Кисти и закрашенные фигуры в GDI+
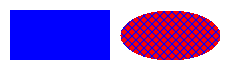
Замкнутая фигура, например прямоугольник или эллипс, состоит из контура и внутренней части. Контур рисуется пером, а внутренняя часть заполняется кистью. В GDI+ предоставляется несколько классов кистей для заполнения внутренних частей замкнутых фигур: SolidBrush, HatchBrush, TextureBrush, LinearGradientBrush и PathGradientBrush. Все эти классы наследуются от класса Brush. На рисунке ниже показаны прямоугольник, залитый с помощью кисти сплошного цвета, и эллипс, залитый с помощью штриховой кисти.

Сплошные кисти
Для заполнения замкнутой фигуры нужно использовать экземпляр класса Graphics и Brush. Экземпляр класса Graphics предоставляет такие методы, как FillRectangle и FillEllipse, а в Brush сохраняются атрибуты заливки, такие цвет и узор. Объект Brush передается в качестве одного из аргументов методу заливки. В следующем примере кода показано, как выполнить заливку эллипса сплошным красным цветом.
SolidBrush mySolidBrush = new SolidBrush(Color.Red);
myGraphics.FillEllipse(mySolidBrush, 0, 0, 60, 40);
Dim mySolidBrush As New SolidBrush(Color.Red)
myGraphics.FillEllipse(mySolidBrush, 0, 0, 60, 40)
Примечание.
В предыдущем примере кисть имеет тип SolidBrush, который наследуется от Brush.
Кисти штриховки
При заливке фигуры штриховой кистью нужно указать цвет переднего плана, цвет фона и стиль штриховки. Обычно цвет переднего плана — это цвет штриховки.
HatchBrush myHatchBrush =
new HatchBrush(HatchStyle.Vertical, Color.Blue, Color.Green);
Dim myHatchBrush As _
New HatchBrush(HatchStyle.Vertical, Color.Blue, Color.Green)
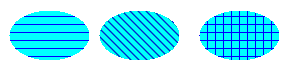
В GDI+ предоставляется более 50 стилей штриховки; на следующем рисунке показаны три следующих стиля: Horizontal, ForwardDiagonal и Cross.

Текстурные кисти
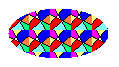
С помощью текстурной кисти можно выполнить заливку фигуру шаблоном, хранящимся в растровом рисунке. Например, предположим, что следующий рисунок хранится на диске в файле с именем MyTexture.bmp.

В следующем примере кода показано, как выполнить заливку эллипса путем многократного повтора рисунка, хранящегося в MyTexture.bmp.
Image myImage = Image.FromFile("MyTexture.bmp");
TextureBrush myTextureBrush = new TextureBrush(myImage);
myGraphics.FillEllipse(myTextureBrush, 0, 0, 100, 50);
Dim myImage As Image = Image.FromFile("MyTexture.bmp")
Dim myTextureBrush As New TextureBrush(myImage)
myGraphics.FillEllipse(myTextureBrush, 0, 0, 100, 50)
На рисунке ниже показан эллипс с заливкой.

Градиентные кисти
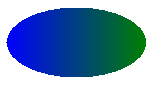
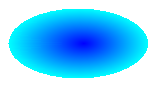
В GDI+ предоставляется два вида градиентных кистей: для линейного градиента и для градиента вдоль пути. Линейную градиентную кисть можно использовать для заливки фигуры цветом, который постепенно меняется при перемещении по горизонтали, вертикали или диагонали. В следующем примере кода показано, как выполнить заливку эллипса горизонтальной градиентной кистью, которая изменяется от синего до зеленого цвета при переходе с левой стороны края эллипса к правой.
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush(
myRectangle,
Color.Blue,
Color.Green,
LinearGradientMode.Horizontal);
myGraphics.FillEllipse(myLinearGradientBrush, myRectangle);
Dim myLinearGradientBrush As New LinearGradientBrush( _
myRectangle, _
Color.Blue, _
Color.Green, _
LinearGradientMode.Horizontal)
myGraphics.FillEllipse(myLinearGradientBrush, myRectangle)
На рисунке ниже показан эллипс с заливкой.

Кисть градиента вдоль пути можно настроить для изменения цвета при переходе от центра фигуры к краю.

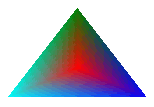
Кисти градиента пути имеют гибкие настройки. Градиентная кисть используемая для заливки треугольника на следующем рисунке, постепенно меняется с красного цвета в центре на три разных цветов у вершин.

См. также
- System.Drawing.SolidBrush
- System.Drawing.Drawing2D.HatchBrush
- System.Drawing.TextureBrush
- System.Drawing.Drawing2D.LinearGradientBrush
- Линии, кривые и фигуры
- Практическое руководство. Рисование заполненного прямоугольника в Windows Forms
- Практическое руководство. Рисование заполненного эллипса в Windows Forms
.NET Desktop feedback
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
