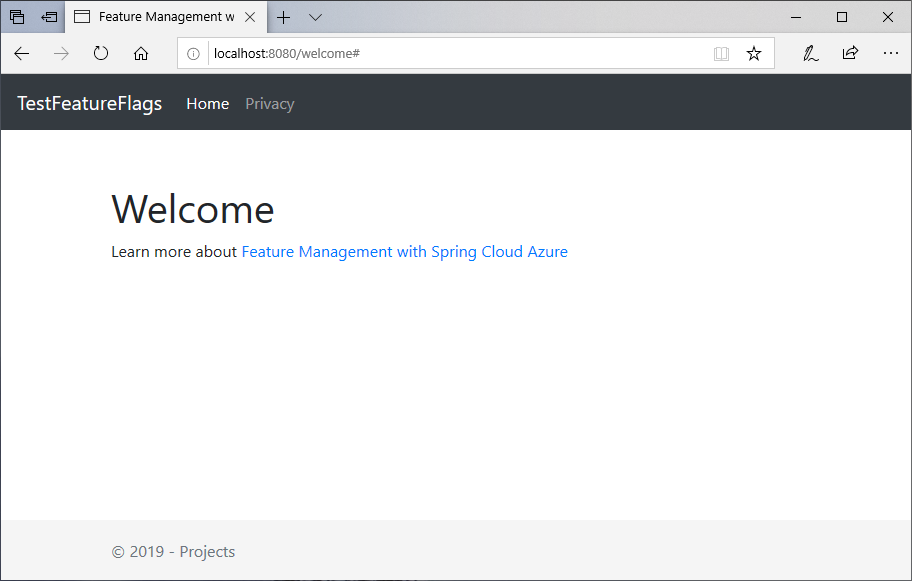
http://localhost:8080/welcome.
На портале конфигурации приложений выберите Feature Manager (Диспетчер функций) и измените состояние ключа Beta на On (Включен).
Ключ State Бета-версия Вкл Обновите страницу браузера, чтобы просмотреть новые параметры конфигурации.

Очистка ресурсов
Если вы не планируете в дальнейшем использовать ресурсы, созданные при работе с этой статьей, удалите созданную группу ресурсов, чтобы избежать расходов.
Внимание
Удаление группы ресурсов — процесс необратимый. Группа ресурсов и все содержащиеся в ней ресурсы удаляются без возможности восстановления. Будьте внимательны, чтобы случайно не удалить не те ресурсы или группу ресурсов. Если ресурсы для работы с этой статьей созданы в группе ресурсов, которая содержит другие нужные ресурсы, удалите каждый ресурс отдельно в соответствующей области ресурса, чтобы не удалять группу ресурсов.
- Войдите на портал Azure и выберитеГруппы ресурсов.
- Введите имя группы ресурсов в поле Фильтровать по имени.
- В списке результатов выберите имя группы ресурсов, чтобы просмотреть общие сведения.
- Выберите команду Удалить группу ресурсов.
- Подтвердите операцию удаления группы ресурсов. Введите имя группы ресурсов, которую необходимо удалить, и нажмите Удалить.
Через некоторое время группа ресурсов и все ее ресурсы будут удалены.
Следующие шаги
В этом кратком руководстве вы создали хранилище Конфигурации приложений и использовали его для управления функциями веб-приложения Spring Boot с помощью библиотек управления функциями.