Практическое руководство. Масштабирование элемента
В этом примере показано, как использовать ScaleTransform, чтобы масштабировать элемент.
Используйте свойства ScaleX и ScaleY, чтобы изменить размер элемента на указанный коэффициент. Например, значение ScaleX, равное 1,5, растягивает элемент до 150 процентов его оригинальной ширины. Значение ScaleY, равное 0,5, уменьшает высоту элемента на 50 процентов.
Используйте свойства CenterX и CenterY, чтобы указать центр операции масштабирования. По умолчанию преобразование ScaleTransform использует в качестве центра точку (0,0), которая соответствует верхнему левому углу прямоугольника. Это приводит к перемещению элемента и его увеличению, так как при применении преобразования Transform координатное пространство, в котором находится объект, изменяется.
В следующем примере используется ScaleTransform для увеличения Rectangle размером 50х50 вдвое. ScaleTransform имеет значение 0 (по умолчанию) для CenterX и CenterY.
Пример
<!-- Scales a rectangle by 200% from a center of (0,0).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="0" CenterY="0" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
Как правило, CenterX и CenterY задаются как центр масштабируемого объекта: (Width/2, Height/2).
В следующем примере показан еще один Rectangle, размер которого увеличивается вдвое. Но это преобразование ScaleTransform имеет значение 25 для CenterX и CenterY, что соответствует центру прямоугольника.
<!-- Scales a rectangle by 200% from a center of (25,25).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100" Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="25" CenterY="25" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
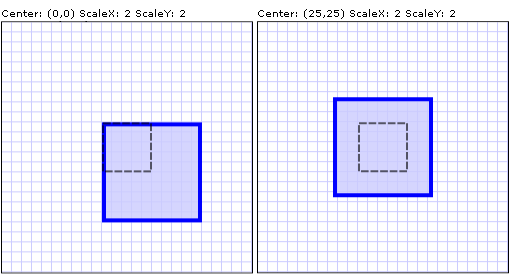
На приведенном ниже рисунке показывается различие между двумя операциями ScaleTransform. Пунктирная линия показывает размер и положение прямоугольника до масштабирования.

Две операции ScaleTransform с одинаковыми значениями свойств ScaleX и ScaleY, но с разными центрами
Полный пример см. на странице примера двумерного преобразования.
См. также
.NET Desktop feedback
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
