Добавление слоя фрагментов на карту (пакет SDK для Android)
Примечание.
Прекращение использования пакета SDK для Android для Azure Карты
Пакет SDK для машинного кода Azure для Android Карты теперь устарел и будет прекращен 3.31.25. Чтобы избежать сбоев в работе служб, перейдите в веб-пакет SDK для Azure Карты на 3.31.25. Дополнительные сведения см. в руководстве по миграции пакета SDK для Android Карты Azure.
Из этой статьи вы узнаете, как наложить слой фрагментов на карту с помощью пакета SDK для Android Azure Maps. Слои фрагментов позволяют накладывать изображения поверх фрагментов карты в Azure Maps. Дополнительные сведения о системе фрагментов Azure Maps см. в статье Уровни увеличения и параметры сетки.
Слой фрагментов загружается в виде фрагментов с сервера. Эти изображения можно предварительно создать и сохранить, как и любой другой образ на сервере, используя соглашение об именовании, которое понимает слой плиток. Либо вы можете преобразовать эти изображения для просмотра с помощью динамической службы, которая создает изображения практически реальном времени. Класс TileLayer в Azure Maps поддерживает три разных соглашения об именовании службы фрагментов:
- X, Y, нотация увеличения. В зависимости от уровня увеличения, x — это столбец, а y — позиция строки фрагмента в сетке фрагментов.
- Нотация Quadkey. Сочетание данных x, y и увеличения в одном строковом значении, которое является уникальным идентификатором для фрагмента.
- Ограничивающий прямоугольник. Координаты ограничивающего прямоугольника позволяют указать образ в формате
{west},{south},{east},{north}. Часто используется веб-службами сопоставления (WMS).
Совет
Класс TileLayer — отличный способ визуализировать большие объемы данных на карте. С его помощью можно не только создать слой фрагментов из образа, но и отобразить векторные данные в виде слоя фрагментов. Отображение векторных данных в виде слоя фрагментов позволяет элементу управления картой загрузить фрагменты, размер файлов которых может быть значительно меньше, чем у векторных данных, которые они представляют. Эта техника часто используется, когда нужно преобразовать для просмотра огромное количество строк данных на карте.
URL-адрес фрагмента, передаваемый в слой фрагментов, должен быть URL-адресом с http/https к ресурсу TileJSON или шаблоном URL-адреса фрагмента, который использует следующие параметры:
{x}— позиция X фрагмента. Также нужны{y}и{z}.{y}— позиция Y фрагмента. Также нужны{x}и{z}.{z}— уровень увеличения фрагмента. Также нужны{x}и{y}.{quadkey}— идентификатор quadkey на основе соглашения об именовании системы фрагментов Bing Maps.{bbox-epsg-3857}— строка ограничивающего прямоугольника в формате{west},{south},{east},{north}в системе пространственных ссылок 3857 EPSG.{subdomain}— заполнитель для значений поддомена, если указано значение поддомена.azmapsdomain.invalid— заполнитель для согласования домена и проверки подлинности запросов фрагментов со значениями, которые используются картой. Используйте его при вызове службы фрагментов, размещенной в Azure Maps.
Необходимые компоненты
Чтобы выполнить описанные здесь задачи, вам понадобится установить пакет SDK для Android Azure Maps для загрузки карты.
Добавление слоя фрагментов на карту
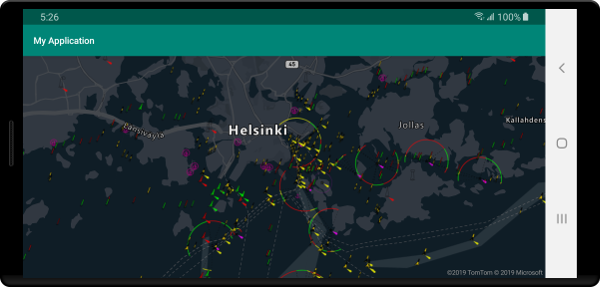
В этом примере показано, как создать слой фрагментов, указывающий на набор фрагментов. В этом примере используется система мозаичного размещения окон с элементами "x, y, увеличение". Источником этого слоя фрагментов является проект OpenSeaMap, который содержит навигационные карты, полученные с помощью краудсорсинга. Часто при просмотре слоев плиток желательно четко видеть метки городов на карте. Для этого можно добавить слой фрагментов под слои меток на карте.
TileLayer layer = new TileLayer(
tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
opacity(0.8f),
tileSize(256),
minSourceZoom(7),
maxSourceZoom(17)
);
map.layers.add(layer, "labels");
val layer = TileLayer(
tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
opacity(0.8f),
tileSize(256),
minSourceZoom(7),
maxSourceZoom(17)
)
map.layers.add(layer, "labels")
На следующем снимке экрана представлен приведенный выше код, позволяющий отобразить слой фрагментов с морской навигацией на карте в темно-сером стиле.

