Параметры уведомлений по электронной почте
В этой статье содержатся сведения о персонализации Уведомления по электронной почте, отправляемой приложениями Defender для облака пользователям при обнаружении нарушения.
Примечание.
Эта настройка влияет только на уведомления, отправленные конечным пользователям, а не уведомления, отправленные администраторам Defender для облака Apps.
Настройка параметров уведомлений по электронной почте
Примечание.
Параметры пользовательской почты недоступны для клиентов, предлагающих для государственных организаций США.
Microsoft Defender для облака Приложения позволяют настраивать Уведомления по электронной почте, отправленные конечным пользователям, участвующим в нарушениях. Чтобы задать параметры для уведомлений электронной почты, выполните описанную ниже процедуру. Сведения о IP-адресе сервера электронной почты Microsoft Defender для облака Apps, который следует разрешить в службе защиты от нежелательной почты, см. в разделе "Требования к сети".
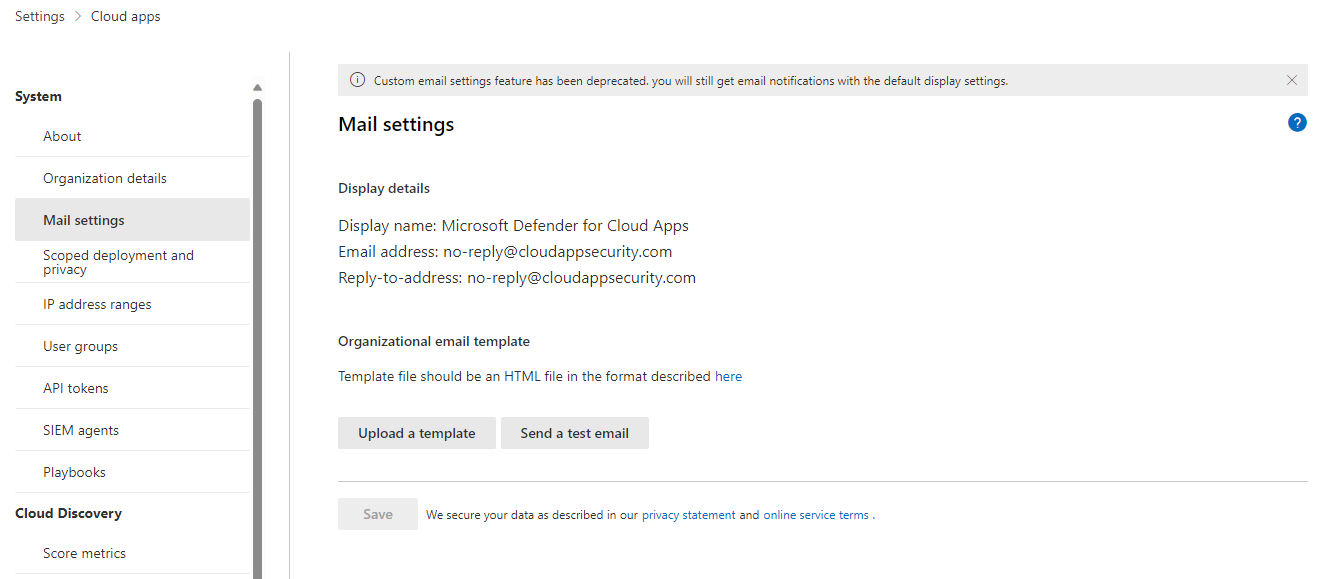
На портале Microsoft Defender выберите параметры> Параметры Cloud Apps>System>Mail.

Параметр параметров по умолчанию всегда выбирается для удостоверения отправителя электронной почты, а приложения Defender для облака всегда отправляет уведомления с помощью параметров по умолчанию.
Дизайн письма можно менять, настраивая и изменяя структуру сообщений электронной почты, отправляемых из системы, с помощью HTML-файла. HTML-файл, используемый для шаблона, должен содержать следующие элементы:
Все файлы шаблона CSS должны быть встроены в шаблон.
Шаблон должен иметь три неизменяемых заполнителя:
%%logo%% — URL-адрес логотипа организации, который был отправлен на странице "Общие параметры".
%%title%% — заполнитель для заголовка сообщения электронной почты; задается политикой.
%%content%% — заполнитель для содержимого, которое будет включено для конечных пользователей; задается политикой.
Выберите " Отправить шаблон" и выберите созданный файл.
Выберите Сохранить.
Выберите " Отправить тестовое сообщение электронной почты по электронной почте " в качестве примера созданного шаблона. Сообщение направляется в учетную запись, которую вы использовали для входа на портал. В тестовом сообщении проверьте следующие элементы:
- поля метаданных;
- шаблон;
- тему сообщения;
- заголовок в тексте сообщения;
- содержимое.
Дополнительные примечания
В следующих типах уведомлений используются пользовательские шаблоны электронной почты:
Не удалось импортировать файл, который вы пытались отправить, он может быть поврежден.
Уведомление о безопасности
Защита от потери данных
Отчет о владельцах файлов
Уведомление о сопоставлении политик действий
Уведомление об удалении приложений
Приложение удалено
Отозванное приложение OAuth
Отчет о совместном доступе к файлам
Электронная почта для тестирования Cloud App Security [это предназначено для тестирования]
Владение элементами, переданными вам
Примечание.
Существуют некоторые типы уведомлений, которые отправляются только администраторам. В таком случае используется шаблон по умолчанию вместо пользовательского шаблона.
Пример шаблона сообщения электронной почты
Ниже приведен пример шаблона сообщения электронной почты:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Следующие шаги
Если у вас возникли проблемы, мы здесь, чтобы помочь. Чтобы получить помощь или поддержку проблемы с продуктом, откройте запрос в службу поддержки.