Добавление слоя пузырьков на карту
В этой статье показано, как точки данных из источника могут преобразоваться для просмотра в виде слоя пузырьков на карте. Слои пузырьков преобразовывают точки в круги на карте с помощью фиксированного значения радиуса в пикселях.
Совет
Слои пузырьков по умолчанию отображают координаты всех геометрических объектов в источнике данных. Чтобы ограничить слой таким образом, чтобы он отображал только геометрические характеристики точки, задайте для свойства filter слоя значение ['==', ['geometry-type'], 'Point'] или ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']], если требуется также включить функции MultiPoint.
Добавление слоя пузырьков
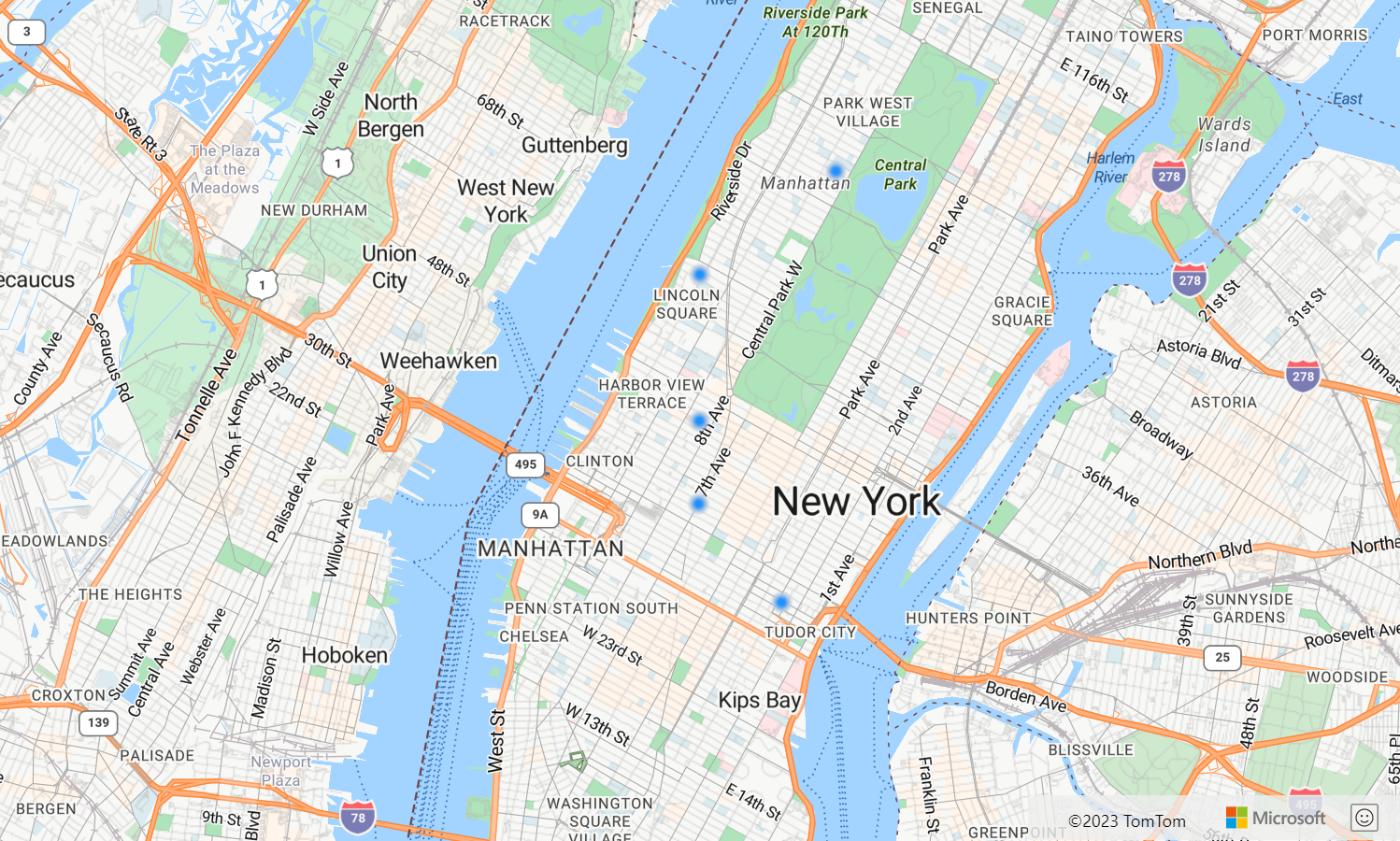
Следующий код загружает массив точек в источник данных. Затем он соединяет точки данных с пузырьковым слоем. Слой пузырьков отрисовывает каждый пузырь с радиусом в шесть пикселей и шириной штриха в три пикселя.