Добавление службы веб-карт (WMS) OGC
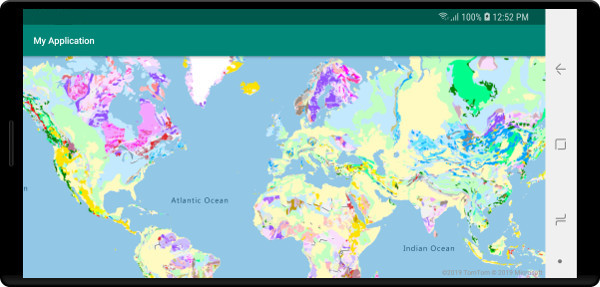
Служба веб-карт (WMTS) — это стандарт Открытого геопространственного консорциума (OGC) для деятельности по обслуживанию изображений в сфере данных карт. Существует множество открытых наборов данных в этом формате, которые можно использовать с Azure Maps. Этот тип службы можно использовать со слоем фрагментов, если служба поддерживает систему координат (CRS) EPSG:3857. При использовании службы WMS задайте для параметра значение ширины и высоты, поддерживаемое службой, обязательно задайте это же значение в параметре tileSize . В отформатированном URL-адресе задайте параметр BBOX службы с заполнителем {bbox-epsg-3857}.
TileLayer layer = new TileLayer(
tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
tileSize(1024)
);
map.layers.add(layer, "labels");
val layer = TileLayer(
tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
tileSize(1024)
)
map.layers.add(layer, "labels")
На следующем снимке экрана представлено наложение приведенным выше кодом верхней части карты службы веб-карт геологическими данными Геологической службы США (USGS) (под метками).

Добавление службы фрагментов веб-карт (WMTS) OGC
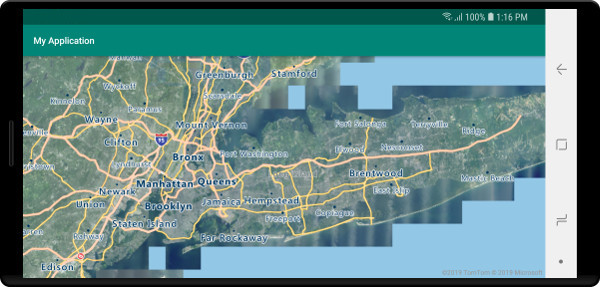
Служба фрагментов веб-карт (WMTS) — это стандарт Открытого геопространственного консорциума (OGC), для деятельности по обслуживанию наложений на основе фрагментов для карт. Существует множество открытых наборов данных в этом формате, которые можно использовать с Azure Maps. Этот тип службы можно использовать со слоем фрагментов, если служба поддерживает систему координат (CRS) EPSG:3857 или GoogleMapsCompatible. При использовании службы WMTS задайте для параметра значение ширины и высоты, поддерживаемое службой, обязательно задайте это же значение в параметре tileSize . В форматированном URL-адресе замените следующие заполнители соответствующим образом:
{TileMatrix}=>{z}{TileRow}=>{y}{TileCol}=>{x}
TileLayer layer = new TileLayer(
tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
tileSize(256),
bounds(-173.25000107492872, 0.0005794121990209753, 146.12527718104752, 71.506811402077),
maxSourceZoom(18)
);
map.layers.add(layer, "transit");
val layer = TileLayer(
tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
tileSize(256),
bounds(-173.25000107492872, 0.0005794121990209753, 146.12527718104752, 71.506811402077),
maxSourceZoom(18)
)
map.layers.add(layer, "transit")
На следующем снимке экрана представлен приведенный выше код для создания наложения карты со службой фрагментов веб-карт для изображений национальной карты Геологической службы США (USGS) под метками и дорогами.

Следующие шаги
В следующей статье вы узнаете о других способах накладывать изображения на карту.