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Add point locations*/
var points = [
new atlas.data.Point([-73.985708, 40.75773]),
new atlas.data.Point([-73.985600, 40.76542]),
new atlas.data.Point([-73.985550, 40.77900]),
new atlas.data.Point([-73.975550, 40.74859]),
new atlas.data.Point([-73.968900, 40.78859])]
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Add the points to the data source*/
dataSource.add(points);
//Create a bubble layer to render the filled in area of the circle, and add it to the map.*/
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 6,
strokeColor: "LightSteelBlue",
strokeWidth: 3,
color: "DodgerBlue",
blur: 0.5
}));
});

Отображение меток с помощью слоя пузырьков
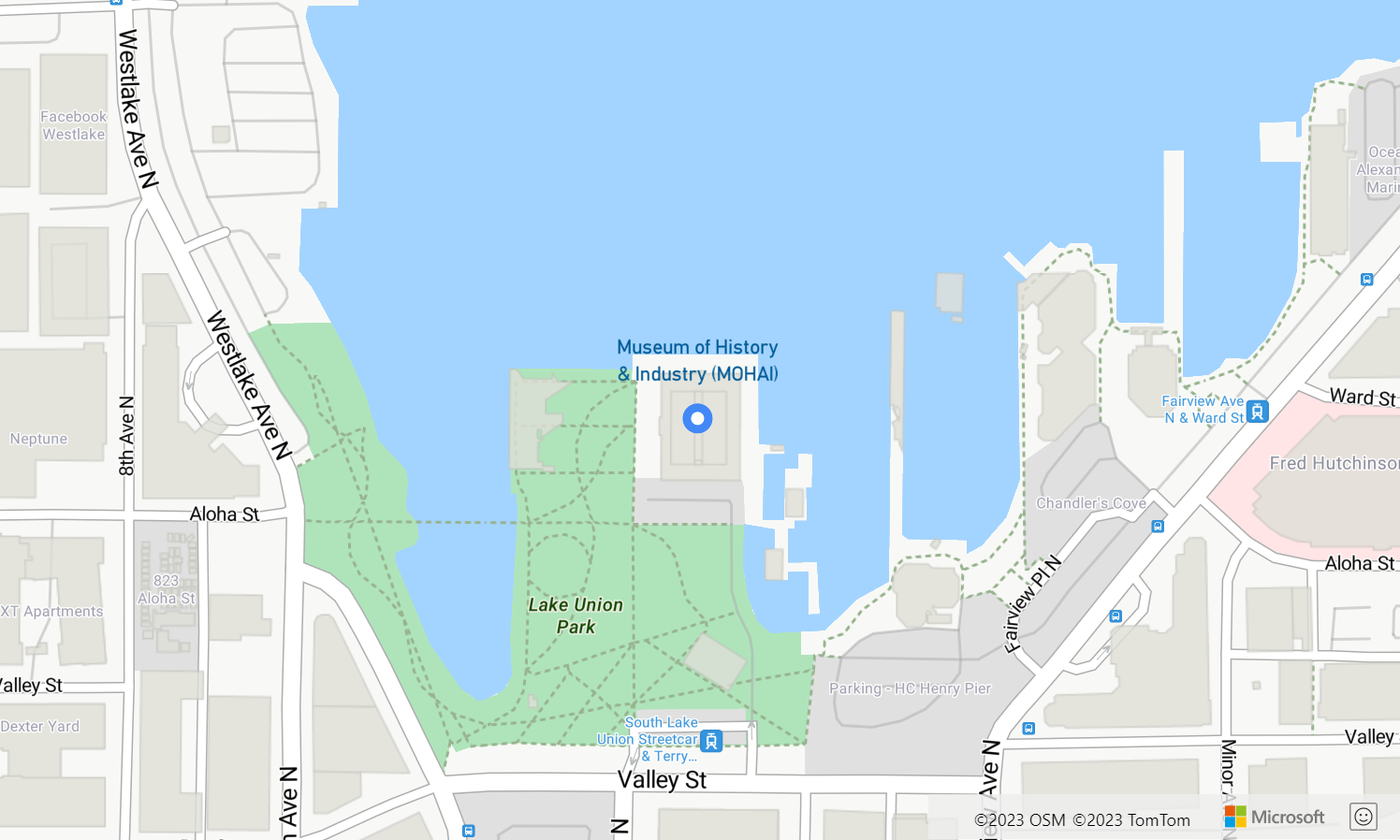
В этом коде показано, как использовать слой пузырьков для отрисовки точки на карте и слой символов для отрисовки метки. Чтобы скрыть значок слоя символов, задайте для свойства image параметров значка значение none.
//Create an instance of the map control and set some options.
function InitMap()
var map = new atlas.Map('myMap', {
center: [-122.336641, 47.627631],
zoom: 16,
view: "Auto",
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Create point object*/
var point = new atlas.data.Point([-122.336641,47.627631]);
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
dataSource.add(point);
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 5,
strokeColor: "#4288f7",
strokeWidth: 6,
color: "white"
}));
//Add a layer for rendering point data.
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
//Hide the icon image.
image: "none"
},
textOptions: {
textField: "Museum of History & Industry (MOHAI)",
color: "#005995",
offset: [0, -2.2]
},
}));
});
}

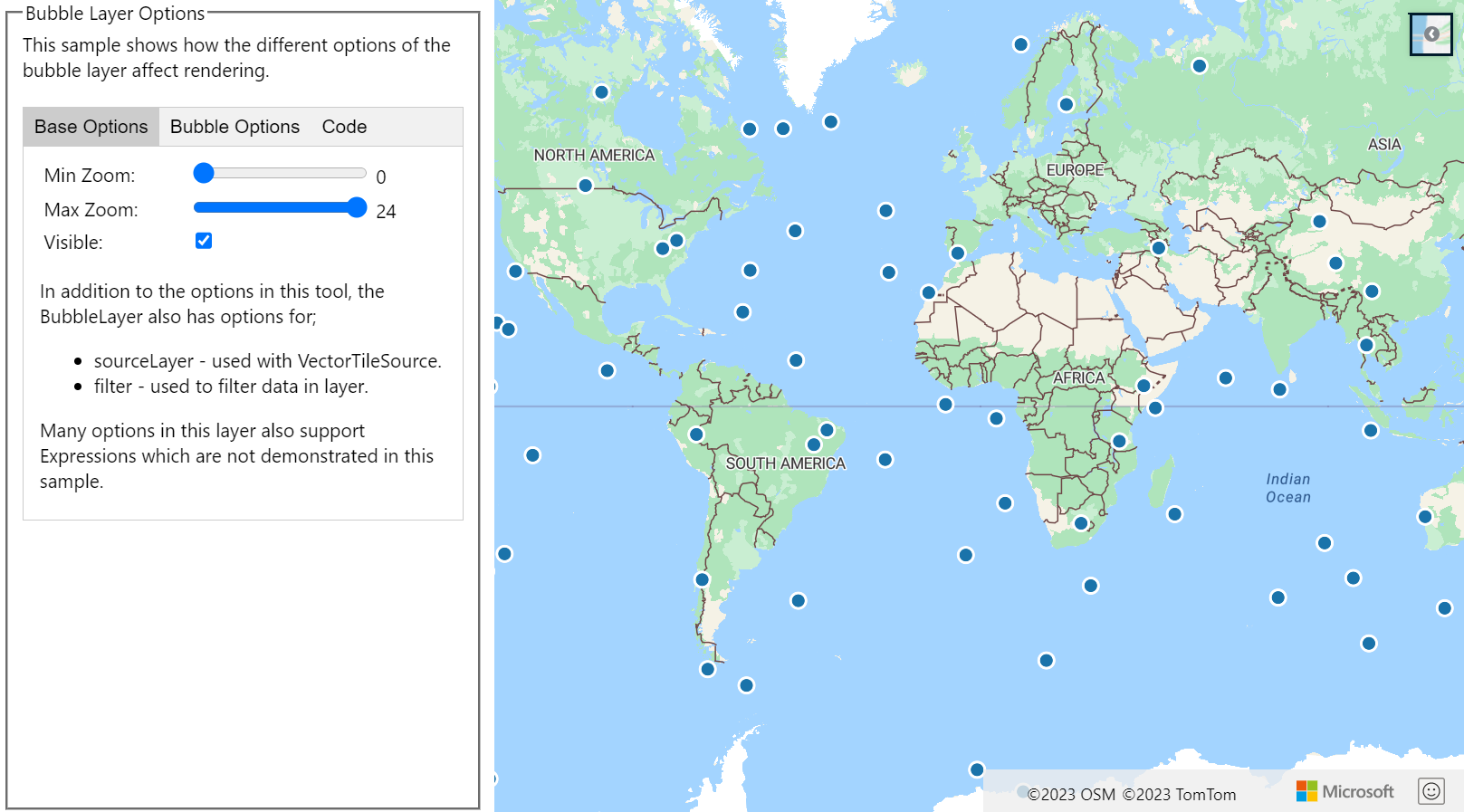
Настройка слоя пузырьков
Слой пузырьков имеет несколько параметров стиля, Используйте пример "Параметры слоя пузырьков ", чтобы опробовать их. Исходный код для этого примера см. в разделе Исходный код параметров слоя пузырьков.

Дальнейшие действия
Дополнительные сведения о классах и методах, которые используются в этой статье:
Дополнительные примеры кода для добавления в карты см. в следующих статьях: